Растрдык жана вектордук графика.
Бекитилди ____________
Датасы _______________
Класс _______________
Сабактын темасы: Растрдык жана вектордук графика.
Сабактын максаты : Билим берүүчүлүк: Компьюетердик графика боюнча
жаңы түшүнүктөрдү берүү, компьютердик графиканын түрлөрүн берүү.
Өнүктүрүүчүлүк: Компьюетердик графика боюнча
түшүнүктөрүн кеңейтүү. Окуучулардын акылын,
ой жүгүртүүсүн өстүрүп, өз алдынча иштөөсүн өркүндөтүү.
Тарбия берүүчүлүк: Окуучуларды бири – биринин оюн баалуу деп эсептөөгө үйрөтүү, окуучулардын информатика илимине болгон кызыгуусун өркүндөтүү.
2. Сабактын тиби: Жаңы материалды окуп үйрөнүү.
3. Сабактын максаты: Компьютердик графика жөнүндө түшүнүгүн
кеңейтүү.
4. Сабак өтүүнүн методу: Интерактивдүү.
5. Сабактын жүрүшү:
5. 1. Саламдашуу, сабакты уюштуруу.
1. Саламдашуу, сабакты уюштуруу.
5.2. Үй тапшырмаларын текшерүү.
Компьютердик графика
ЭЭМдин экранында сүрөттөр кантип пайда болот? Компьютер түрдүү ишти конкреттүү программалар аркылуу аткараарын жана ал программалар конкреттүү информацияны иштете тургандыгын силер жакшы билесиңер.
Алгачкы компьютерлер илимий жана өндүрүштүк маселелерди гана чечүү үчүн пайдаланылган. Адатта андай эсептөөлөрдүн натыйжасы кагазга басылган сандардын узун колонкалары болгон. Адамдар алынган натыйжаны жакшыраак түшүнүү үчүн кагаз, карандаш, сызгыч жана башка чийме куралдары менен графиктерди, диаграммаларды, эсептелген конструкция-лардын чиймесин сызган. Башкача айтканда, адамдар графикалык эсептөө-лөрдүн натыйжаларын иргеп иштөөнү кол менен жүргүзгөн. Мындай натыйжалар графикалык түрдө көрсөтмөлүү жана түшүктүү болот.
Машинага графикалык иштетүүнү тапшыруу идеасы тез эле пайда болгон. Адегенде программистер сүрөттү символдук басып чыгаруу режиминде алууну үйрөнүшкөн. Кагаз барактарда символдордун (чекиттер, жылдызчалар, кошуулар, тамгалар) жардамы менен мозаиканы элестеткен сүрөттөр алынган. Функциялардын графиктери, суюктук жана газ агымдарынын сүрөттөлүштөрү, электр жана магнит талааларынын сүрөттөлүштөрү ушундайча даярдалган.
Кагаз барактарда символдордун (чекиттер, жылдызчалар, кошуулар, тамгалар) жардамы менен мозаиканы элестеткен сүрөттөр алынган. Функциялардын графиктери, суюктук жана газ агымдарынын сүрөттөлүштөрү, электр жана магнит талааларынын сүрөттөлүштөрү ушундайча даярдалган.
Компьютердик графика – бул биз монитордон көрүп турган сүрөттөлүш. Бул сүрөттөлүш өңдүк мейкиндик, өңдүк профилдер жана өңдүк маалымат менен башкарылат. Графиканын эки түрү бар: растырдык жана вектордук.
Растырдык графика көбүнчө сүрөт тармагында колдонулат. Бул графика майда чекиттерден турган графика, өзүнүн ченемдик көлөмүндө жакшы, так көрүнөт, бирок көлөмүн чоңойтууда сапатын жоготуп коёт.
Вектордук графика чоң масштабдагы стендтерди, жарнамаларды чыгарууда колдонулат. Анткени бул графиканы жүздөгөн эсе чоңойтсок дагы өзүнүн сапатын сактай алат. Бул графика сызыктар жана ийри сызыктардын жардамы менен түзүлөт.
Компютердик графика азыр ар кайсы тармактарда колдонулат, ошондуктан атайын программалык пакеттер колдонулат. Графиканы биз мейкиндикте жана тегиздикте түзө алабыз жана көрө алабыз.
Графиканы биз мейкиндикте жана тегиздикте түзө алабыз жана көрө алабыз.
Компьютердик графикада негизги төмөнкү кеңейтилиштер колдонулат:
Баалоо: Үй тапшырманы аткаргандыгына жана сабакка катышуусуна карай.
Үйгө тапшырма: Өтүлгөн материалды окуп, жаңы түшүнүктөр боюнча өз
алдынча изилдеп келүү.
