Как построить диаграмму и график (круговая, точечная, линейная и др. ). На примере Excel 2016/2019
Доброго времени суток!
Довольно часто при работе за компьютером требуется построить какой-нибудь график или диаграмму (например, при подготовке презентации, доклада, реферата и т.д.),
Сам по себе процесс не сложен, но часто вызывает вопросы (причем, даже у тех, кто роде бы не первый день сидит за ПК 👀).
В своем примере ниже хочу показать, как построить разнообразные диаграммы в популярной программе Excel (версия 2016/2019). Выбор пал на нее, так как она (либо ее аналоги) есть практически на любом домашнем ПК (всё-таки пакет Microsoft Office до сих пор для многих считается базовым).
Итак…
*
Быстрый способ построения графика
Чем хорош новый Excel — так это не только наличием более высоких системных требований и более современным дизайном, но и более простым и быстрыми возможностями для построения графиков.
Покажу сейчас, как можно построить график в Excel 2016 (2019) всего за пару шагов.
*
1) Сначала открываем документ в Excel, на основании которого собираемся строить график. Обычно, он представляет из себя табличку с несколькими данными. В моем случае — таблица с разнообразными ОС Windows.
Необходимо выделить всю таблицу (пример показан ниже на скриншоте 👇).
Таблица выделена (зеленая рамочка)
2) Далее открываем раздел «Вставка», и жмем по кнопке «Рекомендуемые диаграммы».
Суть в том, что Excel сам проанализирует вашу таблицу и предложит самые оптимальные и наглядные варианты ее представления. Т.е. вам не придется ничего настраивать, подгонять, забивать данные и т.д.
В общем, рекомендую к использованию.
Рекомендуемые диаграммы
3) В появившейся форме выберите тот тип графика, который вам пришелся «по душе». Я выбрал классический линейный график (см. пример ниже).
Классический график
4) Далее в конструкторе (появится сверху) можно задать нужный стиль отображения диаграммы. Хорошо смотрится, например, черный контрастный стиль (пример ниже).
Хорошо смотрится, например, черный контрастный стиль (пример ниже).
Стили графика, диаграммы
Собственно, на этом диаграмма (график) то готовы! Теперь его можно вставить 👉 в форме скриншота (или диаграммы) в презентацию или доклад.
Кстати, неплохо бы еще дать название диаграмме (но это достаточно просто и легко, поэтому не останавливаюсь).
*
Построение круговой диаграммы
Для построения круговой или точечной диаграммы (которые очень наглядны и полюбились многим пользователям), необходим определенный тип данных.
Чтобы круговая диаграмма наглядно показала зависимость, необходимо использовать только одну строку из таблицы, а не все. Наглядно показано, о чем идет речь на скрине ниже.
Выбор диаграммы в зависимости от типа данных
Итак, строим круговую диаграмму (скрин ниже, см. номера стрелок):
- сначала выделяем нашу таблицу;
- далее переходим в раздел «Вставка»;
- жмем по значку «Рекомендуемые диаграммы»;
- далее в списке выбираем «Круговая диаграмма», нажимаем OK.

Построение круговой диаграммы
Далее осталось только выбрать стиль диаграммы под свои требования. Диаграмма готова!
Полученная круговая диаграмма
*
Построение точечной или любой другой диаграммы
Если среди рекомендуемых диаграмм нет той, которую вы хотите построить (например, вы хотите построить точечную диаграмму).
В этом случае все действия будут аналогичны: так же выделяете таблицу, в разделе «Вставка» выбираете и жмете по «Рекомендуемые диаграммы», а затем выберите пункт «Все диаграммы» (см. стрелка 4 на скрине ниже 👇).
Собственно, здесь вы увидите все доступные диаграммы: гистограмма, график, круговая, линейная, точечная, биржевая, поверхность, лепестковая, дерево, солнечные лучи, ящик и т.д.
Причем, выбрав один из типов диаграммы, вы еще сможете выбрать ее разновидность, например, выбрать вариант 3D отображения. В общем, выбирайте под свои требования.
..
Вставка любой диаграммы
Пожалуй, единственный момент: те диаграммы, которые не порекомендовал вам Excel, не всегда будут качественно и наглядно отображать закономерности вашей таблицы.
Возможно, стоит всё-таки остановиться на тех, которые он рекомендует? 👌
*
У меня пока всё…
До скорого!
