Масштабы чертежей » Лазерное сканирование и архитектурные обмеры в Санкт-Петербурге | Архитектурная Фотограмметрия
Масштаб — отношение линейных размеров изображенного на чертеже предмета к его размерам в натуре. Масштаб может быть выражен числом (числовой масштаб) или изображен графически (линейный масштаб).
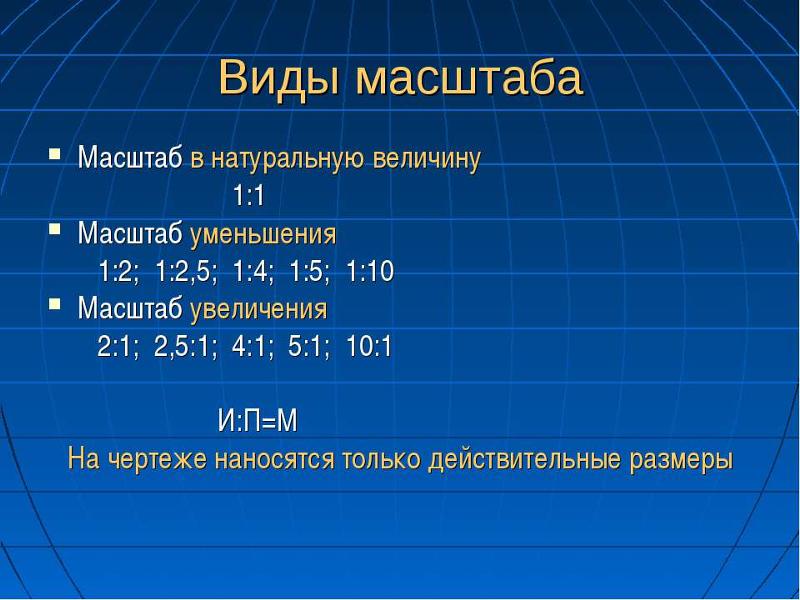
Числовой масштаб обозначают дробью, которая показывает кратность увеличения или уменьшения размеров изображения на чертеже. При выполнении чертежей в зависимости от их назначения, сложности форм предметов и сооружений, их размеров применяют следующие числовые масштабы (ГОСТ 2.302—68) *:
уменьшения: 1:2; 1 : 2,5; 1:4; 1:5; 1 : 10; 1 : 15; 1 : 20; 1 : 25; 1 : 40; 1 : 50; 1 : 75; 1 : 100; 1 : 200; 1 : 400; 1 : 500; 1 : 800; 1 : 1000;
увеличения: 2:1; 2,5: 1; 4:1; 5:1; 10 : I; 20 : 1; 40 : 1; 50 : 1; 100 : 1;
натуральная величина 1:1.
При проектировании генеральных планов крупных объектов используют масштабы 1 : 2000; 1 : 5000; 1 : 10 000; 1 : 20 000; 1 : 25 000; 1 : 50 000.
В том случае, если чертеж выполнен в одном масштабе, его значение указывают в предназначенной для этого графе основной надписи чертежей по типу 1:1; 1:2; 1 : 100 и т. д. Если же какое-либо изображение на чертеже выполнено в масштабе, отличающемся от указанного в основной надписи, то под соответствующим наименованием изображения указывают масштаб по типу М 1:1; М 1 : 2 и т. д.
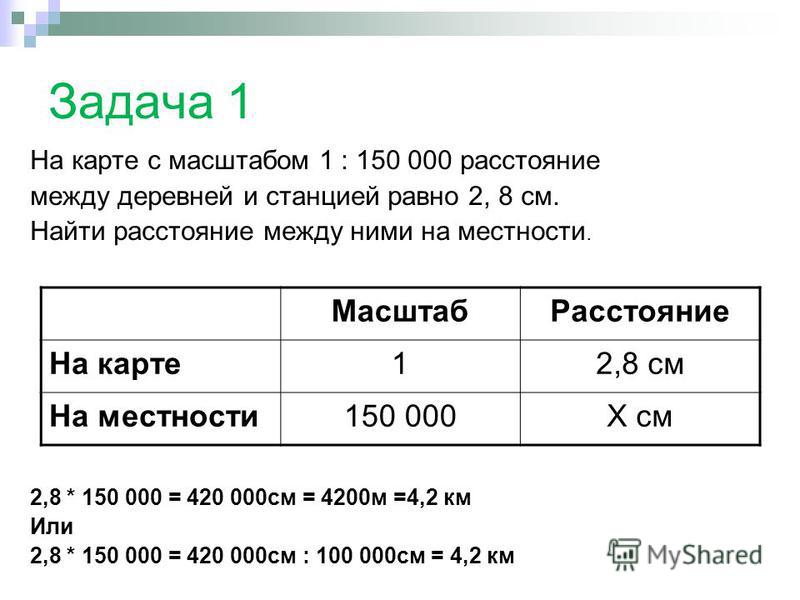
Применяя числовой масштаб при выполнении чертежей, приходится делать вычисления, чтобы определить размеры отрезков линий, наносимых на чертеже. Например, чтобы определить длину отрезка на чертеже при длине изображаемого предмета 4000 мм и числовом масштабе 1 :50, нужно 4000 мм разделить на 50 (степень уменьшения) и полученную величину (80 мм) отложить на чертеже.