Акысыз графикалык редакторлор ▷ ➡️ IK4 ▷ ➡️
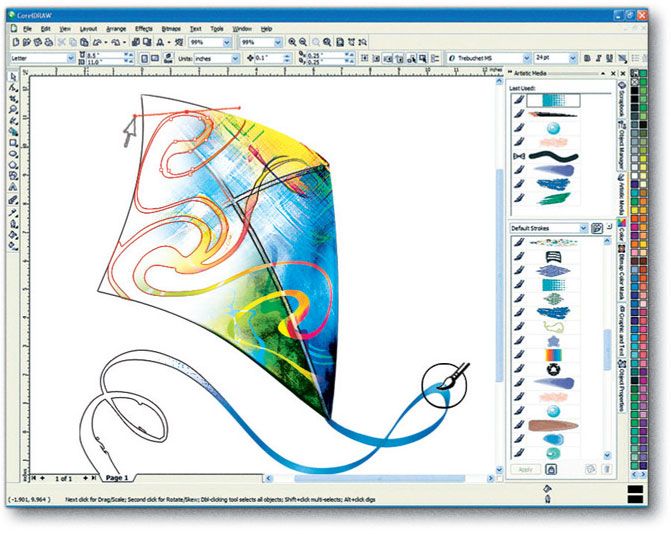
Көбүнчө «графикалык редактор» деген сөз айкалышы көпчүлүк адамдардын божомолун жаратат: Photoshop, Illustrator, Corel Draw — растрдык жана вектордук графика менен иштөө үчүн күчтүү графикалык пакеттер. «Photoshop жүктөө» сурамы алдын ала популярдуу болуп саналат жана аны сатып алуу инфографикага профессионалдуу түрдө берилген, андан акча табуучу адам тарабынан гана акталат. Форум үчүн аватарды тартуу үчүн (же тагыраагы кесүү) же сүрөтүңүздү бир аз оңдоо үчүн Photoshopтун жана башка графикалык программалардын пираттык версияларын издөө керекпи? Менин оюмча, көпчүлүк колдонуучулар үчүн, жок: бул архитектуралык фирманын жардамы менен канаттуулар үйүн куруу жана кранга заказ кылуу сыяктуу.
Бул рецензияда (тагыраагы — программалардын тизмеси) — орус тилиндеги мыкты графикалык редакторлор, жөнөкөй жана өркүндөтүлгөн фото түзөтүүгө, ошондой эле сүрөт тартууга, иллюстрацияларды жана вектордук графиканы түзүүгө арналган. Балким, сиз алардын бардыгын сынап көрбөшүңүз керек: эгерде сиз растрдык графика жана фото түзөтүү үчүн татаал жана функционалдуу нерсеге муктаж болсоңуз — Gimp, эгер сүрөттөрдү жана сүрөттөрдү оңой буруп, кыркып жана оңдосоңуз (бирок функционалдуу болсо) — Paint.net, ооба үчүн живопись, иллюстрацияларды түзүү жана эскиздер — Крита. Ошондой эле караңыз: Эң мыкты «фотошоп онлайн» — Интернетте бекер графикалык редакторлор.
Эскертүү: Төмөндө сүрөттөлгөн программа негизинен таза жана эч кандай кошумча программаларды орнотпойт, бирок аны орнотууда этият болуңуз жана сизге керек эмес деп эсептеген сунуштарды байкап калсаңыз, аларды четке кагыңыз.
көрсөткүч
- 1 GIMP, акысыз битмаптык графикалык редактор
- 2 Жөнөкөй Paint.net растрдык редактору
- 3 бор
- 4 Pinta сүрөт редактору.

- 5 PhotoScape — сүрөттөр менен иштөө үчүн
- 6 Photo Pos Pro
- 7 Inkscape вектордук редактору
- 8 корутундусу:
GIMP, акысыз битмаптык графикалык редактор
Gimp — бул күчтүү растрдык графикалык редактор, акысыз Photoshop аналогунун бир түрү. Windows жана Linux үчүн нускалары бар.
Gimp графикалык редактору, Photoshop сыяктуу, сүрөттөр катмарлары, түс коррекциясы, маскалар, тандоолор жана башка көптөгөн сүрөттөр жана сүрөттөр менен иштөө үчүн керектүү шаймандар менен иштөөгө мүмкүнчүлүк берет. Программа көптөгөн сүрөттөр форматтарына, ошондой эле үчүнчү жактын плагиндерине шайкеш келет. Айтор, Гимпти өздөштүрүү бир топ кыйын, бирок туруктуулук менен, акыры, аны менен көп нерсе жасай аласың (дээрлик бардыгы болбосо).
Акысыз Gimp графикалык редакторун орус тилинде жүктөп алыңыз (жүктөө сайты англис тилинде болгону менен, орнотуу файлында орус тили дагы бар), ошондой эле аны колдонуу боюнча окуу куралдары менен нускамаларын gimp.org веб-сайтынан окусаңыз болот.