👋
Первая публикация: 02.01.2017
Корректировка: 16.11.2022
RSS (как читать Rss)
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Онлайн урок: Графики по предмету Математика 6 класс
Человеком накоплено огромное множество разнообразной информации.
Различают информацию по доступности, по целям использования, по принадлежности к определённой области науки. Информация может быть истиной и ложной, динамической и статической, аналоговой и дискретной и др.
С полученной информацией человек совершает различные действия: передает, запоминает, записывает, сохраняет, преобразует и т.д.
Информация может быть представлена и передана разными способами: в виде текста (совокупности алфавитных, цифровых, специальных символов и знаков), в виде звуков и с помощью видеосигналов, а также графическим способом (схемы, рисунки, диаграммы, чертежи, таблицы, графики).
На этом уроке постараемся разобраться с одним из видов графического способа представления информации — графиком.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci autem beatae consectetur corporis dolores ea, eius, esse id illo inventore iste mollitia nemo nesciunt nisi obcaecati optio similique tempore voluptate!
Adipisci alias assumenda consequatur cupiditate, ex id minima quam rem sint vitae? Animi dolores earum
enim
fugit magni nihil odit provident quaerat. Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Эта информация доступна зарегистрированным пользователям
Узнаем, что представляют собой графики, определим область их применения.
Научимся читать графики и строить их по заданным значениям.
В современном мире объем информации и научных знаний, которые получает человек, огромен.
Становится все труднее воспринимать и обрабатывать большие потоки информации, так чтобы информация оставалась точной, надежной, понятной и достоверной.
Важно уметь верно выбрать средства и способы передачи, обработки и представления информации.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci autem beatae consectetur corporis dolores ea, eius, esse id illo inventore iste mollitia nemo nesciunt nisi obcaecati optio similique tempore voluptate!
Adipisci alias assumenda consequatur cupiditate, ex id minima quam rem sint vitae? Animi dolores earum
enim
fugit magni nihil odit provident quaerat. Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Эта информация доступна зарегистрированным пользователям
Как известно, одну и туже информацию можно представить несколькими способами.
Например, дерево можно описать словом в текстовом виде, словом в звуковом варианте или с помощью графического изображения.Особенно полно и точно представить информацию возможно в виде текста, но чаще всего такой способ представления информации очень объемный, что затрудняет восприятие и усвоение.
Графическое же изображение позволяет нам кратко, качественно и наглядно представить информацию.
С помощью различных видов графического способа представления информации легко устанавливать логические и причинно-следственные связи и отношения.
Необходимо уметь находить и выбирать наиболее выгодный способ обработки и представления информации.
Например, удобно и просто представлять информацию с помощью таблиц, но в тоже время восприятие громоздких и объемных таблиц уже оказывается затруднительным.
Таблица, содержащая большое количество столбцов и строк, даже если информация была подобрана достоверно и качественно, теряет наглядность и привлекательность.
Большой объем информации удобно представлять в виде диаграмм и графиков.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci autem beatae consectetur corporis dolores ea, eius, esse id illo inventore iste mollitia nemo nesciunt nisi obcaecati optio similique tempore voluptate!
Adipisci alias assumenda consequatur cupiditate, ex id minima quam rem sint vitae? Animi dolores earum enim fugit magni nihil odit provident quaerat. Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Эта информация доступна зарегистрированным пользователям
Уроком ранее вы уже познакомились с диаграммами и знаете, что это графический способ представления информации, изображение соотношения и зависимостей между величинами при помощи фигур, площади и размер которых пропорциональны исследуемым величинам.
Преимущества диаграмм, по сравнению с таблицами или текстовой информацией, заключается в наглядности, в возможности сравнивать и анализировать исследуемые величины друг с другом, компактно представлять большой объем информации.
Однако получить информацию с помощью таблицы и диаграммы можно только ту, которая была определена или измерена.
Пример.
Родители мальчика каждый год с рождения до 7 лет измеряли его рост и заносили данные в таблицу.
Возраст, лет | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Рост, см | 92 | 98 | 104 | 110 | 118 | 124 | 128 |
Диаграмма изменения роста мальчика будет выглядеть так:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci autem beatae consectetur corporis
dolores ea, eius, esse id illo inventore iste mollitia nemo nesciunt nisi obcaecati optio similique tempore
voluptate!
