JPEG и PNG — в чём разница форматов?
JPEG и PNG — это два основных формата для изображений, которые используются на сайтах. В некоторых случаях лучше использовать JPEG, а в некоторых — PNG.
Формат JPEG
JPEG (он же JPG) — это формат изображений, который использует сжатие с потерями и не поддерживает прозрачность. Позволяет настраивать уровень качества сохраняемого изображения — при его снижении удаляются детали и добавляются шумы на изображение, однако размер становится более компактным. JPG в зависимости от настроек может обеспечить сжатие как 2:1, так и 100:1 — но качество прямо пропорционально коэффициенту сжатия. Название формата — аббревиатура от Joint Photographic Experts Group.
JPEG поддерживает цветовые пространства 24-bit RGB и CMYK, а также 8-bit Grayscale. CMYK и Grayscale используются достаточно редко и их поддержка вызывает нарекания.
Также JPEG имеет интегрированную поддержку EXIF, позволяющую хранить метаданные, например: производитель и модель использованной камеры, используемая для съёмки выдержка, диафрагма и светочувствительность, разрешение кадра, настройки баланса белого, фокусное расстояние (в т. ч. эквивалентное), использование вспышки, размер матрицы, дата и время съёмки, географические координаты и адрес места съёмки.
ч. эквивалентное), использование вспышки, размер матрицы, дата и время съёмки, географические координаты и адрес места съёмки.
Используемые расширения для файлов — .jpg and .jpeg (работают идентично).
С прикладной точки зрения JPEG оптимален для изображений с большим количеством цветов, например, для фотографий.
Формат PNG
PNG 24 — это формат изображений, который работает с полноцветными изображениями, использует сжатие без потерь и позволяет сохранять прозрачность. Настроить качество сохранения в PNG 24 невозможно, однако, можно адаптировать сохраняемое изображение для достижения минимального размера файла: для этого можно снизить количество цветов в изображении. Название формата — акроним от Portable Network Graphics.
Существует также формат PNG 8 — он более компактный, чем PNG 24, но применим только для изображений с очень ограниченных количеством цветов: 256 — это максимум. В случае использования PNG 8 для изображений с большим количеством цветов сжатие будет с потерями и с эффектом постеризации.![]()
PNG до 2017 года не поддерживал EXIF, но затем его поддержка была реализована в стандарте. В фотографии PNG используется редко — для компактного хранения файлов больше подходит JPEG, а для профессиональной работы лучше подходят RAW-форматы DNG или TIFF.
PNG 24 и PNG 8 используют расширения для файлов .png, используемая битность записывается в метаданные файла и по расширению не определяется.
С прикладной точки зрения PNG 24 оптимален для изображений с небольшим количеством цветов, например, для иконок, схем, рисунков и скриншотов. Если же цветов в изображении меньше 256, то еще более эффективное сжатие возможно в PNG 8.
Резюме. JPEG и PNG — какой формат оптимальнее использовать?
Фотографии и изображения с большим количеством цветов лучше всего сохранять в JPEG. Но стоит помнить, что алгорим компрессии JPEG сжимает изображения с потерей качества.
Иконки, схемы, картинки с большим количеством текста и изображения с прозрачностью оптимальнее сохранять в PNG 24.![]() Алгорим компрессии PNG 24 сжимает изображения без потери качества.
Алгорим компрессии PNG 24 сжимает изображения без потери качества.
PNG или JPEG. Какой формат изображений использовать на сайте?
Есть несколько форматов изображений, но наибольшей популярностью пользуются два — PNG и JPEG. Разные источники выдают совершенно противоположные рекомендации по их использованию. В таких условиях очень сложно принять решение о том, в каком случае и какой формат лучше использовать на свое веб сайте.
Нужно разобраться в противоречивой информации, чтобы использовать то что нужно для работы.
В общих словах можно сказать, что PNG дает лучшее качество сжатой картинки, а JPEG обеспечит более быструю загрузку в браузер пользователя.
Форматы PNG и JPEG
Каждый формат изображения использует свой собственный метод сжатия информации о цветах и пикселях картинки. Такие методы сжатия называются «кодеки».
Для разных условий один из форматов будет давать лучший результат. Остается разобраться, для каких целей лучше использовать JPEG, а для каких — PNG.
Остается разобраться, для каких целей лучше использовать JPEG, а для каких — PNG.
