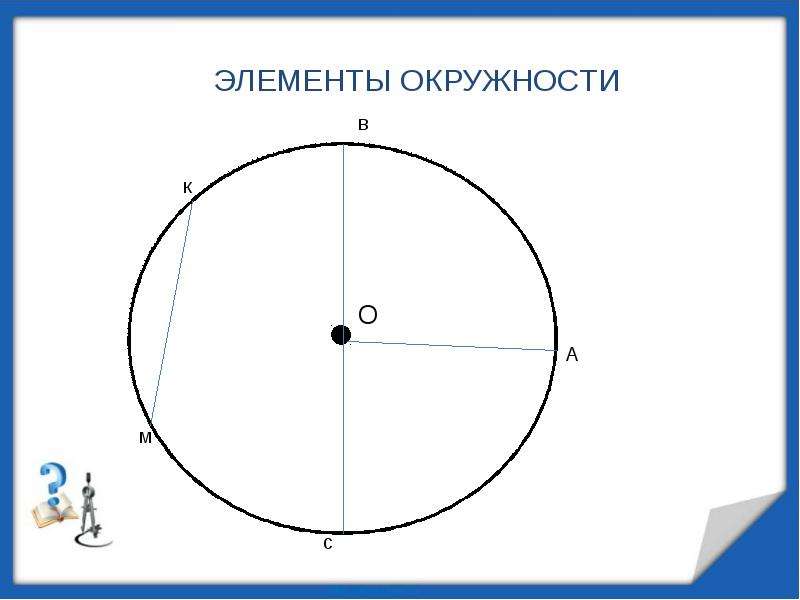
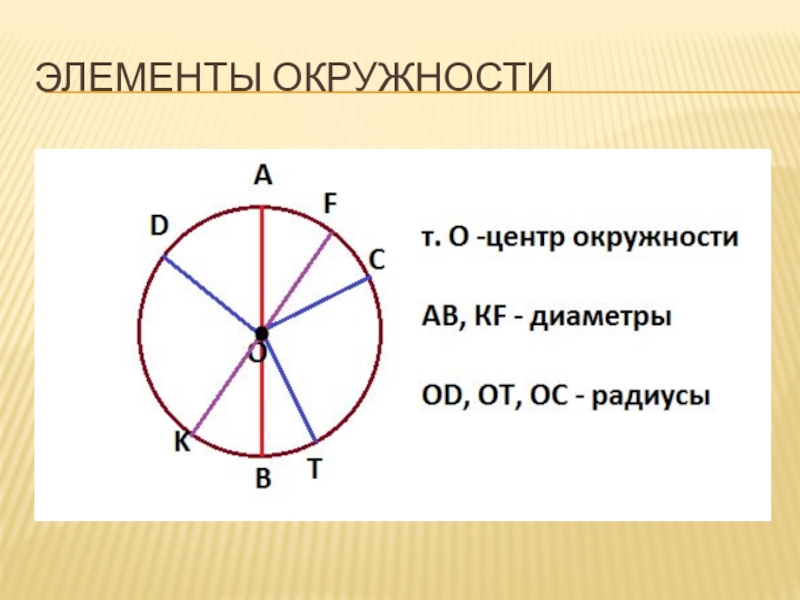
Окружностью называется фигура, состоящая из всех точек плоскости, расположенных на заданном расстоянии от данной точки (центра). Часть, плоскости, ограниченная окружностью, называется кругом. | |
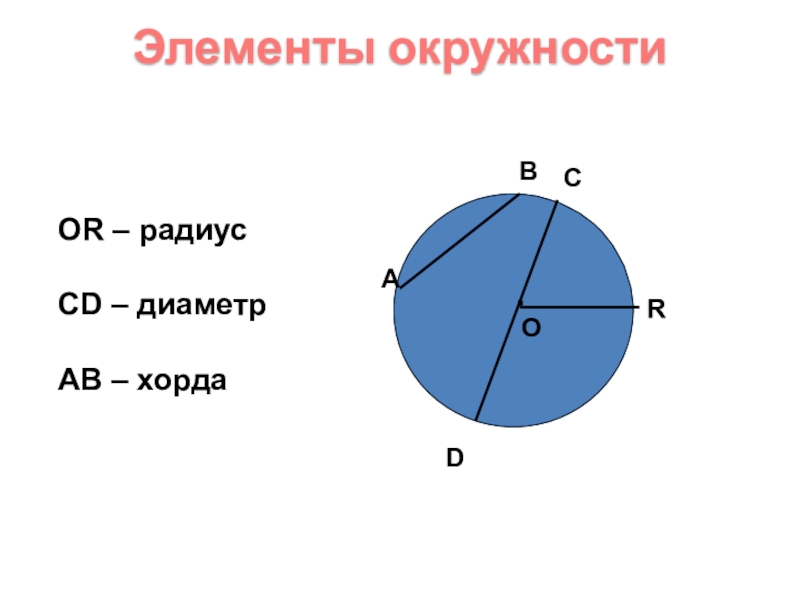
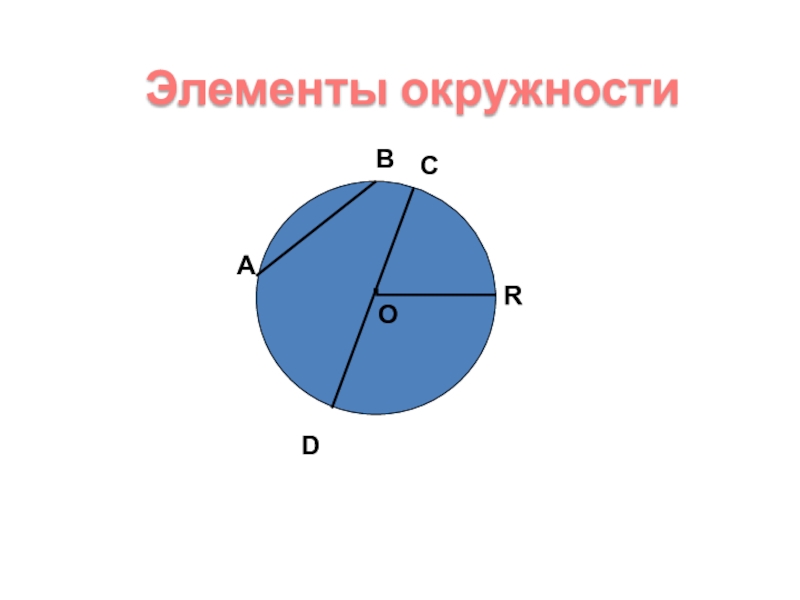
Отрезок, соединяющий центр с какой-либо точкой окружности, называется радиусом. Отрезок, соединяющий две точки окружности, называется её хордой. Хорда, проходящая через центр окружности, называется диаметром. D = 2R | |
Угол с вершиной в центре окружности называется центральным углом. Часть окружности называется дугой. Градусная мера дуги равна градусной мере центрального угла. | |
 | |
|
Вписанный в окружность угол равен половине градусной меры дуги и, соответственно, половине центрального угла, опирающегося на ту же дугу. | |
Вписанные углы, опирающиеся на одну и ту же дугу, равны между собой. Вписанные углы ACB, ADB, AEB равны, потому что опираются на одну дугу АВ. | |
Вписанный угол, опирающийся на диаметр, — прямой. И обратно, если вписанный угол — прямой, то он опирается на диаметр. | |
OH — расстояние от центра до хорды. Треугольники AOH и BOH равны. | |
Прямая, имеющая с окружностью только одну общую точку, называется касательной к окружности. Их общая точка называется точкой касания прямой и окружности. | |
| Если две окружности имеют только одну общую точку, то они называются касающимися друг друга в этой точке. | |
Точка касания двух касающихся окружностей принадлежит прямой, которая проходит через центры этих окружностей. O1O2 — линия центров, АВ — общая касательная. | |