Adipisci autem beatae consectetur corporis
dolores ea, eius, esse id illo inventore iste mollitia nemo nesciunt nisi obcaecati optio similique tempore
voluptate!
Adipisci alias assumenda consequatur cupiditate, ex id minima quam rem sint vitae? Animi dolores earum enim fugit magni nihil odit provident quaerat. Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Эта информация доступна зарегистрированным пользователям
По таблице и диаграмме невозможно определить промежуточные значения.
Трудно определить рост мальчика, например, когда ему было 4 года 3 месяца.
Заносились показания роста один раз в начале каждого года. Понятно, что у мальчика рост менялся не скачками, а с течением времени плавно.
Непрерывность происходящего и исследуемого процесса можно изобразить с помощью графиков.
Такой вид графического изображения также имеет большое иллюстративное значение, доходчиво и понятно позволяет показать динамику изменения данных с течением времени или по упорядоченным категориям данных.
В Большом энциклопедическом словаре дается такое определение графика:
График (от греческого graphikos — начертанный) — это чертеж, применяемый для наглядного изображения зависимости какой-либо величины (например, пути) от другой (например, времени), т.е. это линия, дающая наглядное представление о характере изменения функции.
В толковом словаре Ушакова: график (от греческого graphikos- письменный) — это диаграмма, чертеж, изображающий посредством кривых количественные зависимости различных процессов.
В толковом словаре Ефремовой: график — это диаграмма, чертеж и т.п. изображающие с помощью линий количественные показатели развития, состояния чего-либо.
Обобщая все энциклопедические определения, можно сказать, что график — это линия (прямая, ломаная, кривая), которая наглядно представляет зависимость одной величины от другой.
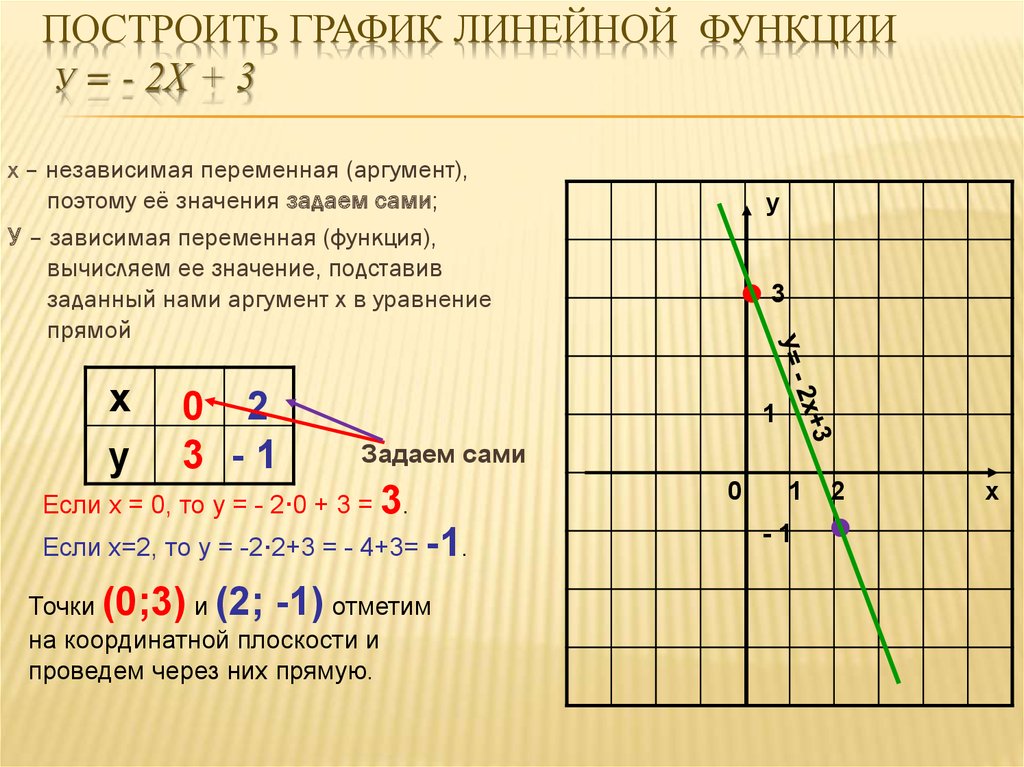
Чтобы построить график, необходимо изобразить координатную плоскость с прямоугольной системой координат.
Значение независимых величин обычно откладывают на горизонтальной оси (оси Ох— оси абсцисс).