Жөнөкөй Paint.net растрдык редактору
Paint.net — жөнөкөйлүгү, иштөө ылдамдыгы жана ошол эле учурда кыйла иштеши менен мүнөздөлгөн дагы бир акысыз графикалык редактор (ошондой эле орус тилинде). Windows Paint редактору менен чаташтырбоо керек, ал таптакыр башка программа.
Субтитрдеги «жөнөкөй» сөзү эч кандай чектелген сүрөттү түзөтүү функциясын билдирбейт. Биз, мисалы, мурунку продукт менен же Photoshop менен салыштырганда, анын чеберчилигине кайрылабыз. Редактор плагиндерди, катмар жумуштарын, сүрөт маскаларын колдойт жана фотону негизги иштетүү үчүн бардык керектүү функцияларга ээ, өз аватарларыңызды, сүрөтчөлөрүңүздү жана башка сүрөттөрдү жаратат.
Акысыз Paint.Net графикалык редакторунун орусча версиясын http://www.getpaint.net/index.html расмий сайтынан жүктөөгө болот. Ал жерден плагиндерди, нускамаларды жана ушул программаны колдонуу боюнча башка документтерди таба аласыз.
бор
Krita — бул акыркы жолу (Windows жана Linux жана MacOS менен шайкеш келген) вектордук жана растрдык графика менен иштөөгө жөндөмдүү жана иллюстраторлорго, сүрөтчүлөргө багытталган (ушул типтеги акысыз программалык камсыздоо жаатындагы ийгилигине байланыштуу) графикалык редактор. жана сүрөт тартуу программасын издеген башка колдонуучулар. Программанын орус тилиндеги интерфейси бар (бирок котормо учурда көп нерсени талап кылат).
жана сүрөт тартуу программасын издеген башка колдонуучулар. Программанын орус тилиндеги интерфейси бар (бирок котормо учурда көп нерсени талап кылат).
Мен Кританы жана анын шаймандарын иллюстрация деп баалаганга мүмкүнчүлүгүм жок, бирок менин тажрыйбамда жок, бирок аны жасаган адамдардын сын-пикирлери негизинен позитивдүү жана кээде жалындуу. Чындыгында эле, редактор ойлонулган жана иштей турган окшойт, эгер сизге Illustrator же Corel Draw ордун алмаштырыш керек болсо, ага көңүл бурууңуз керек. Бирок, ал битмап сүрөттөрү менен дагы жакшы иштей алат. Кританын дагы бир артыкчылыгы — Интернетте ушул акысыз графикалык редакторду колдонуу боюнча бир топ сабактарды табууга болот, бул аны өздөштүрүүгө жардам берет.
Кританы https://krita.org/en/ расмий сайтынан жүктөп алсаңыз болот (сайттын орусча версиясы азырынча жок, бирок жүктөлүп алына турган программа орусча интерфейске ээ).
Pinta сүрөт редактору.
Pinta — бул баардык популярдуу операциялык тутумдарды колдогон орус тилиндеги дагы бир сонун, жөнөкөй жана ыңгайлуу акысыз графикалык редактор (растрдык графика, сүрөт үчүн). Эскертүү: Windows 10до мен ушул редакторду шайкештик режиминде гана иштете алдым (7 менен шайкештикти койдум).
Эскертүү: Windows 10до мен ушул редакторду шайкештик режиминде гана иштете алдым (7 менен шайкештикти койдум).
Куралдардын жана функциялардын жыйындысы, ошондой эле фото редактордун логикасы фотошоптун биринчи нускаларына (90-жылдардын аягы — 2000-жылдардын башында) окшош, бирок бул программанын функциялары жетиштүү болбойт дегенди билдирбейт, тескерисинче . Окутуунун оңойлугу жана функционалдуулугу жагынан мен Пинтаны жогоруда айтылган Paint.netтин жанына коймокмун, редактор жаңы үйрөнчүктөргө жана графикалык редакторлоо жагынан бир нерсени билгендерге жана бир нече катмарларды, аралашманын түрлөрүн колдонсо болоорун билгендерге ылайыктуу. жана ийри.
Пинтаны https://pinta-project.com/pintaproject/pinta/ расмий сайтынан жүктөп алыңыз.
PhotoScape — сүрөттөр менен иштөө үчүн
PhotoScape — акысыз россиялык сүрөт редактору, анын негизги милдети — сүрөттөрдү кесүү, кемчиликтерди зыянсыздандыруу жана оңой оңдоо.
LinkedIn курстарын кайда коюу керек?
