HTML редактор онлайн — Be1.ru
X
- Новости Be1.ru
- Новости SEO
Be1 Вконтакте
1251 подписчиков
Be1 Facebook
1567 подписчиков
Новости
Сообщить о проблеме
Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат.
Для чего IT-шники используют HTML редактор?
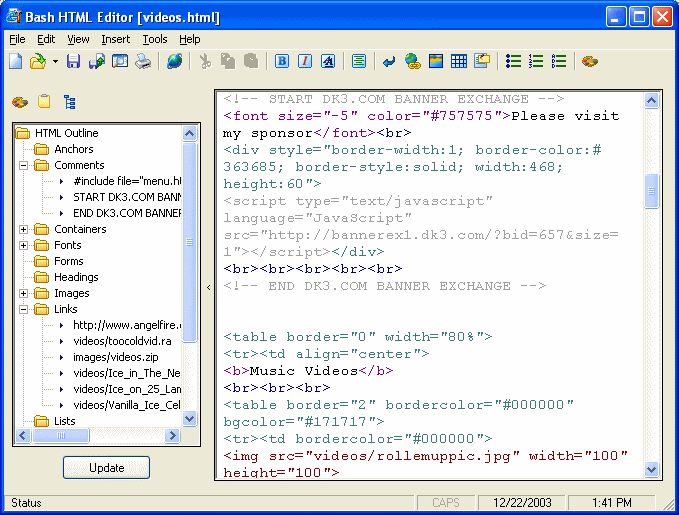
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное – можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное – можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.

- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.
- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Отзывы об инструменте
Оценка:
4.8 5 17
20.12.2022 09:58
Подскажите как уменьшить интервал между строками? В worde за это отвечает Абзац — уменьшить междустрочный интервал, а как тут?
Ответить
16.10.2021 17:48
Самый лучший html редактор!
Ответить
19.07.2021 09:06
А как то можно открыть функции, чтобы было больше шрифтов?) благодарю за вашу работу
Ответить
29.01.2021 22:44
Большое спасибо. Намного упрощает а главное экономить время. Отличный сервис. От души парни.
Ответить
05. 01.2020 21:01
01.2020 21:01
Самый лучший html редактор! Разработчики вы молодцы! Продолжайте в том же духе! Спасибо!
Ответить
19.03.2019 09:21
Не пойму как скачать. Кнопка не активна?
Ответить
27.07.2018 11:27
фууууууу одно окно и всё? Усовершенствуйте его!
Ответить
28.10.2017 23:54
Удобно, даже для «бывалого»
Ответить
24.04.2017 13:40
норм штука)
Ответить
09.01.2022 20:25
Народ, как выставить настройки, чтобы таблица была без
? Подскажите пжлст, оч утомительно вручную убирать. )
21. 07.2021 09:35
07.2021 09:35
Недавно начала пользоваться, в будущем пригодится!
Ответить
17.06.2021 13:04
Как увидеть код и скопировать его???
24.09.2020 16:02
Спасибо за вашу работу!
Ответить
19.04.2019 20:33
Как качать ?
30.07.2018 17:11
топ , удобно
Ответить
19.11.2017 13:25
Великолепный сайт!! =)
Ответить
02.05.2017 11:42
Классно придумали!
Ответить
\n’ + ‘
\n’ + ‘
\n’ + ‘ 0\n’ + ‘ \n’ + ‘
\n’ + ‘
\n’ + ‘ 0\n’ + ‘ \n’ + ‘
\n’ + ‘
\n’ +
‘ ‘+item. author+’\n’ +
‘
author+’\n’ +
‘
Онлайн редактор HTML — инструмент редактирования живого кода
Для разработчика крайне важно иметь доступ к полнофункциональному текстовому редактору. В сети доступны различные инструменты, с помощью которых вы можете воплотить свои идеи в жизнь.
Наш онлайн редактор HTML создан с учетом простоты использования. Это означает, что не имеет значения, новичок вы или опытный программист, наш инструмент предлагает множество функций и удобств.
Как использовать онлайн редактор HTML?
- Открытый редактор HTML Фоссбайтов
- Вы можете редактировать текст с помощью WYSIWYG-редактора слева. HTML-код в реальном времени генерируется справа.
- С помощью панели инструментов в верхней части вы можете изменить форматирование, размер шрифта, цвет и т.д.
- Используйте кнопки экспорта в правом верхнем углу, чтобы получить код в HTML, PDF или непосредственно распечатать его.