Значение зависимых величин обычно откладывают на вертикальной оси (оси Оу— оси ординат).
Положительные значения величин откладываются обычно вправо и вверх от точки начала отсчета.
При изменении независимой величины зависимая величина меняется каким-либо образом.
Например, с течением времени (время — независимая величина) изменяется температура воздуха (температура — зависимая величина).
Пройденный путь (зависимая величина) зависит от времени (независимая величина).
Таким образом, график показывает, как изменяется значение ординаты при изменении значений абсциссы.
На координатной оси графика наносятся шкалы, характеризующие числовое значение используемых величин.
Шкала — это базовая линия с заданными делениями, от которой начинается отсчет величин.
Интервалы шкалы определяют масштаб графиков по координатным осям.
Цифровые значения располагают под горизонтальной шкалой и левее вертикальной.
Масштаб шкалы — отношение длины шкалы к числу делений, мера перевода числовой величины в графическую.
Масштаб влияет на точность графика, он должен быть простым и понятным.
Размер графика должен соответствовать назначению.
Чем объемней и сложнее график, тем больше его размеры должны быть.
В сложных больших графиках изображают координатную сетку: горизонтальные и вертикальные линии, проведенные через каждое деление шкалы.
Зависимость величин изображается в виде линии, точек (меток) или в виде точек (меток) и линии.
Линию графика зависимости величин (это может быть прямая, кривая, ломаная) называют линией графического образа.
Точки на графике могут иметь различную форму и размер.
Проводить графический образ нужно как можно ближе к полученным точкам.
Если на графике изображают несколько различных зависимостей, то дается пояснение каждой линии вне поля графика.
Сами линии графического образа принято изображать линиями разного начертания или разного цвета.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci autem beatae consectetur corporis dolores ea, eius, esse id illo inventore iste mollitia nemo nesciunt nisi obcaecati optio similique tempore voluptate!
Adipisci alias assumenda consequatur cupiditate, ex id minima quam rem sint vitae? Animi dolores earum enim fugit magni nihil odit provident quaerat. Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Эта информация доступна зарегистрированным пользователям
Графики удобно изображать на миллиметровой бумаге для большей наглядности.
Примерный алгоритм построения графика.
- Построить координатные оси
- Установить начальные и конечные значения шкалы
- Установить интервалы шкалы (масштаб)
- Если необходимо, построить координатную сетку
- Построить точки, которые характеризуют исходные данные
- Построить линию зависимости по отмеченным точкам
- Выполнить необходимые надписи на графике
Пример.
Вернемся к таблице изменения роста мальчика, которую мы рассмотрели ранее.
Построим график по данным той таблицы.
Таблица изменения роста мальчика:
Возраст, лет | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Рост, см | 92 | 98 | 104 | 110 | 118 | 124 | 128 |
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci autem beatae consectetur corporis dolores ea, eius, esse id illo inventore iste mollitia nemo nesciunt nisi obcaecati optio similique tempore voluptate!
Adipisci alias assumenda consequatur cupiditate, ex id minima quam rem sint vitae? Animi dolores earum
enim
fugit magni nihil odit provident quaerat. Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Эта информация доступна зарегистрированным пользователям
Вам уже известно, что представляет собой система координат, как она выглядит, а также правила работы с ней.
Мы знаем, что каждой точке плоскости соответствует пара чисел — две координаты (абсцисса и ордината).
Рассмотрим примеры решения задач графическим способом в прямоугольной системе координат.
Графическими называют задачи, в которых объектом исследования являются графики зависимости величин.
1. Задачи на «чтение» и построение графиков
Если в условиях задачи дан график зависимости между величинами, то необходимо найти характер зависимости величин, проанализировать график на каждом его участке.
По графику возможно получить значение неизвестных величин.
2. Задачи, в которых по графику можно найти количественные зависимости величин
Если график зависимости величин задан, то по значениям, взятых из таблицы или из условий задачи, строят график.
Для этого необходимо начертить координатную плоскость, выбрать координатные оси.
Задать шкалу и масштаб на этих осях.
Если необходимо, то составить таблицу значений.
На поле с координатными осями нанести точки с заданными (в условиях задачи или в таблице) значениями абсцисс и ординат.
Соединить точки.
Получится график зависимости величин, далее этот график можно исследовать и оценивать.