|
Понравились материалы сайта? Узнайте, как поддержать сайт и помочь его развитию. | |
| Отношение длины любой окружности L к ее диаметру L/2R = π Число π ≈ 3,1415926535897932384626433832795… — иррациональное и в десятичном виде представляет собой бесконечную непериодическую дробь. | |
Круговым сектором называется часть круга,
лежащая внутри соответствующего центрального угла. Круговым сегментом называется часть круга, заключённая между дугой окружности и её хордой. | |
| Одна и та же хорда окружности может быть границей разных сегментов. | |
Длина дуги и площадь сектора прямо пропорциональны градусной мере дуги и угла сектора. Длина дуги так относится к длине окружности, как градусная мера дуги относится к градусной мере окружности. Площадь сектора так относится к площади круга, как градусная мера угла сектора относится к градусной мере полного угла. | |
Чтобы найти площадь сегмента нужно соединить концы хорды с центром окружности и рассмотреть получившиеся сектор и треугольник. | |
|
Если сегмент меньше полукруга, то его площадь равна площади сектора минус площадь треугольника. Если сегмент больше полукруга, то его площадь равна площади сектора плюс площадь треугольника. | |
Окружность и ее элементы – онлайн-тренажер для подготовки к ЕНТ, итоговой аттестации и ВОУД
Запомнить
Восстановить пароль
Регистрация
Конспект
Окружностью называется множество точек, расположенных на одинаковом расстоянии от данной точки, которая называется центром окружности. {\circ}}\), \(a\) – радианная мера дуги, \( \alpha\) – градусная мера.
