: Элемент акцентирования — HTML
HTML <em> элемент отмечает акцентируемый текст. Элемент <em> может быть вложенным, причём каждый уровень вложенности указывает на большую степень акцента.
К этому элементу применимы глобальные атрибуты.
Элемент <em> предназначен для слов, которые имеют подчёркнутый акцент по сравнению с окружающим текстом, который часто ограничивается словом или словами предложения и влияет на смысл самого предложения.
Обычно этот элемент отображается курсивом. Однако его не следует использовать просто для применения курсивного стиля; для этой цели используйте свойство CSS font-style. Используйте элемент <cite>, чтобы пометить название произведения (книги, пьесы, песни и т. д.). Используйте элемент <i> (en-US), чтобы пометить текст в альтернативном тоне или настроении, который охватывает многие распространённые ситуации курсива, такие как научные имена или слова на других языках. Используйте элемент
Используйте элемент <strong>, чтобы пометить текст, который имеет большее значение, чем окружающий текст.
< i> против <em>
Новые разработчики часто путаются, видя несколько элементов, которые дают аналогичные результаты. <em> и <i> являются общим примером, поскольку они оба выделяют текст курсивом. Какая разница? Что вы должны использовать?
По умолчанию визуальный результат тот же. Однако смысловое значение здесь другое. Элемент <em> представляет ударение на его содержании, в то время как элемент <i> представляет текст, который отличается от обычной прозы, например, иностранное слово, изречения вымышленного персонажа или когда текст ссылается на определение слова вместо представления его семантического значения. (Для названия произведения, например названия книги или фильма, следует использовать <cite>.)
Это означает, что правильное использование зависит от ситуации. Ни для чисто декоративных целей, это то, для чего предназначен CSS-стиль.
Ни для чисто декоративных целей, это то, для чего предназначен CSS-стиль.
Примером для <em> может быть: -«Просто сделай это!», или: «Мы должны были что-то с этим сделать». Человек или программа, читающие текст, будут произносить слова, выделенные курсивом, с ударением, используя словесное ударение.
Примером для <i> может быть: «Королева Мэри отплыла прошлой ночью». Здесь нет никакого дополнительного акцента или важности на слове «Королева Мэри». Просто указывается, что речь идёт не о королеве по имени Мария, а о корабле по имени Королева Мария. Другим примером для <i> может быть: «Слово ‘the’ это артикль».
Элемент <em> часто используется для указания неявного или явного контраста.
<p> В HTML 5, что ранее называлось контентом <em>уровня блока</em> теперь называется контентом <em>потока</em>. </p>
Результат
| Specification |
|---|
| HTML Standard # the-em-element |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.<i>(en-US)
Last modified: , by MDN contributors
Как научиться читать код сайта и зачем это нужно, если вы не программист
Кажется, что программирование — это сложно, особенно если никогда не приходилось с ним сталкиваться. На самом деле всё зависит от задачи. Чтобы вносить небольшие изменения на сайт, хватит и азов, а их может освоить даже человек без технического образования. Об этих азах и пойдет речь в статье. Расскажем об устройстве исходного кода, о том, как начать в нём немного разбираться, и ответим на вопрос, зачем всё это вам нужно.
Примечание: мы не будем лезть в дебри и подробно описывать процесс программирования. Расскажем о том минимуме, что пригодится в работе над вашим сайтом.
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
- Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome*. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
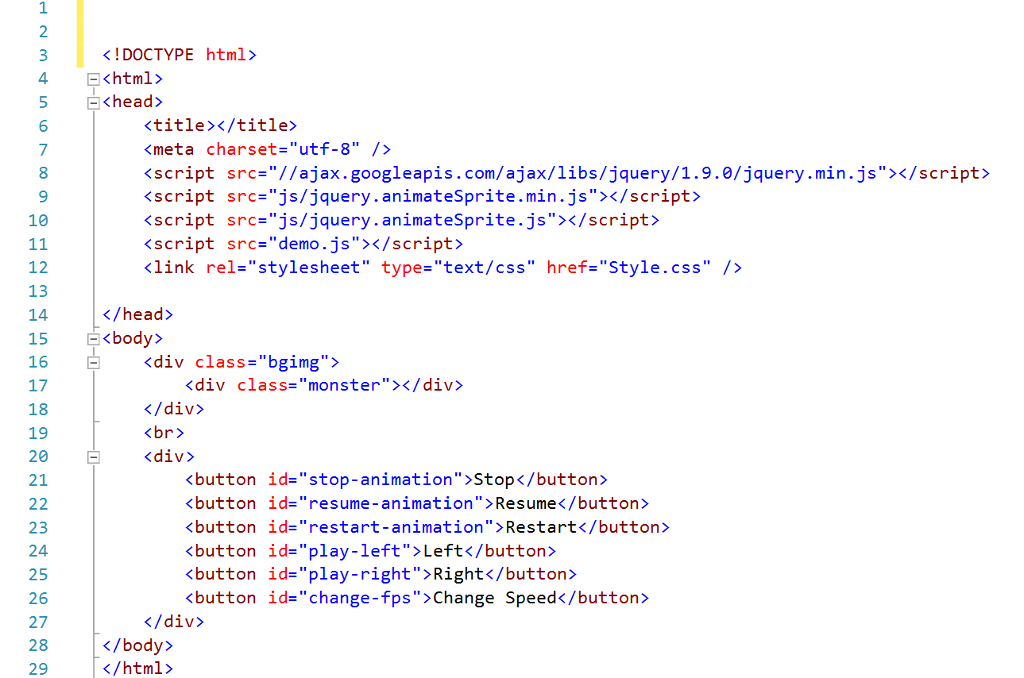
- комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
- комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.

