Пять способов нарисовать трапецию в CorelDRAW
В этом уроке вы узнаете пять различных способов, как быстро нарисовать трапецию, используя такие инструменты, как «Основные фигуры», «Форма», «Прямоугольник», а также освоите различные команды для преобразований в CorelDRAW.
Способ первый. «Простейший».
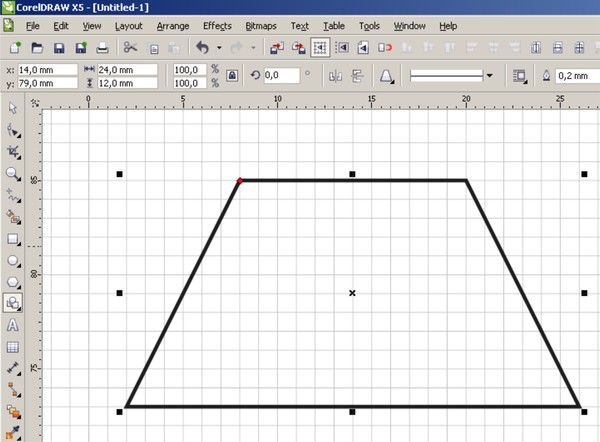
Активируем инструмент «Основные фигуры». Выбираем подгруппу «Правильные фигуры». В мини–библиотеке, которая появилась на панели свойств, выбираем нужную фигуру и рисуем ее на рабочем листе документа.
После активирования инструмента «Основные фигуры», на панели свойств появится список правильных фигур.
В левом верхнем углу нарисованной трапеции появляется красный маркер в форме ромба. Этот маркер называется глифом. Вид трапеции или любой другой фигуры из группы основных фигур изменяется, путем перетаскивания глифа инструментом «Форма».
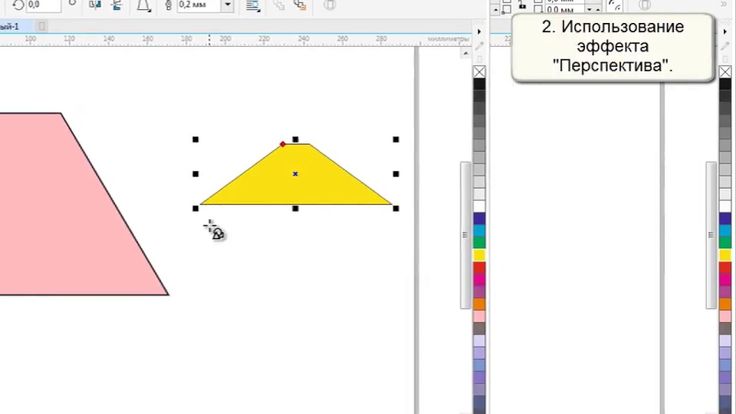
Способ второй. «Перспективный».
Активируем инструмент «Прямоугольник» и рисуем произвольный прямоугольник. Выделяем его и в меню «Эффекты» выбираем пункт «Добавить перспективу».
Инструментом «Форма» перемещаем верхние маркеры на одной из сторон прямоугольника. Можно перемещать и точку схождения перспективы, добиваясь нужного наклона сторон трапеции. Перемещая маркеры перспективы, или изменяя положение точки схода легко добиться нужного эффекта.
После применения эффекта перспективы, в статусной строке программы появится информация о том, что к объекту был применен эффект перспективы. Можно сразу же преобразовать объект с примененным эффектом в простую кривую командой меню «Объект» > «Преобразовать в кривую». Форма объекта будет сохранена.
Способ третий. «Конструктор».
«Конструктор».
Инструментом «Прямоугольник» рисуем основной объект — квадрат или прямоугольник.
Удерживаем во время рисования инструментом «Прямоугольник клавишу Сtrl – рисуем квадрат.
Удерживаем во время рисования клавишу «Shift» – рисуем прямоугольник не от угла, а от центра.
Удерживаем во время рисования обе клавиши Сtrl+Shift – рисуем квадрат от центра.
Выставляем по сторонам прямоугольника (квадрата) направляющие. Включаем «привязку к направляющим». Это можно сделать соответствующей командой меню «Вид» > «Привязать к» > «Направляющим».
Рисуем еще два одинаковых прямоугольника, с высотой, соответствующей высоте базового основного прямоугольника. Размещаем эти объекты слева и справа от основного, базового прямоугольника вплотную к нему. Поскольку включен режим привязки к направляющим, то не составит большого труда правильно расположить объекты.
Преобразуем левый и правый прямоугольники в кривые, командой «Объект» > «Преобразовать в кривую» или используя комбинацию клавиш «Ctrl+ Q».
Инструментом «Форма» удаляем по одному углу во вспомогательных прямоугольниках.
Выделяем инструментом выбора все три фигуры и применяем команду меню «Объект» > «Формирование» > «Объединение» или нажимаем на кнопку этой же команды на панели свойств.
Так выглядит фигура после объединения.
Способ четвертый. «Рисование по сетке или направляющим».
Сначала включаем режим отображения сетки документа. Это можно сделать командой меню «Вид»> «Сетка»> «Сетка документа» либо включить на съемной панели быстрого вызова команд меню.
На этой же панели находится и кнопка включения различных режимов привязки, включаем режим привязки «сетка документа».
Теперь можно активировать инструмент «Прямая через две точки» и рисовать трапецию нужного размера. Узлы фигуры будут надежно привязаны к узлам сетки документа. Не забудьте проверить включен ли режим автоматического замыкания полученной кривой.
Узлы фигуры будут надежно привязаны к узлам сетки документа. Не забудьте проверить включен ли режим автоматического замыкания полученной кривой.
Кстати, если режим привязки к сетке включен, а сама сетка документа невидима, то во время рисования фигуры сохранится способность притяжения к сетке и фигура будет нарисована именно по сетке.
Точно таким же образом можно нарисовать трапецию или любую другую сложную фигуру, используя привязку к направляющим. Сначала выставляются направляющие по размеру будущей фигуры, затем включается режим привязки к направляющим и рисуется собственно фигура.
Способ пятый. «Симметричные узелки».
Наверное, самый простой способ рисования трапеции – преобразовать в нее обычный прямоугольник. Сначала придется просто преобразовать прямоугольник в кривую (комбинация клавиш «Ctrl+Q») и, затем, поочередно инструментом «Форма» переместить два параллельных узла на нужное расстояние. Для точности удобно воспользоваться направляющими и включить соответствующий режим привязки.
Для точности удобно воспользоваться направляющими и включить соответствующий режим привязки.
Таким способом легко рисовать самые разнообразные трапеции – остроугольные, тупоугольные, прямоугольные.
А вот если необходимо нарисовать равнобедренную трапецию, лучше применить способ симметричного перемещения узлов. Рисуем прямоугольник, преобразуем его в кривую. Активируем инструмент «Форма», выделяем этим инструментом два параллельных узла. На панели свойств включаем режим «Отразить узлы по горизонтали» и начинаем передвигать выделенные ранее узлы. Оба узла будут перемещаться симметрично до нужного положения.
Аналогичным образом можно перемещать узлы, включая режим «отразить по вертикали».
Работа в режиме отражения узлов по вертикали или горизонтали значительно упрощает работу при рисовании симметричных фигур. На панели свойств инструмента «Форма» есть еще несколько очень интересных кнопок, позволяющих масштабировать и поворачивать отдельные узлы кривых. Включение режима «Повернуть или наклонить узел» позволит переместить, наклонить, повернуть один или несколько узлов и создать новую фигуру.
Включение режима «Повернуть или наклонить узел» позволит переместить, наклонить, повернуть один или несколько узлов и создать новую фигуру.
Навыки рисования трапеций различными способами всегда пригодятся при рисовании других простых или сложных фигур.
Ссылка на источник
Пример HTML-страницыРисование и изменение фигуры с полилиниями
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel 2007 Word 2007 Outlook 2007 PowerPoint 2007 Еще…Меньше
Вы можете рисовать фигуры в Office с помощью инструментов «Фигура свободной формы» и «Скриббл».
Вы можете настроить внешний вид стандартной фигуры с помощью точек редактирования.
Примечание: Сведения о подключении фигур с помощью линий см. в разделе «Рисование или удаление линии или соединителя».
Рисование фигуры свободной формы
-
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
-
В разделе «Строки» выполните одно из следующих действий:
-
Чтобы нарисовать фигуру с кривыми и прямыми сегментами, нажмите кнопку « «.
Чтобы нарисовать фигуру, похожую на нарисованную пером, или создать плавные кривые, нажмите клавишу Scribble .
-
-
Щелкните в любом месте документа, а затем перетащите его для рисования.
Чтобы нарисовать прямой сегмент с помощью инструмента Freeform, щелкните одно расположение, переместите указатель в другое место и щелкните еще раз; Чтобы нарисовать изогнутый сегмент, удерживайте нажатой кнопку мыши при перетаскивании для рисования.
-
Чтобы завершить рисование фигуры, выполните одно из следующих действий:
-
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.

