Решение задач Задачи 📝 к экзамену по курсу «Дискретная математика» (для
Задачи к экзамену по курсу «Дискретная математика» (для вечерней и заочной формы обучения).
Решение задач
Дискретная математика
Заказ выполнен
1.Множество состоящее из шести элементов Х1,Х2,Х3,Х4,Х5,Х6 упорядочили всеми возможными способами. • Сколько таких способов? • В скольких случаях элемент Х2 будет стоять перед элементом Х6? • В скольких случаях элемент Х3 не будет ни первым, ни последним? • В скольких случаях элемент Х5 будет первым по порядку? • В скольких случаях элемент Х2 будет первым по порядку, а элемент Х6 будет последним? • В скольких случаях элемент Х2 будет стоять рядом с элементом Х3? • В скольких случаях элемент Х3 не будет стоять рядом с элементом Х4? 2. а) В январе было 10 солнечных дней, а снег шел в течение 25 дней, докажите, что в течение 4 дней было солнце, и шел снег. б) Найти количество натуральных чисел, меньших 100, которые делятся на 3 или 7. в) Найти количество натуральных чисел, не больших 1000, которые делятся или на 10, или на 15 или на 36. г) Найти количество натуральных чисел, меньших 100, которые не делятся на 5 и 11. д) Номерной знак автомобиля состоит из двух пар чисел (например, 42-91, 17-44). Сколько номеров автомобилей, где две одинаковые цифры присутствуют в одной паре (например, 55-12, 43-77, 33-00, 66-66). е) Найти количество натуральных чисел, не больших 1000, которые делятся или на 15, или на 20 или на 24. 3. Доказать равносильность формул логики высказываний (с помощью равносильных преобразований или с помощью таблиц истинности). • • • • • •
Войдите в личный кабинет (авторизуйтесь на сайте) или зарегистрируйтесь, чтобы
получить доступ ко всем возможностям сайта.
«Цветовая гамма, которая подойдёт для любого дизайна интерьера? » – Яндекс.Кью
Дизайн интерьера определяет не только цветовая гамма. Дизайн определяет фактура всех используемых в помещении материалов (для любых поверхностей, мебели, тканей), стиль и форма мебельных предметов и светильников, конфигурация помещения, декоративные элементы и т.д. И среди всех цветов только белый может претендовать на некоторую универсальность, но с рядом оговорок.
Вот простой пример. Допустим, есть только белый цвет и оттеняющий его серый. Оформляем интерьер в современном скандинавском стиле:
И вот тот же белый, но в сугубо классическом интерьере:
Да, белый кажется универсальным. Однако, вполне может быть, что ваше отношение к жизни вообще не предполагает использование белого цвета в интерьере. И никакое утверждение о его универсальности не заставит вас жить в таком белоснежном доме. Если ваше представление об интерьере связано, прежде всего, с практичностью, то тогда вы будете выбирать более насыщенные тона и практичные материалы. И это станет отправной точкой вашей работы с дизайнером. Есть другая причина отказа от белого, например, национальные мотивы. Восточный стиль, приверженцем которого вы можете оказаться, предполагает буйство красок, насыщенные тона, совмещение ярких оттенков. Здесь белый будет не уместен:
Или стиль лофт, здесь белый возможен только в элементах, и то не всегда:
В этом и заключается работа дизайнера — понять, что ближе именно для вас, в каком пространстве вы будете жить и наслаждаться окружающим вас интерьером. Именно эту задачу вы должны решить совместно, а не искать что-то универсальное.
Позиционирование элементов по разным сторонам блока / Хабр
Здравствуйте, дорогие читатели. Сегодня я расскажу вам о малоизвестном способе разнести два элемента по разным сторонам блока, в котором они находятся. Например вот такДо некоторого времени я, как и многие из вас, пользовался двумя способами:
- Первый способ основан на свойстве float. Левому блоку задаётся float: left, правому float: right
- Второй способ заключается в абсолютном позиционировании правого блока, с параметрами right: 0 либо left: 100%, margin-left: -(ширина блока)
Главный недостаток обоих способов заключается в том, что, если блоки нужно выравнять по нижней границе или по средней линии относительно друг друга, то приходится методом подбора смещать блоки по вертикали, задавая им либо top: anyValue, либо margin-top: anyValue. А у первого способа плюс ко всему есть ещё один, не то чтобы недостаток, но неприятная мелочь. Это необходимость очищать поток с помощью clearFix’a, overflow или дополнительного дива.
Итак способ номер 3. Для начала код:
Собственно HTML
Copy Source | Copy HTML
- <div>
- <div><a href="#">Левый блок</a></div><div><a href="#">Правый блок</a></div>
- </div>
Собственно CSS
Copy Source | Copy HTML
- .wrap {
- width: 500px;
- background: #555;
- height: 500px;
- }
- .left, .right {
- display: inline-block;
- //display: inline;
- //zoom: 1;
- width: 100%;
- margin-right: -100%;
- vertical-align: bottom;
- }
- .right {
- text-align: right;
- }
- .left a, .right a { display: inline-block; position: relative; }
- .left a { width: 200px; height: 100px; background: green; }
- .right a { width: 100px; height: 200px; background: pink; }
Пояснения
Суть способа заключается в том, чтобы наложить блоки друг на друга посредством margin-right: -100% и содержимое правого блока выровнять по правому краю с помощью text-align: right.