Для изображений JPEG используется метод сжатия с потерей информации о картинке. Поэтому JPEG изображения имеют меньший размер и быстрее загружаются в браузер пользователя. Если нужно показать много фотографий, например, представить альбом с работами, то JPEG позволит разместить больше изображений на одинаковом дисковом пространстве на сервере и загрузить их в браузер быстрее, чем при использовании PNG.
Но при сжатии изображений JPEG качество картинки ухудшается. Если сжатие производится многократно, то на изображениях JPEG проявляется эффект пикселизации (части картинки выводятся цветными квадратиками). Про данную особенность JPEG нужно помнить при создании веб сайтов, хотя им во многих случаях можно пренебречь.
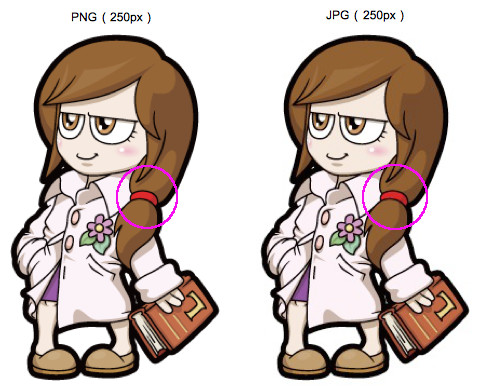
Например, представленные ниже фотографии имеют разное качество. Правое изображение немного хуже оригинала. Но данные эффект можно обнаружить только если тщательно сравнивать картинки между собой.![]() При беглом взгляде разницу заметить трудно.
При беглом взгляде разницу заметить трудно.
Для формата PNG используется алгоритм сжатия без потери информации об изображении. Поэтому размер файла получается больше, но качество картинки лучше, чем у JPEG. Также дефект пикселизации изображения на формате PNG существенно меньше.
Поэтому PNG идеально подходят для случаев, когда в изображении имеется много линий или текста. На примере ниже представлено одно и тоже изображение в формате JPEG слева и PNG справа.
Кроме того, формат PNG позволяет использовать прозрачные области на изображении. Такие картинки очень удобны при создании дизайна веб сайта. Наглядным примером изображений с прозрачными частями являются иконки, которые очень популярны на различных типах сайтов:
Недостатком формата PNG является больший размер файлов и, соответственно, более длительная загрузка таких изображений в браузер пользователя. Если оптимизировать скорость загрузки веб сайта, то не стоит увлекаться использованием PNG формата повсеместно на страницах веб проекта.
Если оптимизировать скорость загрузки веб сайта, то не стоит увлекаться использованием PNG формата повсеместно на страницах веб проекта.
Почему JPG и PNG отлично подходят для веб дизайна
Несмотря на то, что существует много форматов изображений PNG и JPG имеют ряд преимуществ:
- Высокое качество сжатых изображений. И JPG и PNG форматы позволяют получить размеры картинок, которые имеют оптимальные соотношения качество/размер файла.
- Маленький размер файлов изображений.
- Отличная интеграция с браузерами. Большинство браузеров настроены на использование изображений в формате JPG и PNG/ А некоторые даже не выводят картинки в других форматах.
Никто не заставляет вас использовать только JPG и PNG. Но работа с данными форматами облегчает труд веб мастера и позволяет получить оптимальные характеристики работы сайта при минимальных размерах передаваемых по сети данных.
Как определить, когда нужно использовать JPG или PNG
Ответ на поставленный вопрос прост, если внимательно прочитать статью.
JPG идеально подходит в следующих случаях:
- Сложные изображения. Небольшая потеря качества изображения в формате JPG будет практически не заметна на картинках с большим количеством объектов и сложными формами, например, на фотографиях. Поэтому можно получить меньший размер картинки без потери визуального эффекта.
- Фотоальбомы. Для демонстрации большого количества фотографий однозначно стоит использовать JPG формат. Быстрая загрузка и приемлемое качество помогут удержать вашего посетителя на страницах сайта.
- Непрозрачные изображения. Если в ваших картинках нет прозрачных областей, то стоит использовать JPG формат для получения меньшего размера файла.
PNG формат следует использовать:
- Изображения с четкими линиями и текстом. На таких картинках пикселизация будет особенно заметна. Поэтому для них нужно использовать формат, который позволит избежать неприятного эффекта и сохранить высокий уровень сжатия файла.

- Портфолио работ. Для демонстрации высокого уровня профессионализма нужно представлять свои работы в выгодном свете. Поэтому нужно сохранить качество изображения.