Благодаря своей наглядности и компактности, графики позволяют лучше разобраться с решаемой задачей, повысить скорость вычисления, заменяя вычислительные действия по сложным формулам действиями с чертежами.
Чтобы верно решить задачу графическим методом, необходимо: правильно выбирать масштаб и соблюдать его, аккуратно выполняя построения графика.
Задача №1.
Допустим, из пункта А в пункт В, расстояние между которыми 50 км, выехал в шесть часов утра велосипедист.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci autem beatae consectetur corporis
dolores ea, eius, esse id illo inventore iste mollitia nemo nesciunt nisi obcaecati optio similique tempore
voluptate!
Adipisci autem beatae consectetur corporis
dolores ea, eius, esse id illo inventore iste mollitia nemo nesciunt nisi obcaecati optio similique tempore
voluptate!
Adipisci alias assumenda consequatur cupiditate, ex id minima quam rem sint vitae? Animi dolores earum enim fugit magni nihil odit provident quaerat. Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Эта информация доступна зарегистрированным пользователям
Двигаясь с постоянной скоростью, велосипедист оказался в восемь часов утра на расстоянии 20 км от пункта А.
Постройте график зависимости пути, пройденного велосипедистом, от времени его движения.
Определите местоположение велосипедиста в 8 часов утра на расстоянии 20 км.
Пусть дана прямоугольная система координат.
Ось абсцисс (t) показывает время.
Ось ординат (S) показывает расстояние (путь).
Отметим на оси (S) в точке начала отсчета точку А(6;0)- это точка соответствует пункту А.
Выберем масштаб шкалы равный 1 деление = 10 км.
Ось расстояния будет направлена вверх.
Обозначим на этой оси точку В на расстоянии 50 км от начала отсчета — это точка соответствует пункту В.
Перпендикулярно к оси (S) проведем через точку А прямую — ось времени (t), на ней будем откладывать время движения велосипедиста.
Шкалу по оси времени (отсчет значений) начнем со значения 6 часов утра из точки А, так как из пункта А началось движение велосипедиста.
Масштаб шкалы оси времени выберем равным 1 деление = 1 ч.
Проведем разметку оси (t) вправо от начала отсчета.
При движении с постоянной скоростью путь прямо пропорционален времени движения (во сколько раз увеличивается время движения, во столько раз увеличивается пройденное расстояние).
Таким образом, если велосипедист двигался до пункта В с постоянной скоростью (не увеличивал, не уменьшал скорость и не останавливался), то графиком всего его пути будет отрезок от точки А(6;0) до точки В(11;50).
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci autem beatae consectetur corporis dolores ea, eius, esse id illo inventore iste mollitia nemo nesciunt nisi obcaecati optio similique tempore voluptate!
Adipisci alias assumenda consequatur cupiditate, ex id minima quam rem sint vitae? Animi dolores earum
enim
fugit magni nihil odit provident quaerat. Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Эта информация доступна зарегистрированным пользователям
Это значит, что велосипедист приедет в пункт В в 11 часов.
Найдем на графике точку с координатами (8;20).
Для этого проведем через точку 8 часов оси времени прямую, параллельную оси (S).
Через точку 20 км проведем прямую параллельную оси (t).
Точку пересечения этих прямых на графике обозначим точка С(8;20).
Эта точка показывает, что велосипедист в 8 часов утра находится на расстоянии 20 км от пункта А.
Обратное действие также верно.
Можно определить расстояние, пройденное велосипедистом, и время этого пути в определенной точке построенного графика.
Для этого из точки С нужно опустить перпендикуляры на оси времени и расстояния.
Получим координату точки С
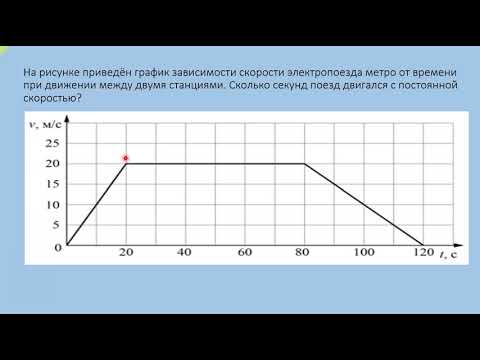
Задача №2.
Зная траекторию движения автомобиля, описать его движение.
Дан график зависимости пути от времени:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci autem beatae consectetur corporis dolores ea, eius, esse id illo inventore iste mollitia nemo nesciunt nisi obcaecati optio similique tempore voluptate!