Панель с кодом откроется на этой же странице, а не в другом окне. При наведении мышки на код будет подсвечиваться соответствующая ему область на текущей странице.
Дальше в статье мы будем пользоваться именно этим инструментом — он нагляднее.
Чтобы не утонуть в огромном количестве новых символов, нужно разобраться, что такое HTML, CSS и JavaScript.
Что такое HTML
HTML — язык гипертекстовой разметки. На нём написано большинство сайтов в интернете.
Что можно узнать о сайте из исходного кода
Код сайта предназначен в первую очередь для браузера и поисковых систем. Браузеру он говорит, что и в каком порядке выводить на странице. Поисковые системы берут из исходного кода всю информацию о странице: заголовок, описание, метаданные — всё то, что потребуется, чтобы показать страницу в выдаче поисковика. Обычный пользователь тоже может прочитать этот специальный текст — достаточно знать, как он устроен.
Все элементы кода нужны для правильного расположения разделов и деталей страницы. Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
- текст, который есть на странице;
- цвета, шрифты и размеры элементов страницы;
- иллюстрации, фотографии и другие детали;
- ссылки;
- важные теги, метатеги и атрибуты кода;
- скрипты, счётчики, генераторы заявок, коды идентификации в системах и пр.;
- данные JavaScript;
- ошибки и поломки в коде и прочее.
Чтобы лучше понять теорию, разберёмся в коде страниц блога RU-CENTER: найдём теги, картинки и другую информацию.
Для начала открываем страницу и вызываем интерактивный код (Ctrl + Shift + I). Откроется интерактивная панель с кодом, поделённая на две области. Слева — HTML-код (вкладка Elements), справа — CSS (вкладка Styles). Нам пока нужна левая часть с HTML.
Основные теги
HTML-страница состоит из набора тегов, которые вместе с содержимым называются элементами — это строительный материал веб-страницы. Другими словами, теги — команды для браузера, чтобы он понял, как нужно показывать сайт пользователю.
Теги обычно открываются и закрываются так: <tag> — открытие тега, </tag> — закрытие.
Теги делятся на два вида: блочные и строчные.
