Cтандартные размеры фотографий
Стандартные размеры фотографий нам нужны, например, когда мы хотим напечатать свою фотографию в фотолабораториях. Современные фотокамеры дают нам возможность получать снимки в очень больших разрешениях, но при редактировании в фото редакторах и кадрировании, мы получаем кадры произвольного размера. Чтобы не получать при печати совсем не то, что вам нужно, сохраните себе таблицу, где указаны размеры фотографии в см. Возможно, вы не пользуетесь, или просто не особо знакомы с редактором фотошоп, тогда вам пригодятся вот эти файлы. Вот тут полная версия, а тут для стандартных размеров. В готовые PSD файлы вставляете свою фотографию, сохраняете и отправляете на печать. Все PSD файлы в разрешении 300 dpi (300 точек на дюйм), это сделано для того, чтобы качество фотографии было на высоком уровне.
Стандартные размеры фотографий обычно используются вот такие: 10×15, 15×20, 20×30. Чтобы вы могли себе представить сразу, запомните: 20×30 — это лист размера А4, 15×20 — это половинка А4, называется А5.
Если вам нужен более подробный список размеров, то смотрите ниже в таблице.

Размер фотографии в дюймах
| Стандарт | Размер в дюймах |
|---|---|
| 9×13 | 3,543 x 5,117 |
| 10×15 | 3,937 x 5,907 |
| 13×18 | 5,117 x 7,087 |
| 15×20 | 5,907 x 7,873 |
| 15×21 | 5,907 x 8,267 |
| 15×22 | 5,907 x 8,66 |
| 15×30 | 5,907 x 11,81 |
| 15×38 | 5,907 x 14,96 |
| 15×45 | 5,907 x 17,717 |
| 18×24 | 7,087 x 9,45 |
| 18×25 | 7,087 x 9,843 |
| 20×25 | 7,873 x 9,843 |
| 20×30 | 7,873 x 11,81 |
| 25×38 | 9,843 x 14,96 |
| 30×40 | 11,81 x 15,747 |
| 30×45 | 11,81 x 17,717 |
| 30×90 | 11,81 x 35,433 |
Готовые шаблоны
1. Сохраните картинку с нужным размером: кликните на картинку левой кнопкой мыши — нажмите сохранить изображение/картинку.
2. Откройте скачанную картинку в любом фоторедакторе (например, Photoshop или Paint) и вставьте свою фотографию поверх.
3. Готово! Можно нести в печать.


 София Розановская
София Розановская100secrets.ru
Форматы и размеры фото для печати.
Конечно, мы можем напечатать фотографии почти любых размеров, но этот вопрос требует разъяснений.
Форматы фотобумаги отличаются от международных форматов ISO, но чаще всего в быту мы оперируем именно привычными для нас терминами и размерами, такими как — А4, ватман и т.д. Хотя форматы фотобумаги и обычные форматы достаточно близки, они все же отличаются друг от друга.
Основные фотоформаты имеют соотношение сторон, аналогичное матрицам современных цифровых камер 1: 1,5 (2/3) или 1: 1,33 (3/4). Стандартные международные форматы бумаги имеют соотношение сторон 1: 1,4142, то есть они не совпадают по пропорциям. При печати на минилабах Noritsu используются именно фотостандарты. Также фотостандартам соответствуют и такие знакомые нам фоторамки и фотоальбомы для хранения фотографий.
В данной таблице приведены соотношения фотоформатов, которые мы печатаем, к стандартной бумаге.
| Фотоформат, который мы печатаем | Размер фото в px | Размер фото в мм | Соотношение сторон | Стандарт ISO | Размер ISO в мм |
|---|---|---|---|---|---|
| 10х15 | 1217×1807 | 103×153 | 2:3 | ≈А6 | 105х148 |
| 15×21 | 1807×2492 | 153×211 | 3:4 | ≈А5 | 148х210 |
| 20х30 | 2409×3614 | 204×306 | 2:3 | ≈А4 | 210×297 |
| 30х40 | 3614×4972 | 306×421 | 3:4 | ≈А3 | |
| 30х45 | 3614х5410 | 306х458 | 2:3 | ≈А3 | 297х420 |
| 30х60 | 3614×7217 | 306х611 | 1:2 | ≈А2 | 420х594 |
Теперь разберемся подробно с каждым из фотоформатов. Популярный формат 10х15 по одной из сторон на 2 мм меньше, чем стандартный А6, по другой на 5 мм больше. Поэтому, если нужен именно А6, стоит заказать фото 15х21 и обрезать лишнее вручную.
Ниже вы видите как соотносится формат 10х15 с известным А4.
Фотография 15х21 будет чуть больше, чем лист А5. По одной из сторон на 5 мм, по другой — на 1 мм. Поэтому, если нужен именно А5, смело заказывайте фото 15х21, лишнее обрежете.
Ниже вы видите соотношение 15х21 к А4.
Формат 20х30 это почти А4, но фото по одной стороне на 6 мм меньше, а по другой больше на 9 мм, чем А4. 20х30 и А4 — несоразмерны.
Ниже приведено соотношение фото 20х30 к А4.
Если необходимо А3, тогда выбирайте фото 30х40. 30х40 на 9 мм с одной стороны и на 1 мм с другой больше чем А3. Спокойно заказываем и обрезаем самостоятельно =).
Ниже вы видите соотношение 30х40 и А3.
Фото 30х45 больше, чем А3. Это видно на картинке ниже.
Фото 30х60 трудно сравнивать с обычной бумагой. 30х60 значительно меньше, чем А2 (ватман) и значительно больше, чем А3. Но это не мешает снимкам 30х60 быть популярными среди фотохудожников.
Ниже вы видите соотношение фото 30х60 к А3.

Ниже приведено соотношение фотоформатов между собой.

pro.cyfrolab.com
Оптимальные размеры картинок и фотографий для использования на сайтах, изменение размера и веса
Цифровые изображения имеют свои размеры и вес. Например, стандартное фото хорошего качества в формате JPEG может весить 5 MB мега байт и иметь размеры 4200х2800 px пикселей ширины и высоты. Стандартное же разрешение монитора тоже считается в пикселях. Самые популярные размеры — это 1024×768, 1152×864, 1280х960.
Теперь, если сопоставить разрешение монитора 1024х768 и размер картинки 4200х2800, то становится очевидным, что она более чем в 2 раза шире самого монитора, а значит браузер (Опера, Мозила и пр) будет сжимать картинку до нужных ему размеров, или появятся ползунки, и придется прокручивать её. Зависит от установок сайта. К тому же изменятся только видимые размеры картинки.
Мы, конечно, можем впихать в наш сайт подобные габариты, но такие фото занимают много места на хосте т.к. весят много. Вдобавок тормозят браузеры и компьютер посетителей. Все это добро чрезвычайно долго открывается, что отпугивает немалую часть посетителей. Я, например, долго прогружаемые сайты закрываю и гуглю дальше.
Как узнать оптимальный размер картинки для той или иной статьи?
В принципе можно и на глаз, если размер монитора 1024х768, то возьмем примерные размеры поля браузера и вычтем из размера монитора. Поля сайта тоже вычтем, то получим примерно 900х700 +- px то есть, фото можно смело уменьшать до таких размеров. А вообще 600х400 самое оно.
Если вы хотите поместить картинку в определенное место на сайте, определенных размеров, то можно взять спец. инструмент для веб дизаинеров – линейка ( к примеру mySize ) и прям в браузере померить место, куда вы хотите вставить картинку. Это нужно для того, чтоб посмотреть пропорции, и если надо подрезать фотографию, чтоб её не сплющило.
Изменить размеры и вес фото можно в фотошопе.
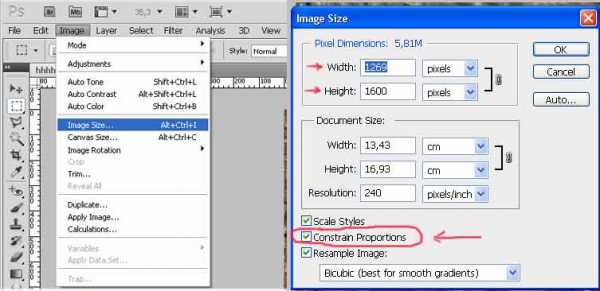
Размер изменяем таким образом. Image(Изображение) — Image Size – В полях width и height ставим нужные значения в пикселях, и в поле ниже constrain proportions(сохранять пропорции) ставим галочку. Скрин ниже.

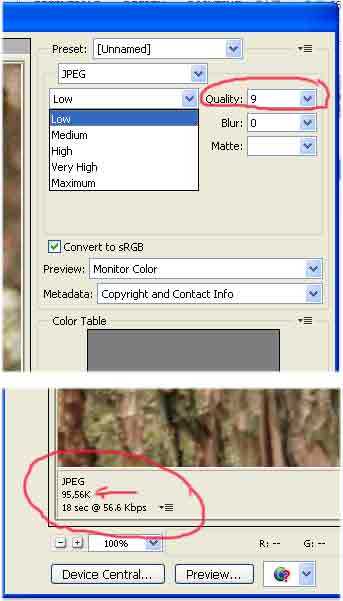
Изменяя вес, мы изменяем качество изображения. Например с 5мb можно смело опускать качество до 50-200 кв, и на мониторе это будет не заметно. На некоторых картинках и при 15кв особо не заметны ухудшения. Зато места занимают в десятки раз меньше. Слева картинка сжатая — 500х630 26,7кб, справа нет — 1269х1600 1.35Мб. Вышло в 6 раз меньше. Если не придираться, то и не заметно.


Как изменить вес фото или картинки? Все просто. Меняется вес в фотошопе несколькими путями. 1) Просто изменить размер image- image size и если недостаточно уменшили, 2) File — Save for web & devices . Появится окошко с установками параметров, в верхнем правом будет ползунок Quality (качество), в нижнем левом показатель веса картинки. Качества ставите Low – низкое, следите на сколько уменьшается вес и возюкаете ползунок до нужного значения. Скрин ниже.

Или можно таким образом. File — save as — появится список форматов, выберите например Jpeg далее жмём «сохранить», появится окошко JPEG options. Там в окошке image option будет ползунок, перемещая его увидите справа цифры — сколько весит.
Еще один способ сжать картинку разлицных форматов — это специальные сайты, веб сервисы например вот tinypng . com
photoart-design.ru
Про разрешение и размеры изображений
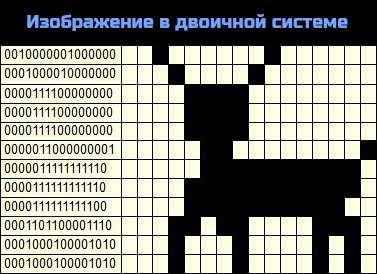
Растровая графика словно мозаика состоящая из элементарных частиц — очень маленьких цветных квадратиков одинакового размера (т.е. пикселей). Когда изображение сохраняется на компьютере, то компьютер помимо информации о количестве составляющих изображение пикселей и цвете каждого из них, должен получать информацию об их размере для того чтобы в дальнейшем точно воспроизвести сохраненное им изображение.
При кодировании в компьютерной графике изображение понимается компьютером как таблица, которая состоит из маленьких ячеек одного и того же размера, каждой из которых присваивается цветовое значение в зависимости от занимаемой ей площади. Когда обрабатывается изображение компьютер запоминает идентифицированную таблицу изображения, ячейки в которой несется информация о цвете элементов этого изображения. Каждая из ячеек такой таблицы называется точкой, а вся таблица называется растром.

Примечание: так как понятие точек, а так же пикселей изображения одинаково, то принято измерять любое изображение в пикселях.
Помимо измерения в пикселях или абсолютного размера также его можно характеризовать физическими размерами. Стоит различать эти два понятия. В то время как абсолютным размером можно измерить только общее количество пикселей изображения, которые составляют изображение по вертикали и горизонтали, а физические размеры измеряются с учетом размера данных пикселей, которые в свою очередь характеризуются «Разрешением» изображения (Разрешение — Это величина, которая измеряется в пикселях на дюйм (12см) она отражает количество пикселей на одном линейном дюйме, таким образом определяя их размер.
Например если изображение с разрешением 150 пикселей, то это не означает что на каждый его дюйм (квадратный) приходится 150 пикселей. Но на самом деле 150 пх располагаются последовательно в отрезке который длиною один дюйм. А квадратный дюйм естественно содержит 150х150 = 22500 пикселей. Три неразрывно связанных понятия это — «размер изображения в пикселях, его разрешение и его физические размеры. При фиксации количества пикселей из которых состоит изображение при изменении его разрешения меняется и его физические размеры. Увеличение разрешения сопровождается увеличением или уменьшением размеров изображения. При изменении же разрешения когда отсутствует фиксация абсолютного размера ведет к изменению количества пикселей составляющих его, а увеличение наоборот, но физические размеры остаются неизменны.