Adipisci alias assumenda consequatur cupiditate, ex id minima quam rem sint vitae? Animi dolores earum enim fugit magni nihil odit provident quaerat. Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Эта информация доступна зарегистрированным пользователям
Автомобиль из пункта А выехал в 9 часов утра и ехал до 11 часов с постоянной скоростью.
В 11 часов автомобиль оказался на расстоянии 120 км от пункта А
Затем он остановился и в течение одного часа никуда не двигался.
С 12 до 14 часов автомобиль двигался с прежней скоростью до пункта В.
В 14 часов автомобиль оказался в пункте В.
Расстояние от пункта А до пункта В равно 240 км.
Графическое изображение зависимости величин помогает понять, как взаимосвязаны величины между собой в исследуемых процессах, характер происходящих процессов, дает возможность их предсказывать и исследовать.
Графики используются в самых различных сферах деятельности.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Adipisci autem beatae consectetur corporis dolores ea, eius, esse id illo inventore iste mollitia nemo nesciunt nisi obcaecati optio similique tempore voluptate!
Adipisci alias assumenda consequatur cupiditate, ex id minima quam rem sint vitae? Animi dolores earum
enim
fugit magni nihil odit provident quaerat. Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Aliquid aspernatur eos esse magnam maiores necessitatibus, nulla?
Эта информация доступна зарегистрированным пользователям
Пословица — это народная мудрость, содержащая нравоучения, примету или предостережение.
В некоторых пословицах можно заметить некоторую зависимость межу величинами.
Примеры:
Больше дела, меньше слов.
Больше доходы, больше и расходы.
Чем выше встанешь, тем больше увидишь.
Чем дальше в лес, тем больше дров.
Тише едешь, дальше будешь.
А зависимость, как мы уже знаем, можно представить графически.
Если попробовать изобразить с помощью графика, например, пословицу «больше доходы, больше расходы», то можно продемонстрировать линейную зависимость двух величин: доходы (независимая величина), расходы (зависимая).
График будет изображать увеличение одной величины (расходов) при увеличении другой (доходов)
Или попробуем изобразить с помощью графика, например, пословицу «чем дальше в лес, тем больше дров».
Для этой пословицы можно продемонстрировать зависимость двух величин так: по мере движения вглубь леса (расстояние — независимая величина) увеличивается количество дров (зависимая величина).
Построить граф зависимостей в python
спросил
Изменено 3 месяца назад
Просмотрено 58 тысяч раз
Мне было интересно, есть ли в python встроенная библиотека (или любая библиотека в сети..) Что создаст для меня граф зависимостей? У меня есть файл в таком формате
A::Requires = "" Б::Требуется = А С::Требуется = B Н::Требуется = А АА::Требуется = "" BB::Requires = АА С::Требуется = B CC::Requires = ББ
В идеале хотелось бы иметь что-то вроде дерева вот так:
A +-В +-С +-Н АА +-ВВ +-СС
Итак, в основном библиотека, в которой я предоставлю кортеж (A, B) или (A, H), и он построит для меня дерево?
Если такой библиотеки не существует, что было бы проще сделать что-то подобное? 9([A-Z]+)::Requires\s+=\s([A-Z»]+)$’)
G = nx. DiGraph()
корни = установить ()
для l в raw.splitlines():
если лен(л):
цель, предварительное требование = регулярное выражение.match(l).groups()
если prereq == ‘»»‘:
корни.добавить(цель)
еще:
G.add_edge (предварительно, цель)
DiGraph()
корни = установить ()
для l в raw.splitlines():
если лен(л):
цель, предварительное требование = регулярное выражение.match(l).groups()
если prereq == ‘»»‘:
корни.добавить(цель)
еще:
G.add_edge (предварительно, цель)
Теперь выведите дерево (дерева):
для s в корнях:
печать с
пробел = {с: 0}
для prereq цель в nx.dfs_edges(G, s):
разделитель [цель] = разделитель [требуется] + 2
напечатать '{спейсер}+-{t}'.format(
spacer=' ' * spacer[prereq],
т = цель)
Распечатать ''
это печатает:
А +-Н +-В +-С АА +-ВВ +-СС
Для этого требуется, чтобы все корней были представлены через root::Requires = "" , чтобы их можно было идентифицировать как таковые.