Для сокращения вычислений пользуются масштабной линейкой или строят соответствующий числовому линейный масштаб, как это показано на рисунке для числового масштаба 1 : 50.
Проводят прямую линию и на ней откладывают несколько раз основание масштаба — величину, которая получается в результате деления принятой единицы измерения (1 м = 1000 мм) на размер уменьшения 1000 : 50 = 20 мм.
Для того чтобы взять, пользуясь построенным линейным масштабом, например, размер 4,65 м (4650 мм), нужно одну ножку циркуля-измерителя поставить на 4 м, а другую — на шестое с половиной дробное деление слева от нуля. Если точность окажется недостаточной, применяют поперечный масштаб.
Поперечный масштаб дает возможность выразить или определить размер с погрешностью до сотых долей основной единицы измерения. Так, на рисунке ниже показано определение размера, равного 4,65 м.
Десятые доли берут на горизонтальном отрезке масштаба, а сотые — на вертикальном.
В тех случаях, когда требуется построить увеличенное или уменьшенное изображение, выполняемое по заданному чертежу, масштаб которого может быть произвольным, применяют угловой (пропорциональный) масштаб.
Угловой масштаб строят в виде прямоугольного треугольника, отношение катетов которого равно кратности изменения масштаба изображения (h:H). С помощью углового масштаба можно изменять масштаб изображения, пользуясь отвлеченными величинами и не вычисляя размеров изображаемого объекта.

Можно применить и другой способ. Как и в первом случае, отложим по вертикали какой-либо отрезок заданного чертежа h. Затем в этом же месте отложим длину отрезка h2 с соответствующим увеличением и через полученную точку проведем наклонную прямую AD. Искомые отрезки получим аналогичным образом. Удобно пользоваться измерителем, вычерчивая угловой масштаб на миллиметровой бумаге.
На увеличенном чертеже, как и на заданном, необходимо указывать числами действительные размеры, которые имеет изображаемый предмет в натуре, а не на чертеже.
Распечатать
Современные страницы и веб-части полностью реагируют на различные устройства, поэтому масштаб изображений, используемых в веб-частях, зависит от того, где они показаны, какой макет используется и какое устройство их просматривает. Например, современные страницы прекрасно смотрятся на мобильных устройствах, а автоматическое масштабирование изображений помогает создать привлекательный вид.
Например, современные страницы прекрасно смотрятся на мобильных устройствах, а автоматическое масштабирование изображений помогает создать привлекательный вид.
Какие размеры изображений лучше всего работают?
Из-за быстрой компоновки страницы не существует определенной высоты или ширины в пикселях, что гарантирует сохранение определенной фигуры на разных устройствах и макетах. Изображения автоматически меняются и обрезаются, чтобы демонстрировать наилучший результат на различных устройствах и макетах. Однако существуют некоторые рекомендации, которые помогут вам убедиться, что изображения хорошо смотрятся на страницах.
Поиск изображений наилучшего размера зависит от указанных здесь факторов.
-
Пропорции:отношение между высотой и шириной изображений
-
Макет веб-части:макет веб-части, в которой используется изображение
Макет столбца:тип и количество столбцов на странице
Пропорции
Пропорции — это отношение между шириной и высотой изображений. Обычно оно выражается в двух числах, таких как 3:2, 4:3 или 16:9. Ширина всегда является первым числом. Например, соотношение 16:9 может иметь ширину 1600 пикселей на 900 пикселей в высоту. Это может быть 1920 x 1080, 1280 x 720 или любые другие комбинации ширины и высоты, которые можно вычислить, равные 16:9. Калькуляторы пропорций можно найти в Интернете и некоторых средствах редактирования фотографий, чтобы определить пропорции изображений.
