Как построить диаграмму по таблице в Excel: пошаговая инструкция
Любую информацию легче воспринимать, если она представлена наглядно. Это особенно актуально, когда мы имеем дело с числовыми данными. Их необходимо сопоставить, сравнить. Оптимальный вариант представления – диаграммы. Будем работать в программе Excel.
Так же мы научимся создавать динамические диаграммы и графики, которые автоматически обновляют свои показатели в зависимости от изменения данных. По ссылке в конце статьи можно скачать шаблон-образец в качестве примера.
Как построить диаграмму по таблице в Excel?
- Создаем таблицу с данными.
- Выделяем область значений A1:B5, которые необходимо презентовать в виде диаграммы. На вкладке «Вставка» выбираем тип диаграммы.
- Нажимаем «Гистограмма» (для примера, может быть и другой тип). Выбираем из предложенных вариантов гистограмм.
- После выбора определенного вида гистограммы автоматически получаем результат.
- Такой вариант нас не совсем устраивает – внесем изменения. Дважды щелкаем по названию гистограммы – вводим «Итоговые суммы».
- Сделаем подпись для вертикальной оси. Вкладка «Макет» — «Подписи» — «Названия осей». Выбираем вертикальную ось и вид названия для нее.
- Вводим «Сумма».
- Конкретизируем суммы, подписав столбики показателей. На вкладке «Макет» выбираем «Подписи данных» и место их размещения.
- Уберем легенду (запись справа). Для нашего примера она не нужна, т.к. мало данных. Выделяем ее и жмем клавишу DELETE.
- Изменим цвет и стиль.
Выберем другой стиль диаграммы (вкладка «Конструктор» — «Стили диаграмм»).
Как добавить данные в диаграмму в Excel?
- Добавляем в таблицу новые значения — План.
- Выделяем диапазон новых данных вместе с названием. Копируем его в буфер обмена (одновременное нажатие Ctrl+C). Выделяем существующую диаграмму и вставляем скопированный фрагмент (одновременное нажатие Ctrl+V).
- Так как не совсем понятно происхождение цифр в нашей гистограмме, оформим легенду. Вкладка «Макет» — «Легенда» — «Добавить легенду справа» (внизу, слева и т.д.). Получаем:
Есть более сложный путь добавления новых данных в существующую диаграмму – с помощью меню «Выбор источника данных» (открывается правой кнопкой мыши – «Выбрать данные»).
Когда нажмете «Добавить» (элементы легенды), откроется строка для выбора диапазона данных.
Как поменять местами оси в диаграмме Excel?
- Щелкаем по диаграмме правой кнопкой мыши – «Выбрать данные».
- В открывшемся меню нажимаем кнопку «Строка/столбец».
- Значения для рядов и категорий поменяются местами автоматически.
Как закрепить элементы управления на диаграмме Excel?
Если очень часто приходится добавлять в гистограмму новые данные, каждый раз менять диапазон неудобно. Оптимальный вариант – сделать динамическую диаграмму, которая будет обновляться автоматически. А чтобы закрепить элементы управления, область данных преобразуем в «умную таблицу».
- Выделяем диапазон значений A1:C5 и на «Главной» нажимаем «Форматировать как таблицу».
- В открывшемся меню выбираем любой стиль. Программа предлагает выбрать диапазон для таблицы – соглашаемся с его вариантом. Получаем следующий вид значений для диаграммы:
- Как только мы начнем вводить новую информацию в таблицу, будет меняться и диаграмма. Она стала динамической:
Мы рассмотрели, как создать «умную таблицу» на основе имеющихся данных. Если перед нами чистый лист, то значения сразу заносим в таблицу: «Вставка» — «Таблица».
Как сделать диаграмму в процентах в Excel?