{\circ}}\), \(a\) – радианная мера дуги, \( \alpha\) – градусная мера.
Свойства хорд и дуг окружности
- Диаметр, перпендикулярный хорде, делит эту хорду и дуги, которые она стягивает пополам.
- Если хорды равны, то они находятся на одном и том же расстоянии от центра окружности.
- Большая из двух хорд расположена ближе к центру окружности.
- У равных дуг равны и хорды.
- Дуги, заключенные между параллельными хордами, равны.
- Произведения длин отрезков, на которые разбита каждая из хорд, равны: \(AE\cdot EB=CE\cdot ED\).
Вопросы
Часть окружности, ограниченная двумя точками, это
Сообщить об ошибке
Обязательные
Математическая грамотность
Грамотность чтения
История Казахстана
Предметы по профилю
Биология
Химия
Английский язык
Французский язык
География
Немецкий язык
Информатика
Основы права
Русская литература
Математика
Физика
Русский язык
Всемирная история
Укажите предмет *
Скопируйте и вставьте вопрос задания *
Опишите подробнее найденную ошибку в задании *
Прикрепите скриншот
Объем файла не должен превышать 1МБ
Казахский
Русский
Обратите внимание! По выбранным Вами предметам ГРАНТЫ не предоставлены.
1. Скачайте приложение iTest, используя QR-код или строку поиска в AppStore или Play Market
2. Авторизуйтесь в приложении и готовьтесь к экзаменам вместе с нами
— SVG: Масштабируемая векторная графика
Элемент SVG представляет собой базовую форму SVG, используемую для рисования кругов на основе центральной точки и радиуса.
html,
тело,
свг {
высота: 100%;
}
-
сх Координата центра окружности по оси X. Тип значения : <длина>
0; Анимация : да-
Координата центра окружности по оси Y.
 Тип значения : <длина> | <процент> ; Значение по умолчанию :
Тип значения : <длина> | <процент> ; Значение по умолчанию : 0; Анимация : да-
р Радиус круга. Значение ниже или равное нулю отключает визуализацию круга. Тип значения : <длина> | <процент> ; Значение по умолчанию :
0; Анимация : да-
длина пути Общая длина окружности круга в пользовательских единицах. Тип значения : <число> ; Значение по умолчанию : нет ; Анимация : да
Примечание. Начиная с SVG2, cx , cy и r являются Свойствами геометрии , что означает, что эти атрибуты также могут использоваться в качестве свойств CSS для этого элемента.