-
Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.
-
Изменение узлов фигуры
Вы можете изменить точки большинства фигур. Например, вы редактируем точки, когда нужно наклонить треугольник вправо.
-
Выберите фигуру, которую вы хотите изменить.
-
На вкладке « Формат» нажмите кнопку «Изменить » и выберите команду «Изменить точки».
org/ListItem»>
Перетащите одну из вершин фигуры. Вершина — это точка, обозначенная черной точкой, где заканчивается кривая, или точка, в которой два сегмента линии находятся в свободной форме.
Работа с точками редактирования
-
Чтобы добавить точку, щелкните контур фигуры, нажав клавишу CTRL.
-
Чтобы удалить точку, щелкните ее, нажав клавишу CTRL.
-
Чтобы точка была обработана как плавная точка, нажмите клавишу SHIFT при перетаскивании любого из дескриптора, присоединенных к точке.
 После остановки перетаскивания точка будет изменена на плавную точку. Плавная точка соединяет два сегмента линии одинаковой длины.
После остановки перетаскивания точка будет изменена на плавную точку. Плавная точка соединяет два сегмента линии одинаковой длины. -
Чтобы точка была обработана как прямая точка, нажмите клавишу CTRL при перетаскивании любого из дескриптора, присоединенного к точке. После остановки перетаскивания точка будет изменена на прямую точку. Прямая точка соединяет два сегмента линий разной длины.
-
Чтобы точка была обработана как угловая точка, нажмите клавишу ALT при перетаскивании любого из дескриптора, присоединенного к точке. После остановки перетаскивания точка будет изменена на угловую. Угловая точка соединяет два сегмента линии, один сегмент отключается в другом направлении.
org/ListItem»>
-
Чтобы открыть режим редактирования точек с помощью сочетаний клавиш, выделите фигуру и нажмите клавиши ALT+JD, E, E.
Чтобы отменить изменение сегментов точек и строк, нажмите клавишу ESC, прежде чем отпускать кнопку мыши.
Удаление фигур
-
Щелкните фигуру, которую вы хотите удалить, а затем нажмите клавишу DELETE.
Чтобы удалить несколько фигур, выделите первую фигуру, нажмите и удерживайте клавишу CTRL, а затем нажмите клавишу DELETE.
См. также
-
Рисование и удаление линий
org/ListItem»>
-
Добавление заливки или эффекта в фигуру
Группирование и разгруппирование фигур, изображений и других объектов
Как сделать трапецию в фотошопе
Нарисовать трапецию в фотошопе. Как создать произвольные фигуры или формы в Photoshop
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны .
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options) на панели параметров:
Кнопка окна выбора дополнительных свойств — выбор штриха обводки — сплошного, пунктирного, точечного и др.
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна «Другие параметры. » (More Options. ) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха — отрезок и точка.
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо угольник) — создает фигуры, подобные описанным выше, но позволяет задавать радиус скругления углов прямоугольника.
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
Line(Линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент — фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов. При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник.
 На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции— можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.

Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles .
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс.
 Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда— со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей— если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.

Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).

У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.

Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура —
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.

Программа Adobe Photoshop широко используется для работы с изображениями , предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото , но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».

Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию . Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе.
 Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop.
 Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться.
 Выберете любую и посмотрите на панель параметров:
Выберете любую и посмотрите на панель параметров:Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура.
 Выберем стиль, щелкнув по треугольнику справа.
Выберем стиль, щелкнув по треугольнику справа.Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте.
 Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles.
Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles.Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.

Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.

Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.

У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс.
 Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
· Урок 2. Слои и текст
· Урок 6. Трансформация
· Урок 7.
 Рисование — кисть и карандаш
Рисование — кисть и карандаш· Урок 11. Рисование — инструмент перо
Мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка.
 Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры. - Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift .

Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift .

Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно.
 Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.

Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Трансформация выделения в Photoshop
Вам требуется выделить объект в Photoshop достаточно несложным образом — например, вписать его в прямоугольную рамку, да вот беда, стороны этой рамки должны быть наклонными, как, например, на рис. 1.45. То есть требуется выделить объект наклонной прямоугольной рамкой. Где такую взять?
Рис. 1.45. Поворот прямоугольного выделения в Photoshop
На самом деле никакой специальной наклонной рамки нет, да это и не требуется: достаточно использовать обычную, а потом ее немножко наклонить или иным образом преобразовать. Делается это командой Transform Selection в меню Select (или комбинацией Alt-S > Т).

По этой команде в углах рамочки и посредине сторон появляются квадратики-узелки, взявшись за которые рамочку можно растягивать или сжимать (курсор приобретает, например, такой вид: ).
Если же мышкин курсор окажется вблизи углового квадратика (но за пределами рамки), то станет таким: и это означает, что теперь мы можем рамку поворачивать (см. рис. 1.45).
Центр поворота обозначен на рисунке чем-то вроде прицела:, прежде чем поворачивать рамку, вы можете передвинуть его мышкой в другое место -например в угол, и поворачивать относительно угла.
Взявшись за рамочку (внутри ее, но не по центру поворота), вы сможете целиком передвинуть ее на новое место.Иногда требуется сделать рамку в виде параллелограмма (операция называется Skew — перекос). Возьмитесь мышкой за рамку при нажатой клавише Ctrl (курсор станет таким: ) и тащите в нужную сторону. Добавив к «контролу» еще и Shift, вы сохраните неизменной высоту параллелограмма. Клавиша Alt делает изменения симметричными.

Если же взяться с «контролем» за угловой узелок (курсор тоже будет таким: ), вы сможете тащить только этот угол, отчего прямоугольник превращается в неправильный четырехугольник (с «шифтом» — в трапецию, а с «шифтом» и «альтом» — в симметричную трапецию).Перетаскивая узелки с клавишей Alt, получим симметричное изменение формы: противоположная сторона или угол подвинутся в противоположную сторону на такое же расстояние. Клавиша Shift сохраняет пропорции выделенной области. А комбинация Alt-Shift делает и то и другое вместе: и пропорции сохраняет, и выделение меняет симметрично.
Видите, какая куча возможностей! А ведь клавиш-модификаторов всего три штуки!
Панель настроек, которая появляется при деформации выделения, позволяет все эти операции задать цифрами, с точностью до пикселя (см. рис. 1.46). Но обычно хватает точности мышки. Если же вам вдруг понадобится выполнить такое сверхточное преобразование, вы с этой панелью разберетесь самостоятельно.Рис. 1.
 46. Панель трансформаций выделенной области
46. Панель трансформаций выделенной областиГде тут координаты верхнего угла, а где длина, ширина, угол поворота и наклон, легко догадаться, взглянув на пиктограммы.
Хочу обратить ваше внимание только на интересную конструкцию в левой части панели: . Это наш пульт дистанционного управления центром поворота: черная точка в центре — значит, и поворот будет вокруг центра. Щелкнете по уголку или по середине стороны, точка перейдет туда, — и поворот будет вокруг угла или середины. Этим пультом пользоваться довольно удобно, даже если не вводишь углы и размеры цифрами.
Пока трансформация не закончена, другие дела Photoshop делать не дает. Для подтверждения результатов трансформации и возвращения к нормальному режиму работы нажмите кнопку-галочку справа на панели настроек или клавишу Enter.
А для отмены трансформации нажмите кнопку с перечеркнутым кружком (в 6.0 — с крестиком) или клавишу Esc.Как нарисовать трапецию в фотошопе
Инструменты рисования позволяют создавать и редактировать векторные фигуры.
 С ними легко создавать различные элементы для веб-страниц.
С ними легко создавать различные элементы для веб-страниц.Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- Слой-фигура. Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры. Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов. При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
Выберем первую фигуру — прямоугольник.
 На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.
На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте.
 Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles.
Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles.Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.

Вот, что получилось у меня:
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.

Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.

У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс.
 Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Если этот сайт оказался вам полезен, пожалуйста, посмотрите другие наши статьи и разделы.

Как нарисовать трапецию в фотошопе cs5. как нарисовать трапеции
3 Replies to “Как нарисовать трапецию в фотошопе cs5”
Уася! Ты бы хоть написал что надо Ctrl+T нажать что бы квадратики появились и что Ctrl надо удерживать, что бы курсор изменился, а то видео твое весь смысл теряет.
БОЖЕЕЕЕЕ. ПОЧЕМУ ТЫ НЕ НАПИСАЛ, ЧТО CTRL НАДО ЖАТЬ. УДАЛИ ЭТО ВИДЕО, НЕ МОРОЧЬ ЛЮДЯМ ГОЛОВУ
В данном разделе мы познакомимся со способами редактирования фигур. Дело в том, что при необходимости вам не нужно редактировать фигуры с помощью стирательной резинки и тому подобных неточных инструментов. Можно все сделать гораздо лучше и аккуратнее. Изменить контуры фигуры можно, просто пододвинув в нужном направлении некоторые ее точки. При этом границы фигуры будут автоматически плавно сглажены и изменены.
Допустим, вам понадобилось нарисовать трапецию. Как вы знаете, специального инструмента для рисования трапеций в Photoshop CS6 не предусмотрено. Но зато есть инструмент построения прямоугольников.
 Вот им мы и воспользуемся — нарисуем сначала прямоугольник, а потом уменьшим верхнюю его сторону, чтобы получилась трапеция. Сделать это можно, просто немного переместив точки верхних углов прямоугольника навстречу друг другу. Как нарисовать прямоугольник, мы уже знаем, остается выяснить, каким образом можно перемещать углы.
Вот им мы и воспользуемся — нарисуем сначала прямоугольник, а потом уменьшим верхнюю его сторону, чтобы получилась трапеция. Сделать это можно, просто немного переместив точки верхних углов прямоугольника навстречу друг другу. Как нарисовать прямоугольник, мы уже знаем, остается выяснить, каким образом можно перемещать углы.Рис. 3.19. Редактирование фигур
Для этого вам нужно на панели инструментов выбрать Direct Selection (Инструмент Стрелка). Указатель мыши примет вид белой стрелочки. Щелкните этой стрелочкой по краю фигуры. В результате контур фигуры выделится и станут видны ключевые точки — точки в которых происходит изменение формы фигуры (углы и т. п.). Эти точки помечаются маленькими квадратиками (рис. 3.19). Так вот вы можете ухватиться стрелочкой за любой из таких квадратиком и перетащить его в нужное место. Возвращаясь к нашему примеру с трапецией — перетащите навстречу друг другу верхние углы. Чтобы перетаскивание происходило строго по горизонтали (или по вертикали — но это не для нашего примера), удерживайте нажатой клавишу «Ctrl».