Следует заметить, что цифровое изображение хранящееся в памяти компьютера состоит из набора цифр, который не может иметь каких то физических размеров. Увидеть его можно с помощью устройств вывода, а это монитор или принтер. Монитор является растровым устройством вывода информации на экран для этого в нем используется зафиксированная решетка, которая состоит из множества точек люминофора также называемыми пикселями. Эти пиксели отличаются от пикселей изображения тогда когда пиксели изображения не имеют зафиксированного размера их размер можно изменить изменив разрешение изображения, размер пикселей экрана фиксирован он определяется рабочим разрешением экрана.
В мониторе разрешение зависит от геометрических размеров экрана и его разрешающей способности. Разрешающая способность экрана измеряемая в пикселях по горизонтали и вертикали т.е. те которые он может отобразить. В основном у мониторов, в зависимости от размера диагонали экрана, она составляет 640х480 пикселей (четырнадцать дюймов), 800х600 пикселей (Пятнадцать дюймов) и 1024х768 пикселей (семнадцать дюймов), рабочее разрешение составляет 72ppi именно поэтому графика для веб сайтов создается именно по этому 72ppi разрешению. В новых моделях мониторов это разрешение достигает 80-85ppi. при отображении изображения каждому экранному пикселю ставится пиксель изображения, размер изображения, а точнее его области определяется абсолютным размером изображения, геометрическими размерами экрана монитора и рабочим разрешением монитора.
Изображение фиксированного размера, к примеру, 150х100 пикселей с разрешением на экране 72ppi займет 2х1,4 дюйма что равно 5х3,5см (150 пикселей/72 ppi = 2,08 дюйма, 100 пикселей/72ppi =1,39 дюйма, 1 дюйм равен 2,54см).
С разрешением экрана в 85ppi такое же изображение займет 1,7х1,18 дюйма равно 4,5х3см (150 пикселей/85ppi = 1,76 дюйма, 100 пикселей/85ppi = 1,18 дюйма).
В связи с тем, что производить такие вычисления для оценки размеров изображения на том или ином устройстве вывода будь то монитор или принтер, понятное дело крайне неудобно, поэтому размер растровых изображений характеризуют разрешением. В таком случае при создании или сканировании изображения указывают не абсолютный размер, а его разрешения так же его физический размер.
При этом выбор необходимого разрешения осуществляется с учетом устройства вывода.
При печати изображения выбирается разрешение с учетом линиатур растра печатного устройства (принтера).
pixelbox.ru
Создание изображений для соцсетей: размеры, вотермарки, инструменты, примеры
]]>Если вы продвигаете компанию или личный бренд в социальных сетях, важно, чтобы картинки на всех страницах выглядели уместно, не теряли качество и доносили идею. Полезно знать правильные размеры, форматы, требования и инструменты для создания и поиска изображений.
В статье рассматриваем:
- Правильные размеры аватаров, обложек, картинок для публикаций и других изображений для Facebook, «ВКонтакте», «Одноклассники», Twitter, Instagram, Pinterest, LinkedIn.
- Сервисы для создания изображений и фотостоки с бесплатными или дешевыми картинками для бизнеса.
- Советы о том, как ставить водяные знаки, и когда это нужно.
- Примеры для вдохновения.
Статья расчитана на начинающих.
РАЗМЕРЫ ИЗОБРАЖЕНИЙ
Важно придерживаться визуального формата соцсетей, потому что картинки меньше нужного размера растягиваются и теряют резкость, а большего — сжимаются и теряют качество. Если у изображения неверное соотношение ширины и высоты, оно обрезается в неожиданном месте.
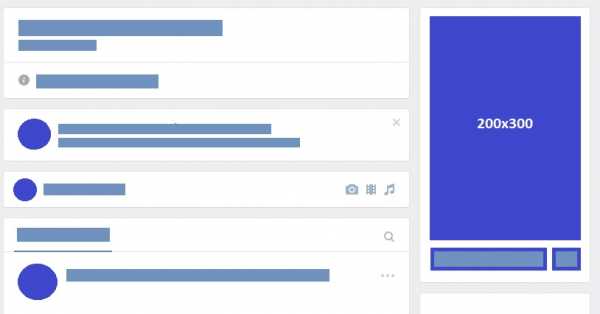
Фото профиля
Загружайте изображение 180×180 px. Фото профиля личной страницы на компьютере отобразиться в размере 160х160 px, управляемой страницы — 170×170 px. В ленте и комментариях аватар отображается в форме круга.
Обложка
Лучший размер для загрузки зависит от оформления и информации на обложке.

Обложка личной страницы на компьютере отобразится в размере 851х315 px, управляемой страницы — 820×312 px, группы — 820×250 px. Мероприятия — 500×262 px. На смартфоне пропорции поменяются — 640х360 px. То есть, если вы загрузили 851х315, или 2,7 к 1, на смартфоне картинка обрежется и отобразится в пропорции 1,8 к 1.
Картинка для поста
Загружайте 1200×630 px. При отображении в ленте горизонтальная картинка уменьшится до 470 px по ширине, соотношение сторон сохранится. Вертикальная картинка уменьшится до 394 px по высоте, соотношение сторон сохранится.
Картинка к внешним ссылкам
Загружайте в поле «og:image» картинку 1200×630 px. В ленте на компьютере отобразится как 470х246 px. Facebook советует размер 1200×630 px, чтобы картинка лучше отображалась на мониторах с высоким разрешением. Не загружайте картинку меньше 470х246 px, т.к. она отобразится в виде маленького квадрата 158х158 px вместе с текстом. Также маленький квадрат появится, если в поле «og:image» есть ошибка.
По данным Facebook, быстрее всего грузится файл sRGB png размером 851х315 px, который весит менее 100 Кбайт. Ограничение по объему — 8 Мбайт. Формат, который максимально сохранит качество — PNG.
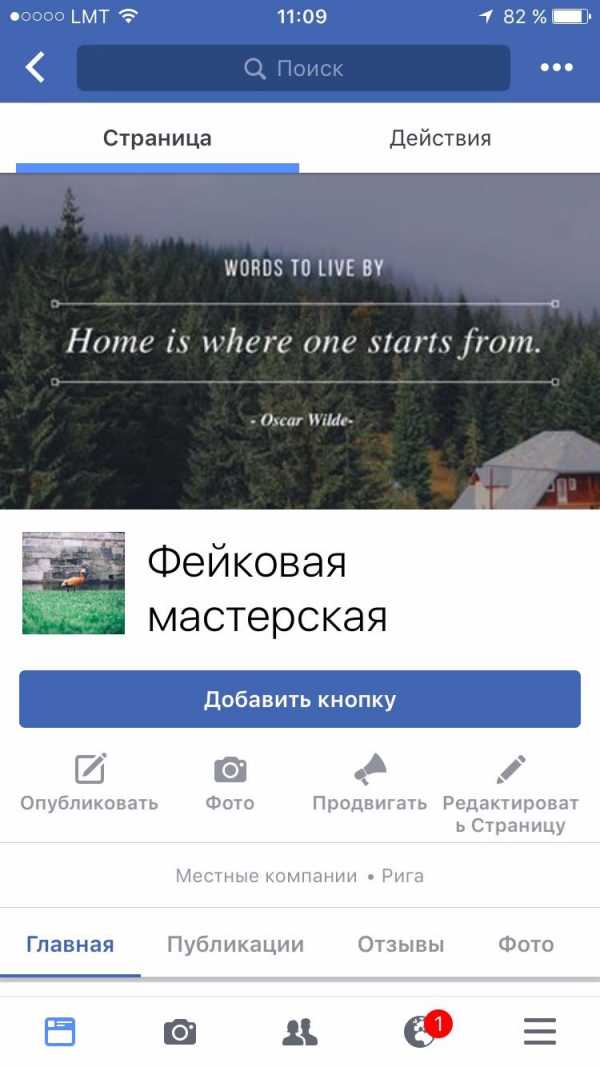
Подбираем обложку для Facebook
Пожалуй, это самый сложный визуальный элемент страницы. Для разных типов страниц — разные параметры, соотношения сторон и расположение профильного фото на странице и смартфоне.
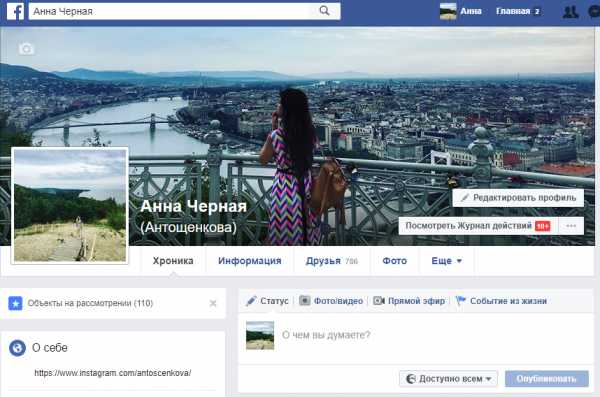
Начнем с плохого примера. Вот я загрузила фотографию 4032х3021 px, не задумываясь, как это будет выглядеть на разных устройствах.
Так у меня выглядит профиль на ПК:

Ничего особенного, но для личной некоммерческой страницы сойдет.
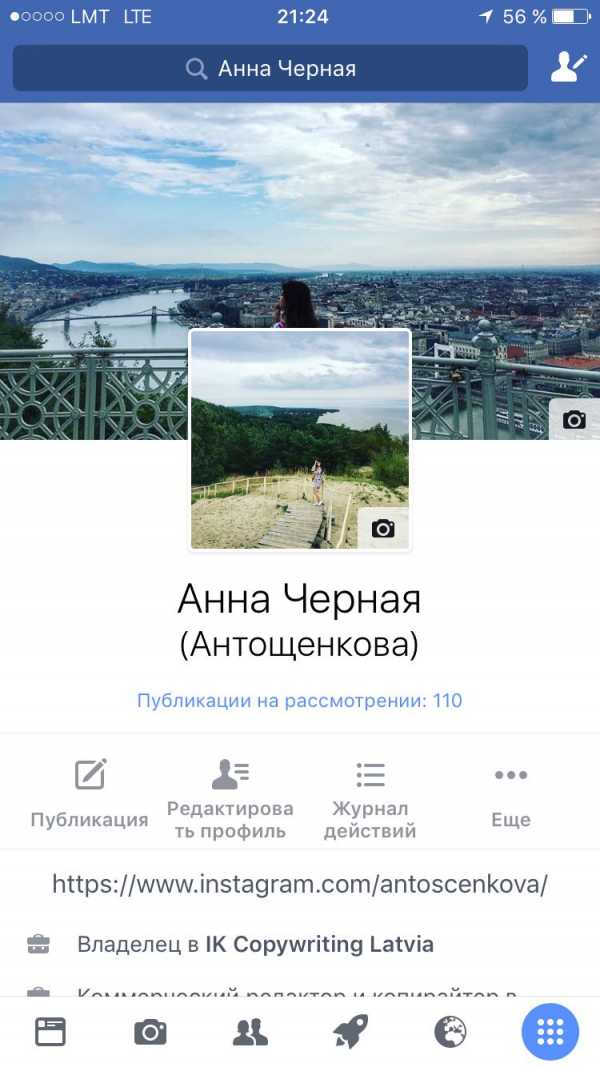
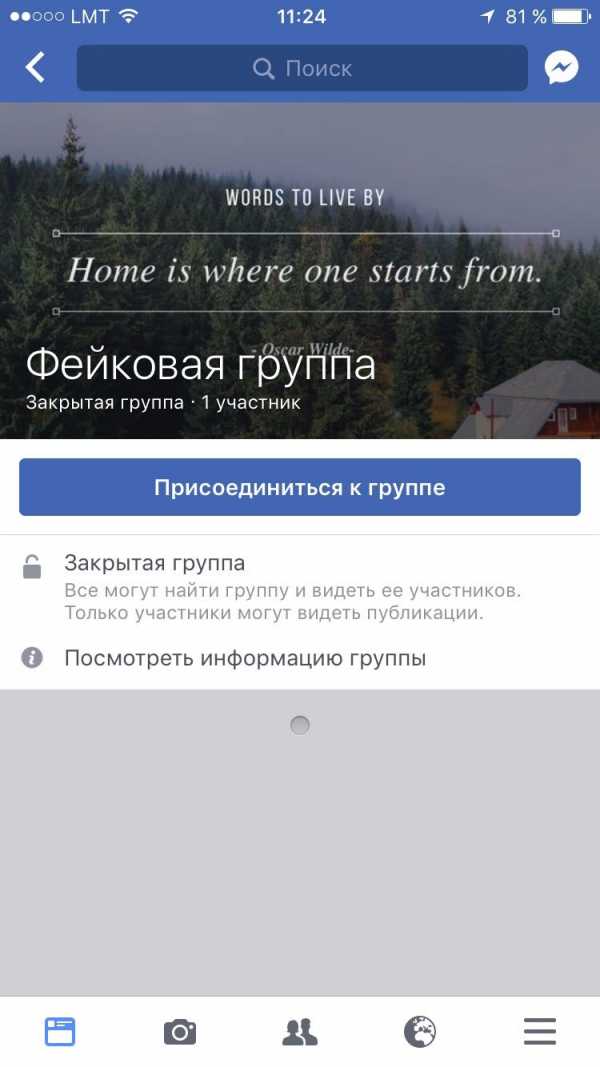
А вот так на смартфоне:

Я не учла, что картинка будет обрезана по краям, а профильное фото залезет на середину. Это очень плохо. Не делайте так, учитывайте особенности форматов.
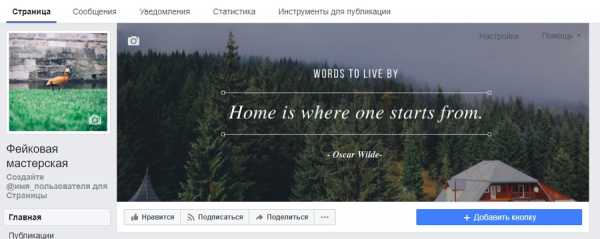
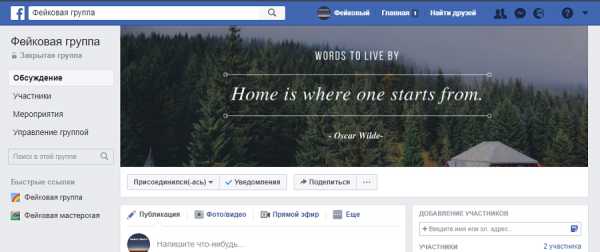
А вот для создания обложки для управляемой страницы и группы я решила больше не полагаться на себя. Я взяла шаблон сервиса Canva, он предлагает делать обложку 628×315 px.
Управляемая страница на ПК