1
Попробуйте с одним из нескольких:
- граф-инструмент
- сетьx
- играф
graph-tool очень сложно установить (требуется много памяти для компиляции, я думаю, около 5 ГБ ОЗУ и около 12 часов компиляции).
networkx вполне прилично.
igraph цитата с их страницы: igraph — это бесплатный программный пакет для создания неориентированных и ориентированных графов и управления ими. Он включает в себя реализации для классических задач теории графов, таких как минимальные остовные деревья и сетевой поток, а также реализует алгоритмы для некоторых современных методов сетевого анализа, таких как поиск структуры сообщества.
Я использовал их все. Это действительно зависит от того, что именно вам нужно. Если они вам нужны для чего-то такого простого, как зависимости, то на самом деле не важно, какой из них вы собираетесь использовать, хотя я бы рекомендовал вам использовать avoud graph-tool, если он вам нужен для чего-то более короткого и легкого.
4
Graphviz отлично подходит для создания документации зависимостей в автоматическом режиме.
Также есть полезная библиотека Python под названием pygraphviz
Я использую ее для создания карты зависимостей, а затем вывожу ее как в текстовом виде, так и в виде изображения, которое автоматически экспортируется в PDF.
Я нашел и пробую https://github.com/thebjorn/pydeps
Его легко установить и использовать. В настоящее время я изучаю, как настроить полученную диаграмму.
Установка
PIP установить Pydeps
Использование
Pydeps
Heads Up
. для запуска dot в вашем терминале без проблем).
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
java — Инструмент для создания графических данных для зависимостей классов
спросил
Изменено 1 месяц назад
Просмотрено 40 тысяч раз
Есть ли какой-нибудь инструмент, который может анализировать исходные файлы Java , строить из них график и предоставлять данные графика в каком-то стандартном / понятном формате ?
Совершенно не обязательно иметь графический интерфейс, я бы предпочел командную строку, чтобы я мог обрабатывать вывод с помощью различных инструментов (для сегментации, визуализации и т. д.).
д.).
- Java
- зависимости
- статический анализ
8
Я не уверен в инструментах командной строки, но мне нравится использовать ObjectAid для обратной разработки диаграмм классов:
http://www.objectaid.com/
Вы можете легко добавить любой класс с его отношениями к графу ObjectAid. Он сохраняет файл в формате XML с расширением ucls. Вот пример:
<язык класса = "java" name="my.classpath.common.controllers.AuthenticationInterceptor" проект="МойПроект" file="/SpecialPath/common/controllers/AuthenticationInterceptor.java" двоичный = «ложный» угол = «НИЖНИЙ_ПРАВЫЙ»> <позиция х="2222" у="37" /> <атрибуты public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <операции public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <язык класса = "java" name="my. classpath.common.domain.CompanyAssignmentLocation" проект="МойПроект" file="/SpecialPath/common/domain/CompanyAssignmentLocation.java" двоичный = «ложный» угол = «НИЖНИЙ_ПРАВЫЙ»> <позиция х="856" у="399" />
<атрибуты public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <операции public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <язык класса = "java" name="my.classpath.common.domain.LocationsSpreadsheetReader" проект="МойПроект" file="/SpecialPath/common/domain/LocationsSpreadsheetReader.java" двоичный = «ложный» угол = «НИЖНИЙ_ПРАВЫЙ»> <позиция х="680" у="37" /> <атрибуты public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <операции public="true" package="true" protected="true" частный = "истина" статический = "истина" /> classpath.common.domain.Stock" проект = "Мой проект" файл = "/SpecialPath/common/domain/Stock.java" двоичный = «ложный» угол = «НИЖНИЙ_ПРАВЫЙ»> <позиция х="430" у="37" /> <атрибуты public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <операции public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <позиция х="1409" у = "37" /> <атрибуты public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <операции public="true" package="true" protected="true" частный = "истина" статический = "истина" /> classpath.common.util.MyProjectUtil" проект = "Мой проект" файл = "/SpecialPath/common/util/MyProjectUtil.java" двоичный = «ложный» угол = «НИЖНИЙ_ПРАВЫЙ»> <позиция х="41" у="37" /> <атрибуты public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <операции public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <позиция х="1936" у="37" /> <атрибуты public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <операции public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <язык класса = "java" name="my. classpath.common.util.MyProjectUserUtil" проект="МойПроект" файл = "/SpecialPath/common/util/MyProjectUserUtil.java" двоичный = "ложь" угол="НИЖНЯЯ_ПРАВАЯ"> <позиция х="1667" у="37" />
<атрибуты public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <операции public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <позиция х="1068" у="37" /> <атрибуты public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <операции public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <зависимость> <атрибуты public="true" package="true" protected="true" частный = "истина" статический = "истина" /> <операции public="true" package="true" protected="true" частный = "истина" статический = "истина" />
Вы также можете использовать PlantUML, но это лучше для прямого проектирования, чем для обратного:
http://plantuml. sourceforge.net/
sourceforge.net/
PlantUML имеет свой собственный уникальный синтаксис, для которого вы также можете получить исходный код, но это не так. почти так же легко собрать вместе, как ObjectAid
Оба они работают как плагины eclipse, извините, что я не знаю больше ни о каких инструментах командной строки, которые могли бы делать то, что вы просите.
