Построение графиков с модулем — презентация онлайн
Похожие презентации:
Построение графиков функций со знаком модуля
Функции и их графики
Построение графиков функций
Построение графиков функций с помощью сдвигов и деформаций
Построение графиков квадратичной функции, содержащей модуль
Построение графиков функций, содержащих модуль
Исследование функций и построение графиков
Преобразование графиков тригонометрических функций и их свойства
Функции, их свойства и графики
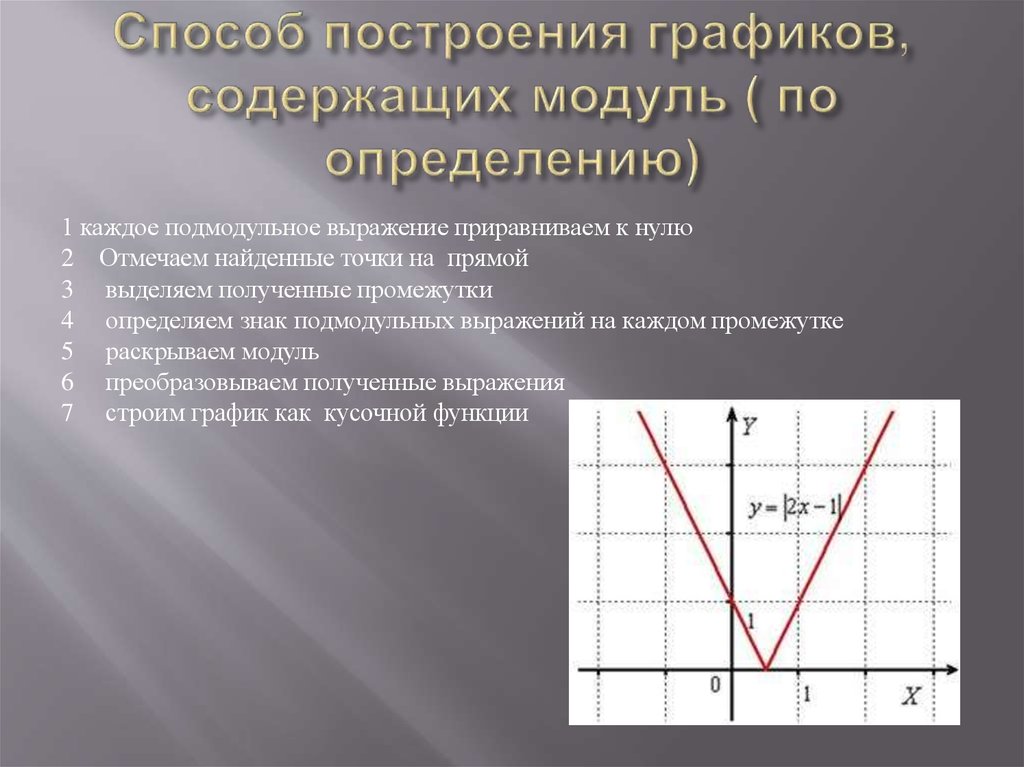
Построение графиков функций содержащих знак модуля
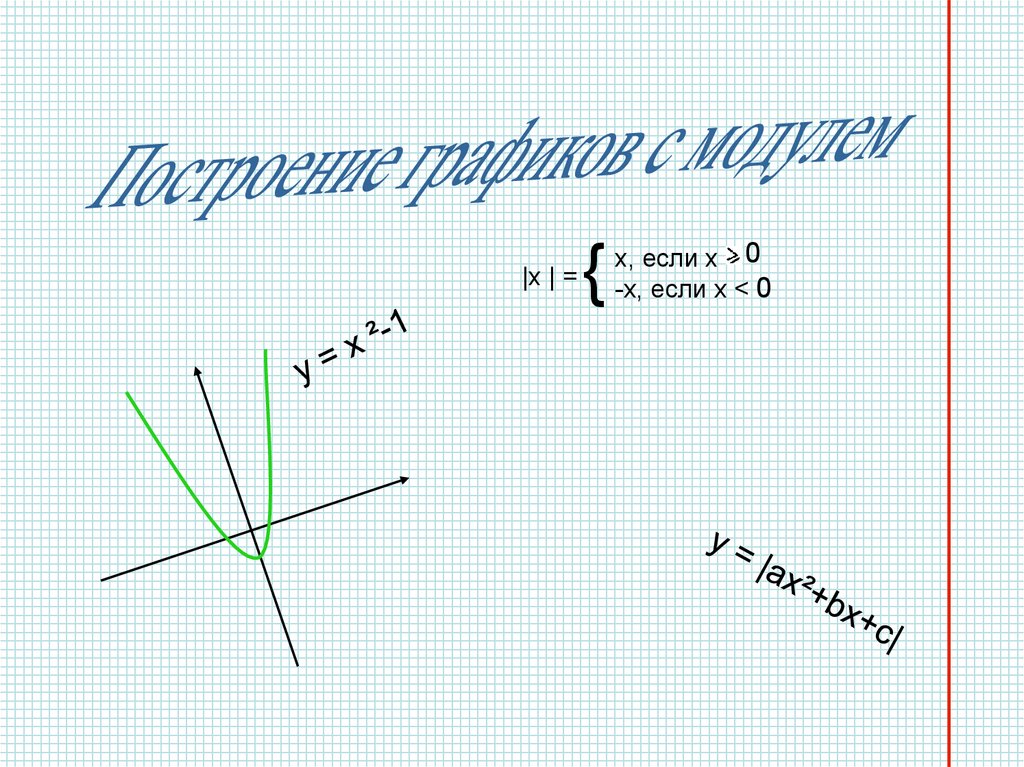