Представлять информацию в процентах лучше всего с помощью круговых диаграмм.
Исходные данные для примера:
- Выделяем данные A1:B8. «Вставка» — «Круговая» — «Объемная круговая».
- Вкладка «Конструктор» — «Макеты диаграммы». Среди предлагаемых вариантов есть стили с процентами.
- Выбираем подходящий.
- Очень плохо просматриваются сектора с маленькими процентами. Чтобы их выделить, создадим вторичную диаграмму. Выделяем диаграмму. На вкладке «Конструктор» — «Изменить тип диаграммы». Выбираем круговую с вторичной.
- Автоматически созданный вариант не решает нашу задачу. Щелкаем правой кнопкой мыши по любому сектору. Должны появиться точки-границы. Меню «Формат ряда данных».
- Задаем следующие параметры ряда:
- Получаем нужный вариант:
Диаграмма Ганта в Excel
Диаграмма Ганта – это способ представления информации в виде столбиков для иллюстрации многоэтапного мероприятия. Красивый и несложный прием.
- У нас есть таблица (учебная) со сроками сдачи отчетов.
- Для диаграммы вставляем столбец, где будет указано количество дней. Заполняем его с помощью формул Excel.
- Выделяем диапазон, где будет находиться диаграмма Ганта. То есть ячейки будут залиты определенным цветом между датами начала и конца установленных сроков.
- Открываем меню «Условное форматирование» (на «Главной»). Выбираем задачу «Создать правило» — «Использовать формулу для определения форматируемых ячеек».
- Вводим формулу вида: =И(E$2>=$B3;E$2
Когда вам нужно построит презентабельный отчет финансовой активности предприятия, лучше использовать средства графического представления информации.
Графическое представление информации намного эффективней и быстрей усваивается человеческим зрительным восприятием информации, чем текст и цифры. Легче проводить аналитики, лучше видно ситуацию, как в целом, так и в отдельных деталях.
Простенькая диаграмма Ганта готова. Скачать шаблон с примером в качестве образца.
Готовые примеры графиков и диаграмм в Excel скачать:
Скачать шаблоны и дашборды с диаграммами для отчетов в Excel.Как сделать шаблон, дашборд, диаграмму или график для создания красивого отчета удобного для визуального анализа в Excel? Выбирайте примеры диаграмм с графиками для интерактивной визуализации данных с умных таблиц Excel и используйте их для быстрого принятия правильных решений. Бесплатно скачивайте готовые шаблоны динамических диаграмм для использования их в дашбордах, отчетах или презентациях. В программе Excel специально разрабатывались диаграммы и графики для реализации визуализации данных.
exceltable.com
Бесплатный онлайн построитель графиков Chart Creator
Если Вы собираетесь участвовать в конференции, научном докладе либо просто составляете какой-либо отчет, то без использования графиков, диаграмм и иных форм графического представления данных никак не обойтись. Можно написать сотни слов о тех или иных показателях и никто толком ничего не поймет )) А можно просто показать один единственный график, и все сразу становится на свои места!
Сегодня практически в любом приличном офисном пакете можно найти функцию построения графиков и диаграмм. Где-то этот функционал более удобный, где-то менее, но не об этом речь…
Я хочу рассказать Вам об одном сервисе, при помощи которого Вы сможете построить график онлайн, даже не имея на компьютере ни одного редактора. Достаточно только браузера и выхода в Интернет!
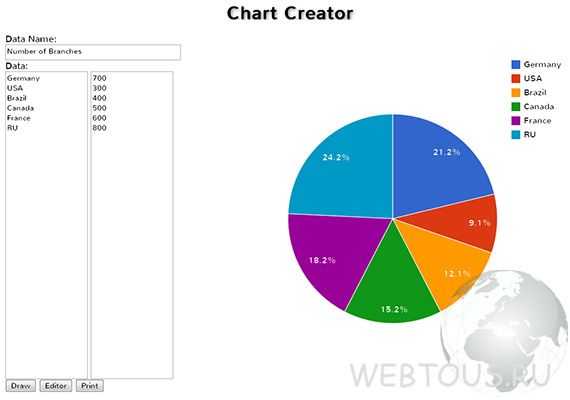
Chart Creator – построитель графиков онлайн. Идеальное решение для тех, кто хочет сделать диаграмму либо график быстро и удобно!