Бирок, PhotoScape андан дагы көптү жасай алат: мисалы, ушул программа менен сүрөттөрдү жана анимацияланган GIF сүрөттөрүн жасап, коллаж кылып жасай аласыз жана мунун бардыгы башталгыч адамга да түшүнүктүү кылып уюштурулган. PhotoScapeти расмий сайтынан жүктөп алсаңыз болот.
PhotoScapeти расмий сайтынан жүктөп алсаңыз болот.
Photo Pos Pro
Бул кароодо орусча интерфейси жок графикалык редакторлордун бири. Бирок, эгерде сиздин милдетиңиз — фото түзөтүү, ретуштоо, түстөрдү тууралоо, ошондой эле Photoshopто бир аз көндүмдөр болсо, мен дагы бекер «аналогдук» Photo Pos Proго көңүл бурууну сунуштайм.
Бул редактордо сиз жогоруда айтылган тапшырмаларды аткаруу үчүн керектүү нерселердин бардыгын таба аласыз (шаймандар, аракеттерди жазуу, катмардын мүмкүнчүлүктөрү, эффекттер, сүрөттү жөндөө), ошондой эле аракеттерди жазуу (Иш-аракеттер) бар. Жана мунун бардыгы Adobe өнүмдөрүндөй логика менен берилген. Программанын расмий сайты: photopos.com.
Inkscape вектордук редактору
Эгерде сиздин милдетиңиз кандайдыр бир максатта вектордук иллюстрацияларды түзүү болсо, анда Inkscape ачык булактуу вектордук графикалык редакторду колдонсоңуз болот. Windows, Linux жана MacOS X үчүн программанын орусча версияларын расмий сайттан, жүктөө бөлүмүнөн жүктөп алсаңыз болот: https://inkscape. org/ru/download/.
org/ru/download/.
Inkscape редактору бош экендигине карабастан, колдонуучуну вектордук графика менен иштөө үчүн дээрлик бардык керектүү шаймандар менен камсыз кылат жана жөнөкөй да, татаал да иллюстрацияларды жаратууга мүмкүндүк берет, бирок бул бир аз окуу мезгилин талап кылат.
корутундусу:
Төмөндө Adobe Photoshop же Illustrator ордуна көптөгөн колдонуучулар колдонушу мүмкүн болгон бир нече жылдан бери өнүгүп келе жаткан эң популярдуу акысыз графикалык редакторлордун мисалдары келтирилген.
Эгер сиз буга чейин графикалык редакторлорду колдонбосоңуз (же анча-мынча жасаган болсоңуз), мисалы, Gimp же Krita менен үйрөнө баштасаңыз, бул жаман эмес. Мисалы, мен аны 1998-жылдан бери колдонуп келе жатам (3-версия), эгер ушул өнүмдү көчүрмөсөм, башка ушул сыяктуу программаларды изилдөө бир топ кыйынга турат.
Что такое растровая графика? Определения, термины и расширения файлов
Обсудите веб-дизайн достаточно долго, и слова «растр» и «вектор» обязательно всплывут. Вы можете не знать, кто они и в чем разница между ними, но вы уже можете сказать, что они соперники.
Вы можете не знать, кто они и в чем разница между ними, но вы уже можете сказать, что они соперники.
Короткий ответ: это два разных подхода к формату графических файлов. SVG, EPS и PDF — это векторная графика, а JPEG, PNG и GIF — растровая графика. Но это только царапает поверхность. В чем именно разница и, что более важно, когда вы используете каждый из них?
Поскольку вы уже знакомы с векторной графикой, ниже я расскажу вам все, что вам нужно знать о растровой графике: что это такое, чем она отличается от векторной и когда ее использовать.
Растровая графика, также известная как растровые изображения, хранит данные изображения в виде фиксированных пикселей. Эти пиксели, каждый из которых представляет один цвет, помещаются в сетку (или собственно «растр», откуда и происходит название). Сделайте шаг назад, и все эти цветные пиксели сформируют четкое изображение, прямо как мозаику.
Изображения графического дизайна с более высоким разрешением требуют больше цветов, что требует большего количества пикселей, что требует большего объема памяти. Таким образом, размер файла изображения определяется в большей степени количеством пикселей, чем размерами изображения: изображение низкого разрешения размером с экран содержит меньше данных, чем изображение профиля Ultra-HD.
Таким образом, размер файла изображения определяется в большей степени количеством пикселей, чем размерами изображения: изображение низкого разрешения размером с экран содержит меньше данных, чем изображение профиля Ultra-HD.
Изображения с высоким разрешением используют меньшие пиксели и поэтому имеют большую плотность пикселей — значение, известное как DPI или PPI, для «точек на дюйм» или «пикселей на дюйм». (Эти термины взаимозаменяемы.) В растровых изображениях с высоким разрешением используются пиксели меньшего размера, поэтому они могут уместить больше цветов в одном и том же пространстве. Для справки: фотографии высокой четкости имеют разрешение 300 DPI или более, а фотографии стандартной четкости — около 72 DPI.