Аналогичным образом можно в любой другой фигуре двигать ключевые точки ее контура. Более того, вы можете выбирать по нескольку точек сразу и дружно их передвигать в каком-либо направлении. Выбор нескольких точек осуществляется щелчками мыши по ним при нажатой клавише «Shift».
Чтобы изменить цвет какой-либо фигуры — установите на панели инструментов в качестве фонового цвета тот цвет, в который вы хотите перекрасить фигуру. На палитре Layers (Слои) выберите тот слой, на котором находится фигура, и нажмите сочетание «Ctrl» + « Backspaces
Как нарисовать трапецию в фотошопе — подборка видео уроков
На этой странице собраны лучшие ролики о том Как нарисовать трапецию в фотошопе. Если вы хотите научиться рисовать с нуля, просто начните делать это ежедневно. Постарайтесь понять, в каком направлении искусства вы хотите развиваться: иллюстрации, концепт-арт, графический дизайн, детские рисунки, анимация или что-то другое.
Если вы еще не знаете, то наш сайт поможет вам определиться.
 Просто просматривайте страницы и пробуйте рисовать то что показано в видеоуроках. Если у вас есть какие-то полезные советы о том Как нарисовать трапецию в фотошопе, пожалуйста напишите об этом в комментариях. Тем самым вы поможете и нам и многим другим людям.
Просто просматривайте страницы и пробуйте рисовать то что показано в видеоуроках. Если у вас есть какие-то полезные советы о том Как нарисовать трапецию в фотошопе, пожалуйста напишите об этом в комментариях. Тем самым вы поможете и нам и многим другим людям.После получения базовых навыков вы можете перейти к изучению перспективы, композиции, цвету и освещению. Хороший художник знает все эти аспекты, но вам нужно с чего-то начать.
Помните, рисование — это не талант, это выученный навык и тысячи часов практики.
Изучаем геометрические фигуры — портал «Всегда Рядом»
С наступлением теплых деньков дети много времени проводят на улице. Здесь существует огромное количество игр. Рисование мелками на асфальте – одна из излюбленных забав у малышей. Никогда не устаревают классики, просто рисование различных рисунков. Однако можно совместить приятное с полезным. Если вы с ребенком изучаете дома геометрические фигуры, то знакомство с ними можно продолжить и на улице. Что ж это за игры?
Что ж это за игры?
1. Изучаем круг. Нарисуйте круг. Из него можно сделать массу интересных вещей – часы, мячик, мордашки эмоций (смайлики). Обратите внимание малыша на то, что у круга нет углов (поэтому мячик легко катится). «Нанизывайте» бусинки-кружочки на нарисованную ниточку. Начните рисовать бусы для бабушки, предложите малышу продолжить. Можно сочетать с изучением цветов. Рисуйте разноцветные бусинки, поиграйте в игру продолжи ряд – взрослый рисует красную, синюю, белую бусинку, а малыш продолжает рисовать цветную цепочку в том же порядке. Рисуйте пуговицы с разным количеством дырочек, сравнивайте их, находите одинаковые. Дальше можно нарисовать кофточку и предложить малышу «пришить» пуговицы. Еще нарисуйте плодовое дерево, а малыш дорисует яблоки. Считайте ваши яблочки, говорите о том, какие находятся выше, какие ниже, справа, слева и т.д.
2. Изучаем овал. Нарисуйте овал, скажите ребенку, что это дупло, а он белочка. Пусть попрыгает из одного дупла в другой. Прыгать можно в дупло, из дупла. Заодно проговаривайте, что малыш внутри или снаружи. Можно разукрасить овалы. Предложите ребенку прыгнуть в красное дупло, в синее, позже не в красное и не в желтое (малыш должен сообразить в какое). Овалы сделайте разного размера. Теперь можно усложнить задачу: «Прыгни не в синее и не в маленькое дупло. Прыгни в дупло, которое слева от желтого» и т.д.
Прыгать можно в дупло, из дупла. Заодно проговаривайте, что малыш внутри или снаружи. Можно разукрасить овалы. Предложите ребенку прыгнуть в красное дупло, в синее, позже не в красное и не в желтое (малыш должен сообразить в какое). Овалы сделайте разного размера. Теперь можно усложнить задачу: «Прыгни не в синее и не в маленькое дупло. Прыгни в дупло, которое слева от желтого» и т.д.
3. Изучаем треугольник. Скажите крохе, что треугольник – это платочек. Но он у нас некрасивый. Предложите его разукрасить. И рисуйте на нем все, что хотите. Если рисуете различные геометрические фигуры, то расскажите малышу, что они находятся внутри треугольника. Из нескольких треугольников нарисуйте елку. Их можно сделать много и разного размера – это будет лес (понятия большой, средний, маленький). Еще пусть треугольник превратится у вас в гору. Изучаем понятия вершина и подножье горы. Предложите малышу пальчиками дойти до самой верхушки – чем вам не пальчиковая гимнастика?
4. Изучаем квадрат. Теперь квадраты – это клетки для животных в зоопарке. Расселите туда животных. Можно нарисовать их, а можно и посадить выдуманных (палочки, веточки, листики, камешки). Еще поиграйте в игру «Робот». Нарисуйте ряд квадратиков. Предложите малышу быть роботом – он будет выполнять ваши команды: « Вперед на один квадратик, назад на два квадратика, влево на один». Потом поменяйтесь местами.
Изучаем квадрат. Теперь квадраты – это клетки для животных в зоопарке. Расселите туда животных. Можно нарисовать их, а можно и посадить выдуманных (палочки, веточки, листики, камешки). Еще поиграйте в игру «Робот». Нарисуйте ряд квадратиков. Предложите малышу быть роботом – он будет выполнять ваши команды: « Вперед на один квадратик, назад на два квадратика, влево на один». Потом поменяйтесь местами.
5. Изучаем прямоугольник. Нарисуйте многоэтажный дом. Обязательно проговаривайте название фигуры. Скажите, что дом прямоугольный, а крыша треугольная. Можно нарисовать в этом доме окошки разной формы. Поселите в квартиры жильцов (палочки, листики, все, что угодно). Посчитайте, сколько этажей в вашем доме. Пусть ребенок найдет того, кто живет под прямоугольником, выше квадрата, между двумя овалами, слева от трапеции, справа то круга и т.д. Можно нарисовать несколько домов – это будет город, нарисуйте дороги, светофор. Смотрите, какой формы различные предметы. Пусть по вашим дорогам ездят игрушечные машины, ходят куклы-пешеходы. Еще один вариант игры с прямоугольником – представить, что это ковер-самолет. Скажите ребенку, что он волшебный. А для того, чтобы он мог лететь, его нужно разукрасить. Еще можно предложить другим геометрическим фигурам покататься на ковре-самолете. Пусть малыш «посадит» их.
Пусть по вашим дорогам ездят игрушечные машины, ходят куклы-пешеходы. Еще один вариант игры с прямоугольником – представить, что это ковер-самолет. Скажите ребенку, что он волшебный. А для того, чтобы он мог лететь, его нужно разукрасить. Еще можно предложить другим геометрическим фигурам покататься на ковре-самолете. Пусть малыш «посадит» их.
6. Изучаем трапецию. Расскажите малышу, что трапеция – это мостик через реку. Нарисуйте трапеции разного размера и реки разные (широкие, средние, узкие). Предложите малышу подобрать к каждой реке свой мостик. А когда задание успешно выполнено, покатайте по мостам машины. Еще можно одеть куклу, причем одежда должна быть из геометрических фигур. Например, кофта – прямоугольник, юбка – трапеция. Третий вариант: трапеция – это снежная горка. Покатайтесь на санках (листике) с горы, а пассажиры – пальчики малыша.
7. Изучаем линии. Проведите прямую линию, пусть малыш продолжит ее рисовать. Нарисуйте прямоугольник (это будет забор), пусть кроха проводит вертикальные линии – рисует дощечки забора. Верхушки – небольшие треугольники. Волнистая линия – волны на море. Отличный способ поговорить о морских жителях и растительности.
Верхушки – небольшие треугольники. Волнистая линия – волны на море. Отличный способ поговорить о морских жителях и растительности.
В данные игры можно играть не только на улице, но и дома с карандашами, фломастерами, красками. Приятных вам игр и интересного изучения геометрических фигур!
Учитель-дефектолог Быкова Олеся Валерьевна.
трапеция в Illustrator | Render.ru
JavaScript is disabled. For a better experience, please enable JavaScript in your browser before proceeding.
- Автор темы —
- Дата создания
Guest
#1
#1
доброе время суток, я извеняюсь за глупый вопрос, но можно ли в Illustrator легко рисовать трапеции? все уроки которые я видел содержали множество фигур, но не трапецию. .. как ее нарисовать?
.. как ее нарисовать?
Guest
#2
#2
Разумеется. Самый просто най мой взгляд — в два шага:
1) Выбираем Polygon Tool в панели инструментов (там же где прямоугольник — нажимаем и держим.. и увидим квадратик на котором нарисован 6-угольник)
далее тыкаем ОДИН раз в любое место на рабочем поле и указываем в повившемся меню размер и 5 (!!!) углов. Пажаласта! только это пятиугольник. далее следует шаг два
2) Берём в той же панель инструментов (только в подразделе ПЕРО) Delete Anchor Point tool (Перо с минусом) и просто нажимаем на лишнюю вершину.
вот и всё.
Немного сложнее нарисовать просто квадрат и белой стрлкой растянуть требуемые вершины на нужное расстояние. сложность состоит лишь в том что тут не автоматизируется процесс. а непосрдественно ручками
Guest
#3
#3
Разумеется. Самый просто най мой взгляд — в два шага:
1) Выбираем Polygon Tool в панели инструментов (там же где прямоугольник — нажимаем и держим.. и увидим квадратик на котором нарисован 6-угольник)
далее тыкаем ОДИН раз в любое место на рабочем поле и указываем в повившемся меню размер и 5 (!!!) углов. Пажаласта! только это пятиугольник. далее следует шаг два
Пажаласта! только это пятиугольник. далее следует шаг два
2) Берём в той же панель инструментов (только в подразделе ПЕРО) Delete Anchor Point tool (Перо с минусом) и просто нажимаем на лишнюю вершину.
вот и всё.
Немного сложнее нарисовать просто квадрат и белой стрлкой растянуть требуемые вершины на нужное расстояние. сложность состоит лишь в том что тут не автоматизируется процесс. а непосрдественно ручками
Guest
#4
#4
1) рисуем прямоугольник
2) клавиша А — выбор нужного инструмента (DirecrSelection)
3) помечаем две вершины
4) клавиша S — масштабирование
5) тянем мышью в нужном направлении один из узлов
получаем трапецию равнобедренную, при этом соотношение оснований такое как нам нужно, а не такое как у убитого пятиугольника
и способ быстрее ранееприведенного
Guest
#5
#5
Дополнение:
И еще проще при Ctrl+U (включены умные направляющие)
Клавиша P — перо
Хлопаем мышью первую точку;
Shift зажали, — хлопаем вторую (одно основание готово)
отпускаем Shift — хлопаем третью точку
нажимаем shift хлопаем четвертую (получено второе основание)
отпускаем любимый Shift и кликаем в начальную точку — трапеция готова и быстрее уже, наверное, нельзя
Guest
#6
#6
Можно.
Рисуем квадрат, прямоугольник. А потом инструментом Free Trsnsform (e) c нажатым Ctrl+Shift+Alt тянем за оин из углов.
Примечание тем, кто не знаком с инструментом: Сначала наводим курсор на угол (он принимает вид двойной косой стрелочки), нажимаем левую кл. мыши и держим, нажимаем Ctrl и держим (курсор становится серой стрелочкой), нажимаем Shift+Alt (и держим), а потом мышей раздвигаем или сужаем появившуюся трапецию.
На автомате неточная равнобокая трапеция за 3 секунды получается. А для точной используй сетку и перо.
Guest
#7
#7
2 kvs
однако да!
чё-та не подумал. . первое что в голову пришло написал )
. первое что в голову пришло написал )
в варианте с масштабированием трапеция получается более удобна в том плане, что её «покрутить» можно…
Инструмент «Фигуры» — справка по использованию в Paint.NET
Инструмент «Фигуры» предназначен для создания фигур разных форм. Инструмент имеет 29 предопределенных фигур: 8 основных форм, 8 многоугольников или звезд, 4 стрелки, 4 формы выноски и 5 символов.
При активизации инструмента «Фигуры» из выпадающего меню на Панели инструментов можно выбрать предустановленные формы.
Основные фигуры:
- Прямоугольник.
- Прямоугольник со скругленными углами.
- Эллипс.
- Ромб.
- Трапеция.
- Параллелограмм.
- Треугольник.
- Прямоугольный треугольник.
Многоугольники и звезды:
- Пятиугольник.
- Шестиугольник.
- Семиугольник.
- Восьмиугольник.
- Трехконечная звезда.
- Четырехконечная звезда.

