Как построить в ворде график
Простой способ создания графика
Здравствуйте, друзья! Сегодня я поделюсь с вами информацией, как построить в ворде график функции. В Интернете много примеров построения диаграмм с использованием ворда и экселя, но данные приемы не всегда могут соответствовать конечному результату. Например, чтобы построить график функции по точкам, нужно заполнить таблицу данными, затем построить диаграмму типа График. Далее необходимо провести кучу дополнительных настроек, чтобы привести этот график к нужному виду.
И скажите, зачем столько трудностей, когда нужен всего-то рисунок этого графика для иллюстрации функции. Следовательно, проще взять и нарисовать этот график средствами векторного редактора, встроенного в Word.
Итак, на примере параболы разберем, как построить в ворде график этой функции. Если быть кратким, то сначала нарисуем график, а потом сохраним его как картинку и вставим в нужный документ. Я использую версию Word 2010, но все шаги вполне применимы и в последней версии Word 2016, так как отличия в интерфейсе минимальны.

Как построить в ворде график функции по точкам
Создадим новый документ (Файл – Создать — Новый документ – Создать).
Для рисования графика по точкам, хорошо бы воспользоваться сеткой. Влючаем её.
 Включение вспомогательной сетки в Microsoft Word
Включение вспомогательной сетки в Microsoft WordНа вкладке Вид в разделе Показать ставим галочку напротив пункта Сетка. Теперь гораздо проще будет рисовать координатные оси и сам график.
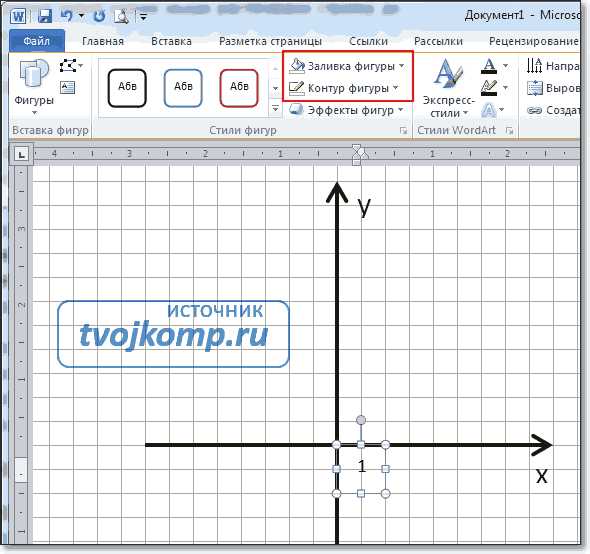
Рисуем оси координат
На вкладке Вставка в разделе Фигуры-Линии выбираем Стрелку. Курсор примет вид креста. При нажатой левой кнопке мыши растягиваем стрелку до нужной длины.
При выделенной фигуре, на ее концах есть кружки. Потянув за любой из них, при нажатой левой кнопке мыши, можно изменить длину или направление стрелки.
Для рисования второй оси проделываем шаги, описанные выше.
Далее определяем на нашей сетке единичный отрезок и обозначаем его с помощью надписи (Вставка – Надпись – Нарисовать надпись). Растягиваем небольшой прямоугольник и вписываем в него цифру 1. Теперь убираем заливку и контур у надписи (фигура Надпись должна быть выделена). В ленте меню выбираем Средства рисования –Формат и в разделе Стили фигур выбираем для Заливки фигуры – Нет заливки, а для Контура фигуры – Нет контура. Теперь контур и заливка станут прозрачными.
 Установка единичного отрезка на оси координат
Установка единичного отрезка на оси координатОстается только перенести цифру поближе к нужному месту.
Если скопировать эту надпись и вставить несколько раз, то можно будет заменив единичку, подписать оси координат, указать начало координат и расставить еще несколько значений на осях.
Ну, вот, координатная плоскость задана.
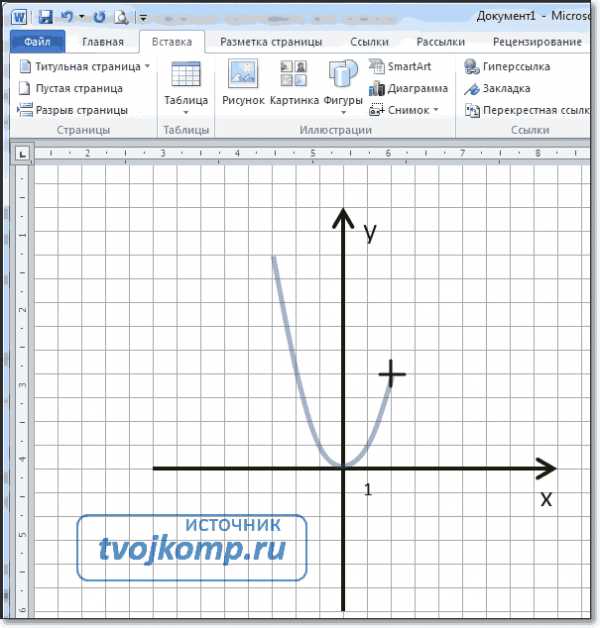
Рисуем график параболы у=х2