На смартфоне

Группа на ПК

На смартфоне

При таком размере на личной странице и на странице группы обложка немного не подойдет по высоте. При загрузке с компьютера придется выбирать расположение, и небольшая часть картинки обрежется. А вот для управляемой страницы это идеальный размер.
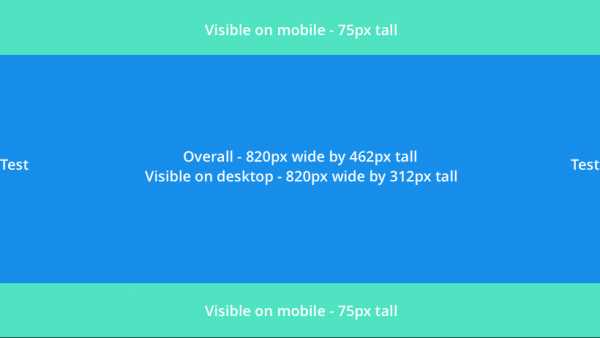
Еще есть оптимальный размер обложки по мнению Buffer, сервиса для планирования публикаций в социальных сетях. И это 820х462 px:

Можно скачать их шаблон для фотошопа в формате PSD.
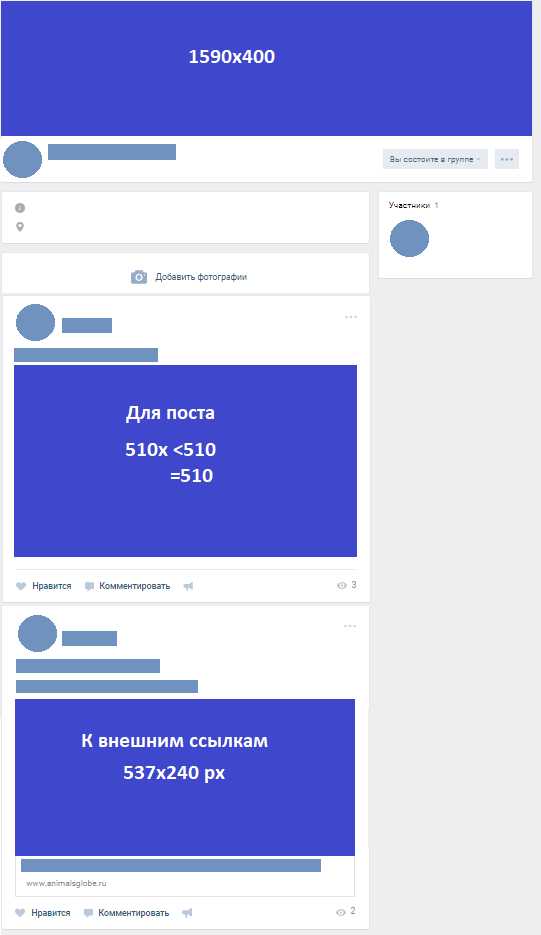
«ВКонтакте»
Аватар
Загружайте изображение размером 200 на 300 px. Или 2 к 3, но не более 600х900 px. На компьютере отобразится в размере 200×300 px. Миниатюра отобразится в круге с диаметром 200 px. Если загрузить бóльшую картинку, она отобразится при клике на аватар.


Обложка группы
Загружайте изображение размером 1590×400 px. На компьютере отобразится в размере 795х200 px.
Картинка для публикации
Загружайте картинку 510x 510 px. (ширина: 510, длина: меньше или равна 510 px) Если загрузить картинку больше, но пропорционально похожую, тоже будет отлично. При отображении в ленте вертикальная картинка сожмется до 510 px по высоте, горизонтальная — до 510 рх по ширине. Соотношение сторон картинки сохранится.
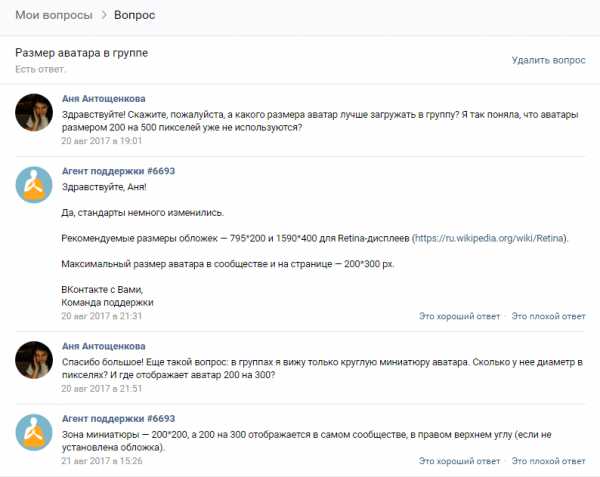
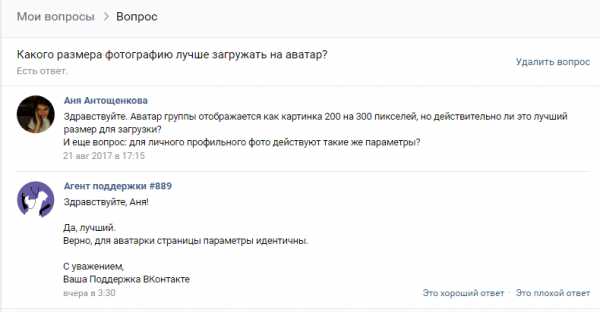
Вот, что говорит поддержка VK
Картинка к внешним ссылкам
Загружайте в поле «og:image» картинку 537×240 px или в пропорции 2,23 к 1. Во «ВКонтакте» картинка сожмется до 537×240 px. Соотношения сторон важны. Если изображение квадратное или вертикальное, оно будет обрезано.
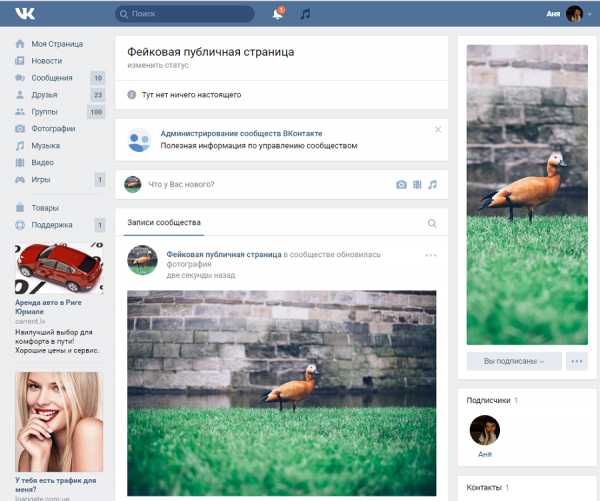
Размер аватара во «ВКонтакте»
Если в Facebook главная головная боль — это обложка, то во «ВКонтакте» это аватар. Во-первых, о реальных максимальных размерах аватара во «ВКонтакте» не подозревает даже тех. поддержка.

Но вот утка 200х500 px. Она спокойно отображается:

Проверяем дальше:

Ладно, загружаем утку размером 200х300 px:

Вполне симпатично. Согласимся, что 200х300 px — действительно хороший размер. Тем более, после того как вы добавляете на страницу обложку, размер аватара перестает волновать, т. к. от него остается лишь миниатюра:

Картинка для внешней ссылки
Если сравнивать с картинкой для внешней ссылки в ленте Facebook, в ленте «ВКонтакте» она отображается более вытянутой. Вместо 470х246 px на FB, она имеет параметры 537×240 px. А значит, будет больше обрезана сверху и снизу. Следите, чтобы с картинки не пропала важная информация.
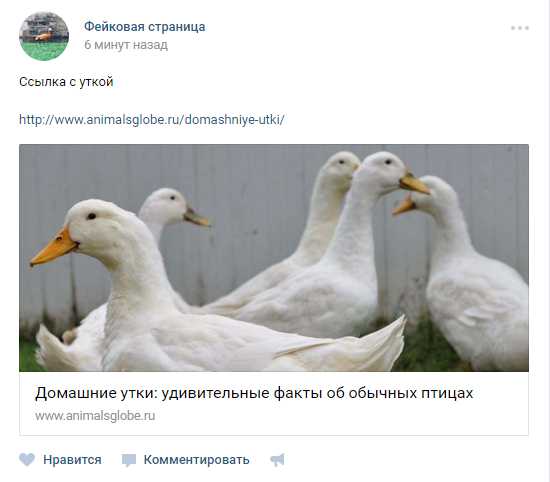
Так выглядит картинка в ленте «ВКонтакте»

Так выглядит оригинал на сайте animalsglobe

Сохраняем качество изображений во «ВКонтакте»
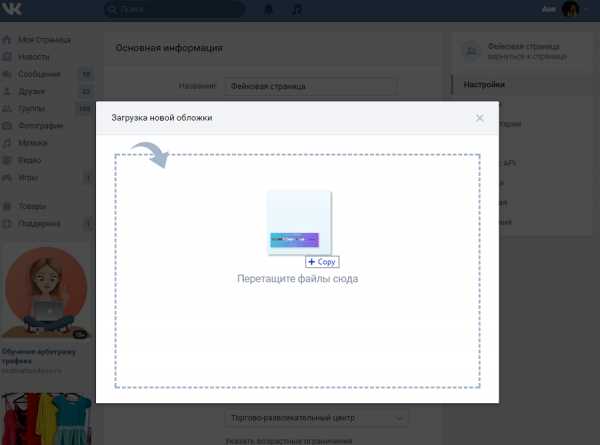
Чтобы качество не терялось, поддержка VK советует загружать картинку не через открытие файла на сайте, а перетаскивая файл из папки на компьютере в загрузчик.

Больше советов об оформлении групп VK в руководстве Texterra.
«Одноклассники»
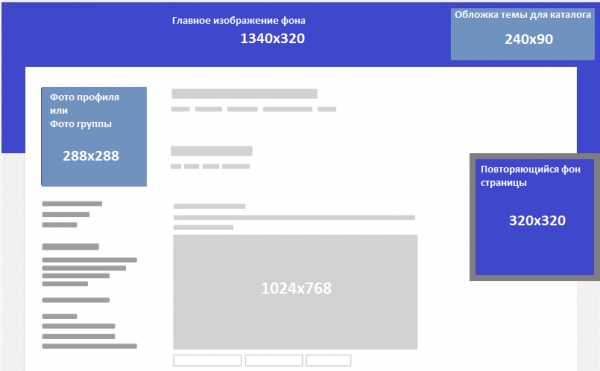
Фото профиля или группы
Загружайте изображение 288×288 px.
Тема группы
Состоит из трех частей:
- Главное изображение — 1340×320 px;
- Обложка темы для каталога — 240×90 px;
- Повторяющийся фон страницы — 320×320 px.

Картинка для поста
Загружайте изображение 1024×768 px.
При отображении в ленте горизонтальная картинка уменьшится до 548 px по ширине, соотношение сторон сохранится.
Вертикальная уменьшится до 411 px по высоте, соотношение сторон сохранится.
Советы по оформлению групп.
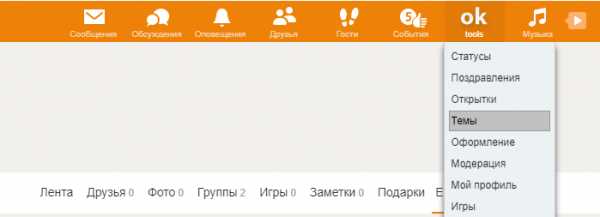
Как поставить свою тему группы в «Одноклассниках»
Добавить свою тему оформления могут только официальные группы и группы, у которых больше 10 000 участников.

Чтобы тема выглядела красиво, ОЧЕНЬ важно следовать рекомендациям, которые дает служба поддержки ОК:
Использовать для фона темы изображение размером 1340×320 px, до 120 КБ; для повторяющегося фона страницы — 320×320 px, до 50 КБ; для обложки темы для каталога — 240×90 px, до 30 КБ.
Все необходимо тщательно продумать. Случайно выбранные картинки не сложатся в правильную тему. Верхнее изображение должно незаметно «перетекать» в фон, без видимых стыков.
При отображении на компьютере часть картинки закроется содержанием группы. Полностью видимым останется верх изображения высотой 140 px. Поэтому все важное должно быть расположено в верхней части.
Если требования к фону не соблюдаются, он может не пройти проверку, и вы получите оповещение с причинами отказа.
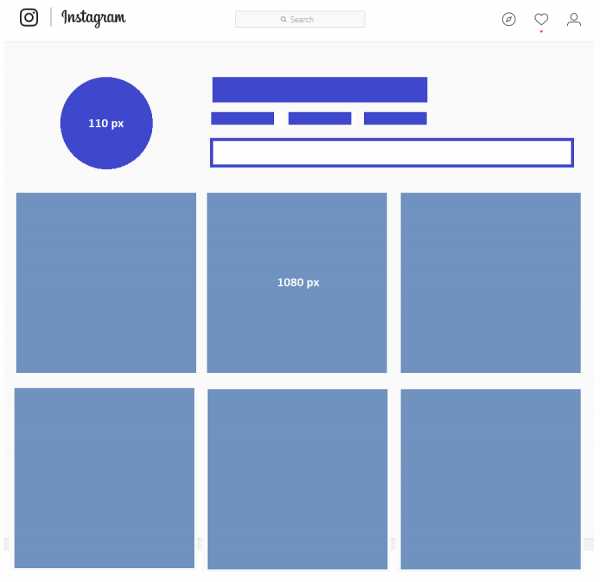
Фото профиля
Загружайте картинку размером 110×110 px. Фотография отобразится в круге.
Картинка для поста
Загружайте картинку размером 1080×1080 px. Квадратную картинку загружать не обязательно, но желательно. Если вы загружаете неквадратную картинку, то идеальная ширина — 1080 px, а длина — от 566 до 1350 px. В веб-версии фотографии будут отображаться в размере 291×291 px. При сжатии в Instagram картинка уменьшится до 640 px. В веб-версии откроется картинка размером 600×600 px.
Картинка для Stories
Загружайте картинку размером 1080х1920 px. Можно и других размеров. Главное, чтобы сохранялась пропорция 9:16. Например, подойдет 900х1600 px.