Интерфейс построителя графиков и принцип работы в нем настолько просты, что разберется абсолютно любой )). В поле «Data Name» вводите название и в поле «Data» в левую колонку вводите показатели, а в правую – их численные значения. Нажимайте кнопку «Draw» и график построен! ))
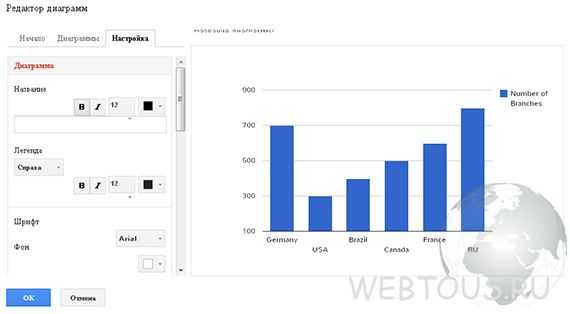
Вид графика можно изменить. Для этого нажимайте кнопку «Editor» и в закладке «Диаграммы» выбирайте нужный Вам тип графика либо диаграммы. Всего я насчитал 26 вариантов графического представления данных! По-моему неплохо для скромного веб-приложения ))

В закладке «Настройка» онлайн построителя графиков можно изменять параметры шрифтов:
- сделать жирным либо курсивом
- изменить размер, цвет, семейство

Также в этой закладке можно настроить ряд параметров представления графика:
- подписи осей
- сетки
- планки погрешностей
- формат чисел
- масштаб и т.п.
Как видите, настроек онлайн сервиса вполне хватает для того, чтобы построить график не только на скорую руку )).

Что же делать дальше с построенным онлайн графиком либо диаграммой?
- Вы можете сделать скриншот экрана и вставить его в документ.
- Можно распечатать график, нажав кнопку «Print».
- Вы можете отослать ссылку на Ваше творение по почте либо скайпу (к примеру, своему шефу). В верхнем правом углу в небольшом окошке Вы найдете нужную ссылку.
- Можно быстро поделиться ссылкой в своем твиттере, нажав ссылку «Tweet» в том же верхнем углу экрана.
Друзья, как видите, построитель графиков онлайн Chart Creator неплохо справляется с возложенными на него функциями. Конечно, некоторым его функционала будет явно недостаточно, но как средство быстро построить график, когда нужного софта попросту нет под рукой, а время (или шеф) поджимает, по-моему данный вариант можно вполне рассматривать )).
webtous.ru
Подборка 12 скриптов для построения красивых графиков и диаграмм.
Фев
26
2013
Добрый день мой дорогой читатель сегодня я хочу предложить тебе замечательную подборку плагинов и примеров для построения различных типов диаграмм и графиков. Думаю каждый найдет для себя что то интересное.
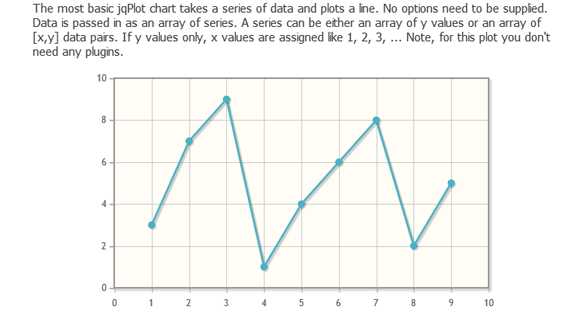
1. jqPlot — Универсальный и расширяемый JQuery Plugin для построения графиков

Демо Скачать
jqPlot — JQuery Плагин для построения графиков на Javascript.
Многочисленные стили диаграмм.
Данные на оси с настраиваемым форматированием.
До 9 осей Y.
Поворот текста оси.
Автоматическое вычисление линии тренда.
Всплывающие подсказки.
Простота использования.
http://www.jqplot.com/
2. Библиотека визуализации Dygraphs