В фигурах выбираем Кривая и на нашей координатной плоскости делаем одним кликом первую точку(-3,9), следующий клик в точке(-2,4), следующий в точке (-1,1) и так далее. На последней точке делаем двойной клик, чтобы завершить рисование кривой. Желательно постараться проставить все нужные точки графика за один проход.
 Рисование графика инструментом Кривая
Рисование графика инструментом КриваяНо если не получилось, не беда, все можно поправить. Кликните на вашу кривую правой кнопкой мыши и в контекстном меню вы берите пункт Начать изменение узлов.
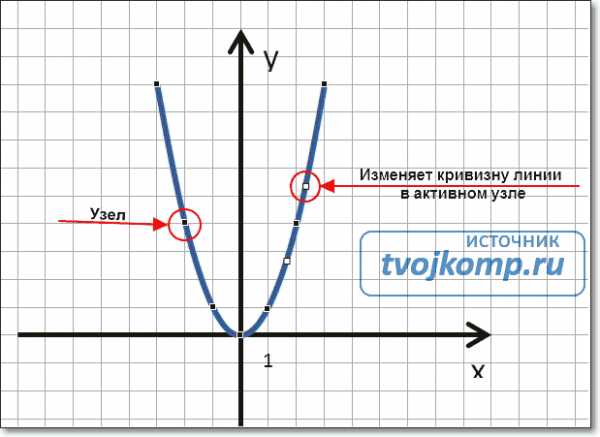
 Коррекция узловых точек графика
Коррекция узловых точек графикаВаши узловые точки будут доступны для перемещения, можно скорректировать кривизну или длину кривой. Используя контекстное меню для кривой, узлы можно добавить или удалить.
Изменить цвет графика и его толщину можно в ленте меню Средства рисования – Формат и в разделе Стили фигур.
Помните! Режим сетки распространяется на все страницы документа. После его отключения, сетка на графике тоже исчезнет.
Совет! Делайте графики в отдельном документе, в целевой текст вставляйте скриншоты. Так у вас будет возможность исправить неточности и поменять рисунок.
Теперь, когда график готов, нужно сделать его скриншот и вставить в нужный документ.
Как сделать скриншот в ворде
Изменяем масштаб страницы так, чтобы рисунок графика занял максимальную область экрана. На клавиатуре нажимаем кнопку PrintScreen(PrtSc). Затем идем в нужный документ указываем место для вставки и даем команду Вставить из вкладки Главная на ленте инструментов или из контекстного меню. Вставится все содержимое экрана с ненужными нам частями.
Выполним обрезку. Кликаем по рисунку. На вкладке Работа с рисунками – Формат в разделе Размер выбираем инструмент Обрезка. Изменяем размер видимой области с помощью черных угловых маркеров и нажимаем кнопку Enter на клавиатуре для применения обрезки. Увеличить полученное изображение можно, потянув за угловые кружочки. Пример использования инструмента Обрезка можно посмотреть в статье Как изменить рисунок в ворде
Спасибо, что дочитали до конца. Теперь вы знаете — как построить в ворде график. Этот способ я часто использую для рисования графиков или несложных рисунков в ворде. Надеюсь, в вашей копилке знаний он тоже не будет лишним. Вы можете поделиться с друзьями полученной информацией. Кнопочки социальных сетей ниже.
Дополнительная информация:
PS: Интересные факты
Дорогой читатель! Вы посмотрели статью до конца. Получили вы ответ на свой вопрос? Напишите в комментариях пару слов.Если ответа не нашли, укажите что искали.
tvojkomp.ru
как строить и где брать информацию
Иллюстрации – их вы замечаете первыми. Любой текст воспринимается лучше, если добавить график, гифку или картинку. Для картинок достаточно фантазии, умения находить ассоциации и доступа к фотостокам или архивам с прикольными базами. Для графиков надо понимать основы восприятия. Надо знать, как выделить нужную информацию, как ее быстрее усвоит мозг, и как выгодно преподнести главное.