При выборе логотипа помните, что картинка примет круглую форму:
Поэтому проследите, чтобы важные части картинки и текст не располагались в углах. Особенно, если вы ставите логотип.
В Instagram лучше загружать квадратные фотографии
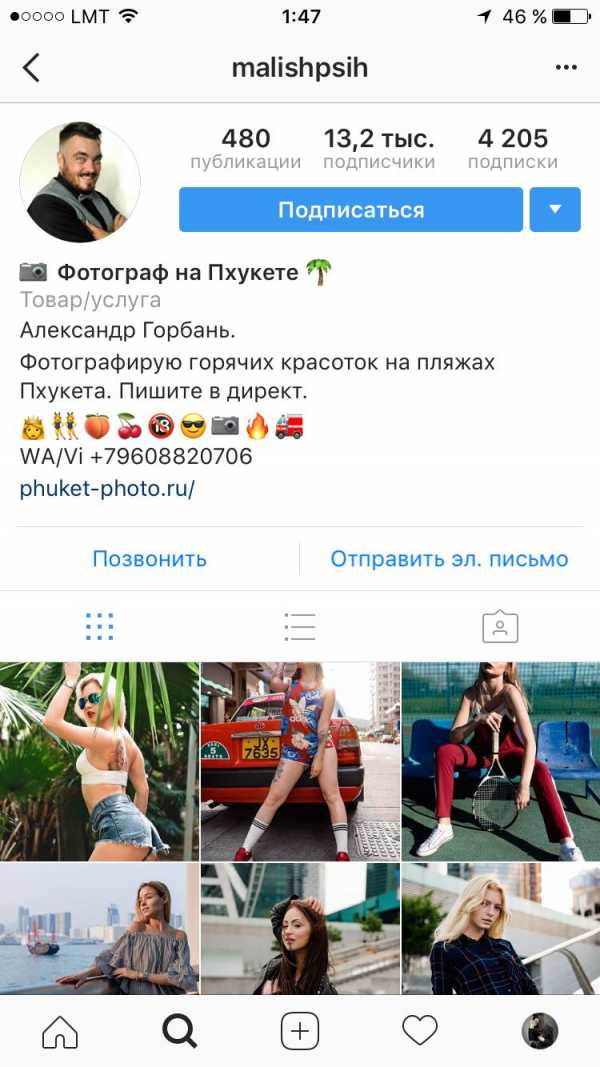
Почему? При показе в профиле даже самые красивые фотографии могут быть неудачно обрезаны. Например, у горячих красоток на пляжах Пхукета могут пропасть головы.
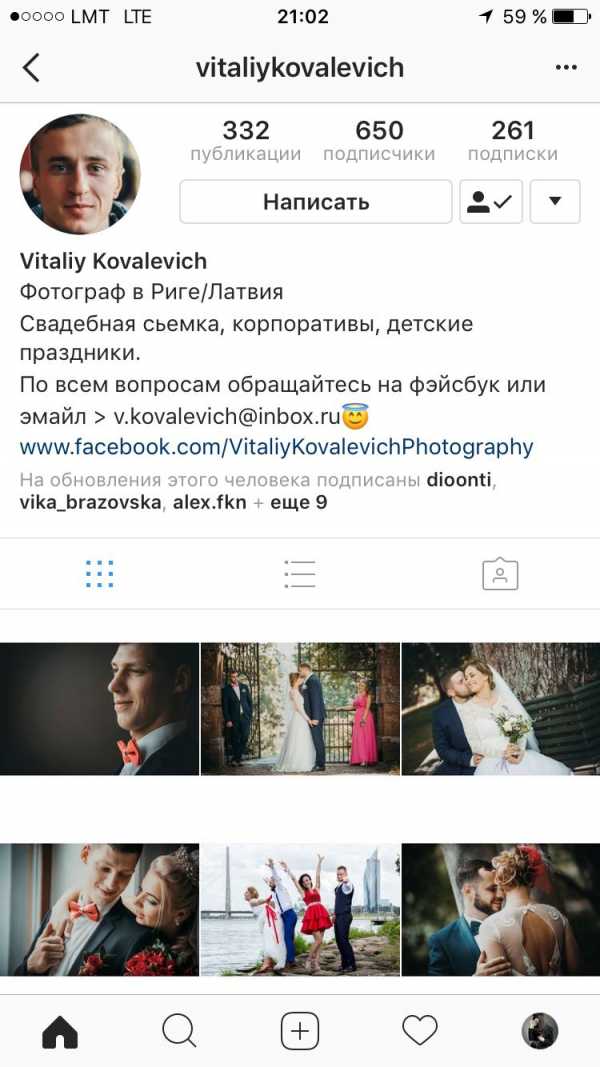
Если квадрат вам не подходит, а красивую ленту хочется — загружайте горизонтальные фотографии одинакового размера.
Если загружаете неквадратную фотографию, Instagram сперва предложит обрезать ее до квадрата.
Это именно та часть, которая отобразится в профиле.
Обычно обрезка фотографий не критична, но когда вы ведете аккаунт интернет-магазина, и на «длинной» фотографии вверху указана цена, то клиент ее не увидит, если не откроет полную картинку.

Неквадратные изображения в ленте неудачно обрезаны. Источник: Instagram/malishpsih

Неквадратные горизонтальные изображения одного размера выглядят хорошо. Источник: Instagram/vitalykovalevich
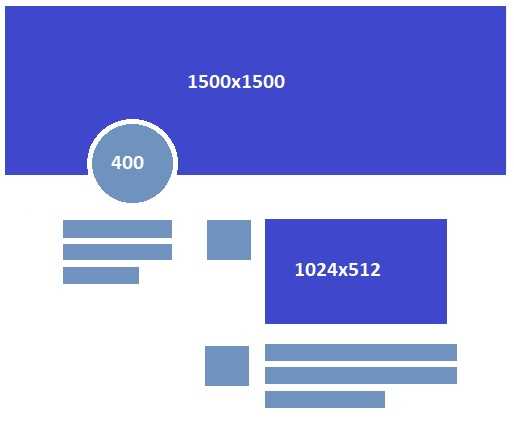
Фото профиля
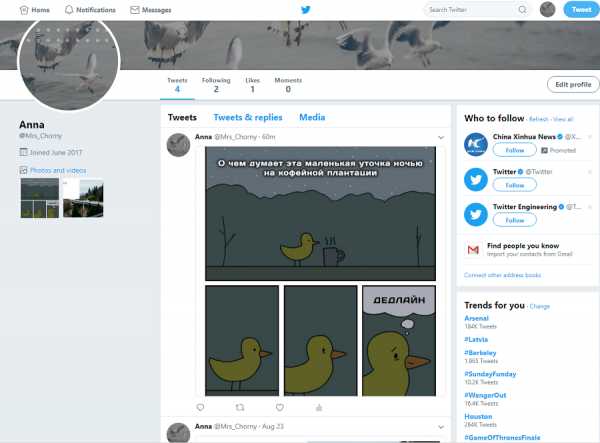
Загружайте изображение размером 400×400 px. Фото профиля на компьютере отобразится как круг размером 200px в диаметре.
Обложка
Загружайте изображение размером 1500х500 px. Так советует сам Twitter и все редакторы, в которых есть шаблон обложки для Twitter. Однако при отображении на компьютере обложка показывается как 1900 на 500. А это уже не 3 к 1, а 19 к 5.

Картинка для поста
Загружайте 1024×512 px. При отображении в ленте картинка уменьшится до 506 px по ширине. Сохранится пропорция 2 к 1. Вертикальная уменьшится до 506 px по высоте и ширине, станет квадратной. Поэтому, если вы захотите поставить вертикальную картинку, при показе в ленте она равномерно обрежется сверху и снизу. Если нажать на картинку, она откроется без обрезки.

Фото профиля
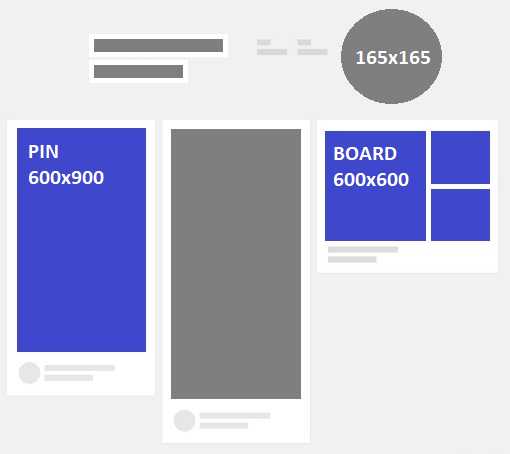
Загружайте изображение размером 165×165 px. Отобразится в круге, поэтому следите, чтобы самое важное находилось в центре.
Картинка для пина
Загружайте картинки размером 600×900 px или с соотношением сторон 2 к 3. На компьютере картинка сожмется до 238 px в ширину.

Пропорции сохраняются до тех пор, пока соотношение сторон примерно от 1 к 1 до 1 к 3,5. Если фотография более вытянутая, то сервис ее обрежет на общей странице, а полная версия будет доступна при клике. Максимальная ширина при открытии — 735 px.
Картинка для доски/альбома
Загружайте картинки размером 600×900 px или с соотношением сторон 2 к 3. Во многих источниках указано, что нужно загружать картинку шириной 238 px, но это неверно.

Как объясняет Дарси, член сообщества экспертов Pinterest, если загружать картинку размером 238 px, то при открытии вы используете меньше половины допустимой площади. А в случае с Pinterest, где пользователи приходят именно за визуально привлекательным полноразмерным материалом, это преступление.
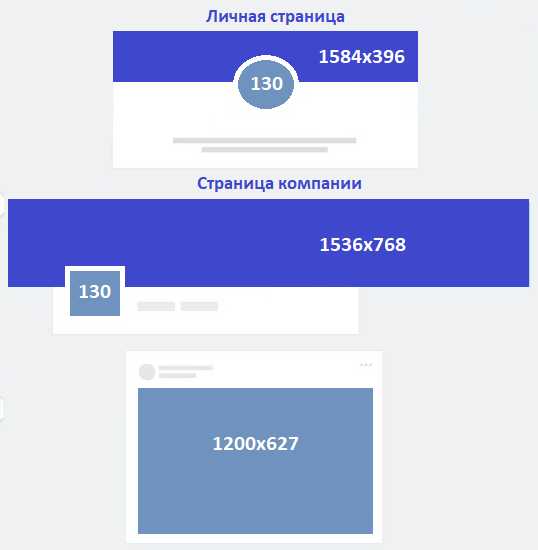
Фото профиля
Загружайте изображение размером 300×300 px. В личном профиле отобразится в круге, на странице компании — в квадрате 130х130 px.
Фото обложки
Загружайте 1584х396 px для личной страницы и 1536х768 px для страницы компании.
Картинка для поста
Загружайте изображение размером 1200×627 px.

При отображении в ленте картинка сожмется до 520х272 px. Если загружать картинки других размеров, горизонтальные сожмутся до 520 px по ширине, а вертикальные — до 510 px по высоте. Пропорции сохранятся.
Картинка к внешним ссылкам
Загружайте изображение размером 1200×627 или 520х272 px. Соотношение сторон должно быть 1,91 к 1. Ширина должна превышать 200 px.
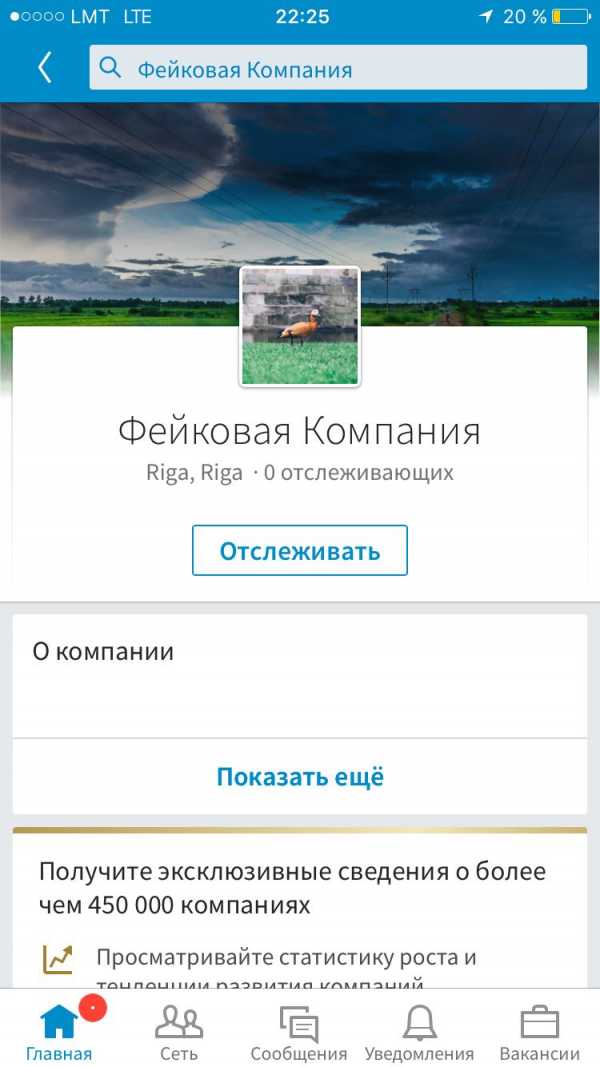
В новом дизайне LinkedIn обложка компании обрезается
При выборе обложки сервис рекомендует загружать картинку 1536х768, а затем беспощадно её обрезает сверху и снизу. На компьютере отображается картинка высотой 220 px, остальное обрезается:
Зачем сервис советует именно 1536х768? Будет красиво при просмотре со смартфона. Поэтому, загружая обложку страницы в LinkedIn, нужно обязательно проверить результат как на компьютере, так и на смартфоне.