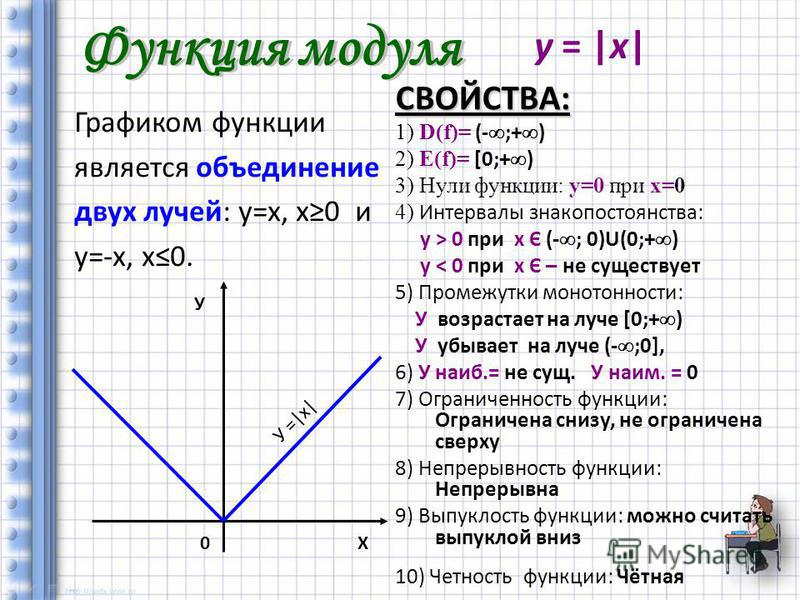
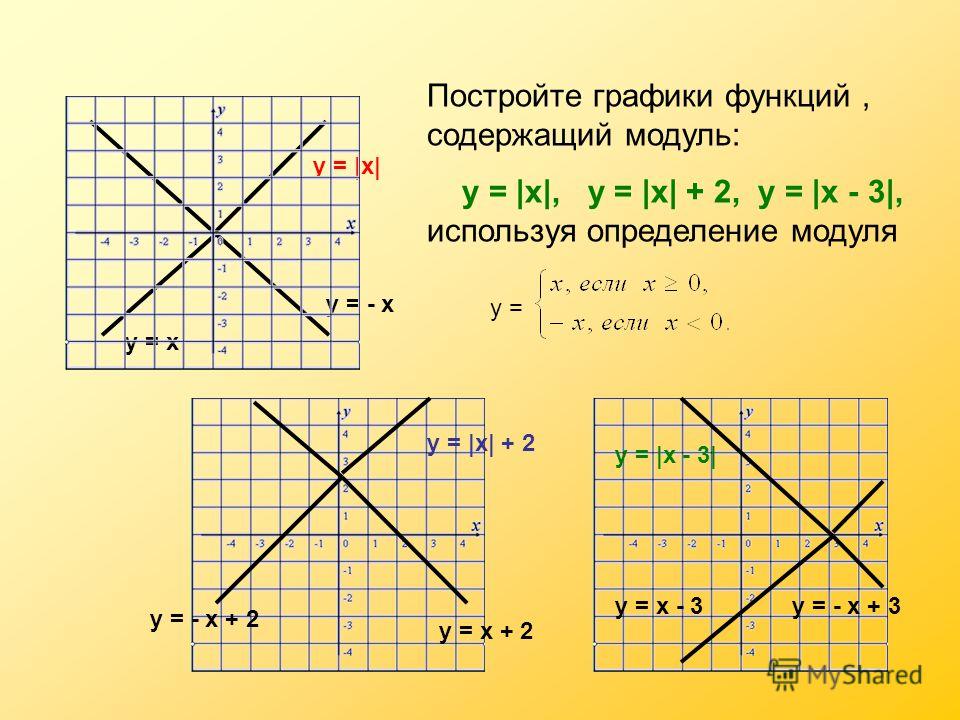
|x | =
{
x, если x 0
-x, если x < 0
|x| = {
X , ЕСЛИ X ≥ 0
— X , ЕСЛИ X < 0
-3
-2
-1
|-3|
0
=
1
2
3
3
-3
-2
-1
|3|
0
=
1
2
3
3
yy
0
xx
y
0
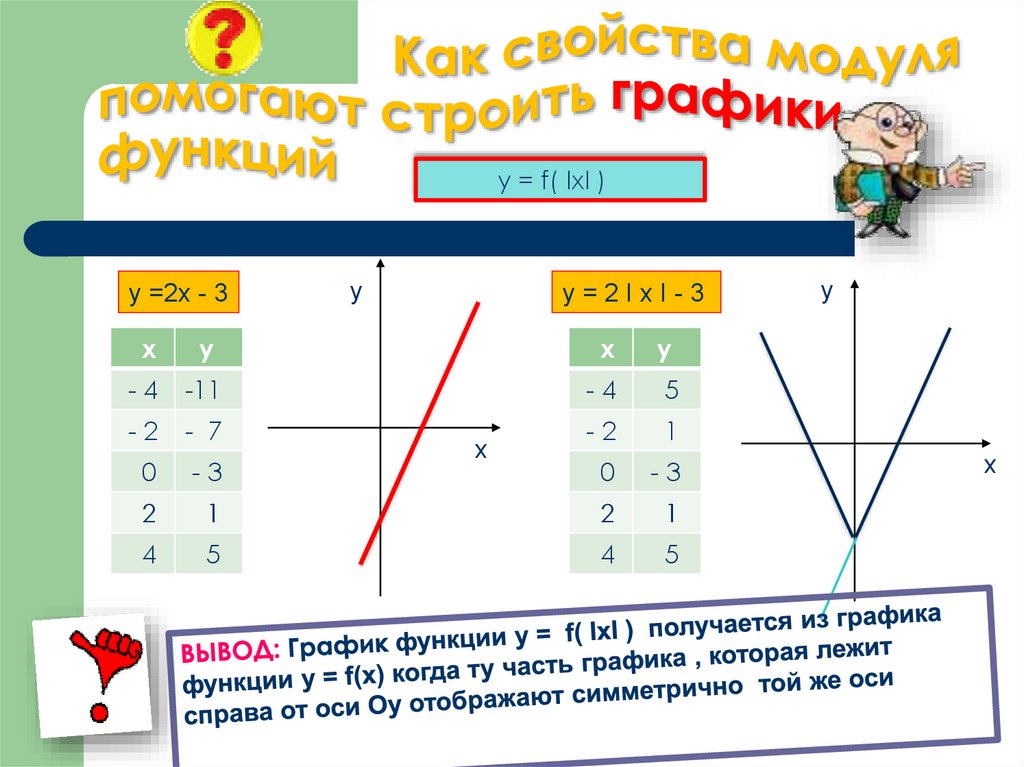
1.Построим график y=f(x)
2.Оставить часть графика
в правой полуплоскости
x
3.В левой полуплоскости
нарисовать часть графика
y
0
2.
 Оставить часть графика
Оставить часть графикав правой полуплоскости
x
y
0
1.Построим график y=f(x)
2.Оставить часть графика в
правой полуплоскости
3.В левой полуплоскости
нарисовать часть графика
симметричную левой
x
у
0
х
1) Построить график y=f(x).
y
x
0
2) Оставить часть графика в верхней
полуплоскости.
y
x
0
y
3) Часть графика нижней
полуплоскости отобразить
зеркально в верхнюю
полуплоскость.
x
0
1) Построить график y =f(x)
2) Оставить часть графика в верхней
полуплоскости
y 3) Часть графика нижней полуплоскости
отобразить зеркально в верхнюю
полуплоскость
x
0
y
0
x
1. Построить график y=f(x)
y
0
x
2. Оставить часть графика
в верхней полуплоскости
y
0
x
y
0
3. Часть графика верхней
полуплоскости отобразить
зеркально в нижнюю
полуплоскость.
x
I. Графики y=kx+b и
y=k|x|+b
y
y=k|x|+b
x
0
y=kx+b
II.