- Блочные теги всегда занимают отдельную строку в коде и обозначают целый элемент страницы сайта. Пример: заголовки или параграфы.
Заголовок в тегах <h3> </h3> занимает отдельную строку
Гиперссылка и текст заголовка в тегах <a> </a> находятся внутри строки с тегами <h3> </h3>
Теги блочного уровня
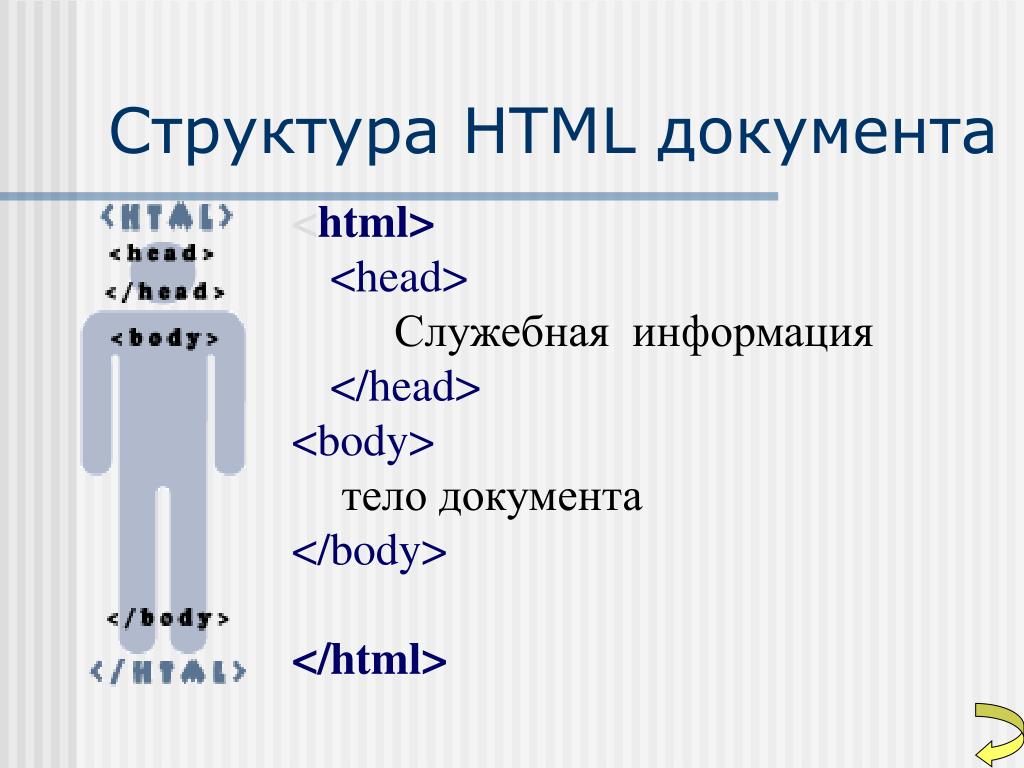
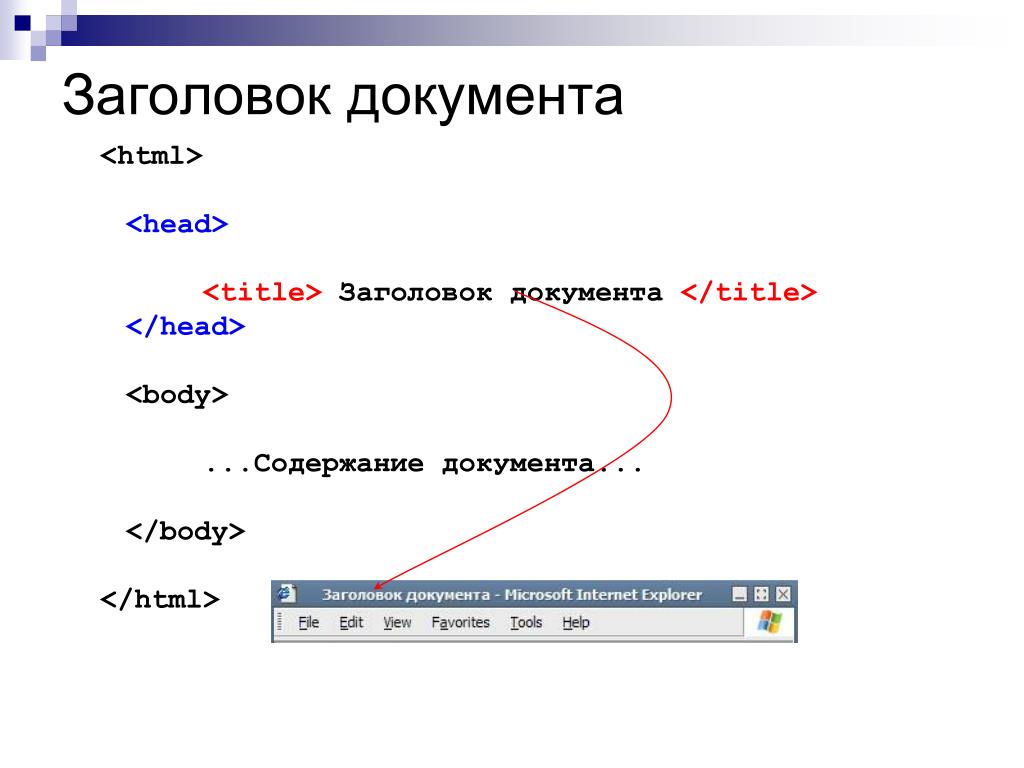
Каждый HTML-документ содержит три обязательных тега: <html>, <head> и <body>.
- <html> </html> — элемент самого высокого уровня, является контейнером, который заключает в себе всё содержимое веб-страницы.

- <head> </head> — содержит заголовки и информацию о кодировке.
Содержимое <head> не отображается на странице напрямую, в нём находится служебная информация для браузера и поисковика, кроме тега <title> — он устанавливает заголовок окна веб-страницы.
Также HTML-документ может содержать необязательные теги. Расскажем о некоторых их них.
- <h2> </h2> — <h6> </h6> — заголовки. Имеют 6 уровней: h2 — заголовок самого высокого уровня, а h6 — самого низкого.
Заголовок первого уровня
Заголовок третьего уровня
Немного разобрались с основными HTML-элементами, теперь поговорим о том, что такое CSS.
Что такое CSS
CSS (Cascading Style Sheets) — каскадные таблицы стилей. Это язык, который отвечает за внешний вид HTML-документа, — CSS и HTML действуют в одной связке.
Если HTML отвечает за структуру, то CSS определяет стиль документа: дизайн, вёрстку, адаптацию для разных устройств.
Страница сайта, написанная только на HTML, выглядит просто как текст, поделённый на абзацы, с разными начертаниями шрифтов, гиперссылками, списками и таблицами:
А так выглядит та же страница, но со стилями CSS:
Раньше, примерно до 1996 года, стили были встроены в HTML, код становился громоздким и в нём было сложно разобраться. Тогда появился CSS со своим языком, правилами и возможностью вынести все стили в отдельный файл. Процесс создания сайтов стал более гибким, управлять стилями оказалось проще — теперь стиль абзаца не нужно править в HTML-файле вручную для каждого абзаца— достаточно в CSS-файле отредактировать одно правило. Плюс стало проще читать и обслуживать HTML-код.