C цифрами интереснее
О чем бы вы ни решили написать, цифры делают текст информативнее. Наличие точных данных в статье показывает ее экспертность. Не пишите приблизительно – вокруг миллион источников проверенной информации. Вот 10 официальных открытых источников, на которые не стыдно ссылаться в статье:
- Федеральная служба государственной статистики. Официальная информация обо всех сферах в жизни общества. В архиве данные с 2001 года.
- Сайт Статистика.ру. Справочный ресурс Госкомстата. Статьи, таблицы и аналитика почти по всем отраслям – от туризма и образования до криминологии.
- Статистическая база данных по российской экономике. Раздел сайта Высшей школы экономики. Регулярно размещают информацию по состоянию экономики РФ.
- Статистика Российского образования.
- Портал правовой статистики. Показатели преступности, социальный портрет преступности, преступность в регионах и еще много всего вкусного.
- Всемирная книга фактов – справочник, который регулярно выпускает ЦРУ. Но не ищите там количество высадок инопланетян или кто из президентов – человекоподобный киборг. Официальные данные ограничены основной политической и экономической информацией по странам мира.
- Национальные статистические агентства. Ссылки на официальную статистику по всем странам мира. На английском.
- Доступ к данным ООН. Здесь собраны 35 баз данных и 60 миллионов записей.
- Number of. Или количество чего-то там. Например, муравьев в мире или Богов в религиях.
- Данные о терактах, чрезвычайных происшествиях и прочих катастрофах. Все на сайте Глобальные инциденты.
Когда информации полна коробочка, не пишите цифры полотном в тексте. Таблица – уже хорошо, но еще лучше – наглядная иллюстрация. Мозгу проще воспринимать и понимать информацию в таком виде, плюс – существенная экономия места и времени. В эпоху, когда лишнее предложение, эпитет или прилагательное считается отклонением от нормы, лучше не рисковать и сразу все сводить к графикам.

Но цифры тоже можно использовать по-разному. Можно не заморачиваться и выбрать первую же диаграмму, а можно проявить заботу о читателе и построить красивый и понятный график. Чтобы это сделать, надо знать некоторые особенности восприятия мозгом визуальной и графической информации.
Как мы на самом деле видим
Саккады — быстрые, одновременные, строго согласованные движения глаз в одном направлении. На записи выглядят как вертикальные прямые тонкие линии.
Если выражаться человеческим языком, саккада – это короткое движение глаз между двумя точками фиксации. Почти все движения глаз пользователя на сайте саккадические. Чем больше точек фиксации, тем большую работу совершает нервная система, тем больше информации приходится запоминать. Это одна из причин, почему на главной странице сайта или на первом экране лендинга нельзя лепить все подряд. Даже если есть, что сказать.

Но вернемся к нашим «баранам». Именно саккады помогают видеть картинку целиком. Быстрые движения вырывают из общей информации частички изображения, компонуют их и создают иллюзию того, что вы видите картинку целиком. Чем больше точек фиксации и саккад, тем это сложнее. Это главная причина научиться делать графики одновременно простыми и информативными. Подробнее о тонкостях такого восприятия в своей книге The Functional Art пишет преподаватель Университета Майами Альберто Каиро. Вот как он иллюстрирует процесс восприятия информации.

Мы не зацикливаемся на случайных точках, а выделяем для себя определенные приоритеты – движение, яркие цвета, пятна необычной формы. Эти функции называют по-разному. Мне нравится – первичные атрибуты
Простой пример с контрастным цветом.

Или положением.

Или размером.

Никакого волшебства, всем все и так понятно, логика на уровне первой школьной пятилетки, но почему-то в кейсах и презентациях все еще попадаются шедевры, похожие на график бинарных опционов.