ВОДЯНЫЕ ЗНАКИ ИЛИ ВОТЕРМАРКИ
Применение
Водяные знаки нужны, когда вы хотите защитить изображения. Когда это:
- фотография для фотостоков, которую вы планируете продавать;
- ценный репортажный кадр, и вы хотите его продать.
Соответственно, если вы ведете страницы фотостоков или делитесь на страницах кадрами на продажу, их нужно защищать. В таких целях используют полупрозрачные метки, продублированные по всей фотографии, либо крупный вотермарк, растянутый на всю площадь изображения.
Вотермарки — это отличная защита, хотя есть множество способов ее обойти. В борьбу с удалением водяных знаков недавно вступил Google. Разработчики создали алгоритм, который убирает вотермарки пачками. Google также позаботился о том, чтобы защитить фотографии от таких алгоритмов. Для этого вотермарк нужно, например, по-разному растянуть в каждом изображении, либо внести элемент случайности в алгоритм нанесения водяных знаков. Разница не будет очевидна для глаз, однако полностью метку убрать будет невозможно, и на картинке останутся следы.
Источник: Google Research Blog
Водяные знаки желательны, если вы хотите добиться популярности бренда:
- вы фотограф/художник/дизайнер и используете подпись для узнаваемости;
- это коммерческий кадр, но на нем нет названия компании или продукта.
Есть правила:
- Водяной знак не должен перекрывать изображение и привлекать слишком много внимания.
- Не нужно лепить на фотографию дополнительные элементы, например, рамку.
- Не стоит ставить водяной знак на слишком маленьких и низкокачественных картинках.
- Желательно сделать вотермарк полупрозрачным.
- Текст должен быть лаконичным и емким: имя фотографа, адрес сайта, логотип.
Если вы не задаетесь целью, чтобы читатель обязательно считал вотермарк, а ставите фотографию для эстетического удовольствия, не стоит ставить горизонтальный текст. Он заметнее и сразу считывается. Нам же нужно, чтобы подпись была видна только тогда, когда пользователь ищет ее сознательно.

Плохо

Хорошо
В некоторых случаях вотермарк будет лишним. Например, если на фотографии уже есть визитка или название продукта.
Отличный пример. Намного лучше вотермарка на фотографии.

Источник: Advizzer
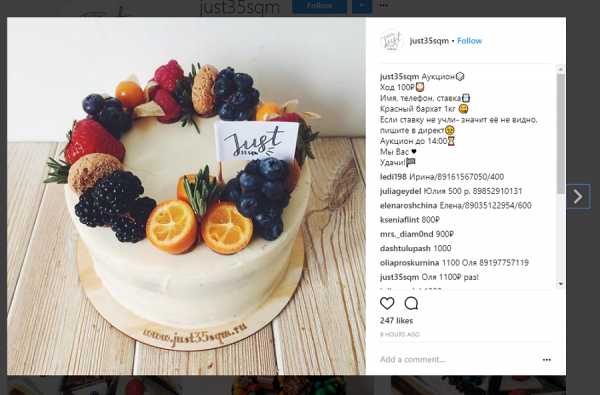
А тут на подложку для торта нанесли еще адрес сайта:

Источник: Instagram/just35sqm
В этих случаях вотермарк или визитка — это подсказка для потенциального покупателя. Они играют роль связи клиента с компанией. Например, если клиент хочет заказать именно такой торт, он сможет найти производителя.
Вотермарки могут дополнять плакаты и информировать:
В остальных случаях можно обойтись без водяного знака.
ПОИСК И СОЗДАНИЕ ИЗОБРАЖЕНИЙ
Фотостоки
Everypixel
Одного этого сайта хватит, чтобы никогда не искать альтернативу. Это агрегатор фотостоков. Он собирает картинки с 51 сайта: как платные, так и бесплатные. Картинки можно искать не только по ключевым словам, но и сортировать по цвету, ориентации, типу изображения и т. д.
Unsplash
Пожалуй, один из самых красивых фотостоков. На сайте написано, что в их базе более 200 000 фотографий для свободного пользования, подаренные самым щедрым сообществом фотографов. Наверху страницы можно выбрать категорию и искать по интересам.

Focusfitness
Тематический фотосток, где можно найти фотографии на спортивную тематику. Есть категории: тренировки, еда и напитки, йога, диеты, фитнес и т. п.
New old stock
Тематический фотосток, где собраны винтажные фотографии. Найти что-либо определенное на сайте сложно, но есть множество атмосферных кадров из прошлого. Средний размер, в котором можно скачать фотографию — 1200х1200 px.
ВАЖНО: картинки этого фотостока можно свободно использовать только в некоммерческих целях. На сайте указано, что изображениями можно иллюстрировать статью, публикации в СМИ, страницу 404, а также личные некоммерческие проекты.
Но не увлекайтесь фотостоками. Картинки могут быть красивыми, но они не настоящие, не отображают вас и ваш бренд. Пользователь устал от натянутых улыбок моделей в неестественных ситуациях, слишком идеальных и «глянцевых».
Настоящие фотографии вызываются больше эмоционального отклика. Снимайте свой бизнес. Нарисуйте иллюстрацию. Создавайте коллажи или инфографику.
Инструменты для создания картинок
Canva
Вероятно, самый востребованный бесплатный редактор среди СММ-щиков. Продвинутый, с большим количеством функций, но по-прежнему очень простой и интуитивный. Есть список готовых шаблонов на выбор — почти для каждой популярной соцсети, кроме VK.

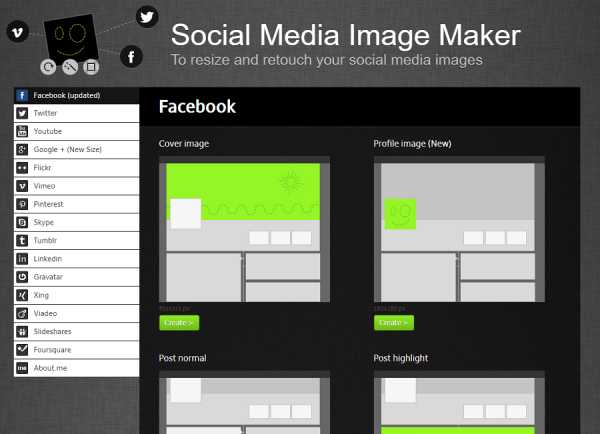
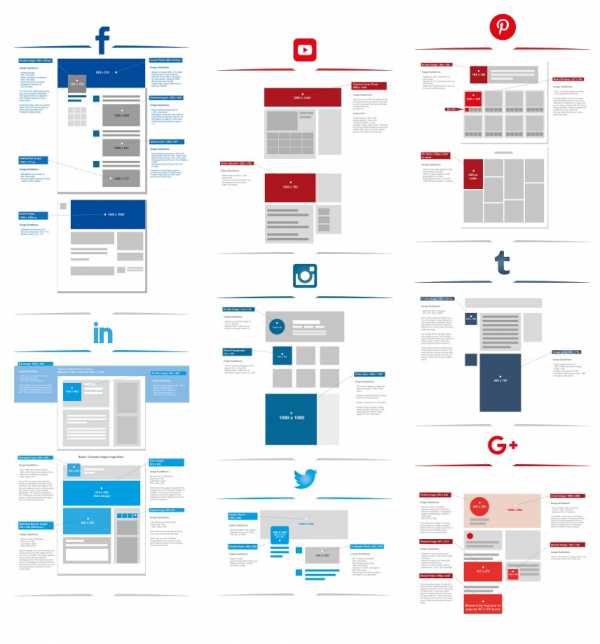
Social Media Image Maker
Крутейший инструмент, который должен добавить в закладки каждый SMM-щик. Тут собраны шаблоны для 16 социальных сетей. К сожалению, нет «ВКонтакте». При выборе соцсети программа показывает зеленой подсветкой области, для которых можно создать картинку. Просто нажмите на нужную, загрузите файл и передвиньте шаблон.


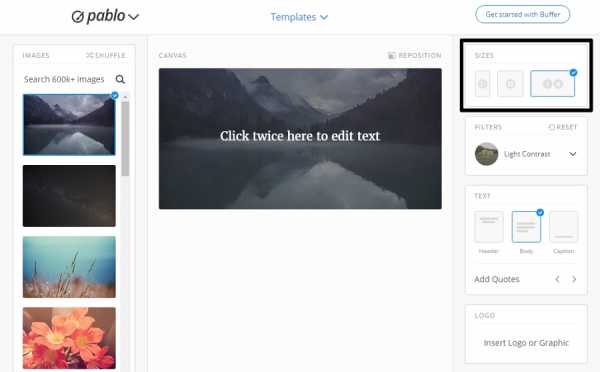
Pablo
Еще один простой и удобный редактор. Регистрироваться не надо. Просто заходите, создаете, скачиваете, публикуете. Справа можно выбрать один из трех форматов: вытянутый вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter.
Другие полезные инструменты
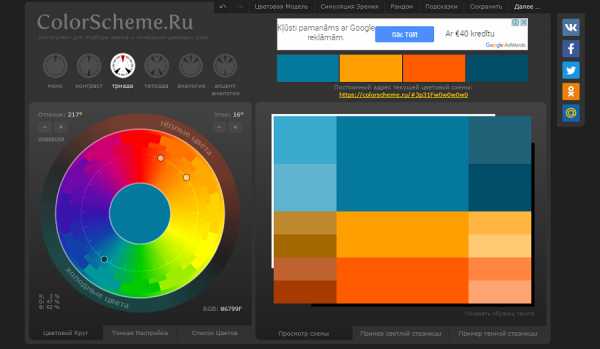
Colorscheme
Отличный инструмент, чтобы подобрать цветовую гамму. Можно выбрать моно-гамму, два, три или четыре цвета, а потом посмотреть, как они могли бы выглядеть в дизайне сайта. Часто хорошее оформление — это просто удачное сочетание цветов. Пример цветовой гаммы. Точки во второй окружности схемы можно передвигать в поисках любимого сочетания, либо просто нажать кнопку «Рандом».


Справа под палитрой цветов можно нажать «пример светлой страницы» или «пример темной страницы», чтобы посмотреть, как это выглядит в дизайне. Программа показывает дизайн сайта, но можно представить, как эти цвета будут смотреться в социальной сети.
Omnicoreagency
Самый развернутый англоязычный гид по размерам визуальных элементов, который я видела. Тут Facebook, YouTube, Pinterest, Twitter, LinkedIn, Instagram, Google+. На странице показаны размеры изображений и схематично, и в таблице. Последняя дата обновления — 19 апреля 2017 года. Есть расхождения в числах с другими источниками, но их мало, и они незначительны.
Makeawebsitehub
Более лаконичный гид по размерам, обновляется чаще. Последняя дата: 3 августа 2017 года..


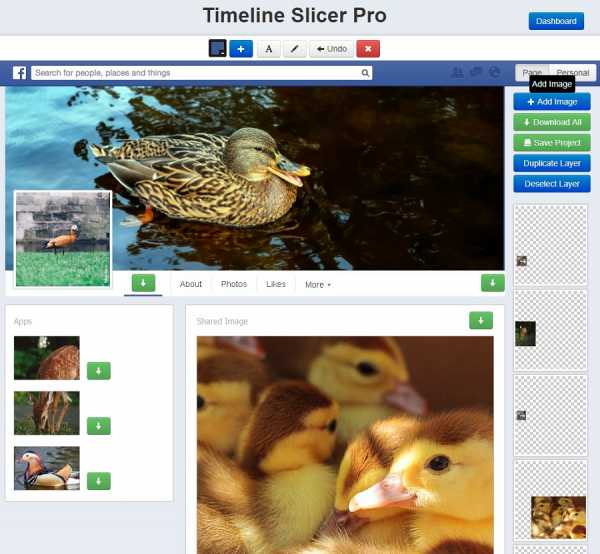
Timeline Slicer
Тем, кто хочет увидеть, как будет выглядеть страница в Facebook. Захóдите на сайт, перетаскиваете картинки в шаблон и смотрите, красиво ли выходит. Программа платная, но есть тестовый период.
Recite
Наверное, самый простой генератор постеров, который вы встречали. Просто введите текст и выберите шаблон.