 Графики y=kx+b
Графики y=kx+by=|kx+b|
y
y=|kx+b|
0
x
y=kx+b
III.Графики y=kx+b
y
|y|=kx+b
y=kx+b
x
0
|y|=kx+b
I. Графики y=k/x, k<0 и
y=k/|x|, k<0
y
y=k/|x|, k<0
0
x
y=k/x, k<0
II Графики y=k/x, k<0 и
y=|k/x|, k<0
y
y=|k/x|, k<0
0
x
y=k/x, k<0
III.График y=k/x, k<0 и
|y|=k/x, k<0
y
y = k / x , k<0
0
|y| = k / x , k<0
x
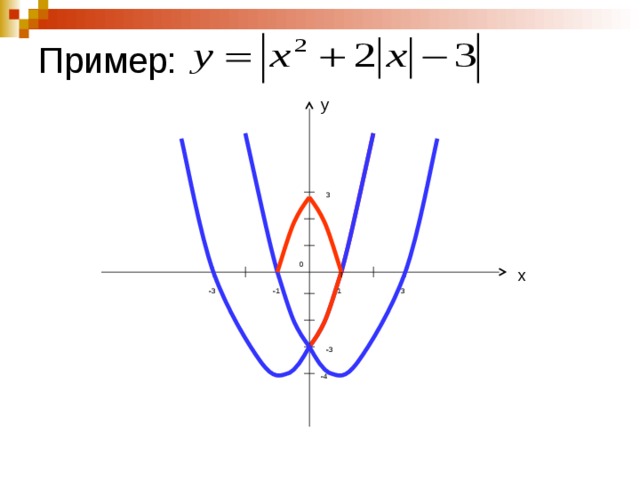
I. График y=ax²+bx+c и
y=a|x|²+b|x|+c
y
y=a|x|²+b|x|+c
y=ax²+bx+c
0
x
II. График y=ax²+bx+c и
y=|ax²+bx+c|
y
y=|ax²+bx+c|
y=ax²+bx+c
0
x
III. Графики
y=ax²+bx+c
|y|=ax²+bx+c
y
y=ax²+bx+c
x
|y|=ax²+bx+c
IV. График y=sin x и
sin |x|
y=sin x
x
0
y=sin |x|
y
II. График y=sin x и
y=|sin x|
y=|sin x|
x
0
y=sin x
III. График y=sin x и
|y|=sin x
y
y=sin x
0
x
|y|=sin x
I.
 Графики y=tg x
Графики y=tg xy
y=tg |x|
y=tg x
0
y=tg |x|
x
II.График y=tgx
y
y=|tgx|
y=|tgx|
x
0
y=tgx
III.Графики y=tg x
|y|=tg x
y
y=tg x
0
x
|y|=tg x
II. Графики y=logax
y=loga|x|y
y
y=loga|x|
x
0
y=logaxy
II. Графики y=logax
y
y=|logaxy|
y=|logax|
x
0
y=logaxy
III. Графики y=logax
|y|=logaxy
y
Y=logax
x
0
1
|y|=logax
English Русский Правила
Кастомный график в модуле Charts
skysilver Графики Комментариев нет
В модуле Charts имеется два способа тонкой настройки внешнего вида графиков — опция Настроить на вкладке Данные и опция Highcharts Setup на вкладке Общее. Первый способ распространяется только на ось Y графика, чего зачастую бывает недостаточно. Второй — гораздо более гибкий и функциональный, ограниченный лишь возможностями самой библиотеки Highcharts, на базе которой функционирует модуль Charts.
Первый способ распространяется только на ось Y графика, чего зачастую бывает недостаточно. Второй — гораздо более гибкий и функциональный, ограниченный лишь возможностями самой библиотеки Highcharts, на базе которой функционирует модуль Charts.
Следует понимать, что используя опцию Highcharts Setup, мы отказываемся от кода графика, которую за нас автоматически сформировал модуль, и теперь вся ответственность по формирования
Что же можем теперь сделать с графиком? Вообщем-то, почти все, что есть в API Highcharts. Читаем api docs, смотрим демки, проникаемся и пишем JSON-конфиг.
В качестве примера сделаем односерийный график уличной температуры с цветовой индикацией положительной и отрицательной температур. Первым делом стандартным образом добавим график в модуль, укажем тип, период и привяжем объект и его свойство, из которого забираются исторические данные температуры (подробнее здесь). Если график успешно отображается, то можно переходить к этапу кастомизации внешнего вида.
Первым делом стандартным образом добавим график в модуль, укажем тип, период и привяжем объект и его свойство, из которого забираются исторические данные температуры (подробнее здесь). Если график успешно отображается, то можно переходить к этапу кастомизации внешнего вида.