Каковы возможности онлайн редактора HTML?
Наш HTML-редактор кода поставляется со всеми необходимыми функциями, которые только можно придумать. Хотите набрать текст другим цветом? Ну, мы вас поняли. То же самое касается специальных символов, проверки орфографии, вставки изображений, HTML-таблиц и т.д.
Хотите набрать текст другим цветом? Ну, мы вас поняли. То же самое касается специальных символов, проверки орфографии, вставки изображений, HTML-таблиц и т.д.
Вот краткий список некоторых важных функций нашего инструмента HTML Editor:
- WYSIWYG (What You See Is What You Get) Редактирование.
- SCAYT (проверка орфографии по вашему выбору)
- Специальные символы
- Полноэкранное редактирование HTML
- генератор HTML-таблиц
- Просмотр браузера в новой вкладке
- HTML/PDF экспорт
- Возможность печати
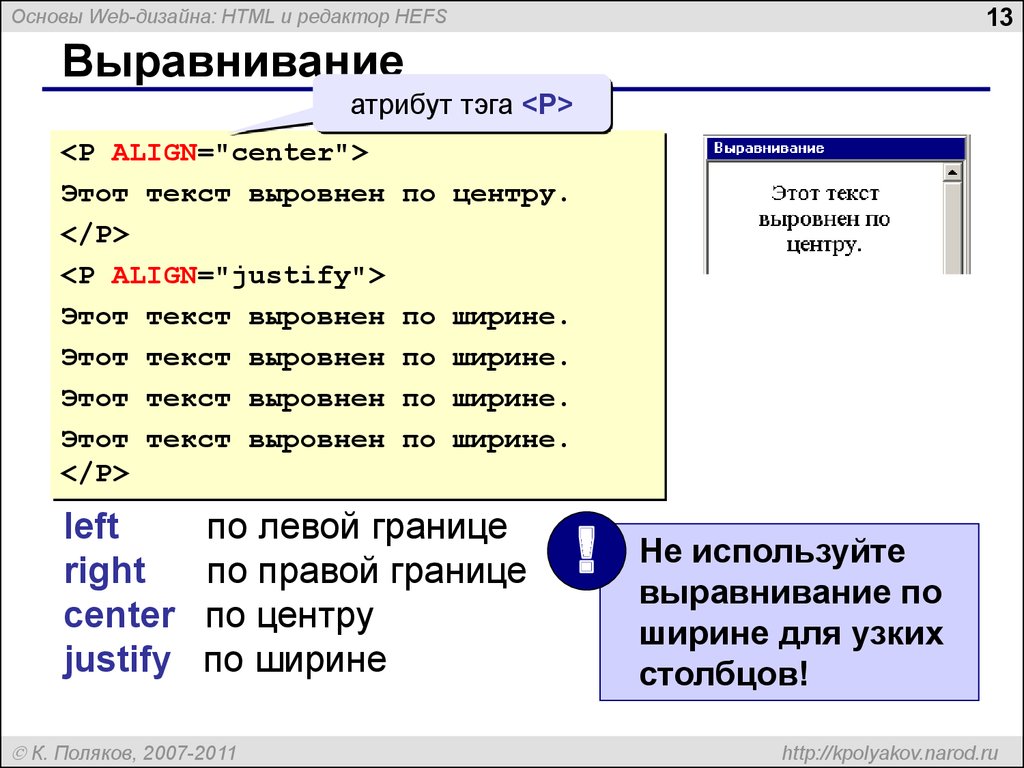
- Все стандартные функции редактирования текста (жирный, курсив, зачеркнутый, выравнивание, кавычки, размер шрифта).
- Выбор шрифта
- Опция цвета текста и фона
Зачем использовать онлайн-редактор HTML?
Лучшая особенность онлайн-инструментов в том, что вам не нужно устанавливать приложения или инструменты сторонних производителей на ваш компьютер. Наш онлайн-редактор кода работает прямо в вашем веб-браузере и использует технологии, уже доступные в этом браузере.
Является ли этот инструмент на 100% бесплатным для использования?
Конечно. Вам не нужно платить за использование нашего WYSIWYG-редактора или регистрироваться. Мы рекомендуем вам зарезервировать ссылку на наш инструмент, использовать ее и поделиться с нами вашими отзывами.
Почему стоит выбрать WYSIWYG-редактор?