Способность найти и правильно выделить первичный атрибут – важнейшее умение для создания эффективных и эффектных диаграмм и графиков. Как это работает на практике?
1. Выбирайте тип графика без спешки
Выделяем нужные столбцы в Excel, делаем «тыц» в гистограммы, готово. Так я раньше делал диаграммы для большинства своих статей. Скотт Беринато – автор книги Good Charts – дал бы мне за такой подход хороший подзатыльник. Он говорит, что перед тем, как строить какую-то диаграмму, надо спросить себя – исследуем мы что-то или просто заявляем.
Если исследуем, конкретных данных может не быть. Например, когда планируем бизнес-процессы. А может оказаться столько, что не влезут в экран – исследование закономерностей в истории или тенденций в экономике. Здесь уместно использовать ассоциации и метафоры, применять стрелки и сложную структуру, экспериментировать. Если графиком мы ставим аудиторию перед фактом, тогда упрощаем данные, выделяем главное и хорошо изучаем ЦА. Здесь логичнее использовать привычные образы и форматы диаграмм.
2. И снова о целевой аудитории
Снова, но не совсем о том. В книге Harvard Business Review Press говорится, что для построения графика важно определить, на какой стадии и в какой форме произойдет контакт ЦА и вашей иллюстрации. Будет ли это презентация, где вы сами управляете вниманием, или обычный печатный лист, который можно быстро выбросить в ближайшую урну. Чем короче контакт, тем меньше информации должно быть, тем ярче надо выделить основную цифру.
3. И что?
Этот вопрос точно прозвучит в голове у вашей аудитории, так что задача графика дать ответ на него. Проявите заботу. Не делайте график ради графика. Да, мы уже говорили, что цифры в виде иллюстрации усваиваются лучше, но в идеале замахнуться на такой себе графический сторителлинг, когда картинка сама по себе наталкивает на какую-то мысль.

4. А теперь к первичным атрибутам
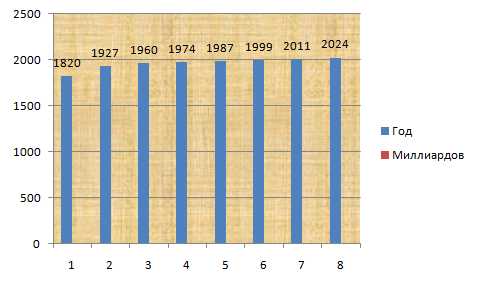
Улучшить график или диаграмму можно при помощи цвета, размеров, правильной компоновки информации. В Excel диаграммы автоматически формируются с кучей всего необязательного. Если их убрать, ключевое сообщение станет понятнее. Представим, что надо построить прогноз количества населения на планете. Если вбить простенькую табличку, первый результат, который мы получим, будет выглядеть примерно так.

Если 2 минуты над ним поработать, он превратится в более понятную иллюстрацию.

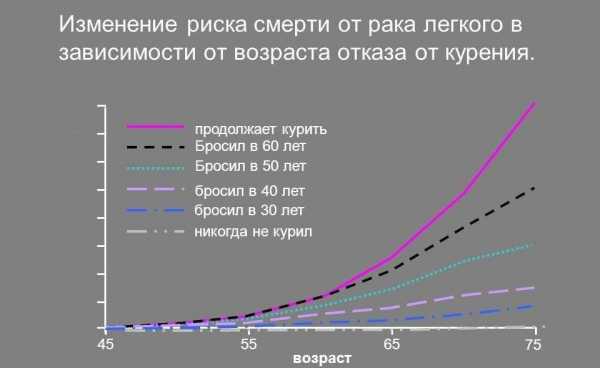
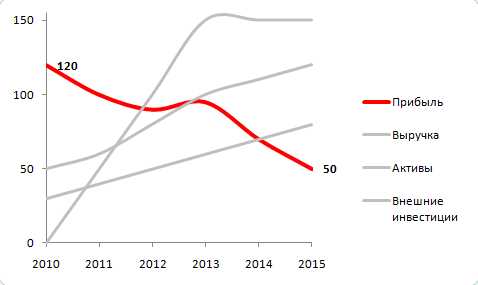
Или еще пример. Изобразим график падения прибыли на фоне роста остальных коммерческих показателей. Числа приблизительные – ради примера. Важно подчеркнуть факт того, что не все радужно в королевстве. Выделить главную мысль.

А если так?