Постер можно скачать, а можно сразу запостить в социальные сети.
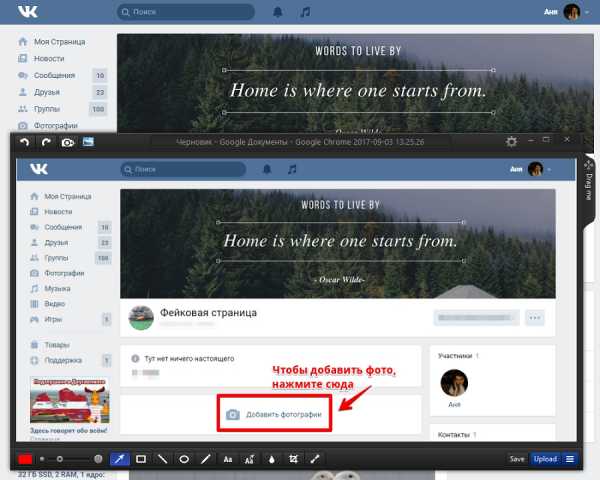
Monosnap
Помогает делать и оформлять копии экрана. Можно размыть имя, добавить надпись, нарисовать стрелочку и сделать другие полезные мелочи. Очень помогает, если вы публикуете аналитические данные, статистику, процесс работы в редакторах, показываете онлайн-деятельность партнеров и т. п.

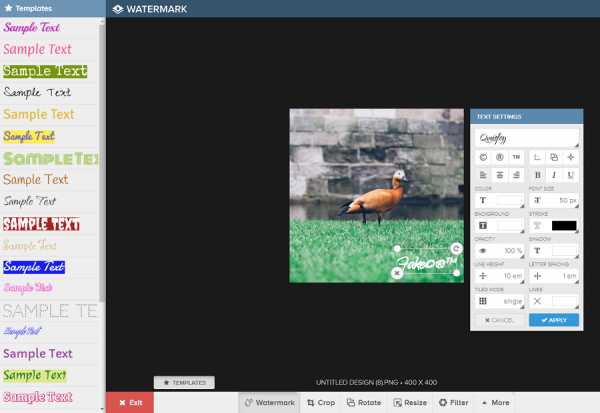
Watermark
Простой и интуитивный сервис, где проще всего поставить текстовый вотермарк. Все элементарно: загружаете изображение, выбираете шаблон и располагаете там, где нужно. Вотермарк можно увеличить или уменьшить, поиграть с прозрачностью и цветом. Также можно заполнить изображение водяными знаками. Минус — большинство шрифтов пойдут только с латинской раскладкой клавиатуры.


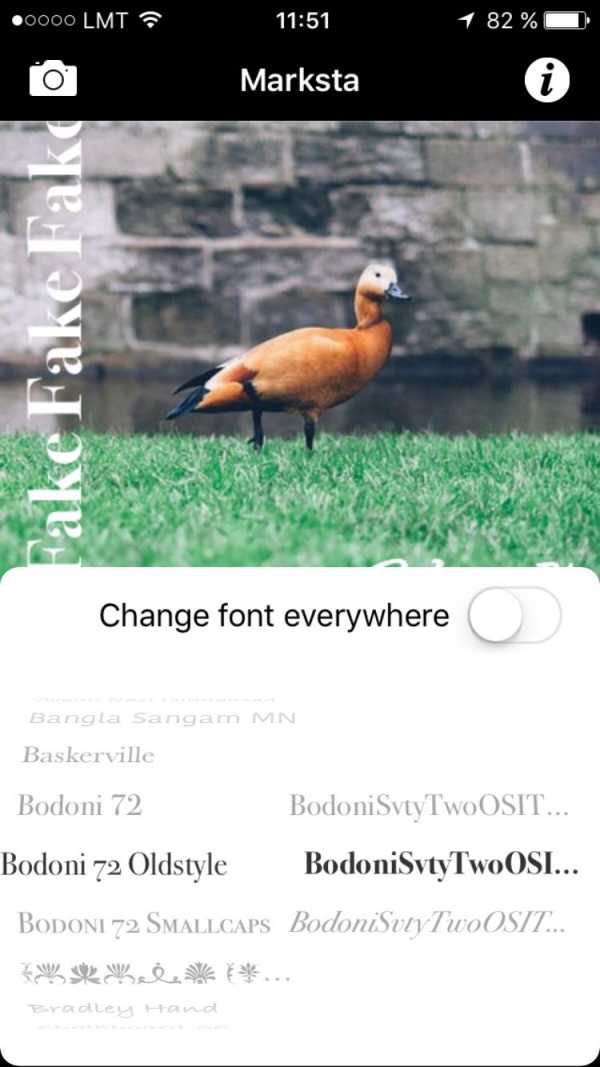
Marksta
Приложения для iPhone c огромным выбором инструментов, шрифтов, фонов, цветов. Загружайте и добавляйте вотермарки на изображения: ваше имя, название компании, адреса электронной почты или веб-страницы. Приложение стоит 2,29 €.
Есть также бесплатная версия с ограниченными функциями — Marksta Lite.
Проводим курсы по SMM. Рассказываем все, что сами узнали за 11 лет в маркетинге. ПодробнееПРИМЕРЫ УДАЧНОГО ИСПОЛЬЗОВАНИЯ ИЗОБРАЖЕНИЙ В СОЦСЕТЯХ
Делюсь коллекцией визуально привлекательных страниц, где стоит подсматривать идеи и черпать вдохновение.
Nutella

Умилительная страница, которая напомнит, что вы проголодались. Особенно если любите сладкое. Тут можно почерпнуть идеи, если развиваетесь в сфере ресторанного бизнеса, выпускаете съедобные продукты или просто хотите «аппетитно» преподнести товар.
KFC

Для KFC типично добавлять на картинки Полковника Сандерса — человека, который основал КFС и придумал главный рецепт. У страницы можно поучиться, как внедрить и использовать образ, сделать его узнаваемым и любимым.
Jack Daniel’s

А у Jack’a можно подсмотреть, как красиво раскручивать алкоголь или безалкогольные напитки. Ракурсы, оформление постов с рецептами, постановочные кадры с использованием продукта в повседневных ситуациях.
Научно-образовательный проект «Образовач».
Ребята нашли способ привлекать внимание к науке и вовлекать пользователей Facebook: у постов много лайков и реакций, ими делятся, а в комментариях отмечают друзей. Пишут статьи на серьезные темы и обыгрывают их в публикациях. Рисуют комиксы, используют мемы. Обычно это смешно.



…и да, порой у них в текстах есть ошибки
Наверное, все знают «Тинькофф Банк» и то, какие картинки там создают. Но если вы еще не подписаны, то стоит. Они вовремя реагируют на российские и мировые инфоповоды, используют ситуативный маркетинг, рисуют быстро и качественно.

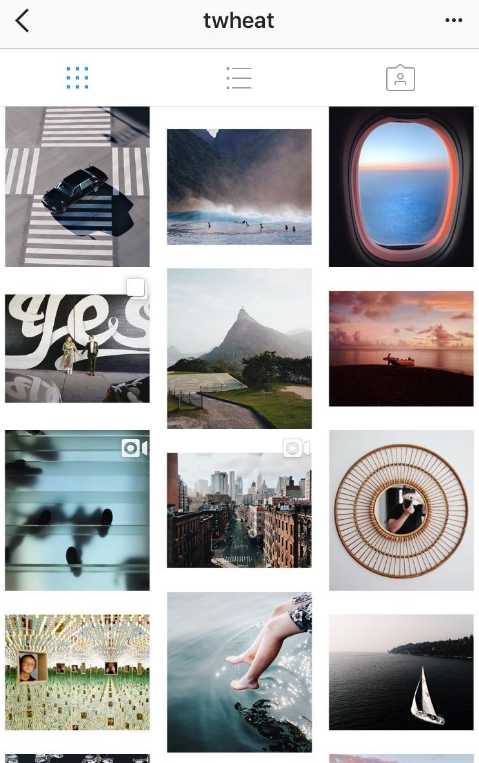
twheat

Владелец профиля сумел красиво расставить неквадратные кадры в ленте. Все просто: он чередует горизонтальные и вертикальные картинки в белых рамках.
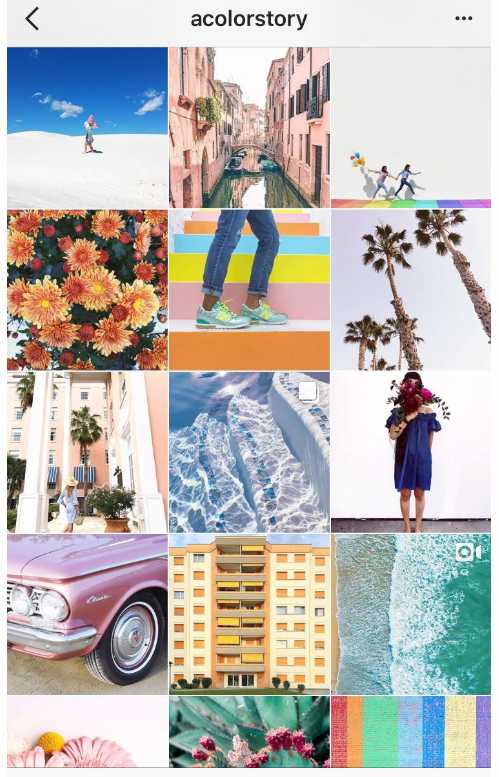
acolorstory

Аккаунт, который рекламирует возможности приложения для обработки фото. Тут в основном публикуют кадры, сделанные пользователями приложения. Наглядно.
bimbasket

Мило продают развивающие наборы для детей. Тут и счастливые дети, и красивые мамы, и яркие кадры с продуктом.
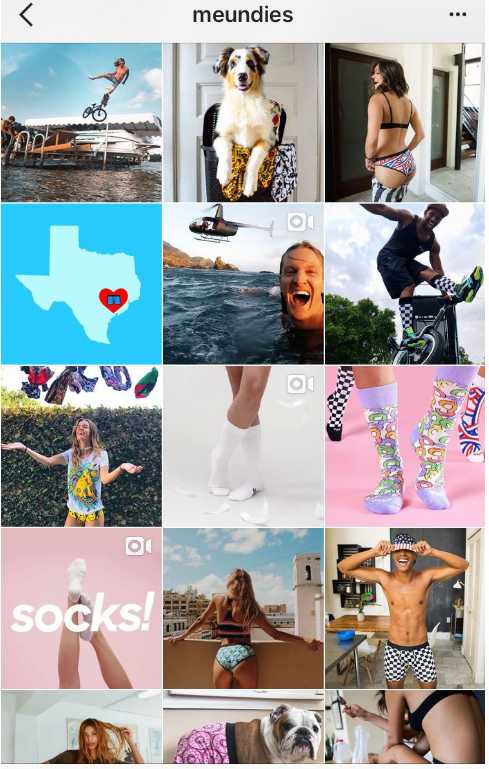
meundies

Instagram магазина позитивного нижнего белья. Кадры соответствующие. Большую часть контента генерируют клиенты, выставляя фото с продуктом и хештегом #MeUndies.
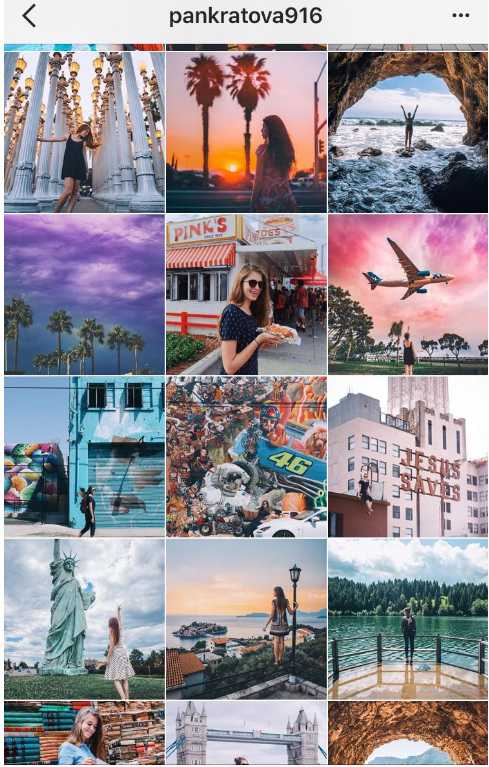
pankratova916

Девушка организует путешествия, зарабатывает на учебу в Америке, рассказывает мини-истории. Здесь все прекрасно.
local milk

Волшебный профиль, посвященный домашней кухне, путешествиям, семье и размеренной жизни. Автор показывает свою работу в деталях, и это вдохновляет.
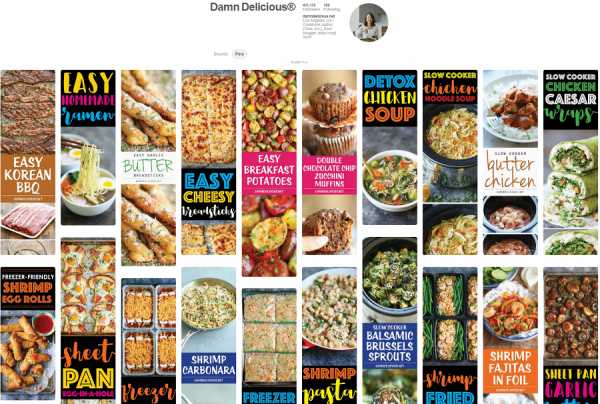
Damn Delicious

Pinterest, который помогает владельцам блога с рецептами привлечь больше посетителей. Помимо аппетитных блюд, на картинке сразу видны их названия. Так гостям страницы еще проще ориентироваться в рецептах.
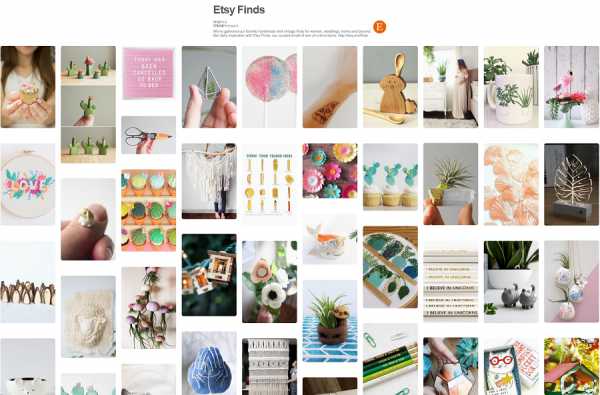
Etsy