- Прозрачные области изображения. В таких случаях однозначно поможет PNG формат.
Некоторые владельцы сайтов выбирают для своего проекта только один формат. Но для лучшей оптимизации стоит рассматривать преимущества разных форматов в каждом конкретном случае, чтобы получить оптимальное соотношение качество/скорость работы.
Предложить идею урока:
JPG против PNG: что выбрать для вашего сайта?
При выборе фотографий для сайта важно не только то, что на них изображено. На самом деле выбор правильного формата изображения может быть не менее важным. Итак, давайте поговорим о JPG и PNG, что выбрать и почему.
Если вы выберете неправильный формат, вы можете получить более медленный веб-сайт, более высокие показатели отказов и более низкие коэффициенты конверсии — а это не то, что вам нужно, особенно когда этого можно легко избежать.
Разница между PNG и JPG
Начнем с основных определений.
PNG означает переносимую сетевую графику с так называемым сжатием без потерь. Это означает, что качество изображения было одинаковым до и после сжатия.
JPEG или JPG расшифровываются как Joint Photographic Experts Group с так называемым сжатием с потерями.
Как вы могли догадаться, это самая большая разница между ними. Качество файлов JPEG значительно ниже, чем у файлов PNG.
Однако более низкое качество не обязательно плохо.
Что такое JPEG?
Изображения в формате JPEG обычно выбирают для изображений, созданных с помощью цифровой фотографии, и они хорошо подходят для изображений со сложными цветами и оттенками.
Хотя потеря качества при сжатии JPG 10:1 незначительна, меньший размер делает JPEG пригодным для использования в Интернете, поскольку уменьшение объема данных, используемых для фотографии, полезно для адаптивной презентации.
С другой стороны, изображения в формате JPG не лучший выбор для штриховых рисунков и другой текстовой или пиктографической графики из-за резкого контраста между соседними пикселями. Если вы хотите использовать изображение такого типа для своего сайта, вам, вероятно, следует рассмотреть возможность использования графических форматов без потерь.
Если вы хотите использовать изображение такого типа для своего сайта, вам, вероятно, следует рассмотреть возможность использования графических форматов без потерь.
Что такое PNG?
PNG был создан как улучшенная замена GIF и стал самым распространенным форматом сжатия изображений без потерь в Интернете.
Так что же такое PNG-файл?
Известная как переносимая сетевая графика, PNG-изображение может быть на основе палитры, в оттенках серого и в полноцветном формате RGB/RGBA без палитры.
Формат файла PNG был разработан специально для передачи изображений в Интернете, а не для печатной графики, и поэтому не поддерживает цветовые пространства, отличные от RGB, такие как CMYK.
Большим плюсом является то, что .png предлагает различные уровни прозрачности, что означает, что фон PNG может быть полностью прозрачным, что важно для дизайна логотипов png и тому подобного. Это также лучший выбор для изображений с эффектами затухания.
JPG против PNG – основное правило
Поскольку форматы JPG и PNG имеют свои плюсы и минусы, вы должны максимально использовать их преимущества и использовать их сильные стороны.
На практике это означает, что вы должны использовать .jpeg для фотографий и .png для графики и скриншотов.
Имеет ли это значение?
Говоря о JPG и PNG и сравнивая их бок о бок, правда в том, что вы не увидите большой разницы на фотографиях.
Итак, если изображения PNG не выглядят намного лучше, чем JPG, почему бы не всегда использовать формат JPG и не упростить себе задачу?
К сожалению, не все так просто и виной тому сжатие изображения.
Вам нужен формат изображения самого высокого качества, но вы также хотите иметь адаптивный веб-сайт, поэтому вам нужно действительно учитывать разницу между jpeg и png и, в частности, разницу в сжатии изображений.
Подумайте об этом так: Сжатие изображения означает уменьшение размера изображения без ущерба для качества в пользу размера. Как правило, более сильное сжатие соответствует меньшему размеру файла, что означает худшее качество изображения.
Итак, если вам нужно хорошее сжатие, вам нужно найти правильный баланс между качеством и размером вашего файла.
Когда вы смотрите на изображение, сохраненное на вашем компьютере, вы видите его лучшую версию, потому что файл не был сжат. Однако, если это же изображение есть на веб-сайте, его необходимо загрузить, чтобы вы могли его увидеть.