Настройка графика через Highcharts Setup
Для начала сменим цвет и размер заголовка.
config.title = { text: ‘Температура на улице’, style: { color: ‘#FFF’, font: ’12px Lucida Grande, Lucida Sans Unicode, Verdana, Arial, Helvetica, sans-serif’ } };
|
1 2 3 4 5 6 7 |
config.title = { text: ‘Температура на улице’, style: { color: ‘#FFF’, font: ’12px Lucida Grande, Lucida Sans Unicode, Verdana, Arial, Helvetica, sans-serif’ } }; |
Затем немного настроим ось X — размер подписей, их наклон и формат, а также засечки передвинем внутрь области графика.
config.xAxis = { type: ‘datetime’, tickPosition: ‘inside’, labels: { overflow: ‘justify’, rotation: -45, style: {fontSize: ’11px’} }, dateTimeLabelFormats: {day: ‘%e %b’} };
|
1 2 3 4 5 6 7 8 9 10 |
config.xAxis = { type: ‘datetime’, tickPosition: ‘inside’, labels: { overflow: ‘justify’, rotation: -45, style: {fontSize: ’11px’} }, dateTimeLabelFormats: {day: ‘%e %b’} }; |
Ось Y в данной случае не так интересна, поэтому уберем только подпись с названием оси.
config.yAxis = {title: null};
config.yAxis = {title: null}; |
Спрячем ссылку на сайт Highcharts.
config.credits = {enabled: false};
config.credits = {enabled: false}; |
Убираем легенду.
config.legend= {enabled: false};
config.legend= {enabled: false}; |
Обязательно (!) прописываем настройки серий. В данном примере серия только одна — температура. Указываем название, единицу измерения, отключаем отображение маркеров на линии графика, выключаем эффект утолщения линии при наведении указателя, выставляем цвет графика для положительных и отрицательных значений.
config.series = [{ name: ‘Температура’, tooltip: { valueSuffix: ‘ °C’, }, marker: { enabled: true, radius: 1, }, states: { hover: {lineWidth: 2} }, color: ‘#FF3333’, negativeColor: ‘#48AFE8’, data: [] }];
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
config. name: ‘Температура’, tooltip: { valueSuffix: ‘ °C’, }, marker: { enabled: true, radius: 1, }, states: { hover: {lineWidth: 2} }, color: ‘#FF3333’, negativeColor: ‘#48AFE8’, data: [] }]; |
Напоследок локализуем график.
options.lang = {
loading: ‘Загрузка…’,
months: [‘Январь’, ‘Февраль’, ‘Март’, ‘Апрель’, ‘Май’, ‘Июнь’, ‘Июль’, ‘Август’, ‘Сентябрь’, ‘Октябрь’, ‘Ноябрь’, ‘Декабрь’],
weekdays: [‘Воскресенье’, ‘Понедельник’, ‘Вторник’, ‘Среда’, ‘Четверг’, ‘Пятница’, ‘Суббота’],
shortMonths: [‘Янв’, ‘Фев’, ‘Март’, ‘Апр’, ‘Май’, ‘Июнь’, ‘Июль’, ‘Авг’, ‘Сент’, ‘Окт’, ‘Нояб’, ‘Дек’],
exportButtonTitle: «Экспорт»,
printButtonTitle: «Печать»,
rangeSelectorFrom: «С»,
rangeSelectorTo: «По»,
rangeSelectorZoom: «Период»,
downloadPNG: ‘Скачать PNG’,
downloadJPEG: ‘Скачать JPEG’,
downloadPDF: ‘Скачать PDF’,
downloadSVG: ‘Скачать SVG’,
printChart: ‘Напечатать график’,
resetZoom: ‘Сбросить зум’,
resetZoomTitle: ‘Сбросить зум’,
thousandsSep: » «,
decimalPoint: ‘.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
options.lang = { loading: ‘Загрузка…’, months: [‘Январь’, ‘Февраль’, ‘Март’, ‘Апрель’, ‘Май’, ‘Июнь’, ‘Июль’, ‘Август’, ‘Сентябрь’, ‘Октябрь’, ‘Ноябрь’, ‘Декабрь’], weekdays: [‘Воскресенье’, ‘Понедельник’, ‘Вторник’, ‘Среда’, ‘Четверг’, ‘Пятница’, ‘Суббота’], shortMonths: [‘Янв’, ‘Фев’, ‘Март’, ‘Апр’, ‘Май’, ‘Июнь’, ‘Июль’, ‘Авг’, ‘Сент’, ‘Окт’, ‘Нояб’, ‘Дек’], exportButtonTitle: «Экспорт», printButtonTitle: «Печать», rangeSelectorFrom: «С», rangeSelectorTo: «По», rangeSelectorZoom: «Период», downloadPNG: ‘Скачать PNG’, downloadJPEG: ‘Скачать JPEG’, downloadPDF: ‘Скачать PDF’, downloadSVG: ‘Скачать SVG’, printChart: ‘Напечатать график’, resetZoom: ‘Сбросить зум’, resetZoomTitle: ‘Сбросить зум’, thousandsSep: » «, decimalPoint: ‘. } } |
Сохраняем. Открываем график и смотрим результат.