Etsy — веб-сайт, где можно найти изделия ручной работы, винтажные вещи и уникальные товары. На Pinterest у них есть коллекция «досок» (boards), например, «Находки» (Etsy Finds). Туда попадают красивые фото с продуктами, которые есть на сайте Etsy.
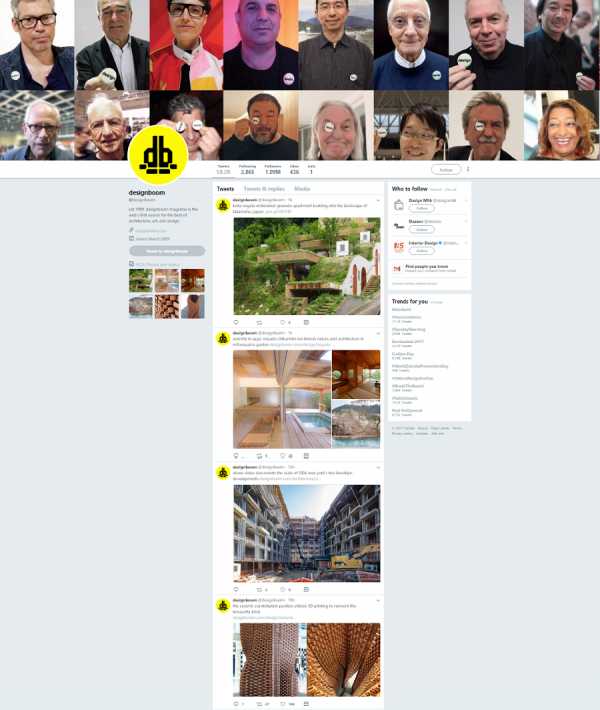
Designboom

Twitter-страница журнала об архитектуре, искусстве и дизайне. Ребята публикуют 1-3 удачные фотографии проекта, а чтобы посмотреть остальные, придется нажать на ссылку в твите.
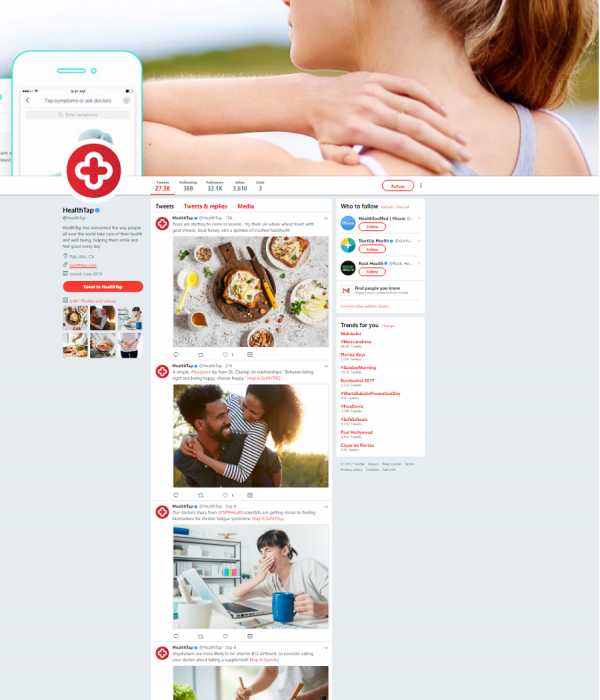
HealthTap

Страница приложения по поиску докторов. Публикуют кадры, которые ассоциируются со здоровой и счастливой жизнью.
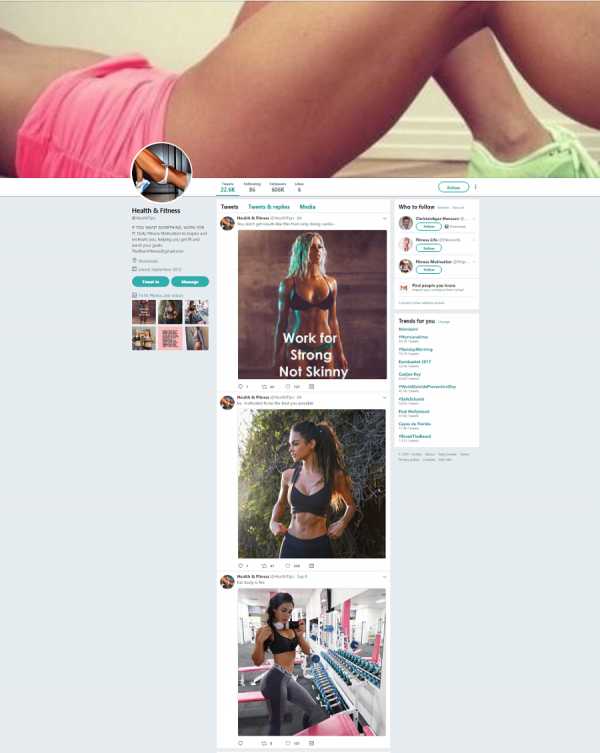
Health & Fitness

Если вы работаете в фитнес-сфере, знайте: красивые подкаченные девушки все еще собирают подписчиков.
Закрепляем:
Чтобы картинки в социальных сетях выглядели хорошо:
- Подбираем правильный размер, чтобы картинка не растягивалась и не сжималась.
- Соблюдаем правильные пропорции отдельно для каждой сети, чтобы картинка не обрезалась.
- Придерживаемся одного формата/стиля.
- Проверяем профили в соцсетях на устройствах с разным разрешением (компьютер/смартфон/планшет).
- Отказываемся от водяных знаков, либо ставим их так, чтобы не портить композицию.
- Обходимся без фотостоков или используем их минимально.
- Создаем и редактируем картинки с помощью надежных программ и инструментов без вирусов.
texterra.ru
Все размеры фотографий для печати в таблице
Фотографии печатают на фотобумаге с помощью специальных принтеров — струйных или реже лазерных. Так же мы все знаем, что существуют определенные популярные размеры фотоснимков. Но каковы стандартные размеры фотографий для печати? Сведем их в таблицу, в которой приведем все размеры фотографий для печати.
Довольно часто, решив распечатать свои снимки, мы сталкиваемся с проблемой и задаемся вопросом — а какой величины они должны быть? Конечно, большинство современных цифровых фотоаппаратов автоматически подбирает нужные величины разрешения фотографии, но ведь бывает и так, что необходимо распечатать фото, скачанные из Интернета или запечатленные на телефон, как быть в этом случае?
Вначале ответим на вопрос — зачем следует знать (и соответственно придерживаться) стандартных размеров фото для печати? Дело в том, что придумав стандартные размеры фотографий, фотобумагу стали делать такого же размера. Поэтому, очень важно правильное соотношение высоты и ширины фотоснимка. В противном случае, фотографии получаться растянутыми как по высоте, так и по ширине. Так же важно разрешение снимка — оно влияет на качество (четкость) изображения при печати.
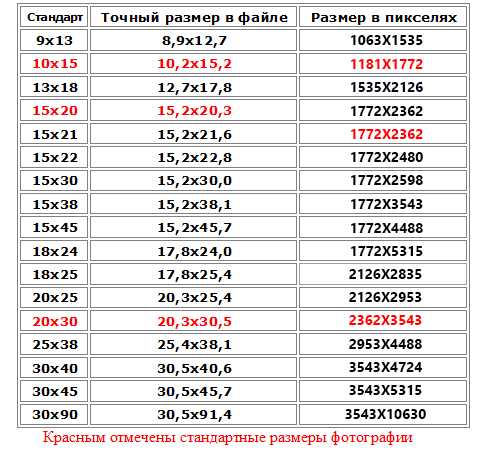
Размеры фотографий для печати приведены в таблице

Где стандарт или формат, это и есть то соотношение сторон, которого желательно придерживаться, чтобы не пришлось обрезать или растягивать фото. Вторая колонка содержит размеры фотографий в сантиметрах, третья в пикселях, я думаю это понятно.
Стандартные размеры фотографий имеют параметры 10,2 х 15,2 см (выделено в таблице) – это обычные фото для альбома, которые мы привыкли видеть.
Что делать если снимок имеет другие размеры?
Допустим, Вы сравнили размеры фотографий для печати, таблица которых была представлена выше, и выяснили, что ваш снимок имеет иные величины, что делать в этом случае? Если соотношение сторон различается, то простым увеличением или уменьшением сантиметров тут не обойтись. Придется обрезать изображение под нужный формат.
Как быстро обрезать фотографию под нужный размер?
Есть два главных способа.
Первый способ — использовать самую простую программу для редактирования изображений. Практически во всех версиях операционной системы Windows есть программа Paint во вкладке «Стандартные программы». Открыв файл фотографии в этой программе нужно потянуть за границу картинки справа или снизу и таким образом обрезать фото до нужных размеров в пикселах. Внизу окна программы показывается размер изображения в пикселах.
Второй способ — использовать специализированные программы для редактирования изображений. Чаще всего используют программу Фотошоп — она наиболее популярна и наиболее профессиональна. Отмечу, что нам нужно именно подогнать фото под нужный формат (в зависимости от версии программы расположение данной кнопки может меняться — просто пищите её на панели инструментов).