5
Что касается инструмента командной строки, вы можете взглянуть на jdeps :
https://docs.oracle.com/javase/8/docs/technotes/tools/unix/jdeps.html
jdeps -cp <ваш cp> -v <путь к вашему файлу .class>
Вот анализатор зависимостей классов (CDA).
Целью этого инструмента является анализ файлов классов Java™ для узнать больше о зависимостях между этими классами.
А вот и API: http://www.dependency-analyzer.org/#PluginAPI
1
Из https://github. com/riy/degraph
com/riy/degraph
Вы можете проанализировать файлы классов и jar-файлы с помощью Degraph и получить в результате файл graphml. Это можно отобразить с помощью yed.
Вам может пригодиться UMLGraph. Он использует GraphViz/dot, как и большинство подобных графических инструментов. Я им не пользовался, поэтому отзыв о нем дать не могу.
При этом вы также можете создать свой собственный минималистичный инструмент для построения диаграмм, просто используя GraphViz и dot.
Я использовал GraphViz/dot для создания многих полезных типов диаграмм, от визуализации контекстов Spring до зависимостей модулей IntelliJ и визуализации сложных XML-документов. Оглянитесь вокруг и посмотрите, что вы найдете.
2
Попробуйте Google CodePro Analytix. инструмент дает хорошее представление о зависимостях.
Однако я не пробовал использовать его из командной строки. Я ожидаю, что он будет поддерживать экспорт отчетов, которые можно будет анализировать дальше по цепочке инструментов.
1
Я использую эту функцию в своей среде IDE — IntelliJ Idea
См. эту страницу для получения дополнительной информации и снимков экрана http://www.jetbrains.com/idea/features/uml_class_diagram.html
1
Если вопрос все еще актуален, попробуйте использовать плагин Code Iris. Он работает с Intellij Idea http://plugins.jetbrains.com/plugin/7324
Обеспечивает визуальное представление графа зависимостей на уровне классов, пакетов и модулей. Кроме того, вы можете экспортировать данные в формат json.
Он все еще обновлен и бесплатен.
Я только что создал минимальный инструмент, который анализирует и отображает график зависимостей между пакетами без особого взаимодействия или использования других программ.
https://github.com/battlesnake/jorgy
Это довольно недокументировано, так как это проект быстрого взлома, но в основном вы запускаете его и передаете путь к исходному каталогу в качестве первого аргумента.


 ..
.. classpath.common.domain.CompanyAssignmentLocation" проект="МойПроект"
file="/SpecialPath/common/domain/CompanyAssignmentLocation.java"
двоичный = «ложный» угол = «НИЖНИЙ_ПРАВЫЙ»>
<позиция х="856" у="399" />
classpath.common.domain.CompanyAssignmentLocation" проект="МойПроект"
file="/SpecialPath/common/domain/CompanyAssignmentLocation.java"
двоичный = «ложный» угол = «НИЖНИЙ_ПРАВЫЙ»>
<позиция х="856" у="399" />
 classpath.common.util.MyProjectUserUtil" проект="МойПроект"
файл = "/SpecialPath/common/util/MyProjectUserUtil.java" двоичный = "ложь"
угол="НИЖНЯЯ_ПРАВАЯ">
<позиция х="1667" у="37" />
classpath.common.util.MyProjectUserUtil" проект="МойПроект"
файл = "/SpecialPath/common/util/MyProjectUserUtil.java" двоичный = "ложь"
угол="НИЖНЯЯ_ПРАВАЯ">
<позиция х="1667" у="37" />