Глобальные атрибуты
- Основные атрибуты
В частности:
идентификатор,tabindex- Атрибуты стиля
-
класс, стиль - Атрибуты условной обработки
В частности:
requiredExtensions,systemLanguage- Атрибуты событий
Глобальные атрибуты событий, Графические атрибуты событий
- Атрибуты презентации
В частности:
clip-path,clip-rule,цвет,интерполяция цвета,цветопередача,курсор,дисплей, 9000 4 fill ,fill-opacity,fill-rule,фильтр,маска,непрозрачность,указатели-события,shape-rendering,штрих,штрих-dasharray 9 0005 ,штрих-тире смещение,штрих-linecap,штрих -linejoin,Stroke-miterlimit,Stroke-Opacity,Stroke-Width,Transform,Vector-Effect,Видимость- Атрибуты ARIA
aria-activedescendant,aria-atomic,aria-autocomplete,aria-busy,aria-checked,aria-colcount,ария-колиндекс,ария-колиндекс,ария-управление,aria-current,aria-describedby,aria-details,aria-disabled,aria-dropeffect,aria-errormessage 90 005,ария-расширенный,ария-поток к, ,ария-помеченная,ария-уровень,ария -live,ария-модальный,aria-multiline,aria-multiselectable,aria-ориентация,aria-владеет,aria-placeholder,aria-posinset 9000 5 ,,aria-pressed,aria-readonly,aria-relevant,aria-required,aria-roledescription,aria-rowcount,aria-rowindex,aria-rowspan, 9 0004 ария-выбранныйария-setsize,ария -сортировать,aria-valuemax,aria-valuemin,aria-valuenow,aria-valuetext,роль
| Категории | Базовый элемент формы, Графический элемент, Элемент формы |
|---|---|
| Разрешенный контент | Любое количество следующих элементов в любом порядке: Элементы анимации 903 25 Описательные элементы |
| Спецификация |
|---|
| Масштабируемая векторная графика (SVG) 2 # CircleElement |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Другие базовые формы SVG:
<эллипс>,<линия>,<полигон>,<полилиния>,<прямоугольник> 9 0005
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Просмотрите исходный код на GitHub.
Хотите принять больше участия?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
круговых элементов
Один или несколько кругов или эллипсов. Параметры границы и сплошной или прозрачной заливки также позволяют использовать круглые/эллиптические рамки (кольца).
(артефакты прозрачности)
В необычном случае, когда вы рисуете несколько фигур с одним и тем же элементом круга и , они перекрывают и , вы используете прозрачность для одной или нескольких из них (свойства цвет , borderColor ниже ), вам может потребоваться установить backColor = 
Если элемент может заканчиваться сам по себе, вам не нужно задавать для него конечные условия в свойстве end (если только вы не хотите, чтобы он заканчивался раньше).
Настраиваемые свойства
Вы можете изменять или разрешать субъекту настраивать следующие входные свойства объекта этого типа в режиме реального времени, когда он работает. Если вам нужно настроить другие свойства, вы можете отредактировать код типа элемента — см. Руководство по программированию типа элемента.
размер
По умолчанию: круг диаметром 5 градусов
Число, которое является диаметром для круга или вектором [ширина высота] для эллипса (град). Или вы можете использовать несколько рядов для разных размеров для разных форм — см. позиции ниже.
цвет
По умолчанию: белый
Вектор RGB 1×3 с числами от 0 до 1, устанавливающий цвет заливки. Вы также можете использовать вектор RGBA 1 × 4, чтобы сделать цвет заливки прозрачным, и установить A = 0, если заливка отсутствует. Или матрица n × 3/4 для разных цветов/прозрачностей для разных форм — см. позиций ниже.
Или матрица n × 3/4 для разных цветов/прозрачностей для разных форм — см. позиций ниже.
borderWidth
borderColor
По умолчанию: borderWidth = без рамки
По умолчанию: borderColor = белый
borderWidth — это число (градусы). Или вектор для разной ширины границы для разных фигур — см. позиций ниже. 0 = нет границы.
borderColor — это вектор RGB размером 1×3 с числами от 0 до 1, задающий цвет границы. Или матрица n × 3 для разных цветов границ для разных фигур — см. позиций ниже.
позиций
По умолчанию: показать одну фигуру с центром в позиции элемента
Если вы хотите показать несколько фигур одновременно, вы можете установить это здесь. Это более эффективно, чем использование нескольких элементов круга. позиций представляет собой матрицу с двумя столбцами, задающими центры фигур, со строками, соответствующими фигурам, и столбцами с координатами [ x y ] (градусы).




 Тип значения : <длина> | <процент> ; Значение по умолчанию :
Тип значения : <длина> | <процент> ; Значение по умолчанию :