Выбираем, в верхнем поле желаемое соотношение размеров для фото, согласно таблице размеров фотографий для печати.
Теперь правой кнопкой мыши перемещаем изображение так, чтобы в выделенном поле оказалось необходимая нам часть фотографии. В завершении двойным щелчком мыши по выделенной области обрезаем фото до нужных нам размеров. Не забудьте сохранить получившееся изображение. Теперь оно готово к печати на струйном или лазерном принтере.
Еще интересные статьи о бумаге:
obumage.net
Разрешение изображений и качество печати
24.02.15 46.2KВ этой статье мы рассмотрим, как разрешение изображения влияет на качество печати.
Вы когда-нибудь скачивали картинку из Интернета, а затем при печати получали результаты, которые были, ну, меньше, чем вы ожидали? Изображение выглядело великолепно на экране вашего компьютера, но когда вы распечатали его, оно либо выводилось на печать в размере почтовой марки или в нормальном размере, но выглядело размытым или «с кубиками«? Причина в разрешении изображения.
На самом деле, это не совсем справедливо. Это не так, что разрешение изображения специально указывается таким образом, чтобы сделать вас несчастными, когда вы печатаете фото из Интернета. Проблема заключается в том, что большинство фотографий в Интернете имеют очень маленькие размеры в пикселях, как правило, в районе 640 пикселей в ширину и 480 пикселей в высоту. Или даже меньше.
Потому что изображение не должно быть очень большим, чтобы нормально выглядеть на экране компьютера. А также потому, что маленькие изображения загружаются намного быстрее, чем более крупные (это уже совсем другой вопрос, который мы не будем затрагивать в этой статье).
Так что мы можем сделать, чтобы фотографии, загруженные из Интернета, выглядели при печати как качественные фотографии с цифровой камеры? Ответ — абсолютно ничего. В большинстве случаев интернет-снимки просто не имеют достаточно пикселей, чтобы обеспечить печать с высоким качеством. По крайней мере, если не печатать их в формате почтовой марки. Давайте выясним, почему.
Прежде всего, давайте немного отойдем от темы загрузки изображений из Интернета, так как таковой, и от того, что мы на самом деле в любом случае не должны делать это без разрешения владельца авторских прав. Давайте рассмотрим разрешение изображений в целом.
Термин «разрешение изображения» означает, сколько пикселей вашего снимка будет помещаться на каждом дюйме бумаги при печати.
Очевидно, что, так как ваша фотография имеет фиксированное количество пикселей, чем больше пикселей содержится в одном дюйме, тем меньше изображение будет выглядеть на бумаге. Аналогично, чем меньше пикселей на дюйм при печати, тем больше изображение.
Количество пикселей на дюйм при печати и называется «разрешением изображения«. Разрешение изображения определяет качество печати изображения. Оно не имеет ничего общего с тем, как изображение выводится на экране компьютера. Поэтому фото, загруженные из Интернета, как правило, имеют гораздо более высокое качество на экране, чем когда вы выводите их на печать.
Давайте в качестве примера рассмотрим фотографию:
Не слишком качественное фото лошади
Я не могу удержаться от смеха каждый раз, когда вижу эту фотографию лошади, которую я сделал проезжая по сельской местности. Обычно эта лошадь — гордое, мощное, полное достоинства животное, но я, кажется, поймал его в довольно неприглядном положении. Она стоит под немного странным углом, солома свисает у нее с гривы и, кажется, я застал ее во время пережевывания пищи.
Либо так, либо она отчаянно пытается мне улыбнуться. В любом случае, этой лошади уже неловко, что я застал ее в такой момент. Давайте используем это изображение в качестве примера.
Во-первых, давайте посмотрим, что Photoshop может рассказать нам о текущем размере этой фотографии. Я захожу в меню «Изображение» в верхней части экрана и выбираю пункт «Размер изображения», после чего появляется диалоговое окно с соответствующим названием «Размер изображения«:
Диалоговое окно «Размер изображения» показывает нам текущий размер фото
Диалоговое окно «Размер изображения» делится на две основные части: «Размеры в пикселях» в верхней части и «Размер документа» непосредственно под ней.
«Размеры в пикселях» указывают, сколько пикселей содержит наше изображение. «Размер документа» сообщает нам, насколько большим изображение будет выглядеть на бумаге, если мы распечатаем его. Если мы посмотрим на раздел «Размеры в пикселях», то видим, что эта фотография имеет ширину 1200 пикселей и высоту 800 пикселей. Это может показаться огромным количеством пикселей (1200 на 800 = 960000 пикселей!).
И это, конечно, было бы так, если бы мы отображали изображение на экране компьютера. В самом деле, в 1200 на 800, это может быть слишком большим изображением, чтобы уместиться полностью на вашем мониторе!
Но только то, что оно выглядит красивым и большим на экране, не означает, что оно будет красивым и большим на печати. По крайней мере, не с высокой степенью качества. Давайте внимательнее посмотрим на то, что говорит нам раздел «Размер документа»:
Раздел «Размер документа» говорит о том, насколько большой или маленькой фотография будет при печати в определенном разрешении
Раздел «Размер документа» диалогового окна «Размер изображения» позволяет нам узнать две вещи: какое текущее разрешение у нашего изображения и насколько большим или маленьким будет изображение, если мы распечатаем его на основе данного разрешения.
В настоящее время у нас установлено значение разрешение в 72 пикселя / дюйм, что означает, что из 1200 пикселей, которые составляют размер от правого до левого края фото (ширину), на каждый дюйм бумаги будет идти 72 пикселя. И из 800 пикселей, которые составляют размер изображения сверху вниз (высоту), также на каждый дюйм бумаги будет идти 72 пикселя.
Значение в поле «Разрешение» определяется для ширины и высоты, а не общего количества пикселей. Другими словами, на каждый квадратный дюйм бумаги, по 72 пикселя будет идти на дюйм высоты и ширины. Общее количество пикселей, печатаемых в каждом квадратном дюйме бумаги, в таком случае будет 72 на 72 (72 пикселя по ширине и 72 пикселя по высоте). Что дает нам 5184 пикселей!
Давайте произведем некоторые простые математические вычисления, чтобы убедиться, что ширина и высота, показываемая нам в разделе «Размер документа» верна. Мы знаем из раздела «Размер в пикселях», что мы имеем 1200 пикселей слева направо и 800 пикселей сверху вниз. Разрешение печати в настоящее время установлено на 72 пикселей / дюйм.
Чтобы выяснить, насколько велико будет наше изображение на печати, нам нужно всего лишь разделить количество пикселей слева направо на 72, что даст нам наш ширину изображения при печати. А также разделить количество пикселей сверху вниз на 72, что даст нам высоту при печати. Давайте сделаем это:
1200 пикселей в ширину, разделенные на 72 пикселей на дюйм = 16,667 дюймов ширины
800 пикселей делится на 72 пикселей на дюйм = 11,111 дюйма высоты
Исходя из наших собственных простых вычислений, при разрешении 72 пикселя / дюйм (ppi для краткости), наше изображение при печати будет иметь 16,667 дюймов в ширину и 11,111 дюймов в высоту. И если мы посмотрим на раздел «Размер документа» еще раз:
Подтверждение размеров печати в разделе «Размер документа»
Это именно то, что здесь указано! Ничего себе, фото 1200 на 800 пикселей является достаточно большим для того, чтобы распечатать его в размере 11 на 14 дюймов, мы даже можем его немного уменьшить! Замечательно!
К сожалению, нет. Если бы в жизни все было так просто.
Дело в том, что 72 пикселей на дюйм не достаточно, чтобы дать нам на печати резкое, хорошего качества, профессионально выглядящее изображение. Даже близко нету. Чтобы дать Вам представление о том, что я имею в виду, вот грубое приближение того, как фото будет выглядеть на бумаге, если бы мы попытались распечатать его с разрешением 72 пикселя на дюйм.
Вы должны будете немного использовать свое воображение. Попробуйте представить себе, что это 11 на 16 дюймов:
Как будет выглядеть фото на бумаге при печати в разрешении всего лишь 72 пикселя на дюйм
Выглядит не слишком хорошо, не так ли? Проблема в том, что 72 пикселя на дюйм дают слишком мало информации об изображении, чтобы распечатать на бумаге резкое и четкое фото. Как будто на большой кусок тоста намазали слишком мало арахисового масла. Фото теперь выглядит размыто, скучно и вообще непривлекательно.
Мы не видим этого на экране компьютера, потому что компьютерными мониторами, как правило, называют устройства с низким разрешением. Даже фото с относительно небольшими размерами в пикселях, например, 640 на 480, будет отлично смотреться на экране компьютера.
Принтеры, однако, являются устройствами высокого разрешения, и если вы хотите, чтобы ваши фотографии печатались четко и на них были видны все мелкие детали, вам нужно разрешение намного выше, чем 72 пикселя на дюйм.
Так какое максимальное значение разрешения нужно для печати профессионального качества? Принято считать, что это 300 пикселей на дюйм. Печать изображения с разрешением 300 пикселей на дюйм достаточно сжимает пиксели, чтобы сохранить резкость.
На самом деле, 300, как правило, даже немного больше, чем нужно. Вы часто можете видеть фото с разрешением 240 точек на дюйм, без заметной потери качества изображения. Однако профессиональный стандарт — это 300 пикселей на дюйм.
Давайте возьмем то же изображение, с теми же 1200 пикселями ширины и 800 пикселями высоты, а затем изменим разрешение с 72 пикселей на дюйм до 300 пикселей на дюйм, и посмотрим, что получится.
Вот диалоговое окно «Размер изображения» с новым разрешением в 300 пикселей на дюйм. Заметьте, что в разделе «Размер в пикселях» в верхней части у нас по-прежнему значится 1200 пикселей по ширине и 800 пикселей по высоте.
Единственное, что изменилось, это наше разрешение — с 72 до 300:
Разрешение печати было изменено на 300 пикселей на дюйм
То, что разрешение увеличилось с 72 до 300 пикселей на дюйм, означает, что из 1200 пикселей, которые имеет наше изображение в ширину, 300 пикселей печатаются на один дюйм бумаги. И из 800 пикселей высоты 300 печатаются на каждый дюйм бумаги по высоте. Естественно, с таким большим количеством пикселей на каждый дюйм бумаги, фотография на печати будет намного меньше.
И, конечно, в разделе «Размер документа» теперь значится, что наше фото будет печататься в размере всего 4 дюйма в ширину, 2,667 дюйма в высоту:
Фото теперь будет печататься в гораздо меньшем размере, чем прежде
Откуда же взялись эти новые значения ширины и высоты? Опять же, немного простой математики:
1200 пикселей в ширину делится на 300 пикселей на дюйм = 4 дюйма
800 пикселей в высоту делится на 300 пикселей на дюйм = 2,667 дюйма
Фото теперь будет печататься в гораздо меньшем размере, чем это было при разрешении 72 точек на дюйм. Но то, что мы теряем в физическом размере, мы более чем компенсируем за счет качества изображения. При 300 пикселях на дюйм (или даже при 240 пикселях на дюйм) мы будем наслаждаться четким, профессионального качества результатом:
Более высокое разрешение печати ведет к уменьшению размеров фотографии, но при этом изображение имеет гораздо более высокое качество
Конечно, большинство людей не печатают свои фотографии в нестандартных форматах, таких как 4 на 2,667. Так как нам убедиться, что мы получим результаты профессионального качества при печати в более стандартном формате, например, 4 на 6? Отличный вопрос, и получить ответ мы можем, снова обратившись к скучной арифметике.
Допустим, вы взяли фотографии с вашего недавнего семейного отдыха, сделанные с помощью цифровой камеры, и вы хотите распечатать некоторые из них на принтере в формате 4 на 6. Теперь мы знаем, что для того, чтобы достичь профессионального качества снимков, мы должны установить разрешение изображений минимум на 240 пикселей на дюйм. Хотя официальный стандарт 300 пикселей на дюйм.
Давайте рассмотрим оба этих значения разрешения, чтобы увидеть, насколько большими должны быть изображения с камеры для того, чтобы распечатать их в хорошем качестве в формате 4 на 6. Во-первых, давайте рассмотрим 240 пикселей на дюйм.
Чтобы выяснить, насколько велики в пикселях должны быть наши изображения, чтобы они печатались в формате 4 на 6 в профессиональном качестве, нам всего лишь нужно умножить 240 на 4 по ширине, а затем 240 на 6 по высоте (или наоборот, в зависимости от того, имеют ли ваши фотографии ландшафтную или портретную ориентацию).
Давайте сделаем это:
240 пикселей на дюйм х 4 дюйма в ширину = 960 пикселей
240 пикселей на дюйм х 6 дюймов в высоту = 1440 пикселей
Исходя из этих расчетов, мы видим, что для того, чтобы напечатать цифровую фотографию в формате 4 на 6 с разрешением 240 пикселей на дюйм, и чтобы при этом сохранялось отличное качество, размер фото в пикселях должен быть как минимум 960 на 1440. Мы видим также, сколько пикселей должна содержать фотография в целом, 960 умножить на 1440 дает нам 1382400 пикселей.
Давайте округлим это значение до 1400000 пикселей. Это может показаться слишком большим числом, но на самом деле так и есть. 1,4 миллиона — это минимальное количество пикселей, которое необходимо, чтобы напечатать фотографию в формате 4 на 6 при минимально допустимом для нормального качества разрешении 240 пикселей на дюйм.
Хорошая новость заключается в том, что на сегодняшний день большинство цифровых камер на рынке имеют 5 Мп («мега пикселей» или «миллионов пикселей») и выше. Так что у вас не возникнет проблемы с печатью хорошего качества в формате 4 на 6 даже при разрешении 300 пикселей на дюйм.
Конечно, мы еще не подсчитали точно, сколько пикселей мы должны иметь, чтобы распечатать фото в формате 4 на 6 с профессиональным качеством при разрешении 300 пикселей на дюйм. Так что давайте сделаем это. Мы будем использовать ту же простую формулу, которая была описана выше.
Мы умножим 300 на 4, а затем 300 на 6, чтобы получить размеры в пикселях, которые нам понадобятся:
300 пикселей на дюйм х 4 дюйма в ширину = 1200 пикселей
300 пикселей на дюйм х 6 дюймов в высоту = 1800 пикселей
Давайте сделаем еще одно быстрое вычисление, чтобы узнать, сколько пикселей нам нужно в общей сложности:
1200 пикселей в ширину умножаем на 1800 пикселей в высоту = 2160000
Итак, для того, чтобы напечатать фотографии в формате 4 на 6 в хорошем качестве с использованием профессионального стандарта 300 пикселей на дюйм для разрешения, наша фотография должна иметь 1200 пикселей в ширину и 1800 пикселей в высоту (или наоборот). Это означает, что мы должны в общей сложности иметь 2160000 пикселей. Что опять-таки не должно стать проблемой для большинства цифровых камер на рынке, которые имеют 5Mп и больше.
Но что, если у вас есть фото, которые вы обожаете и считаете, что оно заслуживает того, чтобы распечатать его в формате 8 на 10, а не 4 на 6? Насколько большое изображение должно быть, чтобы при печати в формате 8 на 10 оно выглядело нормально? Ответ на этот вопрос также легко дать, как ранее.
Все, что вам нужно сделать, это умножить значение разрешения в пикселях на дюйм на ширину в дюймах, а затем сделать то же самое для высоты.
Давайте сначала используем разрешение 240 пикселей на дюйм:
240 пикселей на дюйм х 8 дюймов в ширину = 1920 пикселей
240 пикселей на дюйм х 10 дюймов в высоту = 2400 пикселей
Общее количество пикселей = 1920 пикселей в ширину х 2400 пикселей в высоту = 4608000 пикселей.
По результатам вычислений мы видим, что для того, чтобы напечатать фотографию в хорошем качестве в формате 8 на 10, изображение должно иметь 1920 пикселей в ширину и 2400 пикселей в высоту (или наоборот). В общей сложности около 4,6 миллионов пикселей.
Теперь мы начинаем приближаться к границе технических возможностей цифровых камер. 4-мегапиксельной цифровой камеры нам уже будет недостаточно, чтобы иметь возможность распечатать изображение в формате 8 на 10 с разрешением 240 пикселей на дюйм. Потеря порядка 600 000 пикселей это не слишком значительно. Вы все еще сможете распечатать изображение в формате 8 на 10, но, скорее всего, вы уже не получите профессионального качества.
Давайте сделаем такие же вычисления для формата 8 на 10 при разрешении 300 пикселей на дюйм:
300 пикселей на дюйм х 8 дюймов в ширину = 2400 пикселей
300 пикселей на дюйм х 10 дюймов в высоту = 3000 пикселей
Общее количество пикселей = 2400 пикселей в ширину х 3000 пикселей в высоту = 7200000 пикселей
Теперь мы действительно выходим за ограничения, существующие для некоторых цифровых фотоаппаратов. Для того, чтобы иметь возможность распечатать фотографию в формате 8 на 10 с разрешением 300 пикселей на дюйм, наша фотография должна быть 2400 пикселей в ширину и 3000 пикселей в высоту (или наоборот), в общей сложности 7,2 миллиона пикселей! Теперь это на самом деле много!
Это означает, что вы должны иметь, по крайней мере, 7.2-мегапиксельную цифровую камеру. В этом случае вы будете иметь возможность печатать свои фотографии в формате 8 на 10, и при этом все еще сможете получить снимки профессионального качества. Конечно, не забудьте, что большинство фотографий требуется хотя бы немного обрезать, а значит, вы теряете еще несколько пикселей.
Если вы уверены, что будете печатать много фотографий в формате 8 на 10, инвестиции в качественную 8-мегапиксельную или выше камеру настоятельно рекомендуются.
Это в целом все!
Данная публикация представляет собой перевод статьи «Image Resolution And Print Quality» , подготовленной дружной командой проекта Интернет-технологии.ру
Еще не голосовали
рейтинг из
ХорошоПлохо
Ваш голос принят
www.internet-technologies.ru