- Пятиконечная звезда.
- Шестиконечная звезда.
Стрелки:
- Стрелка.
- Зубчатая стрелка.
- Пятиугольная стрелка.
- Шеврон.
Выноски:
- Прямоугольная выноска.
- Округлая прямоугольная выноска.
- Выноска-эллипс.
- Выноска-облако.
Символы:
- Молния.
- Флажок.
- Умножить.
- Шестеренка.
- Сердце.
Совет! Клавиша A циклически перемещает фигуры вперед при активизации опции Фигуры (сочетание Shift + A циклически перемещает назад).
Чтобы создать фигуру, кликните на выбранный тип фигуры в меню Панели инструментов и начинайте создавать фигуру на полотне. Фигура будет создана в режиме Редактирования. В режиме Редактирования форма не является фиксированной и может быть изменена в размере, ориентации, заливке и цвете наряду с параметрами сглаживания и режима смешивания. Все эти параметры доступны на Панели инструментов при активном инструменте «Фигуры». Кликните «Готово» на Панели инструментов для фиксации созданной фигуры на активном слое.
Кликните «Готово» на Панели инструментов для фиксации созданной фигуры на активном слое.
Внимание! При создании фигуры удерживайте клавишу Shift чтобы сохранить исходное соотношение высоты и ширины.
Перемещение фигуры
Прежде чем фигура будет зафиксирована на холсте, ее можно переместить в любое место на холсте. Щелкните и перетащите пульсирующий значок с четырьмя стрелками в квадрате (см. рисунок ниже), используя левую кнопку мыши, чтобы изменить положение фигуры.
Фигуру также можно перемещать, поместив указатель внутри фигуры. Он превратится в четырехстороннюю стрелку. Щелкните и перетащите левой кнопкой мыши, чтобы переместить фигуру.
Четырехсторонний значок для перемещения фигурыКлавиши клавиатуры со стрелками ↑ ← ↓ → также можно использовать для перемещения фигуры. Одно нажатие клавиши перемещает объект на один пиксель в направлении стрелки. Одновременное нажатие с клавишей Ctrl перемещает объект на 10 пикселей.
Вращение фигуры
Прежде чем фигура будет зафиксирована на холсте, ее также можно вращать.
Точка вращения определяет центр вращения. Он выглядит как круг с крестом внутри (рис. ниже) и изначально расположен в центре фигуры. Щелкните и перетащите точку поворота, чтобы переместить ее (ее можно переместить за пределы фигуры или даже за пределы холста).
Поверните фигуру вокруг точки вращения, используя правую кнопку мыши, чтобы щелкнуть и перетащить. Альтернативой является размещение курсора сразу за пределами фигуры, когда он станет двухконечной изогнутой стрелкой (см. ниже). Это означает, что фигуру можно повернуть вокруг ее центра, щелкнув и перетащив с помощью левой кнопки мыши.
При удержании клавиши Shift нажатой, возможен только пошаговый поворот с дискретностью в 15 градусов.
Для поворота фигуры можно использовать клавиши клавиатуры со стрелками ↑ ← ↓ →, удерживая при этом правую клавишу мыши.
Фиксация фигуры на полотне
Фиксируйте созданную фигуру на активном слое и выйдите из режима редактирования, используя любой из этих методов:
- Нажмите клавишу Enter.