Логически это означает, что чем больше изображение, тем больше время загрузки.
Сервисы сжатия изображений
Существует множество сервисов и инструментов для сжатия изображений, и вот некоторые из них, которые вы можете использовать для jpg или png:
• Kraken.io – отличный баланс между размером и качеством
• Плагин Kraken для WordPress — автоматическое сжатие изображений, которые вы загружаете на свой сайт
• WP Smush — плагин для WordPress, который автоматически сжимает ваши изображения
Картинки, содержащие текст
Время от времени вам захочется использовать картинки, содержащие текст, и выбор jpeg или png здесь действительно имеет значение.![]() PNG обычно лучше подходят для изображений такого типа, а также для графики с мелкими деталями.
PNG обычно лучше подходят для изображений такого типа, а также для графики с мелкими деталями.
Важное различие между jpg и png заключается в том, что в JPG контуры букв, а также тонкие линии графики обычно кажутся менее четкими.
Обычные изображения
И хотя графика и изображения с буквами обычно лучше выглядят в файле .png, с обычными фотографиями JPG является лучшим выбором для Интернета, потому что он меньше по размеру.
Если вы решите использовать только PNG, они замедлят работу вашего веб-сайта, что может привести к разочарованию пользователей.
Изменение размера изображений
Помимо сжатия, вы также можете рассмотреть возможность изменения размера изображений, которые вы хотите использовать для своего веб-дизайна. Хорошей новостью является то, что изменение размера не является сложным процессом, и есть два способа сделать это правильно:
1 — Используйте некоторые инструменты изменения размера, которые позволят вам вручную сдвигать края изображения. Если вы хотите сохранить исходное соотношение высоты и ширины, обязательно захватите угол изображения, а не одну из сторон, и это позволит вам пропорционально изменить размер изображения.
Если вы хотите сохранить исходное соотношение высоты и ширины, обязательно захватите угол изображения, а не одну из сторон, и это позволит вам пропорционально изменить размер изображения.
2 — Если вы не хотите изменять размер изображения, регулируя его вручную, или если вам нужно изображение определенного размера, вы можете использовать некоторые из продвинутых графических программ, которые позволят вам указать размер изображения, а затем отрегулируйте изображение времени соответственно.
Однако иногда изображения становятся немного не в фокусе после изменения размера, поэтому рассмотрите возможность использования некоторых инструментов повышения резкости перед экспортом в формате png или jpg.
PNG против JPG, когда вы не уверены
К настоящему времени мы знаем, что JPG лучше подходят для фотографий, а изображения .png лучше подходят для графиков и изображений с текстом. Но что лучше для изображений, которые находятся где-то посередине?
Хорошим примером этого являются снимки экрана, поскольку они часто содержат фотографии, а также текст и четкие линии.![]()
Однако когда дело доходит до JPG и PNG, когда речь идет о снимках экрана, почти всегда лучше использовать формат PNG, чтобы сохранить четкость и читаемость текста на картинке.
В конце концов, если вы все еще не уверены, какой формат выбрать, вы всегда можете сохранить изображение в обоих форматах, а затем сравнить их и решить, какой из них лучше всего соответствует вашим потребностям.
Заканчивая размышления о сравнении JPG и PNG
Теперь, когда вы знаете, что такое файл PNG и в чем разница между PNG и JPG, вам должно быть проще выбрать правильный формат, чтобы ваш веб-сайт выглядел одинаково хорошо. а также быстрый и отзывчивый.
Когда речь идет о JPG и PNG, следует помнить о нескольких ключевых вещах.
PNG — лучший выбор для графиков, изображений с текстом, скриншотов и дизайнов, требующих прозрачности, таких как логотипы и т.п. Однако самым большим недостатком является то, что они больше по размеру и замедляют работу вашего сайта.
JPG, с другой стороны, меньше и быстрее загружается, но сжатие сопровождается некоторой потерей качества, что обычно не является проблемой для фотографий, но может быть плохо для текста или изображений, содержащих тонкие линии.
Какой из них выбрать? Ну, это зависит от типа изображения и типа сайта, который вы создаете.
В чем разница и как их выбрать?
В чем разница между PNG, JPG или JPEG и как выбрать правильный формат для редактирования или передачи изображений?