Однако имейте в виду, что при размещении этих изображений в Интернете браузеры учитывают только окончательные размеры, а не DPI. Причина, по которой плотность пикселей важна для веб-дизайна, заключается в том, что изображения с более высоким DPI выглядят лучше в больших размерах, чем изображения с меньшим DPI. Итак, если вы хотите, чтобы фоновое изображение с высоким разрешением покрывало весь экран, начните с изображения с высоким разрешением DPI. Векторная графика, с другой стороны, не ограничена DPI, и это одна из причин, по которой они отлично подходят для веб-дизайна — как мы объясним подробнее ниже.
Итак, если вы хотите, чтобы фоновое изображение с высоким разрешением покрывало весь экран, начните с изображения с высоким разрешением DPI. Векторная графика, с другой стороны, не ограничена DPI, и это одна из причин, по которой они отлично подходят для веб-дизайна — как мы объясним подробнее ниже.
Существует миф о том, что все веб-изображения автоматически уменьшаются до 72 точек на дюйм, но это оказалось ложью. Это было давным-давно, когда экранные дисплеи не были такими сложными, как сейчас.
То, сколько пикселей вы используете и как вы их упорядочиваете, обеспечивает некоторую гибкость при сжатии изображений или уменьшении файлов изображений при сохранении максимально возможного качества. Видео ниже показывает, насколько эффективной может быть пиксельная визуализация при более низких разрешениях.
В дополнение к JPEG, PNG и GIF, упомянутым выше, растровая графика также состоит из BMP, TIFF и многих других более специализированных форматов.
Чем растровая графика отличается от векторной? Не повторяясь, дадим краткий обзор векторной графики. В то время как растровая графика хранит данные изображения в виде пикселей, векторная хранит их в виде уравнений. Каждая «точка» в векторной графике соответствует основной оси x-y, которая держит все в порядке, поэтому для каждого нового размера создается новое изображение. Таким образом, векторная графика не использует DPI или PPI, потому что эти значения меняются в зависимости от размера изображения.
В то время как растровая графика хранит данные изображения в виде пикселей, векторная хранит их в виде уравнений. Каждая «точка» в векторной графике соответствует основной оси x-y, которая держит все в порядке, поэтому для каждого нового размера создается новое изображение. Таким образом, векторная графика не использует DPI или PPI, потому что эти значения меняются в зависимости от размера изображения.
Зачем прилагать все дополнительные усилия, если с растровой графикой все в порядке? Потому что векторная графика масштабируется . Векторы сохраняют одинаковое разрешение независимо от размера, потому что пиксели не фиксированы, они определяются (или вычисляются) размерами изображения. Векторная графика всегда выглядит лучше всего, будь то миниатюра или главное изображение.
Это главное отличие растров от векторов. Растровая графика не масштабируется; они начинаются с заданного количества пикселей, и это число никогда не меняется. Вы можете уменьшить количество пикселей с помощью компрессора изображений, но тогда вы создаете совершенно новый файл. Другими словами, если вы хотите, чтобы одно и то же изображение отображалось в разных размерах, вам потребуется несколько растровых изображений, а не одно векторное.
Другими словами, если вы хотите, чтобы одно и то же изображение отображалось в разных размерах, вам потребуется несколько растровых изображений, а не одно векторное.
Но это не значит, что векторы лучше растра; у обоих есть свои сильные и слабые стороны, которые следует учитывать. Как мы объясним ниже, все дело в использовании правильных форматов в нужное время.
Когда использовать растр и когда векторВо-первых, некоторые изображения могут быть только растровыми, а некоторые — только векторными. Наиболее распространенным примером являются фотографии, которые могут быть только растровыми изображениями (или, по крайней мере, такими). Векторы — это компьютеризированные изображения, поэтому вы не можете использовать «векторную камеру» для захвата изображений реального мира.
Более того, после того, как фотография сделана, вы не можете улучшить ее разрешение (хотя и можете ее сжать). Пиксели, снятые камерой, — это все, что у вас есть.
Это означает, что вы должны определить окончательное использование изображения еще до того, как сделаете снимок, если это возможно. Определение идеального разрешения и размера файла перед съемкой может избавить вас от многих головных болей в дальнейшем.
Между растровой и векторной графикой используйте растр, когда вам нужны высококачественные изображения с точностью до пикселя, не заботясь о размере файла. Растровая графика лучше, когда дело доходит до использования цвета; чем больше пикселей вы добавите, тем более реалистичным будет изображение. Это дает растровой графике больше возможностей для захвата переходов, теней, нюансов освещения и градиентов. Однако всегда следите за размером файла — чем больше качество, тем больше данных.