- Кликните за пределами текущего прямоугольника, который ограничивает фигуру.
- Нажмите Готово на Панели инструментов.
- Начните рисовать новую фигуру.
Режим рисования и заливка Фигуры
Формы можно рисовать в трех различных режимах: Только контур, Только заливка, Контур и заливка. В первых двух вариантах используется Основной цвет при использовании Левой клавиши мыши или Дополнительный цвет при использовании Правой клавиши мыши. В режиме Контур и заливка заливка будет Дополнительным цветом, а контур — Основным цветом при использовании Левой клавиши мыши. Правая клавиша мыши меняет цвет.
Совет! Фигуры будут иметь равные ширину и высоту при вытягивании, если удерживать клавишу Shift.
Пример рисования фигур
Только контурТолько заливкаКонтур и заливкаРазмер и стиль кисти
Формы зависят от настроек кисти на панели инструментов. Ширина кисти и стили линий настраиваются.
Радиус скругления
(только для Скругленного прямоугольника)
Фигура Скругленный прямоугольник имеет дополнительную настройку на Панели инструментов: Радиус скругления.
Радиус скругления — это радиус, приложенный к каждому из углов фигуры Скругленный прямоугольник. Маленькие значения закругляют углы мало. Большие значения закругляют углы больше.
Совет! После того, как в выпадающем списке выделено значение Радиуса скругления, для изменения значения можно использовать клавиши со стрелками вверх ↑ и вниз ↓.
Обратите внимание, что значение, применяемое при каждом нажатии клавиши, выбирается из предлагаемого списка. Размеры 1, 5, 25, 50 или 100 могут применяться в зависимости от величины текущего Радиуса скругления.
Стили Заливки
Фигуры могут отображаться одним из типов Заливки, выбранным из выпадающего списка на Панели инструментов.
Эта функция позволяет заполнять Фигуры одним из многочисленных шаблонов, а не сплошным цветом. Заливка с использованием выбранного стиля будет использовать Основной и Дополнительный цвета.
Заливка с использованием выбранного стиля будет использовать Основной и Дополнительный цвета.
Сглаживание
Существует два режима сглаживания, связанных с инструментом «Фигуры». Эти параметры настройки определяют, будут ли линии, используемые для создания фигуры, отображаться в режиме пиксель к пикселю или нет.
- Когда Сглаживание включено, линии выглядят более гладкими, жирными и более мягкими (верхний пример).
- Когда Сглаживание выключено, линии отображаются в виде сплошных пикселей и выглядят более неровными и тонкими (нижний пример).
Сглаживание можно включить или отключить на Панели инструментов при активном инструменте «Фигуры».
Режимы Смешивания
Для инструмента «Фигуры» могут быть применены Режимы смешивания выбираемые на Панели инструментов. Инструмент «Фигуры» будет применен в соответствии с другими параметрами, а затем проинтерпретируется так, как если бы пиксели были на своем слое с установленным режимом смешивания слоев.
3 простых способа сделать трапецию в Adobe Illustrator
В Adobe Illustrator есть готовые к использованию инструменты для создания фигур, такие как инструменты «Прямоугольник», «Эллипс», «Многоугольник» и «Звезда», но вы не найдете менее распространенных форм, таких как трапеция или параллелограмм.
К счастью, с помощью мощных векторных инструментов Illustrator вы можете сделать трапецию из простых фигур, таких как прямоугольник или многоугольник. Кроме того, вы также можете нарисовать трапецию с помощью инструмента «Перо».
В этом уроке вы узнаете три простых способа сделать трапецию, используя различные инструменты в Adobe Illustrator.
Посмотрите, какой метод вам больше нравится.
Примечание. Все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Содержание
- 3 способа сделать трапецию в Adobe Illustrator
- Способ 1.
 Превратить прямоугольник в трапецию в Adobe Illustrator
Превратить прямоугольник в трапецию в Adobe Illustrator - Способ 2. Превратить многоугольник в трапецию7 Способ 9 : Нарисуйте трапецию с помощью инструмента «Перо» в Adobe Illustrator 9.0020
- Способ 1.
- Заключительные мысли
3 способа сделать трапецию в Adobe Illustrator
Когда вы превратите прямоугольник в трапецию, вы будете использовать инструмент «Масштаб», чтобы сузить два верхних угла прямоугольника. Если вы решите использовать инструмент «Многоугольник», вы удалите две нижние опорные точки, чтобы создать форму трапеции.
Инструмент «Перо» позволяет нарисовать трапецию от руки, но вы также можете сделать идеальную трапецию с помощью инструмента преобразования.
Я объясню детали каждого метода в следующих шагах.
Способ 1. Превратите прямоугольник в трапецию в Adobe Illustrator
Шаг 1: Выберите инструмент «Прямоугольник» на панели инструментов или используйте сочетание клавиш M , чтобы активировать инструмент. Нажмите и перетащите на монтажную область, чтобы создать прямоугольник.
Нажмите и перетащите на монтажную область, чтобы создать прямоугольник.
Если вы хотите сделать квадрат, удерживайте клавишу Shift при перетаскивании.
Шаг 2: Выберите инструмент прямого выбора (сочетание клавиш A ) на панели инструментов щелкните и перетащите верхнюю часть прямоугольника, чтобы выбрать две угловые точки. Вы увидите два маленьких круга, когда точки будут выбраны.
Шаг 3: Выберите инструмент масштабирования (сочетание клавиш S ) на панели инструментов.
Щелкните за пределами прямоугольника и перетащите вверх, чтобы масштабировать только выбранные (две) точки. Вы увидите форму трапеции.
Вот оно! Так просто, как, что.
Метод 2: Превратите многоугольник в трапецию в Adobe Illustrator
Шаг 1: Выберите инструмент Polygon Tool на панели инструментов, удерживайте клавишу Shift , щелкните и перетащите, чтобы создать такой многоугольник.
Шаг 2: Выберите инструмент Удалить опорную точку (сочетание клавиш - ) на панели инструментов.
Удерживая клавишу Shift , нажмите на два нижних угла многоугольника.
Видишь? Идеальная трапеция.
Инструментом «Прямое выделение» можно перемещать якорь, чтобы получилась неправильная трапеция.
Способ 3. Нарисуйте трапецию с помощью инструмента «Перо» в Adobe Illustrator
Если вы решите использовать инструмент «Перо» для рисования, просто щелкните монтажную область, чтобы создать и соединить опорные точки. Вы щелкнете пять раз, и последний щелчок должен соединиться с первым щелчком, чтобы закрыть путь.
Если вы хотите сделать идеальную трапецию, выполните следующие действия.
Шаг 1: Используйте Pen Tool, чтобы нарисовать прямую трапецию.
Шаг 2: Скопируйте и вставьте фигуру в то же место. Hit Command + C (or Ctrl + C for Windows users) to copy and hit Command + F (or Ctrl + F для пользователей Windows), чтобы вставить на место.
Hit Command + C (or Ctrl + C for Windows users) to copy and hit Command + F (or Ctrl + F для пользователей Windows), чтобы вставить на место.
Шаг 3: Выбрав верхний объект, перейдите на панель Свойства > Преобразовать и нажмите Отразить по горизонтали .
Вы увидите две перекрывающиеся прямые трапеции.
Шаг 4: Выберите верхний объект, удерживайте клавишу Shift и перемещайте его по горизонтали, пока центральные линии не пересекутся.
Шаг 5: Выберите обе фигуры и используйте инструмент Shape Builder Tool (сочетание клавиш Shift + M ), чтобы объединить две фигуры.
Заключительные мысли
Самый быстрый способ сделать идеальную трапецию — удалить опорные точки многоугольника. Метод инструмента «Прямоугольник» также прост, но иногда вы можете не знать, до какой точки следует масштабировать. Метод Pen Tool хорош для создания неправильных форм.
О Джун Эскалада
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Узнайте, как рисовать трапецию в TikZ
- В этом уроке мы узнаем, как рисовать форму трапеции в TikZ, используя библиотеку shape.geometric . В конце этого поста вы сможете создать форму трапеции с текстовым содержимым и без него, изменить его цвет и получить доступ к его якорям (координаты его границы).
Форма узла трапеция в TikZ
Форма трапеции является частью библиотеки shape. geometric TikZ , поэтому для работы с этой фигурой нам нужно объявить библиотеку. Нам нужно добавить следующий фрагмент кода после объявления пакета TikZ:
geometric TikZ , поэтому для работы с этой фигурой нам нужно объявить библиотеку. Нам нужно добавить следующий фрагмент кода после объявления пакета TikZ:
\usetikzlibrary{shapes.geometric} Форму трапеции можно нарисовать, используя опцию trapezium для команды \node. Следующая строка создает узел трапеции с именем (t) с координатой (0,0).
\documentclass[border=0.2cm]{автономный}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\начать{документ}
\begin{tikzpicture}
\node[трапеция] (t) в (0,0) {};
\end{tikzpicture}
\конец{документ}
При компиляции этой строки кода ничего не отображается. Узел трапеции будет нарисован только в том случае, если мы предоставим параметр рисования для команды узла следующим образом:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\начать{документ}
\begin{tikzpicture}
\node[trapezium,draw] (t) at (0,0) {};
\end{tikzpicture}
\конец{документ}
Добавить текст к узлу трапеции
Предыдущий код создает узел трапеции с пустым содержимым. Текст можно добавить внутрь узла трапеции, поместив его между фигурными скобками {} следующим образом:
Текст можно добавить внутрь узла трапеции, поместив его между фигурными скобками {} следующим образом:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\начать{документ}
\begin{tikzpicture}
\node[trapezium,draw] (t) at (0,0) {Trapezium};
\end{tikzpicture}
\конец{документ}
Чтобы текст поместился внутри формы, этот код уступает трапеции, размер которой зависит от ее содержимого:
Изменить цвет текста узла трапеции
В предыдущем разделе мы добавили содержимое в узел трапеции, а теперь хотим изменить цвет текста. Этого можно добиться, указав параметр text =
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\начать{документ}
\begin{tikzpicture}
\узел[трапеция,
рисовать,
текст = коричневый] (t) в (0,0) {трапеция};
\end{tikzpicture}
\конец{документ}
Добавить цвет заливки к узлу
Узел трапеции можно залить любым цветом с помощью опции fill =  Вот наглядный пример светло-бирюзовой заливки с нашим коричневым текстом:
Вот наглядный пример светло-бирюзовой заливки с нашим коричневым текстом:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\начать{документ}
\begin{tikzpicture}
\узел[трапеция,
рисовать,
текст = коричневый,
fill = бирюзовый!20] (t) at (0,0) {Trapezium};
\end{tikzpicture}
\конец{документ}
Изменение цвета линии границы трапеции
Цвет границы трапеции можно изменить (по умолчанию черный), указав имя цвета в опции рисования draw =
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\начать{документ}
\begin{tikzpicture}
\узел[трапеция,
ничья = синий!80,
текст = коричневый,
fill = бирюзовый!20] (t) at (0,0) {Trapezium};
\end{tikzpicture}
\конец{документ}
Изменение размера узла трапеции
Выше мы упоминали, что размер трапеции зависит от ее содержимого. Это всегда верно, и мы можем задать только минимальный размер трапеции.