Как следует из названия, то, что вы видите, это то, что вы получаете, или WYSIWYG-редактор позволяет вам просто написать текст и получить код в реальном времени. Это означает, что вы можете создать веб-страницу без большого фона программирования. Более того, WYSIWYG HTML-редакторы также используются многими для изучения HTML, мгновенного просмотра результатов и исправления ошибок.
Онлайн редактор HTML можно использовать в каких браузерах?
Как и все другие Fossbytes Tools, мы позаботились о том, чтобы вы могли запустить наш бесплатный редактор HTML-кода на всех популярных веб-браузерах, ПК, ноутбуках и смартфонах. Несмотря на то, что этот инструмент безупречно работает на смартфонах, мы предлагаем вам использовать его на большом экране, например, на ноутбуке.
Несмотря на то, что этот инструмент безупречно работает на смартфонах, мы предлагаем вам использовать его на большом экране, например, на ноутбуке.
По состоянию на 2014 год, в сети работает более миллиарда веб-сайтов. И если вы хотите создавать веб-сайты и работать над идеей, которую вы любите, важно выучить HTML, CSS и JavaScript.
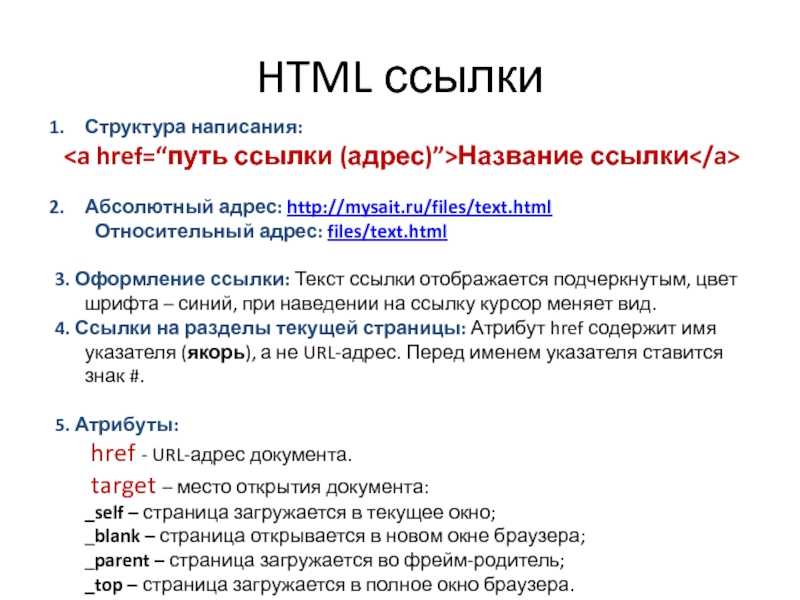
HTML расшифровывается как HyperText Markup Languages и является основным элементом для создания веб-страниц HTML. Гипертекст означает ссылки, которые соединяют разные веб-страницы — это могут быть страницы одного и того же сайта или разных сайтов.
Все элементы HTML начинаются с тега start и заканчиваются тегом end. Ваш веб-браузер не отображает содержимое напрямую с помощью HTML-тегов; вместо этого он использует тему, чтобы решить, как отображать содержимое.
Например, посмотрите на тег заголовка h2:
<h2>Читаете заголовок h2</h2>.
Если вы знакомы с HTML, то знаете, что он составляет основную структуру веб-страницы и состоит из ряда элементов. Пометив фрагменты содержимого тегами, такими как заголовок, параграф, ссылка, изображение и т.д., он сообщает веб-браузеру, как показать содержимое на веб-странице.
Пометив фрагменты содержимого тегами, такими как заголовок, параграф, ссылка, изображение и т.д., он сообщает веб-браузеру, как показать содержимое на веб-странице.
Элементы HTML Примеры
<!DOCTYPE html> определяет, что документ — это HTML5-документ.
<html> является корневым элементом HTML-страницы.
<head> содержит мета-информацию о странице.
<титр> обозначает заголовок HTML-страницы.
<тело> определяет начало тела документа.