Возьмите, например, фотографии товаров — их качество может решить судьбу интернет-магазина. Онлайн-продавцы хотят, чтобы их фотографии были как можно более реалистичными, чтобы покупатель мог более точно оценить, на что это похоже лично. Но все эти фотографии для всех этих продуктов могут занимать много места в данных, поэтому лучше использовать правильный формат сжатия и расширение, как описано в следующем разделе.
И наоборот, векторные файлы более практичны в большинстве других аспектов, кроме фотореализма. Их преимущества многочисленны: векторная графика имеет меньший размер файла, ее легче редактировать/модифицировать, и ее можно масштабировать. Для веб-дизайна все это огромные плюсы. Меньшие размеры файлов означают более быстрое время загрузки, а масштабируемость более или менее важна для хорошего адаптивного дизайна. Если вы хотите, чтобы ваш логотип выглядел четким как на экранах компьютеров, так и на экранах смартфонов, используйте векторную графику.
Также стоит отметить, что большинство шрифтов разработаны в векторных форматах. Это дает им возможность адаптироваться к любому размеру, который нужен пользователю.
Это дает им возможность адаптироваться к любому размеру, который нужен пользователю.
Для растровой и векторной графики эмпирическое правило состоит в том, чтобы использовать растровую графику, когда качество изображения является главным приоритетом, и векторную графику для всего остального.
Но, учитывая популярность фотографий в веб-дизайне, на сайтах обычно бывает и то, и другое. Распространенная аналогия — живопись против рисунка; растеризованные изображения могут создавать сложные образы со смешанными цветами, такие как рисование, в то время как рисование быстрее и удобнее для простых фигур любого размера.
Интересно, что в некоторых векторных форматах реализована растеризация. Например, SVG, один из наиболее часто используемых векторных форматов, может содержать внутри растровые компоненты. Если вы достаточно опытны в редакторе изображений, иногда вы можете даже векторизовать растровую фотографию. Просто имейте в виду, что разрешение изображения не может быть лучше, чем фотография, с которой вы начинаете.
Конечно, окончательные решения выходят за рамки простой векторной и растровой графики. Если вы решили, что вам нужно растровое изображение, вам все равно нужно выбрать лучший тип файла — JPEG, GIF, PNG и т. д. — каждый из которых имеет свои сильные и слабые стороны, которые следует учитывать.
Прежде чем мы рассмотрим лучшие способы использования каждого из них, полезно знать, что вы ищете. Давайте рассмотрим некоторые термины в этой ветке Stack Overflow. В частности, вы должны знать, как сжато изображение (без потерь или с потерями)…
- Без потерь . ( Без потери качества ) Файл изображения был уменьшен, но изображение осталось прежним.
- С потерями ( Некоторая потеря качества ) Файл изображения был уменьшен, и, хотя он выглядит близко к оригиналу, все же есть заметное ухудшение качества. Сохранение изображения в формате с потерями снова и снова постепенно снижает его качество.

Помимо типа сжатия, обратите внимание на то, как тип файла управляет цветом (индексированный или прямой)…
- Индексировано . Файл изображения может хранить только ограниченное количество цветов, обычно 256.
- Прямой . Гораздо более открытая цветовая палитра, способная хранить тысячи цветов.
Растровые графические файлы и типы расширений
Каждое из основных расширений растровой графики по-своему смешивает типы сжатия и цветовые палитры. Выбирайте лучший для себя в каждом конкретном случае, в зависимости от ваших приоритетов.
JPEG (или JPG) [ Lossy, Direct ] Joint Photographic Experts Group — самый распространенный тип растровых файлов и один из самых распространенных типов изображений в Интернете. Его сила заключается в гибкости — вы можете уменьшить качество, чтобы уменьшить размер файла, или увеличить его для получения впечатляющей реалистичной графики. JPEG лучше всего подходит в качестве компромиссного размера файла для высококачественных фотографий и другой графики: он уменьшает размер файла по сравнению с форматами без потерь, но прямая цветовая палитра по-прежнему обеспечивает достаточное качество, чтобы выглядеть великолепно.
JPEG лучше всего подходит в качестве компромиссного размера файла для высококачественных фотографий и другой графики: он уменьшает размер файла по сравнению с форматами без потерь, но прямая цветовая палитра по-прежнему обеспечивает достаточное качество, чтобы выглядеть великолепно.
Портативная сетевая графика, 8-битная. Первый и младший тип PNG использует сжатие без потерь для лучшего качества изображения, чем JPEG, но сдерживается своей индексированной цветовой палитрой. В большинстве случаев другие форматы файлов лучше, кроме одного: PNG-8 лучше всего подходит для веб-графики, которая не имеет собственного фона и будет накладываться поверх других. Например, если вы хотите наложить пользовательское изображение заголовка на существующий фон веб-страницы, используйте PNG-8.