Главный тег для элементов CSS — <style>. Стили, которые нужно подключить к HTML-документу, как правило, выносят в отдельный CSS-файл, а после прописывают ссылку на него в коде HTML.
Код HTML (слева) и CSS (справа) в интерактивном окне на сайте RU-CENTER
Что такое JavaScript
JavaScript — логический язык программирования.
В отличие от HTML и CSS, JavaScript позволяет использовать на сайтах более мощные и сложные функции, создавать интерактивные страницы с динамичными элементами. Например:
- отслеживать аналитику,
- создавать анимации,
- встраивать всплывающие окна и другое.
На сайте скрипты на этом языке найти просто. Открываем интерактивный код, нажимаем Ctrl + F и вводим в поле поиска JavaScript:
Здесь мы видим, что тег с пометкой javascript отвечает за отслеживание взаимодействий пользователя с сайтом: это тег Google Аналитики*. Но мы не будем подробно останавливаться на нём в этой статье.
Как познакомиться с кодом поближе
Поговорили о теории, теперь — практика. Глубоко копать не будем, чтобы не запутаться. Покажем, как отредактировать код в браузере, а после — провести мини-SEO-аудит, используя только выдачу поисковика и страницу вашего сайта. Начнём с редактирования кода.
Начнём с редактирования кода.
Как редактировать HTML-код прямо в браузере
Вы можете отредактировать код любой интернет-страницы с одним «но»: эти изменения будут видны только вам и после перезагрузки страницы всё вернётся к прежнему виду. Поэтому смелее — вы точно ничего не сломаете.
Обычно это делается, чтобы:
- Визуально менять тексты и данные на сайте, проверять новые форматы.
- Тестировать блоки и элементы: заголовки, сноски, абзацы, врезки и т. п.
- Править информацию на странице, чтобы показать скриншоты дизайнерам, редакторам или разработчикам.
Давайте немного поменяем текст на странице блога RU-CENTER. Открываем страницу в браузере Google Chrome*. Находим заголовок, нажимаем на него правой кнопкой мыши и выбираем в меню «Просмотр кода».
Мы хотим исправить этот заголовок. Нажимаем дважды левой кнопкой мыши на текст в строке кода, пишем новый заголовок и нажимаем Enter:
Или, например, хотим мы поменять текст на кнопке. Кликаем на неё правой кнопкой мыши, выбираем в меню пункт «Просмотреть код»:
Кликаем на неё правой кнопкой мыши, выбираем в меню пункт «Просмотреть код»:
Находим текст кнопки:
И меняем его — в области кода левой кнопкой мыши дважды нажимаем на текст, печатаем новую фразу и нажимаем Enter:
А ещё поменяем иллюстрацию. Кликаем на изображение правой кнопкой мыши и выбираем пункт «Просмотреть код»:
Перед нами код иллюстрации:
Меняем URL картинки на новый:
//storage.nic.ru/ru/images/png/1.blog-pl950.png
меняем на:
//vse-znay.ru/wp-content/uploads/2018/09/Kak-pojavilsja-znak-sobachka-istorija-i-znachenie-simvola-.jpg
Попробуйте поэкспериментировать на своём сайте. Это интересно и полезно: вы сможете внести изменения, сделать скриншот наиболее удачной версии и использовать его при составлении ТЗ на доработку сайта.
Как редактировать CSS-код прямо в браузере
CSS-код можно редактировать так же, как и HTML: открываем код страницы в браузере и заменяем или удаляем элементы. Если обновить страницу, всё вернётся на свои места.
Изменим размер картинки на странице RU-CENTER. Открываем код изображения, находим внизу окна кода нужное поле:
Уменьшим иллюстрацию, изменив значения в блоке:
А ещё изменим цвет текста рядом с иллюстрацией. Находим код текстового блока:
Слева — код текстового блока HTML, справа — стили этого блока в CSS.
Находим цвет шрифта:
Нажимаем на квадрат с цветом шрифта:
И меняем цвет на любой другой в палитре:
Проверьте основные теги для SEO на вашем сайте
Мы разобрались в HTML-тегах, узнали, как отредактировать код сайта в браузере и ничего не сломать. Теперь давайте проведём мини-SEO-аудит сайта, используя только его страницу и выдачу поисковика.
Для тренировки и насмотренности попробуйте найти в коде своей страницы указанные ниже теги. Они обязательно должны быть на каждой странице сайта как самые важные для SEO-продвижения.