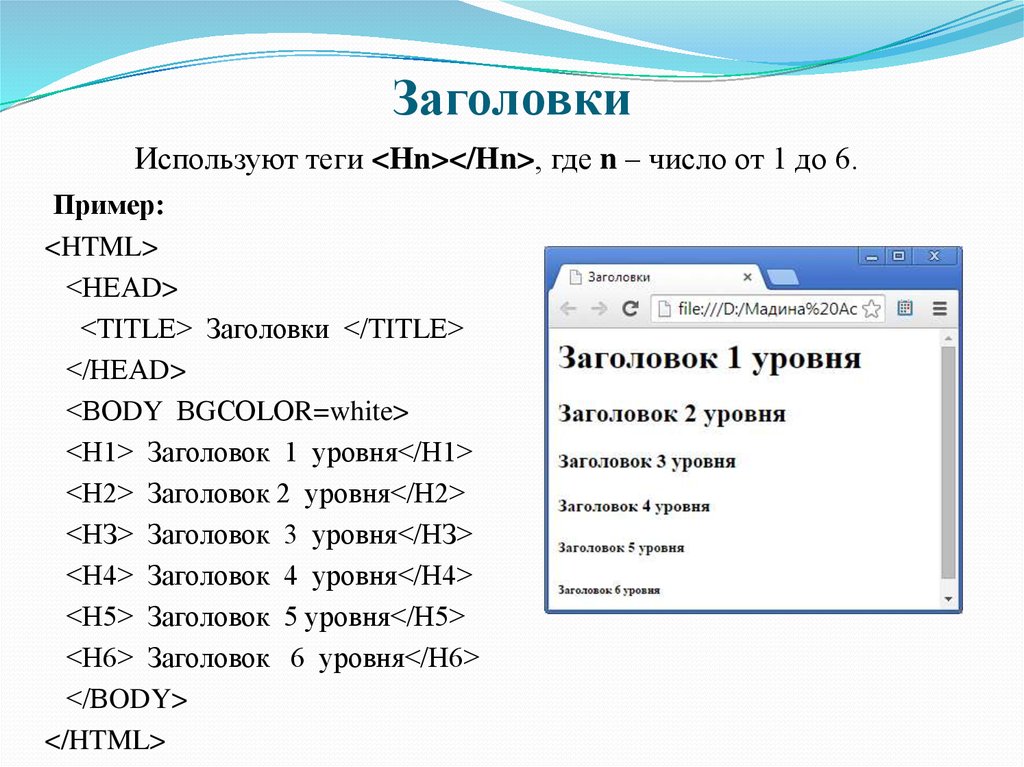
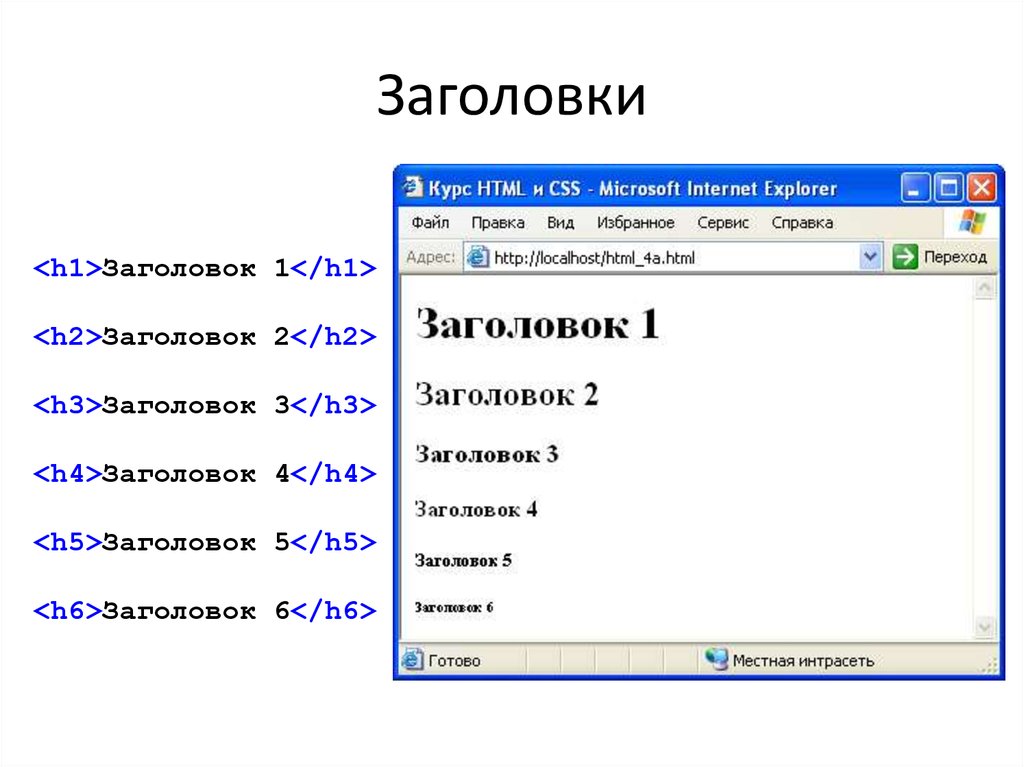
<h2> обозначает большой заголовок
<h3>, <h4>, <h5>, <h5>, <h6> представляют следующие 5 уровней заголовков разделов, при этом <h6> является самым низким.