В большинстве случаев изображения в современных веб-частях лучше всего работают на разных макетах и устройствах с соотношением сторон 16:9 или 4:3 в зависимости от макета.
Макеты столбцов
На странице можно найти разделы с различными типами столбцов и макетами, такими как полно ширинные столбцы, один столбец, два столбца, три столбца, один третий левый и один третий правый столбец. Обычно изображения, которые должны заполнять ширину столбца, должны быть по крайней мере такой же ширины, как и в столбце, в котором они размещены. Например, изображение веб-части изображения в одном столбце должно иметь ширину не менее 1204 пикселей. Ниже указаны правила ширины для каждого макета столбца.
|
Макет |
Ширина в пикселях |
|
Столбец «Ширина» |
1920 |
|
Одна колонка |
1204 |
|
Два столбца |
586 в столбец |
|
Три столбца |
380 в столбец |
|
Третий левый столбец |
380 для левого столбца; 792 для правого столбца |
|
Один-третий правый столбец |
792 для левого столбца; 380 для правого столбца |
Из-за скорости реагирования страниц изображения в полношириных столбцах всегда будут отображаться на полноширивной странице с автоматической высотой в зависимости от размера экрана.
Высота изображений в других макетах столбцов будет зависеть от пропорций. Ниже указаны рекомендации по высоте и ширине для пропорций 16:9 и 4:3 (округлка вверх/вниз до ближайшего пикселя). Это помогает, например, сохранить ширину и высоту изображений с соответствующим масштабом для мобильных устройств.
|
ПРОПОРЦИИ МАКЕТ |
16 x 9 Ширина x высота в пикселях |
4 x 3 Ширина x высота в пикселях |
|---|---|---|
|
Одна колонка |
1204 x 677 |
1204 x 903 |
|
Два столбца |
586 x 330 |
586 x 439 |
|
Три столбца |
380 x 214 |
380 x 285 |
|
Третий левый столбец |
380 x 446 для левого столбца; 792 x 446 для правого столбца |
380 x 594 для левого столбца; 792 x 594 для правого столбца |
|
Один-третий правый столбец |
792 x 446 для левого столбца; 380 x 446 для правого столбца |
792 x 594 для левого столбца; 380 x 594 для правого столбца |
Макеты веб-части
Макеты в веб-частях, которые вы используете, также влияют на масштаб изображений. В следующих примерах различные веб-части и их макеты в одном столбце, а также пропорции, используемые в каждой из них.
В следующих примерах различные веб-части и их макеты в одном столбце, а также пропорции, используемые в каждой из них.
Рассмотрим это изображение с исходными пропорциами 16:9:
Ниже показаны примеры рисунка, показанного в макете страницы с одной колонкой в разных веб-частях и макетах.
|
Веб-часть «Главного сайта» |
Для макетов плиток и слоев имеются следующие пропорции:
Ниже показан пример изображения, показанного в макетах «Слои» (сверху) и «Плитки» (внизу).
|
|
Веб-часть «Выделенное содержимое» |
16:9 — пропорции для макетов «Карусель», «Пленка» и «Карточки». Ниже показан пример изображения, показанного в макетах «Пленка» (сверху) и «Карточки» (внизу).
|
|
Веб-часть «Изображение» |
Изображения будут расширяться по ширине раздела, содержащего веб-часть. Вы можете изменить пропорции или обрезать рисунок вручную с помощью панели инструментов «Изображение», а также увеличить или увеличить изображение с помощью хи24-часового режима. Ниже показан пример обрезных меток изображения (синие линии) в 4:3
|
|
Веб-часть «Галерея изображений» |
В разных макетах используются следующие пропорции:
В макете «Блок-блоки» пропорции всех показанных изображений: 16:9, 1:1, 4:3 и так далее. Ниже показан пример изображения, показанного в макетах «Плитки» (сверху) и «Мозаика» (внизу).
|
|
Веб-часть «Новости»: |
В зависимости от макета, изображения в веб-части «Новости» могут быть 4:3, 16:9 или 21:9. Вот пример изображений в верхней истории и макете карусель.
|
|
Область заголовка страницы |
Изображения лучше всего выглядят, когда они имеют альбомную или соотношение сторон 16:9 или больше и имеют размер не менее 1 МБ. Пример (исходное изображение 16:9) с фокальной точкой на динамике.
|
|
Эскиз страницы |
Эскизы страниц можно вывести в таких местах, как результаты поиска, выделенное содержимое, новости и другие. По умолчанию эскизы выводится из области заголовка страницы или веб-части, которая находится в первом порядке на странице (например, слева вверху). Вы можете переопременить заданный по умолчанию и изменить эскиз страницы. При этом лучше использовать изображение с пропорцией 16:9. Пример (исходное изображение 16:9)
|
|
Веб-часть «Быстрые ссылки» |
Веб-часть «Быстрые ссылки» имеет шесть разных макетов. Ниже советуем использовать пропорции.