Простые вещи, но приходят к ним не все и не сразу. Необязательно быть крутым дизайнером, чтобы делать понятные каждому графики.
- Не используйте в диаграммах и графиках более 3 цветов. Второстепенные данные заливайте серым. Главные – яркими цветами.
- Легенда должна быть. На графике или в тексте, но пользователь за один взгляд должен понимать, какой столбец или линия, что обозначают.
- Убирайте границы и сетки из диаграмм. Если вы не на уроке геометрии, они не нужны.
- Если возможно, убирайте из поля диаграммы и легенду, оставляя подписи данных непосредственно в теле графика.
Бонус: 17 инструментов для создания графиков, кроме Excel
|
Программа |
Доступ |
Формат выгрузки диаграмм |
|
Excel |
C регистрацией, платно |
gif, jpg, png, bmp |
|
Google Sheets |
C регистрацией |
html, png |
|
Numbers (Apple) |
Платно |
pdf, png |
|
Onlinecharts.ru |
Бесплатно |
jpg, png, bmp, pdf |
|
Creately |
Бесплатно на 5 диаграмм |
jpg, png, pdf |
|
Visme |
Бесплатно |
jpg, png, pdf |
|
Raw |
Бесплатно с регистрацией |
нtml, png, svq |
|
Chartbuilder |
Бесплатно |
png, svq |
|
Infogr.am |
Бесплатно |
нtml, png |
|
Vizable |
Бесплатно с регистрацией |
png |
|
Plot.ly |
Бесплатно с регистрацией |
нtml, png, svq, pdf |
|
Quadrigram |
Бесплатно с регистрацией |
нtml, png, svq |
|
Silk |
Платно |
нtml |
|
Qlik Sense |
Бесплатно |
нtml, png, jpeg, pdf |
|
Qlik View |
Есть бесплатная версия |
нtml, png, jpeg, pdf |
|
Illustrator |
Платно |
png, jpeg, pdf, svq, eps, bmp, ai |
|
Google Charts |
Бесплатно |
нtml, svq |
|
Highcharts |
Бесплатно для некоммерческого использования |
нtml, svq |
texterra.ru
Диаграммы онлайн — бесплатные построители
Построитель на нашем сайте
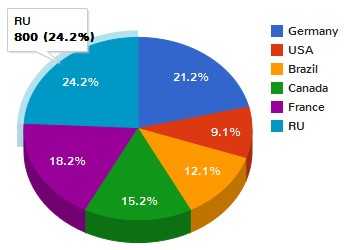
Более простой вариант онлайн построителя. Рисует графики в четырех вариантах – диаграмма пирог, диаграмма спидометр, столбовая диаграмма и линейный график. Также, можно задать размер диаграммы и цветовую гамму, представленную четырьмя основными цветами (синий, красный, зеленый, черный).
Как онлайн нарисовать красивый график?
Добавляем новые поля с помощью кнопки «+». Для получения графика жмем кнопку «Обновить». Картинка появляется на гугл АПИ, достаточно скопировать ссылку и сохранить рисунок на компьютер, можно захватить рисунок прямо с построителя левой кнопкой мыши и перенести в папку на компьютере.
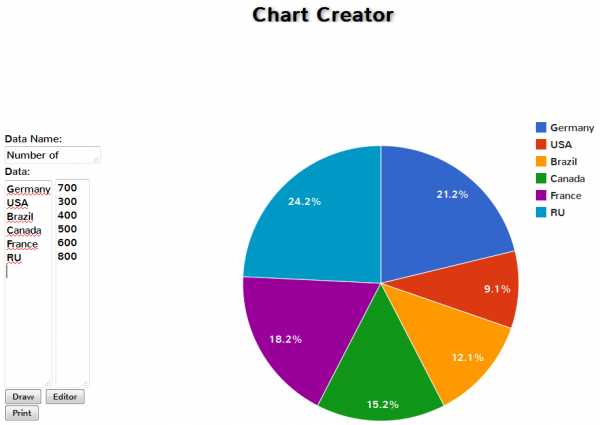
Chart Creator

Построение диаграмм онлайн
Более продвинутый вариант онлайн построителя. Если Вам необходимо изобразить табличные данные в графическом представлении (график линейный, круговая диаграмма, столбец или область) то Вы попали на нужную страницу. Использовать специальные программы для построения диаграмм и графиков не всегда удобно и оправданно, намного проще воспользоваться онлайн построителями. В этой новости мы рассмотрим два удобных сервиса для построения диаграмм онлайн, простой и более «навороченный».
Chart Creator – продвинутый инструмент для построения графиков и диаграмм.

Как сделать диаграмму без программы?
Задаете имя для графика, в поле «Data» в первой колонке вбиваете имена, а во второй колонке их числовые значения. Затем нажимаете кнопку «Draw». График построен. Полученный график можно распечатать на принтере. Чтобы получить график в виде картинки, необходимо воспользоваться любой бесплатной программой скриншотером.

Круговая диаграмма, настройки.
Если нажать кнопку «Editor» можно изменить различные настройки:
- Вид графиков
- Шрифты подписей
- Формат чисел
- Масштаб отображения
Chart Creator совсем не плохой инструмент для рисования графиков на скорую руку, при этом получить диаграмму можно достаточно высокого качества. Плюс, на странице построителя предлагается установить расширение для браузеров гугл хром или яндекс браузера, чтобы инструмент построения диаграмм был всегда под рукой.
blogosoft.com