Title
<title>Заголовок страницы</title>. Это самый важный тег для SEO, его нужно заполнять для каждой страницы сайта. Информация из title не показывается напрямую на странице, но отображается в названии страницы в верхней области браузера:
Информация из title не показывается напрямую на странице, но отображается в названии страницы в верхней области браузера:
И отражается в результатах поиска как заголовок:
Найдём title на странице RU-CENTER. Открываем код сайта с помощью инструментов разработчика. Нажимаем Ctrl + F и вводим в поле поиска title. Вот и наш заголовок:
Description
Ещё один важный тег для SEO. Отвечает за мета-описание страницы, выводится в сниппете поисковика:
Воспользуемся поиском по коду и найдём нужный тег на странице RU-CENTER:
h2–H6
<h2> – <h6>. Эти теги прописываются в контейнере <body>, их значения отображаются на странице и отвечают на логику заголовков документа. Мы писали об этих тегах выше. Самый важный из них — тег <h2>, он должен быть на каждой странице сайта.
Найдём <h2> на сайте RU-CENTER:
Alt
Атрибут alt тега <img>. Этот атрибут отвечает за альтернативный текст, описывающий изображение на сайте. При загрузке браузер получает сначала текстовую информацию о иллюстрации на сайте и уже после этого загружает само изображение.
При загрузке браузер получает сначала текстовую информацию о иллюстрации на сайте и уже после этого загружает само изображение.
Найдём alt на странице RU-CENTER:
Подробнее о тегах и основных ошибках SEO-продвижения сайта вы можете прочитать в нашей статье.
Где бесплатно научат понимать код и программировать
В статье мы дали общую информацию об устройстве HTML-кода сайта. Чтобы окунуться в тему глубже, вы можете пройти специальные курсы. Сейчас их много, мы дадим список из нескольких самых популярных вариантов.
- Html Academy. Бесплатные задания после регистрации.
- «Нетология». Курсы: «Основы HTML и CSS», «Python-разработка для начинающих» и др.
- Geekbrains. Интенсивы: «Основы программирования», «Python для начинающих» и др.
- Яндекс Практикум. Все курсы можно попробовать бесплатно, например: «Как стать веб-разработчиком», «Как стать Python-разработчиком» и др.
- «Смотри.
 Учись». Курс «PHP. Базовый курс» и др.
Учись». Курс «PHP. Базовый курс» и др. - Гарвард, Основы программирования. Видео-лекции на YouTube.
*Информация в статье не является рекламой и представлена в ознакомительных целях.
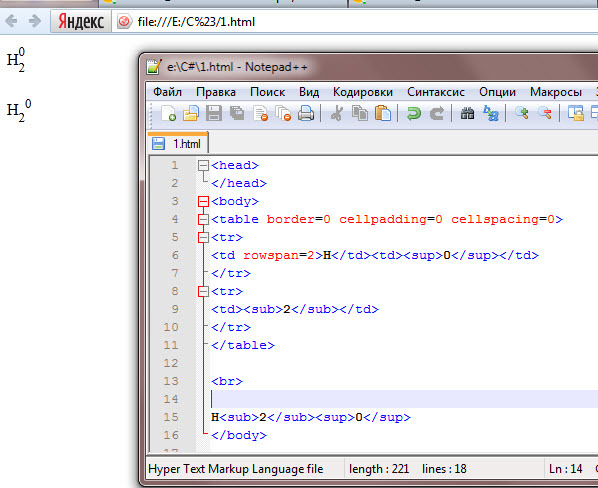
HTML-код символаградусов с примерами кода
HTML-код символа степенис примерами кода
Всем привет! В этом посте мы рассмотрим, как можно решить проблему Html-символа степени с помощью компьютерного языка.
&град;
Не существует единственного способа решить проблему; скорее, есть много разных способов, которые можно попробовать. HTML-код символа степени Далее мы рассмотрим оставшиеся потенциальные решения.
&град; или °
Чтобы решить проблему HTML-кода символа степени, мы рассмотрели множество случаев.
Как ввести символ градуса?
Как ввести символ градуса (°)
- шт. Удерживая клавишу Alt, на цифровой клавиатуре справа введите 0176 или Alt+248.

- Мак. Нажмите Option-Shift-8.
- iOS. С клавиатуры iOS на вашем iPhone или iPad:
- Андроид. Переключитесь на клавиатуру цифр и символов. Символ градуса должен появиться на одной из страниц.
Как вставить символ в HTML?