Когда читатель недавно задал мне этот вопрос, я понял, что очень многим людям трудно различить эти популярные форматы изображений. Например, знаете ли вы, что PNG является предпочтительным форматом для редактирования, а JPEG — наиболее распространенным форматом изображений для хранения изображений? Здесь я подробно опишу разницу между PNG, JPG или JPEG, что позволит вам выбрать лучший формат изображения для всех видов приложений.
В этой статье
01 Часть 1. Основные отличия
02 Часть 2. Какой формат следует использовать?
03 Часть 3. Советы по устранению неполадок при использовании изображений PNG, JPG или JPEG
Часть 1. PNG, JPG или JPEG: в чем ключевая разница
Чтобы начать сравнение этих популярных форматов изображений, давайте познакомимся с ними. сначала об их ключевых особенностях и ограничениях.
сначала об их ключевых особенностях и ограничениях.
PNG
PNG, что означает Portable Networks Graphics, является популярным форматом растровой графики, который в основном используется при редактировании изображений. PNG — это незапатентованный формат, использующий метод сжатия без потерь для сохранения общего качества изображений.
Вместо того, чтобы сжимать все изображение сразу, PNG поддерживает попиксельное сжатие, которое сохраняет исходное качество изображения. Однако самым большим преимуществом PNG является то, что он поддерживает прозрачность. Это означает, что фон изображений PNG может быть прозрачным, чтобы мы могли легко накладывать их на любое другое изображение. Если ваш png-файл поврежден, наши статьи помогут вам решить эту проблему.
Формат PNG также имеет несколько основных вариантов, таких как APNG, PNG-8 (с 1-битной прозрачностью и 256 цветами) и PNG-24 (с поддержкой 16 миллионов цветов).
Pros
Поддерживает прозрачность фона изображения, что делает его идеальным для редактирования и отображения.
PNG следует сжатию без потерь, сохраняя исходное качество изображения.
С помощью PNG вы можете легко добавлять сведения о метаданных изображений или работать с разными слоями.
Минусы
PNG не поддерживает исходные данные EXIF.
Общий метод сжатия в PNG не так хорош, так как размер файлов будет довольно большим.
Анимация не поддерживается.
JPG или JPEG
Чтобы продолжить наше сравнение PNG, JPG или JPEG, важно обсудить разницу между JPG и JPEG.
Разница между JPG и JPEG
В идеале и JPG, и JPEG — это одинаковые форматы, и между этими расширениями изображений нет никакой разницы. Формат расшифровывается как Joint Photographic Experts Group и первоначально был выпущен в 1999 году.2. В то время ПК с Windows поддерживал только форматы файлов, состоящие из трех символов, поэтому формат JPEG был сокращен до JPG, чтобы сделать его совместимым с Windows. С другой стороны, системы Mac и Linux продолжали использовать JPEG.
С другой стороны, системы Mac и Linux продолжали использовать JPEG.
На данный момент Windows, Mac и некоторые другие системы взаимозаменяемо используют как JPEG, так и JPG. Вы даже можете использовать JPE, JIF, JFI и JFIF для форматирования изображений в том же формате файла.
О формате JPEG
JPEG (Joint Photographic Experts Group) — самый популярный формат изображений в мире. Он следует методу сжатия с потерями, который может сжимать ваши файлы до соотношения 10:1. Формат соответствует методу дискретного косинусного преобразования и широко используется для передачи, хранения и размещения изображений на различных платформах.
Поскольку JPEG может хранить данные EXIF, он широко используется для захвата изображений на телефоны и цифровые камеры. Кроме того, благодаря отличным результатам сжатия он стал доминирующим форматом для социальных сетей, веб-сайтов и онлайн-порталов.
Pros
JPEG является наиболее широко поддерживаемым форматом файлов для всех основных устройств и платформ.
Обеспечивает отличные результаты сжатия (коэффициент сжатия до 10:1).
JPEG имеет встроенную поддержку информации EXIF.
Минусы
Качество изображения будет скомпрометировано (поскольку оно поддерживает сжатие с потерями).
Не поддерживает прозрачность (например, PNG).
| PNG | JPEG/JPG | |
| Что это? | Расшифровывается как Portable Network Graphics и представляет собой растровый графический формат. | Обозначает Объединенную группу экспертов по фотографии и является популярным форматом для изображений. |
| Алгоритм сжатия | Сжатие без потерь | Сжатие с потерями |
| Прозрачность | Прозрачность изображения сохраняется | прозрачность изображения не поддерживается |
| Размер изображения | Больше | Меньше |
| Качество изображения | Лучше | Низший |
| Доступные цвета | 16 миллионов | 16 миллионов |
| Общие расширения | PNG | JPEG или JPG |
| Лучший для | Редактирование, масштабирование и веб-контент | Хранение, редактирование, обработка изображений и публикация |
Часть 2: PNG, JPG или JPEG: какой формат следует использовать?