<p> определяет абзац
<img> встраивает изображение в документ.
<video> встраивает видео в документ.
<кнопка> представляет собой кнопку, на которую можно нажимать.
HTML-редакторы
❮ Назад Далее ❯
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
Изучение HTML с помощью Блокнота или TextEdit
Веб-страницы можно создавать и изменять с помощью профессиональных HTML-редакторов.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, такой как Notepad (ПК) или TextEdit (Mac).
Мы считаем, что использование простого текстового редактора — хороший способ изучения HTML.
Выполните следующие шаги, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1: Откройте Блокнот (ПК)
Windows 8 или более поздняя версия:
Откройте начальный экран (символ окна внизу слева на экране). Введите Блокнот .
Windows 7 или более ранняя версия:
Открыть Пуск > Программы > Аксессуары > Блокнот
Шаг 1: Откройте TextEdit (Mac)
Откройте Finder > Приложения > TextEdit
Также измените некоторые настройки, чтобы приложение
правильно сохранять файлы. В Настройки > Формат > выберите «Обычный текст»
В Настройки > Формат > выберите «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать HTML-файлы как HTML-код вместо форматированного текста».
Затем откройте новый документ, чтобы разместить код.
Шаг 2. Напишите HTML-код
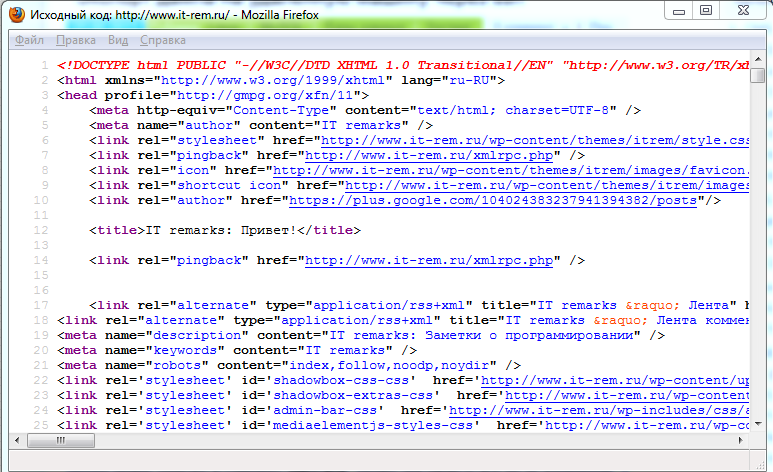
Напишите или скопируйте в Блокнот следующий HTML-код:
Мой первый заголовок
Мой первый абзац.
Шаг 3: Сохраните HTML-страницу
Сохраните файл на своем компьютере. Выберите «Файл » > «Сохранить как » в меню «Блокнот».
Назовите файл «index.htm» и установите кодировку UTF-8 (предпочтительная кодировка для файлов HTML).
Совет: В качестве расширения файла можно использовать . htm или .html. Нет никакой разницы; это зависит от вас.
htm или .html. Нет никакой разницы; это зависит от вас.
Шаг 4. Просмотр HTML-страницы в браузере
Откройте сохраненный HTML-файл в своем любимом браузере (дважды щелкните файл, или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
Онлайн-редактор W3Schools — «Попробуйте сами»
С помощью нашего бесплатного онлайн-редактора вы можете редактировать HTML-код и просматривать результат в своем браузере.
Это идеальный инструмент, если вы хотите быстро протестировать код. Он также имеет цвет кодирование и возможность сохранять код и делиться им с другими:
Пример
Это заголовок
Это является абзацем.