Специальные символы в HTML: Инструкции
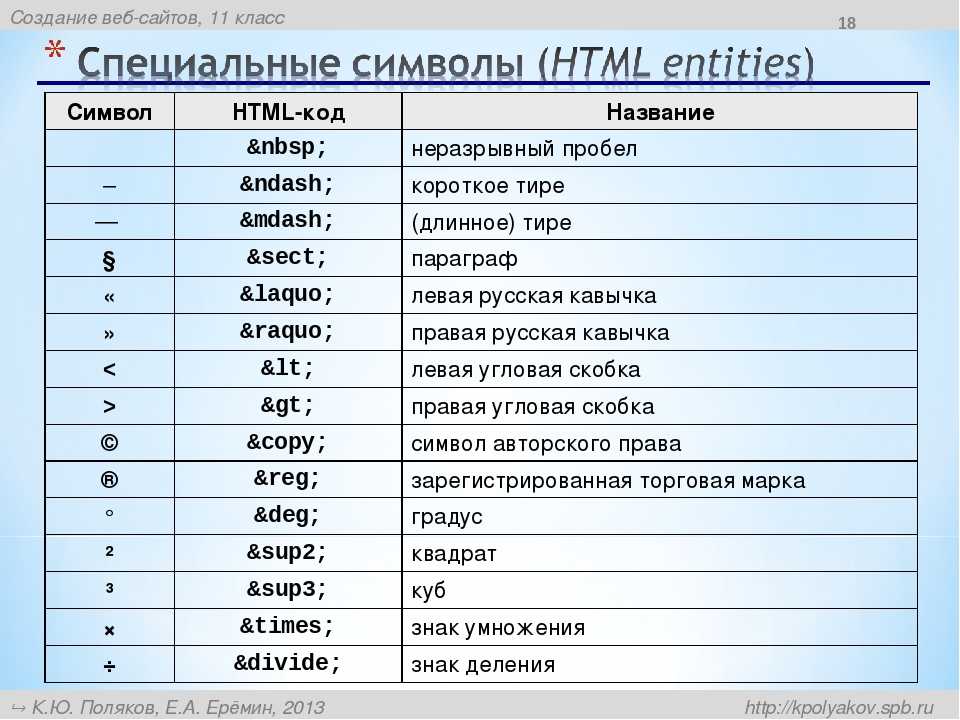
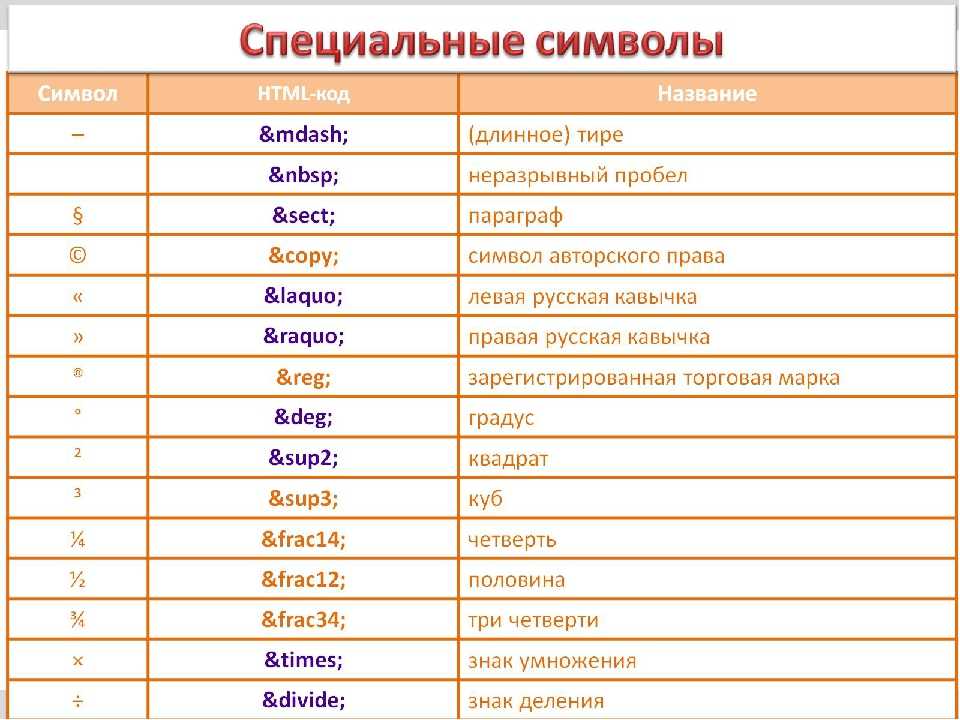
- Чтобы добавить специальные символы в HTML, введите амперсанд, а затем знак решетки (&#) в том месте HTML-документа, где вы хотите добавить специальный символ.
- Введите правильный код для добавляемого символа.
- Введите точку с запятой (;) для завершения.
Является ли символ градуса UTF 8?
Как написать угол в HTML?
Угол
- ЮНИКОД. U+02220.
- Шестнадцатеричный код. ∠
- HTML-КОД. ∠
- HTML-ОБЪЕКТ. ∠
- КОД CSS. \2220. ∠ содержимое: «\2220»;
Как написать 90 градусов?
Краткое руководство по вводу символа прямого угла/угла 90 градусов/эмодзи (∟) Чтобы сделать прямой угол/9Символ или смайлик с углом 0 градусов в любом месте на клавиатуре вашего ПК или ноутбука (например, в Microsoft Word или Excel), просто нажмите клавишу Alt и введите 28 с помощью цифровой клавиатуры в левой части клавиатуры. 11 июля 2021 г.
11 июля 2021 г.
Как вы показываете градусы Цельсия?
Иногда это решается с помощью символа °C (произносится как «градусы Цельсия») для температуры и C° (произносится как «градусы Цельсия») для температурного интервала, хотя такое использование не является стандартным. Другой способ выразить то же самое — «40 ° C ± 3 K», который обычно можно найти в литературе.
Что такое символы в HTML?
Список символов в HTML
Что такое & в HTML?