Так выглядит стандартный (типовой) график уличной температуры за 4 дня.
Типовой график уличной температуры
А так — тот же самый график, но уже после кастомизации.
Кастомный график уличной температуры
Полный код настройки графика через опцию Highcharts Setup будет выглядеть так.
function (config, options) {
config.credits = {enabled: false};
config.legend= {enabled: false};
config.yAxis = {title: null};
config.xAxis = {
type: ‘datetime’,
tickPosition: ‘inside’,
labels: {
overflow: ‘justify’,
rotation: -45,
style: {fontSize: ’11px’}
},
dateTimeLabelFormats: {day: ‘%e %b’}
};
config.title = {
text: ‘Температура на улице’,
style: {
color: ‘#FFF’,
font: ’12px Lucida Grande, Lucida Sans Unicode, Verdana, Arial, Helvetica, sans-serif’
}
};
config. series = [{
name: ‘Температура’,
tooltip: {
valueSuffix: ‘ °C’,
},
marker: {
enabled: true,
radius: 1,
},
states: {
hover: {lineWidth: 2}
},
color: ‘#FF3333’,
negativeColor: ‘#48AFE8’,
data: []
}];
options.lang = {
loading: ‘Загрузка…’,
months: [‘Январь’, ‘Февраль’, ‘Март’, ‘Апрель’, ‘Май’, ‘Июнь’, ‘Июль’, ‘Август’, ‘Сентябрь’, ‘Октябрь’, ‘Ноябрь’, ‘Декабрь’],
weekdays: [‘Воскресенье’, ‘Понедельник’, ‘Вторник’, ‘Среда’, ‘Четверг’, ‘Пятница’, ‘Суббота’],
shortMonths: [‘Янв’, ‘Фев’, ‘Март’, ‘Апр’, ‘Май’, ‘Июнь’, ‘Июль’, ‘Авг’, ‘Сент’, ‘Окт’, ‘Нояб’, ‘Дек’],
exportButtonTitle: «Экспорт»,
printButtonTitle: «Печать»,
rangeSelectorFrom: «С»,
rangeSelectorTo: «По»,
rangeSelectorZoom: «Период»,
downloadPNG: ‘Скачать PNG’,
downloadJPEG: ‘Скачать JPEG’,
downloadPDF: ‘Скачать PDF’,
downloadSVG: ‘Скачать SVG’,
printChart: ‘Напечатать график’,
resetZoom: ‘Сбросить зум’,
resetZoomTitle: ‘Сбросить зум’,
thousandsSep: » «,
decimalPoint: ‘.
series = [{
name: ‘Температура’,
tooltip: {
valueSuffix: ‘ °C’,
},
marker: {
enabled: true,
radius: 1,
},
states: {
hover: {lineWidth: 2}
},
color: ‘#FF3333’,
negativeColor: ‘#48AFE8’,
data: []
}];
options.lang = {
loading: ‘Загрузка…’,
months: [‘Январь’, ‘Февраль’, ‘Март’, ‘Апрель’, ‘Май’, ‘Июнь’, ‘Июль’, ‘Август’, ‘Сентябрь’, ‘Октябрь’, ‘Ноябрь’, ‘Декабрь’],
weekdays: [‘Воскресенье’, ‘Понедельник’, ‘Вторник’, ‘Среда’, ‘Четверг’, ‘Пятница’, ‘Суббота’],
shortMonths: [‘Янв’, ‘Фев’, ‘Март’, ‘Апр’, ‘Май’, ‘Июнь’, ‘Июль’, ‘Авг’, ‘Сент’, ‘Окт’, ‘Нояб’, ‘Дек’],
exportButtonTitle: «Экспорт»,
printButtonTitle: «Печать»,
rangeSelectorFrom: «С»,
rangeSelectorTo: «По»,
rangeSelectorZoom: «Период»,
downloadPNG: ‘Скачать PNG’,
downloadJPEG: ‘Скачать JPEG’,
downloadPDF: ‘Скачать PDF’,
downloadSVG: ‘Скачать SVG’,
printChart: ‘Напечатать график’,
resetZoom: ‘Сбросить зум’,
resetZoomTitle: ‘Сбросить зум’,
thousandsSep: » «,
decimalPoint: ‘. ‘
}
}
‘
}
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
function (config, options) { config.credits = {enabled: false}; config.legend= {enabled: false}; config.yAxis = {title: null}; config.xAxis = { type: ‘datetime’, tickPosition: ‘inside’, labels: { overflow: ‘justify’, rotation: -45, style: {fontSize: ’11px’} }, dateTimeLabelFormats: {day: ‘%e %b’} }; config. text: ‘Температура на улице’, style: { color: ‘#FFF’, font: ’12px Lucida Grande, Lucida Sans Unicode, Verdana, Arial, Helvetica, sans-serif’ } }; config.series = [{ name: ‘Температура’, tooltip: { valueSuffix: ‘ °C’, }, marker: { enabled: true, radius: 1, }, states: { hover: {lineWidth: 2} }, color: ‘#FF3333’, negativeColor: ‘#48AFE8’, data: [] }]; options.lang = { loading: ‘Загрузка…’, months: [‘Январь’, ‘Февраль’, ‘Март’, ‘Апрель’, ‘Май’, ‘Июнь’, ‘Июль’, ‘Август’, ‘Сентябрь’, ‘Октябрь’, ‘Ноябрь’, ‘Декабрь’], weekdays: [‘Воскресенье’, ‘Понедельник’, ‘Вторник’, ‘Среда’, ‘Четверг’, ‘Пятница’, ‘Суббота’], shortMonths: [‘Янв’, ‘Фев’, ‘Март’, ‘Апр’, ‘Май’, ‘Июнь’, ‘Июль’, ‘Авг’, ‘Сент’, ‘Окт’, ‘Нояб’, ‘Дек’], exportButtonTitle: «Экспорт», printButtonTitle: «Печать», rangeSelectorFrom: «С», rangeSelectorTo: «По», rangeSelectorZoom: «Период», downloadPNG: ‘Скачать PNG’, downloadJPEG: ‘Скачать JPEG’, downloadPDF: ‘Скачать PDF’, downloadSVG: ‘Скачать SVG’, printChart: ‘Напечатать график’, resetZoom: ‘Сбросить зум’, resetZoomTitle: ‘Сбросить зум’, thousandsSep: » «, decimalPoint: ‘. } } |
Поделитесь в соц сетях
Теги:
- графики
Установите Microsoft Graph PowerShell SDK
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 2 минуты на чтение
Пакет Microsoft Graph PowerShell SDK опубликован в коллекции PowerShell. В этой статье вы узнаете, как установить Microsoft Graph PowerShell SDK с помощью PowerShellGet.
В этой статье вы узнаете, как установить Microsoft Graph PowerShell SDK с помощью PowerShellGet.
Предварительные условия
PowerShell 7 и более поздние версии являются рекомендуемой версией PowerShell для использования с Microsoft Graph PowerShell SDK на всех платформах. Для использования пакета SDK с PowerShell 7 или более поздней версии дополнительных условий не требуется.
Для использования Microsoft Graph PowerShell SDK с Windows PowerShell необходимы следующие предварительные условия.
Обновление до PowerShell 5.1 или более поздней версии
Установите .NET Framework 4.7.2 или более позднюю версию
Обновление PowerShellGet до последней версии с помощью
Install-Module PowerShellGet -ForceДля политики выполнения сценариев PowerShell должно быть установлено значение
с удаленной подписьюилис менее строгими ограничениями. Используйте
Используйте Get-ExecutionPolicy, чтобы определить текущую политику выполнения. Дополнительные сведения см. в разделе about_Execution_Policies. Чтобы установить политику выполнения, запустите;Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
Установка
Использование командлета Install-Module — предпочтительный метод установки модуля Microsoft Graph PowerShell.
Примечание
При установке основного модуля SDK, Microsoft.Graph, будут установлены все 38 дополнительных модулей. Рассмотрите возможность установки только необходимых модулей, включая Microsoft.Graph.Authentication , который устанавливается по умолчанию, если вы решите установить подмодули по отдельности. Чтобы получить список доступных модулей Microsoft Graph, используйте Найти-модуль Microsoft.Graph* .
Для использования будут доступны только командлеты для установленных модулей.
Выполните следующую команду, чтобы установить SDK в PowerShell Core или Windows PowerShell.
Install-Module Microsoft.Graph -Scope CurrentUser
При желании можно изменить область установки с помощью параметра -Scope . Для этого требуются права администратора.