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
W3Schools Spaces
Если вы хотите создать свой собственный веб -сайт и сохранить свой код в Интернете, попробуйте наш строитель , называемый W3Schools Spaces :
W3Schools Spaces
W3Schools Spaces
9 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909 909. браузер.Начать сейчас
❮ Назад Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
HTML-редактор — создавайте и редактируйте HTML-файл онлайн
HTML-редактор — это онлайн-инструмент с мгновенным предварительным просмотром в реальном времени. Введите свой HTML-код в редакторе и посмотрите изменения, нажав кнопку Изменить HTML-код.
Введите свой HTML-код в редакторе и посмотрите изменения, нажав кнопку Изменить HTML-код.
Файл не выбран
HTML означает язык гипертекстовой разметки, который широко используется для создания веб-приложений и страниц. HTML включает в себя символы разметки и коды, которые вставляются в файл с целью отображения контента в Интернете. Файлы HTML просматриваются с помощью веб-браузера, который считывает текстовые элементы в файле и делает его видимым для внешнего пользователя.
При подготовке файлов HTML необходимо следить за правильным использованием тегов, чтобы контент, над которым вы работаете, безупречно отображался на экране пользователя. Корневой элемент HTML-страницы —, а видимая часть — между
и. Онлайн-редактор HTML предназначен для облегчения процесса изменения файлов HTML для разработчиков. Этот инструмент подобен благословению, поскольку он позволяет им создавать HTML-файл с нуля без установки какого-либо специального программного обеспечения или приложения.
Этот инструмент подобен благословению, поскольку он позволяет им создавать HTML-файл с нуля без установки какого-либо специального программного обеспечения или приложения.
Онлайн-редактор HTML позволяет создавать HTML-код от начала до конца и определяет наличие ошибок в файле. Вам не нужно беспокоиться об оплате за использование этого бесплатного HTML-редактора. Кроме того, вы также можете редактировать уже подготовленный HTML-файл, напрямую загрузив его в этот инструмент. Инструмент позволяет редактировать любое количество HTML-файлов, не накладывая ограничений на его использование.
Ниже описаны простые шаги, которые позволят вам редактировать HTML с помощью этого HTML-редактора реального времени.
- После доступа к интерактивному HTML-редактору вы найдете поле, в которое можно вставить или записать HTML-код, который необходимо отредактировать. Инструмент также дает вам возможность загрузить файл из хранилища вашего устройства или загрузить URL-адрес.
- Поскольку файл будет загружен, теперь у вас есть широкий спектр возможностей для редактирования HTML по своему усмотрению.

- После завершения редактирования вы можете легко сохранить HTML-файл на своем устройстве.
Набор инструментов для редактирования HTML-кодов в этом HTML-редакторе содержит несколько функций. Наиболее важные функции этого интерактивного редактора HTML-кода:
Файл:
Эта функция позволяет открыть новый пустой документ для создания нового HTML-файла и распечатать код.
Редактировать:
Функция редактирования содержит инструменты отмены, повтора, вырезания, вставки, копирования, вставки в виде текста, выбора всего и поиска и замены.
Вставка:
С помощью вставки вы можете загружать медиафайлы, изображения, ссылки, специальные символы, горизонтальные линии, якоря, дату/время и неразрывные пробелы в коде HTML.
Вид:
Позволяет включать или отключать отображение невидимых символов, блоков и наглядных пособий. Он также предоставляет варианты предварительного просмотра и полноэкранного режима.
Формат:
Функция форматирования состоит из функций редактирования текста, включая жирный шрифт, курсив, подчеркивание, зачеркивание, надстрочный и подстрочный индексы.
Таблицы:
Функция таблиц позволяет вставлять таблицы в соответствии с вашими требованиями.
В Интернете представлен широкий выбор текстовых HTML-редакторов, но наш визуальный HTML-редактор — лучший инструмент, который вы можете найти благодаря своим выдающимся функциям. Некоторые из лучших функций, которыми вы можете наслаждаться с помощью этого инструмента, обсуждаются ниже.
Легкий доступ
Доступ к этой утилите не вызывает затруднений. Вы можете использовать этот инструмент из любой точки мира, поскольку он совместим со всеми типами устройств. Единственное, что вам нужно для доступа к этому инструменту, это хорошее подключение к Интернету. Если у вас есть устройство с Windows, iOS, Android, Mac или Linux, вы можете легко открыть этот инструмент и начать редактирование HTML.
Instant HTML Editor
Вам больше не нужно тратить часы на редактирование и форматирование файлов HTML. Редактор HTML с предварительным просмотром позволяет мгновенно редактировать HTML-коды.