Демо Скачать
Dygraphs является библиотекой с открытым исходным кодом, которая строит интерактивные, масштабируемые графики временных рядов. Она предназначена для отображения плотных массивов данных и позволяет пользователям исследовать и интерпретировать их.
Особенности:
Отображение временных рядов без использования внешних серверов или флэш-анимации
Работает в Internet Explorer (с помощью excanvas)
Малый размер (69kb)
Отображает значения при наведении курсора мыши
Интерактивное масштабирование
Совместимость с API визуализацией Google
http://dygraphs.com/
3. Highcharts — Интерактивные графики JavaScript для вашего сайта

Демо Скачать
Highcharts является библиотекой для постройки графиков , написанная на чистом JavaScript, предлагая интерактивные диаграммы для вашего веб-сайта или веб-приложения. Highcharts в настоящее время поддерживает линии, сплайны, области, areaspline, колонки, бар, пирог, разброс, угловые датчики, arearange, areasplinerange, columnrange и полярные типы диаграмм.
http://www.highcharts.com/
4. JQuery с эффектом прокрутки колесика мыши

Демо Скачать
Не использует PNG или JPG спрайты.
Обрабатывает события сенсора, колесика мыши, и клавиатуры.
http://anthonyterrien.com/knob/
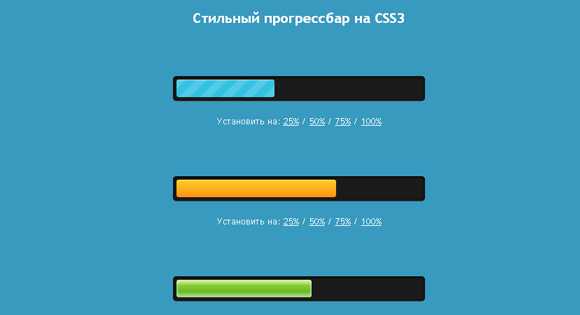
5. Стильный индикаторы на CSS3

Демо Скачать
Стильные, анимированные индикаторы с использованием CSS3.
http://www.red-team-design.com
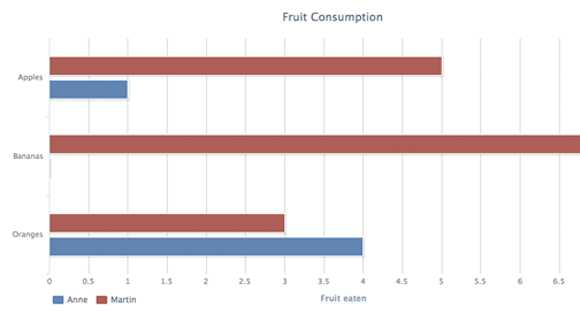
6. Highcharts с JQuery

Демо Скачать
Highcharts это совместимая с JQuery и Mootools, библеотека для построения графиков. Она совместима со всеми стандартными веб-браузерами, для построения графа использует JSON данные. Поддерживает несколько типов графа линии, сплайны , область, areaspline, колонки, бар, pie и точечную диаграмму.
Highcharts.com
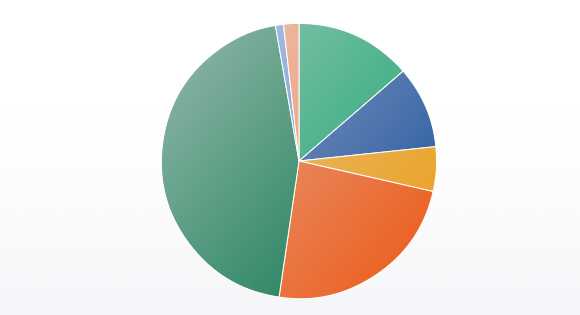
7. Анимированный граф на HTML5 и JQuery

Демо Скачать
Прекрасная, интерактивная круговая диаграмма с использованием новейших технологий HTML5. Не использует Flash.
8. Экспериментальный граф на CSS3

Демо Скачать
Этот метод является примером постройки экспериментальных графиках на CSS3, без JavaScript и изображений. Использование CSS3 селекторов поистине впечатляет: трансформации, градиенты и переходы в использовании. К сожалению не поддерживается в IE.
9. Еще одна диаграмма на JQuery и HTML5