Ниже показан пример изображения, показанного в макетах «Сжатая» (сверху) и «Пленка» (внизу).
|
Советы:
-
При добавлении изображения в область заголовка страницы или веб-части главного имиджегового рисунка также лучше всего установить его фокальной точкой.
 Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице.
Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице. -
Рекомендации по изображению в заглавной области сайта
Кроме страниц, может потребоваться добавить дополнительные логотипы или изображения. Ниже рекомендации по размеру этих элементов.
|
Элемент |
Описание |
Рекомендации Ширина x высота в пикселях |
|---|---|---|
|
Логотип сайта |
Логотип большего размера, который может быть не квадратным и прозрачным в зависимости от добавленного оформления |
192 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Эскиз логотипа сайта |
Эскиз квадратного логотипа, который используется при отправке логотипа сайта или в местах, где требуется использовать квадратный формат Это необходимый элемент. |
64 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Логотип сайта с расширенным макетом |
В расширенном макете загона имеется расширенная ширина логотипа сайта. |
300 x 64p Формат: JPEG, PNG, SVG |
|
Фоновое изображение расширенного макета |
Новое фоновое изображение, которое можно использовать с расширенным header. |
2560 x 164 Формат: JPEG, PNG |
Калькулятор масштаба — Масштаб изображения на экране
?
Всегда показывать полное меню
Прилепленное меню
Версия
Посмотреть завершенные проекты!
?
Создание и печать полномасштабных PDF-файлов со схемами на этой странице (шаблоны)
НОВИНКА От квадратного к круглому — Переход от круглого к квадратному — Полномасштабные шаблоны для печати
Калькулятор масштаба
См. также: Измерение в масштабе по изображениям и масштабным линейкам для печати
также: Измерение в масштабе по изображениям и масштабным линейкам для печати
| Снимите мерку с плана или изображения на экране и введите его и фактическую длину, которую он представляет, чтобы рассчитать масштаб.  Для изображения на экране измерьте известный размер объекта на изображении (например, диаметр колеса). Для изображения на экране измерьте известный размер объекта на изображении (например, диаметр колеса). | ||||||||
Длина | Измерение в масштабе по экранному изображению Используйте полномасштабную линейку для измерения известного измерения по изображению на экране. Доля дюймов до десятичных дюймов «=» | ||||||||||
При масштабировании изображения на экране вы можете увеличить изображение на экране для более точных измерений.
Удерживая нажатой клавишу CTRL, нажмите
+ для увеличения, — для уменьшения размера и 0 для сброса до 100% (нормальный).
Масштабирование дюймовых дробей
Если вы работаете в небольшом масштабе, а калькуляторы недостаточно малы, вы можете увеличить измерения для входных данных калькулятора, а затем уменьшить масштаб результатов. Это легко сделать с помощью Metric, где вы можете увеличить масштаб, умножив входные параметры на 10, ввести данные в калькулятор, а затем уменьшить масштаб результатов, разделив их на 10.
Это легко сделать с помощью Metric, где вы можете увеличить масштаб, умножив входные параметры на 10, ввести данные в калькулятор, а затем уменьшить масштаб результатов, разделив их на 10.
С дюймовыми фракциями масштабировать немного сложнее. Используйте этот калькулятор, чтобы масштабировать размеры в дюймах с дробями вверх и вниз.
Масштаб : 1 Действительный Футыдюйм
масштабируется в масштабе =
Попробуйте См. также: Измерение в масштабе по изображениям и масштабным линейкам для печати
На изображении ниже измерьте диаметр обода переднего колеса прямо с экрана.
Легче измерить, если вы поместите лист бумаги на экран, отметите размер ручкой, а затем измерите размер с бумаги. Предполагая, что фактический полный размер обода составляет 18 дюймов или 457 мм, введите размер экрана обода в Масштабированная длина а фактическую длину (457) на Фактическая длина и нажмите «Рассчитать масштаб».
Предполагая, что фактический полный размер обода составляет 18 дюймов или 457 мм, введите размер экрана обода в Масштабированная длина а фактическую длину (457) на Фактическая длина и нажмите «Рассчитать масштаб».