PNG-24 [ Без потерь, Прямой ] Портативная сетевая графика, 24-битная. Благодаря сжатию без потерь и прямой цветовой палитре PNG-24 обеспечивают даже лучшее качество изображения, чем JPEG, но имеют больший размер файла. Они работают лучше всего, когда качество изображения является вашей главной заботой, и у вас есть передышка в отношении скорости загрузки вашего сайта.
Они работают лучше всего, когда качество изображения является вашей главной заботой, и у вас есть передышка в отношении скорости загрузки вашего сайта.
Формат обмена графикой. Для статических изображений GIF редко бывают лучшим выбором. Из-за сжатия без потерь размеры их файлов имеют тенденцию быть большими, но индексированная цветовая палитра также снижает качество изображения. Тем не менее, где GIF действительно сияют, так это в анимации. Если вы хотите, чтобы видеоклип был быстрым (в течение нескольких секунд) и не нуждался в звуке, GIF-файлы — лучший выбор.
BMP [ Без потерь, Индекс или Прямой ] Изображение битовой карты. BMP немного устарели, и их лучше избегать. Конечно, у них высокое качество изображения, но это не стоит гигантских размеров файлов. Мы упомянем их здесь, потому что они все еще время от времени появляются, но по большей части новые форматы файлов лучше.
Теговый формат файла изображения. Как и BMP, TIFF лучше не использовать для веб-изображений. Их особенность заключается в том, насколько хорошо они восстанавливают качество после манипуляций, что делает их хорошим выбором для цифровых художников и печатных издателей. Однако их гигантские размеры файлов делают их вредными для Интернета, увеличивая время загрузки.
Дальнейшие действия с файлами растровых изображенийНе сравнивайте растровую графику с векторной. Чаще всего растр и вектор дополняют друг друга. Для разных специальностей важнее выбрать правильный инструмент для работы. Надеемся, что эта статья поможет вам проницательно взглянуть, чтобы вы могли выбрать наилучший тип файла изображения для каждого случая.
Готовы узнать больше о дизайне? Узнайте о лучшем бесплатном программном обеспечении для графического дизайна в 2019 году.
Бреа Вайнреб
Бреа Вайнреб — менеджер сообщества 99designs, торговой площадки для графического дизайна.
Почти все, что вы должны знать о растровой графике
Albert Shepherd обновлено 12.10.2020 20:12:58
Короче говоря, растровая графика представляет собой пиксельные изображения, а не векторные. Лучший способ распознать растровое изображение — сильно его увеличить. Если вы видите отдельные пиксели, скорее всего, это растровое изображение. Это явление называется пикселизацией и является одним из основных недостатков использования растровых изображений в дизайне. Тем не менее, есть также несколько преимуществ, которые могут компенсировать этот основной недостаток. Давайте подробнее рассмотрим, что такое растровое изображение, как можно использовать растровую графику для создания потрясающе реалистичных проектов растрового графического дизайна.
источник
- Часть 1. Полное введение в растровую графику
- Часть 2. Когда следует развертывать растровые изображения в проектах
Почти все о растровой графике
Немного информации о растровой графике
Значение или определение растра согласно онлайн-словарю Merriam-Webster: узор из близко расположенных рядов точек, формирующих изображение (как на катоде- лучевая трубка телевизора или компьютерного дисплея.)
Как видите, концепция растровых изображений намного старше современной цифровой графики. Однако этот термин стал использоваться в графическом дизайне для обозначения того, что также называют растровыми изображениями. Это не совсем то же самое, что и растр, но эти два термина часто используются взаимозаменяемо. Основное отличие состоит в том, что растровые изображения говорят о группах битов, состоящих из пикселей, которым назначаются разные цвета для формирования изображения; Растр, с другой стороны, относится к шаблону линий на экране, который сканируется для получения вывода изображения. В некотором смысле, это две стороны одной медали.
В некотором смысле, это две стороны одной медали.
источник
Хотя растровое или растровое изображение состоит из битов или пикселей, при правильном разрешении эти биты неразличимы невооруженным глазом, что «обманывает» наш мозг, заставляя думать, что линии гладкие. Однако увеличение изображения увеличивает биты и делает их видимыми для нас. Вот что такое пикселизация. Это также означает, что растровая графика должна использоваться с правильным разрешением в зависимости от вывода. Например, если вы печатаете огромный рекламный щит, изображения — если вы используете растр — должны иметь чрезвычайно высокое разрешение.