Демо Скачать
Visualize плагин анализирует ключевые элементы содержания в структурированной HTML таблице, и использует HTML5, что превратить их в диаграмму или график. Например, в таблице данных строки могут служить графиком баров, линий или клинев. Visualize также автоматически проверяет максимальное и минимальное значения в таблице и использует их для расчета оси х значения для линии и гистограммы. Наконец, плагин включает в себя два различных стиля CSS — светлый и темный которые могут быть использованы как есть, или могут служить в качестве отправной точки для настройки диаграмм и графиков.
http://filamentgroup.com
10. Красивые бары на CSS

Демо Скачать
Прекрасный пример построения аккуратных графиков-баров.
11. Линейный График с помощью CSS

Демо Скачать
12. JQuery с Google Charts

Демо Скачать
GvChart это плагин jQuery, который использует Google Charts для создания интерактивной визуализации с использованием данных из HTML таблицы. Простой в использовании и позволяющий создавать пять типов диаграмм.
Источник урока: http://www.adatum.ru
Автор: Сергоманов Дмитрий
Метки: angular gauges chart, area chart, arearange chart, areaspline chart, areasplinerange chart, bar chart, column chart, columnrange chart, line chart, pie chart, polar chart, scatter chart, spline chart, граф, график, диаграмма
adatum.ru
Построить график онлайн вместе с Chart Creator
Представление информации в виде различных графиков и диаграмм позволяет гораздо более наглядно отобразить данные, чем в виде сухих колонок цифр. Практически все офисные пакеты содержат богатый инструментарий для их построения, однако если «настоящего» приложения нет под рукой, но необходимо построить график онлайн, то всегда можно воспользоваться бесплатным веб-сервисом Chart Creator.

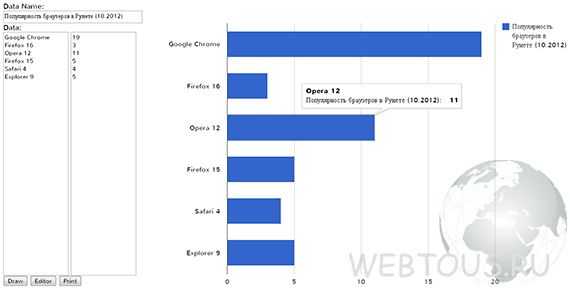
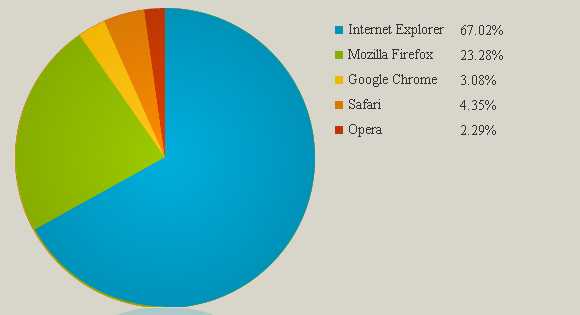
Chart Creator позволяет легко создавать профессионально выглядящие графики и диаграммы без всякого дополнительного программного обеспечения. По умолчанию сервис предлагает построить круговую диаграмму. Просто введите ее название и заполните столбцы значениями, нажмите кнопку Draw и рисунок готов. Вот, например, построенная за две минуты статистика браузеров читателей Лайфхакера за последнюю неделю:

Если вы хотите изменить вид графика, то щелкните кнопку Editor и выберите из списка представление графика в виде простой линии, столбцов, точек и так далее. На вкладке Настройка можно настроить вид диаграммы более детально. После того как все готово, нажмите кнопку Print для отображения вашего графика в полном размере.

Chart Creator может вам пригодиться для наглядного представления различных статистических данных в том случае, если у вас нет доступа или времени для использования специализированных программ. Он позволяет создавать отличные диаграммы в пару кликов мышкой буквально за несколько минут.
Chart Creator
lifehacker.ru