Нажмите Transfer Measure at Scale , чтобы перенести шкалу в нижнее диалоговое окно ввода Measure at Scale .
Теперь измерьте любой размер на изображении велосипеда и введите «Измеренная длина», чтобы рассчитать фактический размер полной шкалы.
Если вы делаете масштабную модель, разделите полный размер на масштаб вашей модели, чтобы найти размеры для деталей вашей модели. (например: 10:1)
Размер
При масштабировании изображения на экране вы можете увеличить изображение на экране для более точных измерений.
Удерживая нажатой клавишу CTRL, нажмите
+ для увеличения, — для уменьшения размера и 0 для сброса до 100% (нормальный).
Online Scale Converter Tool — Scale Modelers World
Галерея участников 1
27903 Просмотры | 5845 голосов
Дом / Советы / Онлайн-инструмент для преобразования масштаба
Ниже приведен список текущих инструментов для быстрого перехода.
- Преобразователь стандартной шкалы
- Найдите масштаб между двумя измерениями
- Найдите, насколько увеличить или уменьшить план изменения масштаба
Приведенные ниже инструменты можно использовать для простого преобразования любых единиц в любом масштабе в любые другие единицы в любом другом масштабе или для других различных функций преобразования масштаба плана. Я часто использую этот инструмент для создания проектов с нуля.
Просто введите количество, единицу измерения (по умолчанию см) и масштаб (по умолчанию 1/1) для преобразования и выберите единицы измерения и масштаб для преобразования. Нажмите на кнопку, и результат отобразится мгновенно.
Вы также можете использовать второй калькулятор, чтобы найти масштаб предмета.
В комплект уже включено множество весов, но не стесняйтесь, напишите мне, если хотите добавить еще.
Преобразование любого измерения в известной шкале в другую известную шкалу.
Конвертировать мммминфт в 1/11/2,51/31/41/51/61/71/81/91/101/121/13,71/14,51/151/161/181/19,051/19,51/201/241/251/281/291/301/321/331/351/361/401/431/43,51/451/461/ 471/481/501/521/541/551/561/601/641/651/721/751/761/801/871/961/1001/1071/1101/1141/1201/1251/1441/1481/1501/ 1561/1601/1751/1901/1801/1921/2001/2201/2501/2701/2851/3001/3501/4001/4501/4801/5001/6001/7001/7201/7501/8001/10001/120101/12501/12501 15001/20001/24001/25001/30001/39001/50001/75001/100001/200001/50000 шкала
по mmcmminft в 1/11/2,51/31/41/51/61/71/81/91/101/121/13,71/14,51/151/161/181/19,051/19,51/201/241/251/281/291/301/321/331/351/361/401/431/43,51/451/461/ 471/481/501/521/541/551/561/601/641/651/721/751/761/801/871/961/1001/1071/1101/1141/1201/1251/1441/1481/1501/ 1561/1601/1751/1901/1801/1921/2001/2201/2501/2701/2851/3001/3501/4001/4501/4801/5001/6001/7001/7201/7501/8001/10001/120101/12501/12501 15001/20001/24001/25001/30001/39001/50001/75001/100001/200001/50000 шкала
=
Рассчитать масштаб по двум измерениям.



 Кроме того, не забудьте установить фокальной точкой, чтобы сохранить наиболее важную часть рисунка в представлении, особенно если рисунок используется в эскизах, макетах новостей и результатах поиска.
Кроме того, не забудьте установить фокальной точкой, чтобы сохранить наиболее важную часть рисунка в представлении, особенно если рисунок используется в эскизах, макетах новостей и результатах поиска.
 Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице.
Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице.
 В диалоговом окне «Вычислить масштаб» введите это измерение в
Масштабированная длина и фактическое измерение полной шкалы в
Фактическая длина. Нажмите «Рассчитать масштаб», чтобы рассчитать масштаб.
Введите масштаб в нижнем диалоговом окне Измерение в масштабе. Теперь измерьте любую длину по экранному изображению или плану, введите Измеренная длина
и нажмите «Рассчитать длину», чтобы рассчитать фактическую полную длину шкалы.
В диалоговом окне «Вычислить масштаб» введите это измерение в
Масштабированная длина и фактическое измерение полной шкалы в
Фактическая длина. Нажмите «Рассчитать масштаб», чтобы рассчитать масштаб.
Введите масштаб в нижнем диалоговом окне Измерение в масштабе. Теперь измерьте любую длину по экранному изображению или плану, введите Измеренная длина
и нажмите «Рассчитать длину», чтобы рассчитать фактическую полную длину шкалы.