Известные и часто используемые форматы файлов растровых изображений
Растровые изображения встречаются чаще, чем можно было ожидать. Фактически, цифровые устройства захвата изображений, такие как камеры и сканеры, обычно отображают изображения в пикселях, что идеально подходит для растрового формата. Вот некоторые из известных форматов файлов, составляющих растровый ландшафт:
- JPG
- PNG
- ТИФФ
- GIF
- СЫРЬЕ
- EXIF
- ПСД
Как видите, они составляют большую часть форматов изображений, обычно используемых дизайнерами, фотографами и другими творческими профессионалами. Все они основаны на пикселях или цветовой карте, что позволяет легко манипулировать ими на очень детальном уровне. Кроме того, поскольку растровые изображения могут содержать большое количество цветовых данных, переходы и другие эффекты выглядят более реалистично. Другие форматы, такие как PDF и EPS, часто используют как растровую, так и векторную графику в унифицированном формате. И это подводит нас к термину «векторная графика», который мы рассмотрим далее.
Все они основаны на пикселях или цветовой карте, что позволяет легко манипулировать ими на очень детальном уровне. Кроме того, поскольку растровые изображения могут содержать большое количество цветовых данных, переходы и другие эффекты выглядят более реалистично. Другие форматы, такие как PDF и EPS, часто используют как растровую, так и векторную графику в унифицированном формате. И это подводит нас к термину «векторная графика», который мы рассмотрим далее.
Векторная и растровая графика. Понимание основных различий
Если растровая графика основана на пикселях и битах, то векторная графика основана на кривых и линиях или путях; отсюда и название «вектор», что означает: величина, имеющая не только величину, но и направление, особенно определяющая положение одной точки в пространстве относительно другой.
источник
Наиболее важным аспектом векторных изображений является то, что, поскольку они состоят из линий и кривых, они не будут пикселизироваться при любом уровне увеличения. Это делает их пригодными для различных целей, таких как логотипы, которые можно использовать в различных размерах, в том числе печатать для больших визуальных дисплеев, таких как баннеры, плакаты и рекламные щиты.
Это делает их пригодными для различных целей, таких как логотипы, которые можно использовать в различных размерах, в том числе печатать для больших визуальных дисплеев, таких как баннеры, плакаты и рекламные щиты.
Когда следует использовать растровые изображения в ваших проектах
Использование фотографий
Если ваш дизайн состоит из фотографий, лучше всего использовать растровые изображения, поскольку они отображают их более точно, чем векторные изображения. Индустрия розничной торговли и другие сегменты, ориентированные на потребителя, часто зависят от фотографий людей, мест и вещей для привлечения клиентов. Таким образом, растр будет подходящим форматом изображения для использования. Вот несколько примеров использования растровых изображений:
Еда: Рестораны и компании, производящие расфасованные продукты, обычно используют наглядные рекламные материалы для продвижения своих брендов. Ни одна компания не хочет использовать компьютеризированное изображение пиццы, чтобы вызвать у вас слюнотечение, поэтому «улучшенные» фотографии еды — единственный вариант.
Путешествия: Экзотические локации, живописные виды, заманчивая ночная жизнь… все это можно правильно передать только с помощью растровых изображений; огромное богатство цветов, освещения и т. д., возможное в растровой графике, позволяет дизайнерам создавать потрясающие визуальные эффекты.
Цифровая коммерция: Порталы электронной коммерции зависят от реалистичных фотографий реальных продуктов при отсутствии фактора «прикосновения и ощущения», который так важен для принятия решения о покупке. Аутентичные снимки с разных ракурсов — единственный способ сделать это, поэтому растровая графика снова вступает в дело, чтобы спасти положение.
Веб-дизайн
Хотя векторные изображения очень популярны в веб-дизайне, богатые текстуры фона можно получить только с помощью растровых изображений. Некоторыми примерами этого являются горы, пляжи, леса и т. д.
Из-за того, что они используются с фиксированной шириной, пикселизация не является проблемой, если используется правильное разрешение. HD обычно достаточно, чтобы фон был четким и четким.
HD обычно достаточно, чтобы фон был четким и четким.
Основным преимуществом растровой графики в этом контексте является возможность достижения более глубоких оттенков, лучших цветовых переходов и более естественного вида.
Расширенное редактирование
Если вы планируете много редактировать и добавлять к изображению множество эффектов, лучше всего подойдет растр. Эффекты и фильтры лучше работают с растровыми или растровыми изображениями, потому что их легче редактировать на уровне пикселей.
Размытие фона, использование теней для более естественного вида и использование ауроподобного свечения для определенных объектов на изображении возможны только при использовании растровых изображений. Конечно, вы можете сделать это и для векторных файлов, но эффект будет другим, и усилия будут непропорционально велики.
Если ваши проекты зависят от добавления эффектов, фильтров и других манипуляций, растровая графика будет чрезвычайно удобна из-за ее универсальности и гибкости.