Как видно из нашего сравнения PNG, JPG или JPEG, эти форматы изображений можно использовать по-разному.![]() Поэтому я бы предложил, чтобы во многих случаях вы могли рассматривать PNG или JPEG в соответствии с вашими требованиями.
Поэтому я бы предложил, чтобы во многих случаях вы могли рассматривать PNG или JPEG в соответствии с вашими требованиями.
-
Для редактирования изображений
В идеале форматы PNG и JPEG широко используются при редактировании изображений и поддерживаются несколькими приложениями. Однако, если вы хотите сохранить исходное качество изображения, рассмотрите возможность редактирования в форматах PNG. При желании вы всегда можете позже экспортировать изображение PNG в поддерживаемый формат JPEG.
Если вы просто хотите хранить много фотографий в ограниченном пространстве, предпочтительным вариантом будет JPEG. Это связано с тем, что PNG использует метод сжатия без потерь, и его изображения могут занимать много места. С другой стороны, JPEG может значительно сжимать изображения, делая их меньше и экономя место для хранения.
-
Для печати изображений
При печати изображений мы предпочитаем изображения более высокого качества, чтобы их пиксели не растягивались и не искажались.![]() Вот почему такой формат, как PNG, идеально подходит для печати изображений. Хотя, если у вас есть изображение в формате JPEG высокого качества, вы можете рассмотреть его и для печати изображения.
Вот почему такой формат, как PNG, идеально подходит для печати изображений. Хотя, если у вас есть изображение в формате JPEG высокого качества, вы можете рассмотреть его и для печати изображения.
-
Для веб-сайтов
На веб-сайтах и платформах социальных сетей широко используются форматы PNG и JPEG. PNG в основном используется для отображения логотипов, баннеров и иллюстраций, которым нужен прозрачный фон. Кроме того, JPEG является более приемлемым форматом для отображения изображений на всех видах веб-сайтов и социальных сетей.
-
Для передачи изображений
Поскольку изображения JPEG занимают гораздо меньше места, чем изображения PNG, и имеют меньшие размеры, их рекомендуется использовать для передачи изображений. Например, вы можете передать больше файлов JPEG за меньшее время по сравнению с PNG. Тем не менее, если вы хотите сохранить качество изображений в процессе передачи, вы также можете использовать формат PNG.
Что делать, если мои фотографии испортились после преобразования формата фотографий?
A: Вы можете обнаружить, что фотографии могут быть повреждены или повреждены после преобразования их формата, тогда не беспокойтесь, попробуйте Wondershare — Photo Repair, чтобы восстановить качество фотографий до идеального.
Часть 3: Советы по устранению неполадок при использовании изображений PNG, JPG или JPEG
Кроме того, чтобы максимально использовать ваши фотографии PNG, JPG или JPEG, вы можете рассмотреть следующие рекомендации:
Совет 1. Избегайте принудительного преобразования
Во-первых, старайтесь не конвертировать картинки из одного формата в другой насильно. Если вы делаете это, убедитесь, что вы используете любой надежный инструмент преобразования, который не испортит ваши изображения в процессе.
Совет 2. Используйте совместимые редакторы
Было замечено, что редакторы и другие сторонние инструменты часто портят изображения, если формат ими не поддерживается.![]()
Совет 3. Что делать, если файлы PNG/JPEG повреждены?
Иногда при передаче, хранении или редактировании наших изображений они могут быть повреждены по многим причинам. В этом случае вы можете рассмотреть возможность использования любого надежного инструмента для восстановления фотографий, такого как Wondershare Repairit.
Настольное приложение может помочь вам восстановить PNG, JPG, JPEG, TIFF, GIF и все другие типы изображений. Чтобы использовать его, вам просто нужно загрузить поврежденные изображения на Repairit и пройти процесс перехода по клику. Приложение поддерживает два различных режима восстановления изображений (быстрый и расширенный), которые могут исправить все виды проблем с вашими изображениями.
Кроме того, вы также можете получить предварительный просмотр восстановленных изображений в собственном интерфейсе Repairit и сохранить их в любом месте.