Это всегда верно, и мы можем задать только минимальный размер трапеции.
Мы можем установить минимальный размер его нижней ширины с помощью опции минимальной ширины , и аналогичным образом мы можем установить его высоту, используя опцию минимальная высота .
- Эти настройки используются отдельно, когда они используются для рисования трапеции. Это из-за TikZ пытается сохранить общую форму трапеции ; при совместном использовании TikZ выберет большее минимальное значение по отношению к своему текущему размеру и адаптирует другое значение к новой форме. Мы можем обойти это ограничение, установив для параметра trapezium stretches значение true .
Ниже мы устанавливаем для параметра растяжения значение true, минимальное значение ширины — 4 см, а минимальное значение высоты — 3 см.
\documentclass[border=0.2cm]{автономный}
\usepackage{tikz}
\usetikzlibrary{shapes. geometric}
\начать{документ}
\begin{tikzpicture}
\узел[трапеция,
ничья = синий!80,
текст = коричневый,
заполнить = бирюзовый! 20,
трапеция растягивается = правда,
минимальная ширина = 3 см,
минимальная высота = 1,5 см] (t) в (0,0) {трапеция};
\end{tikzpicture}
\конец{документ}
geometric}
\начать{документ}
\begin{tikzpicture}
\узел[трапеция,
ничья = синий!80,
текст = коричневый,
заполнить = бирюзовый! 20,
трапеция растягивается = правда,
минимальная ширина = 3 см,
минимальная высота = 1,5 см] (t) в (0,0) {трапеция};
\end{tikzpicture}
\конец{документ}
Замена углов трапеции
Мы также можем изменить нижние внутренние углы трапеции, используя опции угол трапеции левый и угол t угол прямой . Однако, чтобы усилить эти углы, нам нужно удалить параметр «Растяжение трапеции» и, следовательно, удалить один из параметров минимального размера.
Вот пример трапеции с минимальным значением ширины 3 см, левым внутренним углом 120 градусов и правым внутренним углом 60 градусов. (Поскольку сумма углов составляет 180 градусов, наша фигура также является параллелограммом.)
\documentclass[border=0.2cm]{автономный}
\usepackage{tikz}
\usetikzlibrary{shapes. geometric}
\начать{документ}
\begin{tikzpicture}
\узел[трапеция,
ничья = синий!80,
текст = коричневый,
заполнить = бирюзовый! 20,
минимальная ширина = 3 см,
левый угол трапеции = 120,
прямой угол трапеции = 60] (t) в точке (0,0) {Трапеция};
\end{tikzpicture}
\конец{документ}
geometric}
\начать{документ}
\begin{tikzpicture}
\узел[трапеция,
ничья = синий!80,
текст = коричневый,
заполнить = бирюзовый! 20,
минимальная ширина = 3 см,
левый угол трапеции = 120,
прямой угол трапеции = 60] (t) в точке (0,0) {Трапеция};
\end{tikzpicture}
\конец{документ}
Если нам нужно, чтобы оба нижних внутренних угла были одинаковыми, мы можем использовать вариант угла трапеции . Вот пример трапеции с внутренними углами на 45 градусов ниже.
\documentclass[border=0.2cm]{автономный}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\начать{документ}
\begin{tikzpicture}
\узел[трапеция,
ничья = синий!80,
текст = коричневый,
заполнить = бирюзовый! 20,
минимальная ширина = 3 см,
угол трапеции = 45] (t) при (0,0) {Трапеция};
\end{tikzpicture}
\конец{документ}
Привязки узла трапеции
Преимущество использования трапеции узла состоит в том, что она определяет набор привязок, которые мы можем использовать для получения координат границ узла или для позиционирования узлов с точностью относительно заданных координат . По умолчанию центр узла располагается в заданных координатах ((0,0) для предыдущих примеров).
По умолчанию центр узла располагается в заданных координатах ((0,0) для предыдущих примеров).
(t.west) представляет собой координаты точки, расположенной к западу от узла трапеции, где t — имя узла. Мы также можем использовать углы, где (t.0) — координаты точки, расположенной на востоке узла трапеции.
Добавление привязки = юг поместит узловую точку (t.south) в указанную координату (0,0). Проверьте этот пост: как аннотировать изображение в LaTeX (раздел «Позиционирование узлов с помощью привязок»).
Внешнее разделение
Вышеупомянутые якоря можно переместить за границу узла, добавив external sep =
- Мы подошли к концу этого поста , Если у вас есть вопросы или предложения , оставьте мне комментарий или свяжитесь со мной по электронной почте по адресу admin@latexdraw.
 com, я буду рад услышать от вас!
com, я буду рад услышать от вас!
Как сделать трапецию в Illustrator — пошаговое руководство
Вы просмотрели весь Adobe Illustrator в поисках инструмента «Трапеция»? Извините, что сломал ваш пузырь, но его не существует, вам нужно сделать его самостоятельно, используя другие инструменты.
Есть несколько способов сделать трапецию в Illustrator. Используя «Инструмент «Прямоугольник» , «Инструмент «Многоугольник» и «Инструмент «Перо» . После этого урока вы выберете свой любимый, самый быстрый и простой способ создания трапеции.
Как сделать трапецию в Illustrator
Есть несколько способов сделать трапецию в Illustrator, используя различные инструменты, такие как «Прямоугольник», «Перо» и «Многоугольник». Инструмент.» Самый простой способ сделать трапецию в Illustrator — использовать инструмент «Прямоугольник».
Как создать трапецию в Illustrator с помощью инструмента «Прямоугольник»
Создайте новый файл в Adobe Illustrator. Выберите инструмент «Прямоугольник» и нарисуйте прямоугольник. С помощью «Инструмента прямого выделения» выберите два верхних анкера . Затем используйте «Scale Tool» и перетащите его влево или вправо, чтобы создать трапецию зоида.
Выберите инструмент «Прямоугольник» и нарисуйте прямоугольник. С помощью «Инструмента прямого выделения» выберите два верхних анкера . Затем используйте «Scale Tool» и перетащите его влево или вправо, чтобы создать трапецию зоида.
Шаг 1:
Создайте новый файл в Adobe Illustrator. Откройте Adobe Illustrator и создайте новый документ, нажав кнопку «Создать новый». Появится окно «Новый документ» и выберите размер холста.
В этом уроке размеры холста установлены на 1920×1080 пикселей. Назовите свой документ, установите выбранное «Ширина » и сделайте то же самое для «Высоты ». Нажмите « Создать» и начнем.
Ярлык для создания нового файла: Control (CTRL) + N (Windows) или Command + N (MAC).
Шаг 2:
Нарисуйте прямоугольник. В меню инструментов найдите «Инструмент прямоугольника» и выберите его, или воспользуйтесь ярлыком, нажмите букву «М» на клавиатуре. Нарисуйте прямоугольник на холсте. Сделайте его немного больше, чтобы вы могли легко манипулировать точками. В уроке размер прямоугольника 400x250px, вы всегда можете выбрать тот размер, который вам больше нравится.
Нарисуйте прямоугольник на холсте. Сделайте его немного больше, чтобы вы могли легко манипулировать точками. В уроке размер прямоугольника 400x250px, вы всегда можете выбрать тот размер, который вам больше нравится.
Шаг 3:
Настройте цвет. Перед изменением цвета убедитесь, что прямоугольник выделен. В «Цветовая панель» выберите цвета для заливки и обводки. Это зависит от того, чего вы хотите добиться, но вы можете удалить заливку или обводку. В уроке цвет обводки черный, а заливка удалена.
Чтобы открыть «Панель цветов», перейдите в «Окно» , в выпадающем меню выберите «Цвет» или используйте сочетание клавиш на клавиатуре, нажмите F6 .
Шаг 4:
Выберите опорные точки. Выберите «Инструмент прямого выбора» в меню Инструмент , или используйте сочетание клавиш на клавиатуре, нажав букву «А» инструмент будет выбран. С помощью этого инструмента выберите две верхние точки привязки (верхняя горизонтальная линия), нарисовав над ними рамку.
Шаг 5:
Сделайте трапецию. Используйте «Инструмент масштабирования» из меню инструментов или нажмите букву «S» на клавиатуре. Затем щелкните в любом месте холста, удерживайте левую кнопку мыши и перетащите влево или вправо, чтобы масштабировать верхнюю линию, пока не создадите нужный угол. Таким образом вы создадите трапецию. Если вы не удовлетворены результатом, так же, как это было объяснено в предыдущих шагах, отрегулируйте трапецию, выбрав якоря и масштабируя ее.
Как создать трапецию в Illustrator с помощью инструмента «Многоугольник»
Выберите инструмент «Многоугольник» и нарисуйте шестиугольник. С помощью «Direct Selection Tool» выберите две нижние опорные точки , затем перетащите одну из опорных точек на среднюю опорную точку, чтобы создать трапецию зоида.
Шаг 1:
Нарисуйте шестиугольник. В меню инструментов , выберите «Polygon Tool» . Нарисуйте шестиугольник на холсте, щелкнув и перетащив его. Чтобы ваш элемент выровнялся с холстом, удерживайте Shift на клавиатуре во время его рисования. Размер шестиугольника должен быть достаточно большим, чтобы вы могли легко манипулировать точками. Если вас не устраивает размер или поворот шестиугольника, измените его, перетащив якорь для изменения размера и повернув точку для изменения угла.
В меню инструментов , выберите «Polygon Tool» . Нарисуйте шестиугольник на холсте, щелкнув и перетащив его. Чтобы ваш элемент выровнялся с холстом, удерживайте Shift на клавиатуре во время его рисования. Размер шестиугольника должен быть достаточно большим, чтобы вы могли легко манипулировать точками. Если вас не устраивает размер или поворот шестиугольника, измените его, перетащив якорь для изменения размера и повернув точку для изменения угла.
Шаг 2:
Настройка цвета. Перед изменением цвета убедитесь, что выбран гексоген. В «Панель цветов» выберите цвета для заливки и обводки или удалите один из них. В уроке цвет обводки удален, а заливка светло-голубая.
Чтобы открыть «Панель цветов», перейдите в «Окно» , в выпадающем меню выберите «Цвет» или используйте сочетание клавиш на клавиатуре, нажмите F6 .
Шаг 3:
Выберите опорные точки. С помощью «Инструмента прямого выделения» выберите две нижние точки привязки на горизонтальной линии, нарисовав над ними рамку.
С помощью «Инструмента прямого выделения» выберите две нижние точки привязки на горизонтальной линии, нарисовав над ними рамку.
Ярлык для «Инструмент прямого выбора» — это буква «A».
Шаг 4:
Сделайте трапецию. Выбрав две нижние точки привязки, выберите одну из них и перетащите ее в среднюю точку привязки с помощью кнопки 9.0360 «Инструмент прямого выделения» для этого действия. Если вы выберете якорь в левом нижнем углу, перетащите его к среднему левому якорю, пока не получите нижнюю линию трапеции. Кроме того, вы можете удерживать Shift при перетаскивании нижней горизонтальной линии, чтобы угол оставался прежним.
Как создать трапецию в Illustrator с помощью инструмента «Перо»
Используйте инструмент «Перо» и нарисуйте равнобедренный треугольник. Добавьте точки на каждой равной стороне треугольника на той же высоте. Инструментом «Прямое выделение» выделите добавленные точки и перетащите их к верхнему якорю, удерживая Shift, чтобы горизонтальная линия была выровнена с якорем.
Шаг 1:
Нарисуйте треугольник. В меню инструментов выберите «Инструмент «Перо» . Нарисуйте на холсте равнобедренный треугольник. Убедитесь, что основание треугольника выровнено с холстом, удерживайте Shift на клавиатуре, рисуя его. Как было объяснено в предыдущих шагах для размера элементов, он должен быть достаточно большим, чтобы вы могли легко манипулировать точками. Если вас не устраивает размер или поворот треугольника, измените его, перетащив якорь для изменения размера и повернув точку для изменения угла.
Шаг 2:
Добавьте опорные точки и настройте цвет. Когда вас устроит размер треугольника, добавьте точки на каждой равной стороне на одной высоте с помощью «Инструмент «Перо» . Затем выберите треугольник, чтобы изменить цвет. Откройте «Цветная панель», перейдите в «Окно» , в выпадающем меню выберите «Цвет» , или используйте сочетание клавиш на клавиатуре, нажмите F6 . В «Цветная панель» выберите цвета для заливки и обводки или удалите один из них. В уроке цвет заливки желтый, а обводка удалена.
В «Цветная панель» выберите цвета для заливки и обводки или удалите один из них. В уроке цвет заливки желтый, а обводка удалена.
Шаг 3:
Выберите опорные точки. С помощью «Инструмента прямого выделения» выберите добавленные точки с обеих сторон треугольника, нарисовав над ними рамку. Убедитесь, что выбраны только эти две точки, верхний якорь не должен быть выбран.
Ярлык для «Инструмент прямого выделения» — это буква «А».
Шаг 4:
Сделайте трапецию. После выбора точек с помощью «Инструмента прямого выделения» перетащите их в верхнюю опорную точку, удерживая клавишу Shift, чтобы создать горизонтальную линию сверху. Если ваша верхняя линия не идеально параллельна основанию, отрегулируйте кривую точку.
Шаг 5:
Изменить размер. Если верхняя линия трапеции слишком узкая, измените ее размер, выбрав верхние точки, как описано в предыдущих шагах. Выберите «Инструмент масштабирования», , затем щелкните в любом месте холста, удерживайте левую кнопку мыши и перетащите влево или вправо, чтобы масштабировать верхнюю линию, пока не создадите более широкую вершину трапеции.
Выберите «Инструмент масштабирования», , затем щелкните в любом месте холста, удерживайте левую кнопку мыши и перетащите влево или вправо, чтобы масштабировать верхнюю линию, пока не создадите более широкую вершину трапеции.
Ярлык для «Инструмент масштабирования» — это буква S на клавиатуре.
Марсель
Привет, ребята! Это я, Марсель, он же Маски. Я получаю постоянный доход в Интернете и на MaschiTuts с радостью делюсь с вами тем, как я остаюсь на вершине игры! Я веду несколько высокодоходных блогов и веб-сайтов и люблю говорить об этих проектах всякий раз, когда у меня появляется возможность сделать это. Я делаю это постоянно и от всего сердца. На самом деле, момент, когда я перестал работать с 8 до 5 и, наконец, занялся онлайн-бизнесом в качестве цифрового предпринимателя, вероятно, стал одним из лучших решений, которые я когда-либо принимал в своей жизни. И я хотел бы убедиться, что ВЫ тоже можете встать на этот путь! Не позволяйте никому говорить вам, что это невозможно. На самом деле нет предела возможностям… пока вы в это ВЕРИТЕ! И все начинается прямо здесь… в Масчитуце!
На самом деле нет предела возможностям… пока вы в это ВЕРИТЕ! И все начинается прямо здесь… в Масчитуце!
Как рисовать штаны с трубочками и трапециями | MediBang Paint
Штаны — незаменимый предмет при рисовании любой фигуры.
Однако это может оказаться на удивление сложно, если вы хотите заставить их позировать по-разному.
Эта статья для тех у кого такие проблемы!
Вы можете усовершенствовать персонажа, просто правильно нарисовав штаны.
1. Понять, как изготавливаются штаны
Прежде всего, важно изучить строение штанов.
Пара брюк имеет единственную трубку от талии до верхней части промежности, которая делится на две трубки для штанин.
Если вы разрежете его пополам вдоль, вы увидите, что только область ног более округлая, чем область промежности, как показано на рисунке.
Так в большинстве случаев штаны имеют сложную форму, сшитые между собой в области живота и ягодиц.
Теперь, когда у вас есть общее представление о том, как это работает, давайте приступим к рисованию.
2. Начнем с простой формы
Давайте нарисуем основную форму фронта.
После размещения нового холста выберите инструмент «Кисть» и выберите кисть «Карандаш».
Карандаш хорош для черчения.
Если вам интересно «Что такое черновик?», проверьте эту страницу ниже.
[Для начинающих/смартфонов] Первый шаг! Давайте сделаем черновой рисунок.
Сначала нарисуйте несколько линий, чтобы покрыть ноги, и нарисуйте трапецию от промежности до талии.
《Совет》
Ткань в области промежности здесь находится под острым углом, но это должно измениться, так как штаны должны быть удобными.
Вы должны сделать более изгиб области, даже если ткань дальше от тела.
Между прочим, есть большая разница в особенностях таза у мужчин и женщин.
Рисуя женщину, сделайте основание трапеции шире, чтобы она выглядела более женственно.
Было бы неплохо правильно нарисовать линии тела, но это заняло бы огромное количество времени для всех ваших иллюстраций.
Если вы спешите или рисуете небольшие иллюстрации, запомните, как рисовать по-разному в зависимости от пола.
3. Давайте нарисуем сложные позы
Здесь я расскажу, как рисовать различные позы.
Например, многие люди не знают, как нарисовать сидячую позу.
Когда вы сидите в расслабленном положении, как показано на диаграмме, представьте, что тело прогибается назад от талии вверх.
Это приведет к тому, что трапециевидная часть бедер также немного опустится назад.
Если вы сосредоточитесь только на трапеции, она выглядит так, как будто она смотрит снизу вверх.
Думайте о каждой трубке для ног как об отдельной детали и нарисуйте ее, чтобы покрыть ноги.
Не волнуйтесь, если они выглядят оторванными от трапеции!
Теперь нам нужно соединить отдельные бедра, и стереть ненужные нам линии.
Добавьте много морщин на границе между талией и ногами.
Теперь нарисуйте штаны в следующей позе.
Верхняя часть тела в этой позе наклонена вперед, поэтому трапециевидная форма бедер также наклонена вперед (смотрим вниз сверху).
Однако, поскольку ноги согнуты почти на 90 градусов, талия, которая соединяется с трубчатыми ногами (нижняя часть трапеции), будет очень тугой.
Поэтому нарисуйте трапецию, как мягкую губку, и только живот сожмите в талии.
Когда вы закончите, нарисуйте трубки для ног и соедините их с бедрами так же, как и раньше.
4. Различные типы брюк
Существует множество различных типов брюк с соответствующими трендами.
давайте сначала посмотрим на них со стороны талии.
Джинсы являются наиболее распространенными брюками, но они делятся на джинсы с низкой посадкой и низким отверстием и джинсы с высокой талией и высоким отверстием.
Отрегулируйте высоту трапеций, чтобы нарисовать их по-разному.
Нарисуйте трапецию ниже для низкой посадки и выше для высокой талии.
Вы получите штаны с завышенной талией, если сделаете их близко к животу.
Затем выберите между длинными брюками и шортами, отрегулировав длину трубки и соединив ее с трапецией.
Следующая часть брюк, которую необходимо проиллюстрировать, это силуэт.
Давайте нарисуем одно обтягивающее трико, а другое — свободный силуэт в стиле милитари.
Они также имеют трапециевидную форму, но тугую следует проводить вплотную вдоль линии тела, а свободную — немного отходить от линии тела.
Затем добавьте немного деталей при рисовании трубок ног.
Нарисуйте трубку стопы, частично приклеенную к коже для более плотной и широко раскинутую для более свободной.
Попробуйте нарисовать несколько выпуклостей на колготках.
Нарисуйте их на суставах ног!
Сделайте линию кистью карандаша толще и нарисуйте зигзаг вниз по штанинам для свободных брюк, как показано ниже.
Ничего страшного, если они выскочат из трубы!
При рисовании учитывайте следующее: узкая трубка для ног + маленькая гора, свободная трубка для ног + зигзагообразная линия соответственно.
После того, как вы закончите контур, вы можете добавить морщины, чтобы он больше походил на штаны.
Для обтягивающих брюк соберите складки в местах небольших гор или суставов, чтобы подчеркнуть силуэт.
Для свободных брюк вы можете нарисовать складки по всей длине, но следите за тем, чтобы направление складок соответствовало весу ткани, когда она свисает.
5. Резюме
Как это было?
Комбинируя основные приемы рисования, позы и типы штанов, вы можете создавать иллюстрации для всех видов сцен.
Пожалуйста, регулярно просматривайте магазины одежды и журналы и изучайте, какой тип брюк подходит к атмосфере ваших иллюстраций.
(Текст и рисунки Хироси Такеучи)
Как нарисовать трапецию с помощью HTML и CSS?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 21 июн, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
A Трапеция – четырехугольник, имеющий две параллельные и две непараллельные стороны. В этой статье мы создадим фигуру Trapezium , используя простые HTML и CSS.
В этой статье мы создадим фигуру Trapezium , используя простые HTML и CSS.
HTML-код: В этом разделе мы создадим простой элемент, используя тег HTML div .
HTML
|
CSS Code: In this section, we will first design the div element using some basic CSS свойства, а затем используйте свойства border-bottom, border-left и border-right для создания формы трапеции.
css
|
Окончательный код из двух разделов выше: .
HTML
> > 0874 |
Результат:
Рекомендуемые статьи
Страница :
Страница не найдена
Страница, которую вы ищете, не может быть найдена. Пожалуйста, попробуйте использовать либо главное меню, либо поиск по сайту.
Пожалуйста, попробуйте использовать либо главное меню, либо поиск по сайту.
Поиск проектов, новостей, результатов, событий
Поиск
Образование 640 Когнитивные и некогнитивные навыки 32 Учебная программа и выбор предметов 30 Ранние годы 161 Педагогические кадры 74 Педагогическая оценка 28 Высшее образование 91-я языко и грамотность 78lifelong Learning 14nuffield Исследования. 5Равенство и права человека 16Семейная юстиция 130Частное и коммерческое право 2Социальное право 9Молодежная юстиция 21welfare 757Artificififice 33.shisted Dying 1augmented Reality 0 Обязанности. и семейная динамика 115Гендер 42Глобальное неравенство в отношении здоровья 11Жилье 24Доход и богатство 115Неравенство и социальная мобильность 206Вопросы поколений 35Рынок труда 101Забота о детях и нуждающихся детях 73Психическое здоровье 90Musculoskeletal conditions 11Pensions 16Physical health 43Poverty and living standards 107Productivity and innovation 6Public health 150Social media 2Socioeconomics of ageing 24Socioeconomics of early adulthood 40Sports science 1Substance misuse 11Tax 46Trust in democracy 65Valuing data 5
ProjectsNewsEventsImpactOpinionPublicationsSeriesReportsEducation 640Cognitive and non-cognitive skills 32Curriculum and subject choice 30Early years 161Education рабочая сила 74Образовательная оценка 28Высшее образование 91-я языко и грамотность 78lifelong Learning 14nuffield Исследования.