В HTML символ амперсанда («&») объявляет начало ссылки на объект (специальный символ). Если вы хотите, чтобы он отображался в тексте на веб-странице, вы должны использовать закодированный именованный объект « & ”— более техническая чепуха на w3c.org.01-Aug-2010
Что такое специальные символы HTML?
Специальные символы HTML назначаются имени объекта и номеру объекта, оба из которых могут использоваться для отображения символа в документе HTML. Эти коды и имена имеют особый формат, который обычно представляется как &#xxxx; для чисел и &xxxx; для имен, где xxxx — это либо имя, либо номер.
Что такое код Ascii для символа градуса?
Вставка символов ASCII Например, чтобы вставить символ градуса (º), нажмите и удерживайте клавишу ALT, одновременно набирая 0176 на цифровой клавиатуре.
Символ градуса° — Как ввести знак градуса на клавиатуре?
Символ градуса ° . Можно сказать, что символ градусов является своего рода типографским символом. Этот символ используется для обозначения градусов во многих различных областях, таких как угол или температура. Он получается путем рисования маленького круга в качестве надстрочного индекса. Юникод значка равен 9.0085 У + 00B0 . Благодаря последним достижениям современных технологий в нашей повседневной жизни используется множество различных онлайн-систем и программного обеспечения. Учитывая особенности компьютерной инфраструктуры во всем мире в последнее время, тот факт, что транзакции могут выполняться быстрее и эффективнее, потому что компьютерные технологии должны использоваться более интенсивно и часто. Пользователи могут делать все на компьютере быстро и легко. Со всеми клавишами на клавиатуре компьютера операции ввода текста на компьютере и в Интернете могут выполняться быстрее и практичнее. Однако с развитием технологий новые потребности, возникающие сегодня, могут вызвать у людей различные проблемы с точки зрения совершения транзакций. В частности, отсутствие на компьютере специальных и единых клавиш для определенных символов и знаков делает невозможным для пользователей умение их делать. Один из них — как сделать знак градуса на клавиатуре. Поскольку это один из специальных символов, которые часто используются даже в повседневной жизни, как сделать 9Знак градуса 0085 на клавиатуре компьютера — один из самых любопытных предметов.
Пользователи могут делать все на компьютере быстро и легко. Со всеми клавишами на клавиатуре компьютера операции ввода текста на компьютере и в Интернете могут выполняться быстрее и практичнее. Однако с развитием технологий новые потребности, возникающие сегодня, могут вызвать у людей различные проблемы с точки зрения совершения транзакций. В частности, отсутствие на компьютере специальных и единых клавиш для определенных символов и знаков делает невозможным для пользователей умение их делать. Один из них — как сделать знак градуса на клавиатуре. Поскольку это один из специальных символов, которые часто используются даже в повседневной жизни, как сделать 9Знак градуса 0085 на клавиатуре компьютера — один из самых любопытных предметов.
Знак градуса HTML-символ
html градус в шестнадцатеричном формате
°html степень с именем
&град;html степень десятичная
° Пользователи могут легко создать на компьютере символ градуса, а также множество различных значков, символов и знаков очень практичным и простым способом. Пользователи могут сделать это, используя один из различных методов. То есть можно использовать стандартный метод комбинации клавиш, назначенный на клавиатуре, а также использовать альтернативные методы, такие как сопоставление символов. Соответственно, используя функцию «Карта символов», пользователи могут сделать значок степени на компьютере соответственно; Пуск/Все программы/Стандартные/Системные инструменты/Карта символов. Выполнив эти шаги, пользователи должны найти значок степени в открывшемся окне «Карта символов». Значок персонажа на странице «Карта символов» должен быть скопирован и вставлен пользователями, чтобы использовать его где угодно. В соответствии с этим пользователи могут скопировать символ степени, который они найдут в окне «Карта символов», щелкнув правой кнопкой мыши и выбрав «Копировать логово». Затем ему нужно открыть параметры, щелкнув правой кнопкой мыши слово, которое он хочет использовать, и нажать 9.0085 «Вставить» . Таким образом, карту символов и символ степени можно использовать где угодно.
Пользователи могут сделать это, используя один из различных методов. То есть можно использовать стандартный метод комбинации клавиш, назначенный на клавиатуре, а также использовать альтернативные методы, такие как сопоставление символов. Соответственно, используя функцию «Карта символов», пользователи могут сделать значок степени на компьютере соответственно; Пуск/Все программы/Стандартные/Системные инструменты/Карта символов. Выполнив эти шаги, пользователи должны найти значок степени в открывшемся окне «Карта символов». Значок персонажа на странице «Карта символов» должен быть скопирован и вставлен пользователями, чтобы использовать его где угодно. В соответствии с этим пользователи могут скопировать символ степени, который они найдут в окне «Карта символов», щелкнув правой кнопкой мыши и выбрав «Копировать логово». Затем ему нужно открыть параметры, щелкнув правой кнопкой мыши слово, которое он хочет использовать, и нажать 9.0085 «Вставить» . Таким образом, карту символов и символ степени можно использовать где угодно. Кроме того, пользователи могут найти значок степени на карте символов , указать на него и щелкнуть левой кнопкой мыши, а затем нажать «CTRL» + «C» на клавиатуре, чтобы скопировать его. После копирования его можно переместить в то место, где он будет использоваться, и вставить сюда, нажав комбинацию клавиш «CTRL» + «V» на клавиатуре компьютера. Таким образом, вы можете легко использовать значок степени на своем компьютере или в Интернете.