Install-Module Microsoft.Graph-Scope AllUsers
Установка SDK в одной версии PowerShell не приводит к его установке в другой. Обязательно запустите команду установки в версии PowerShell, в которой вы собираетесь ее использовать.
Проверка установки
После завершения установки можно проверить установленную версию с помощью следующей команды.
Get-InstalledModule Microsoft.Graph
Для проверки установленных подмодулей и их версий запустите;
Get-InstalledModule
Версия в выходных данных должна соответствовать последней версии, опубликованной в галерее PowerShell. Теперь вы готовы использовать SDK.
Обновление SDK
Вы можете обновить SDK и все его зависимости с помощью следующей команды.
Модуль обновления Microsoft.Graph
Удаление SDK
Сначала используйте следующую команду для удаления основного модуля.
Uninstall-Module Microsoft.Graph
Затем удалите все зависимые модули, выполнив следующие команды.
Get-InstalledModule Microsoft.Graph.* | %{ if($_.Name -ne "Microsoft.Graph.Authentication"){ Uninstall-Module $_.Name } }
Uninstall-Module Microsoft.Graph.Authentication
Следующие шаги
Узнайте, как выполнять основные задачи с помощью Microsoft Graph PowerShell, в разделе Начало работы.
Указатель модулей Python — теория графов
Скрыть боковую панель оглавления
Наверхс | г
| с | ||
sage.combinat | ||
sage. | ||
| г | ||
sage.graphs | ||
sage.graphs.asteroidal_triples | ||
sage.graphs.base.boost_graph | ||
sage.graphs.base.c_graph | ||
sage.graphs.base.dense_graph | ||
sage.graphs.base.graph_backends | ||
sage.graphs.base.обзор | ||
sage.graphs.base.sparse_graph | ||
sage. | ||
sage.graphs.base.static_sparse_backend | ||
sage.graphs.base.static_sparse_graph | ||
sage.graphs.bipartite_graph | ||
sage.graphs.centrality | ||
sage.graphs.cliker | ||
sage.graphs.comparability | ||
sage.graphs.connectivity | ||
sage.graphs.convexity_properties | ||
sage. | ||
sage.graphs.digraph_generators | ||
sage.graphs.distances_all_pairs | ||
мудрец.графы.доминирование | ||
sage.graphs.edge_connectivity | ||
sage.graphs.generators.basic | ||
шалфей.графы.генераторы.шахматная доска | ||
sage.graphs.generators.classical_geometries | ||
sage.graphs.generators.distance_regular | ||
sage. | ||
sage.graphs.generators.intersection | ||
sage.graphs.generators.platonic_solids | ||
sage.graphs.generators.random | ||
sage.graphs.generators.smallgraphs | ||
sage.graphs.generators.world_map | ||
sage.graphs.generic_graph | ||
sage.graphs.generic_graph_pyx | ||
шалфей.графы.род | ||
sage. | ||
sage.graphs.graph_coloring | ||
sage.graphs.graph_database | ||
sage.graphs.graph_decompositions.bandwidth | ||
sage.graphs.graph_decompositions.clique_separators | ||
sage.graphs.graph_decompositions.cutwidth | ||
sage.graphs.graph_decompositions.graph_products | ||
sage.graphs.graph_decompositions.modular_decomposition | ||
sage.graphs.graph_decompositions.rankwidth | ||
sage. | ||
sage.graphs.graph_decompositions.vertex_separation | ||
sage.graphs.graph_editor | ||
sage.graphs.graph_generators | ||
sage.graphs.graph_generators_pyx | ||
sage.graphs.graph_input | ||
sage.graphs.graph_latex | ||
sage.graphs.graph_list | ||
sage.graphs.graph_plot | ||
sage. | ||
sage.graphs.hyperbolicity | ||
sage.graphs.hypergraph_generators | ||
sage.graphs.independent_sets | ||
sage.graphs.isgci | ||
sage.graphs.line_graph | ||
sage.graphs.lovasz_theta | ||
sage.graphs.matchpoly | ||
мудрец.графы.ориентации | ||
sage.graphs.partial_cube | ||
sage. |

 series = [{
series = [{ ‘
‘ title = {
title = { ‘
‘ Используйте
Используйте  Graph
Graph
 combinat.designs.incidence_structures
combinat.designs.incidence_structures  graphs.base.static_dense_graph
graphs.base.static_dense_graph  graphs.digraph
graphs.digraph  graphs.generators.families
graphs.generators.families  graphs.graph
graphs.graph  graphs.graph_decompositions.tree_decomposition
graphs.graph_decompositions.tree_decomposition  graphs.graph_plot_js
graphs.graph_plot_js 