 После остановки перетаскивания точка будет изменена на плавную точку. Плавная точка соединяет два сегмента линии одинаковой длины.
После остановки перетаскивания точка будет изменена на плавную точку. Плавная точка соединяет два сегмента линии одинаковой длины. На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
 Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.




 Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка. Выберете любую и посмотрите на панель параметров:
Выберете любую и посмотрите на панель параметров: Выберем стиль, щелкнув по треугольнику справа.
Выберем стиль, щелкнув по треугольнику справа. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles.
Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles.


 Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так: Рисование — кисть и карандаш
Рисование — кисть и карандаш Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.

 Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.


 46. Панель трансформаций выделенной области
46. Панель трансформаций выделенной области С ними легко создавать различные элементы для веб-страниц.
С ними легко создавать различные элементы для веб-страниц. На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.
На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles.
Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles.


 Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
 Вот им мы и воспользуемся — нарисуем сначала прямоугольник, а потом уменьшим верхнюю его сторону, чтобы получилась трапеция. Сделать это можно, просто немного переместив точки верхних углов прямоугольника навстречу друг другу. Как нарисовать прямоугольник, мы уже знаем, остается выяснить, каким образом можно перемещать углы.
Вот им мы и воспользуемся — нарисуем сначала прямоугольник, а потом уменьшим верхнюю его сторону, чтобы получилась трапеция. Сделать это можно, просто немного переместив точки верхних углов прямоугольника навстречу друг другу. Как нарисовать прямоугольник, мы уже знаем, остается выяснить, каким образом можно перемещать углы.
 Просто просматривайте страницы и пробуйте рисовать то что показано в видеоуроках. Если у вас есть какие-то полезные советы о том Как нарисовать трапецию в фотошопе, пожалуйста напишите об этом в комментариях. Тем самым вы поможете и нам и многим другим людям.
Просто просматривайте страницы и пробуйте рисовать то что показано в видеоуроках. Если у вас есть какие-то полезные советы о том Как нарисовать трапецию в фотошопе, пожалуйста напишите об этом в комментариях. Тем самым вы поможете и нам и многим другим людям.

 Превратить прямоугольник в трапецию в Adobe Illustrator
Превратить прямоугольник в трапецию в Adobe Illustrator  geometric}
\начать{документ}
\begin{tikzpicture}
\узел[трапеция,
ничья = синий!80,
текст = коричневый,
заполнить = бирюзовый! 20,
трапеция растягивается = правда,
минимальная ширина = 3 см,
минимальная высота = 1,5 см] (t) в (0,0) {трапеция};
\end{tikzpicture}
\конец{документ}
geometric}
\начать{документ}
\begin{tikzpicture}
\узел[трапеция,
ничья = синий!80,
текст = коричневый,
заполнить = бирюзовый! 20,
трапеция растягивается = правда,
минимальная ширина = 3 см,
минимальная высота = 1,5 см] (t) в (0,0) {трапеция};
\end{tikzpicture}
\конец{документ}
 geometric}
\начать{документ}
\begin{tikzpicture}
\узел[трапеция,
ничья = синий!80,
текст = коричневый,
заполнить = бирюзовый! 20,
минимальная ширина = 3 см,
левый угол трапеции = 120,
прямой угол трапеции = 60] (t) в точке (0,0) {Трапеция};
\end{tikzpicture}
\конец{документ}
geometric}
\начать{документ}
\begin{tikzpicture}
\узел[трапеция,
ничья = синий!80,
текст = коричневый,
заполнить = бирюзовый! 20,
минимальная ширина = 3 см,
левый угол трапеции = 120,
прямой угол трапеции = 60] (t) в точке (0,0) {Трапеция};
\end{tikzpicture}
\конец{документ}
 com, я буду рад услышать от вас!
com, я буду рад услышать от вас!