Кроме того, пользователи могут найти значок степени на карте символов , указать на него и щелкнуть левой кнопкой мыши, а затем нажать «CTRL» + «C» на клавиатуре, чтобы скопировать его. После копирования его можно переместить в то место, где он будет использоваться, и вставить сюда, нажав комбинацию клавиш «CTRL» + «V» на клавиатуре компьютера. Таким образом, вы можете легко использовать значок степени на своем компьютере или в Интернете.
Заключение
В сегодняшних мировых условиях ввод символа градуса стал таким простым, а их использование стало настолько распространенным. Вопрос был « Как набрать символ степени? «. Думаем, что подробно ответили на вопрос. Опять же, как мы упоминали в начале этой статьи, если эти методы кажутся вам хлопотными или вы еще не добились успеха, вы можете делать звонки через Интернет и добавлять символ копирования с символом степени. Обычно вам нужен этот символ в статьях, указывающих на температурный статус. Формат применения и вставки очень прост и мы попытались рассказать об этом в нашей статье. Вы также можете открывать различные символы на клавиатуре и получать к ним более легкий доступ, если они вам нужны. В нашей специальной статье так легко найти альтернативу вводу символа градуса в текстовом редакторе.
Формат применения и вставки очень прост и мы попытались рассказать об этом в нашей статье. Вы также можете открывать различные символы на клавиатуре и получать к ним более легкий доступ, если они вам нужны. В нашей специальной статье так легко найти альтернативу вводу символа градуса в текстовом редакторе.
Символ градуса °
Список символов градусов, где используются угловые градусы, градусы часа в географических координатах, градусы температуры. Сделать знак степени html, код ascii, юникод.
https://www.degreesymbol.net/
Символ градуса — Википедия
Символ градуса (°) — это типографский символ, который используется, среди прочего, для обозначения градусов дуги (например, в географических системах координат). , часы (в области медицины), градусы температуры, спиртоустойчивость или пониженное качество музыкальных гармония.
https://en.wikipedia.org/wiki/Degree_symbol
Как ввести символ градуса ° | Знак градусов
Ввод символа градуса Нажмите и удерживайте клавишу ALT и введите 0176 на цифровой клавиатуре с включенной функцией NUMLOCK. Если у вас есть ноутбук и есть…
Если у вас есть ноутбук и есть…
https://степениsymbolsign.com/
Как ввести символ градуса — 36°N
Удерживая нажатой клавишу Alt, на цифровой клавиатуре справа от на клавиатуре введите 0176 или Alt+248. Переключитесь на клавиатуру с цифрами и символами. Символ градуса должен появиться на одной из страниц.
https://www.36degreesnorth.co/how-to
Знаки градусов Цельсия Символы градусов Фаренгейта — альтернативные коды
Список символов знаков градусов и альтернативных кодов, включая текст с буквами и количество.
https://www.alt-codes.net/grade_sign_alt_code.php
Символ градуса °℃℉⊾∡⟲ скопировать и вставить — FSymbols
Скопируйте и вставьте символ градуса, знаки погоды и температуры, такие как градусы Цельсия и градусы Фаренгейта. Градус ° также является одним из самых известных математических символов, используемых для измерения углов. Если вам интересно, как ввести знак градуса ° с клавиатуры, читай ниже.
https://fsymbols. com/signs/degree/
com/signs/degree/
Вставка символа градуса — Word — Служба поддержки Office — Office 365
Используйте символ или сочетание клавиш, чтобы добавить символ градуса при отображении температур или измерений в документе.
https://support.office.com/en-us/article/insert-degree-symbol-f1d062b6-577f-4fe2-8a51-c6f7a862a8b7
Как ввести символ градуса ° на iPhone, iPad и Mac
Когда вы пишете что-то, где вы хотите использовать символ градуса °, вы вместо этого просто печатаете слово «градусы»?
https://www.idownloadblog.com/2021/03/12/degree-symbol-iphone-ipad-mac/
Как ввести символ градуса ° на Mac: быстрые методы
Сочетание клавиш для ввода символа градуса на Mac Shift + Option + 8: этот ярлык добавляет в поле символ градуса, например 95°.
https://www.igeeksblog.com/how-to-type-degree-symbol-on-macos/
Как вставить символ градуса в Microsoft Word
Хотите использовать символ градуса в Microsoft Word? Узнайте, как вставить символ вместо того, чтобы просто печатать слово «градусы».



 Учись». Курс «PHP. Базовый курс» и др.
Учись». Курс «PHP. Базовый курс» и др.