Ссылкам обязательно нужно ставить position: relative, иначе из-за наложения блоков некоторые могут быть некликабельные.
Плюсы способа
Главный плюс в том, что теперь для наших блоков начинает работать vertical-align. И мы легко можем выровнять их и по верхней границе и по нижней и по центру.
Минусы способа
А главный минус заключается в том, что, применяя этот способ, мы должны быть твёрдо уверены, что содержимое блоков не увеличится до такой степени, что они начнут перекрывать друг друга (к слову говоря, способ с флоутами лишён этого недостатка, так как при увеличении содержимого блоков, они будут вставать друг под друга).
Ссылка на готовый пример
P.S.
Я не встречал такого способа в интернете, посему просьба: если кто-то найдёт аналогичную статью опубликованную раньше, сообщите мне пожалуйста.
Upd.
В комментариях моё внимание внимание обратили на способ, использующий text-align: justify. Этот способ тоже хорош, но у него есть два недостатка. Во-первых он требует введения дополнительного элемента, эмулирующего последнюю строку текстового блока, а во-вторых, он не будет работать в IE6-IE7 для блочных элементов.
CSS. Как выбрать каждый первый, второй, третий и.т.д. элементы списка, таблицы, блока.
Иногда, при работе с CSS нужно выбрать какой-то определенный по счету элемент, например, в списке, таблице и.т.д. Либо нужно выбрать каждый второй, третий и.т.д. элементы.
Давайте рассмотрим способ, как это можно сделать с помощью CSS и псевдокласса nth-child.
Все мои уроки по CSS (каскадным таблицам стилей) здесь.Для примера возьмем немаркированный список:
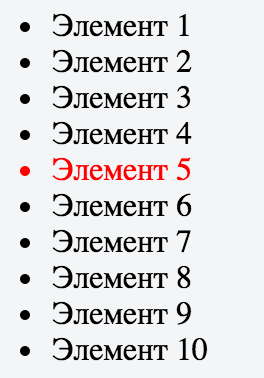
<ul> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> <li>Элемент 4</li> <li>Элемент 5</li> <li>Элемент 6</li> <li>Элемент 7</li> <li>Элемент 8</li> <li>Элемент 9</li> <li>Элемент 10</li> </ul>
Давайте выделим красным цветом, например, пятый по счету элемент li. Для этого воспользуемся псевдоклассом CSS nth-child
ul li:nth-child(5) {color:#F00;}Для того, чтобы выбрать 5 элемент, в качестве параметра для псевдокласса nth-child, нужно указать цифру 5. Все просто. Цифра 5 это позиция элемента, по порядку, в котором он находится в коде.
Вот какой результат получился.

Вместо цифры «5» можно указывать любое другое число, в зависимости от того элемента, который вы хотите выбрать.
Например, для того, чтобы выбрать каждый второй элемент с помощью CSS, необходимо написать:
ul li:nth-child(2) {color:#F00;}Что делать, если нужно выбрать каждый второй элемент с помощью CSS, а не только второй. Как быть в этом случае?
Используйте следуйющий код:
ul li:nth-child(2n) {color:#F00;}По сути, добавляем символ «n» к цифре.
Аналогичным образом можно выбирать любые другие элементы, в зависимости от их расположения в дереве (структуре) документа.
Все мои уроки по CSS (каскадным таблицам стилей) здесь.10 основных ошибок и как их избежать / Хабр
Не важно, узнали ли вы о БЭМ только сейчас, или следите за ним с самого начала, вы, возможно, уже оценили столь полезную методологию. Если вы не знаете, что такое БЭМ, я рекомендую прочитать вам об этом на сайте БЭМ перед тем, как продолжить чтение этой статьи, потому что я буду использовать термины, которые предполагают базовое понимание этой CSS методологии.
Эта статья нацелена на людей, которые уже используют БЭМ и желают использовать его более эффективно, а также на тех, кто хочет узнать о нем больше.
Сейчас у меня нет никаких сомнений о способе называть вещи. Единственное, что отталкивало меня на протяжении длительного времени, — это уродливый синтаксис. Дизайнер внутри меня не хотел загромождать мою шикарную разметку ужасными двойными подчеркиваниями и дефисами.
Разработчик во мне смотрел на это прагматично. И, в конечном счете, модульный способ построения пользовательского интерфейса перевесил правую сторону моего мозга, которая утверждала: «Но он недостаточно хорош!». В таких случаях, я предпочитаю функциональность над внешней формой. В любом случае, хватит пустых разговоров. Представляю вашему вниманию 10 проблем, с которыми я поборолся и несколько советов, как разрешить их.
1. «Что делать с «внучатыми» селекторами (и не только)?»
Для ясности, внучатый селектор используется, когда вам нужно обратиться к элементу, вложенному на два уровня. Эти плохие мальчики — проклятье моей жизни, и я уверен, что это одна из причин, по которой у людей появляется немедленное отвращение к БЭМ. Приведу пример:
<div>
<div>
<!-- Появляется внук… -->
<h3>Title text here</h3>
</div>
<div>
<img src="http://some-img.png" alt="description">
<p>Lorem ipsum dolor sit amet, consectetur</p>
<p>Adipiscing elit.
<a href="/somelink.html">Pellentesque amet</a>
</p>
</div>
</div>Как вы могли заметить, имена могут быстро выйти из под контроля и, чем больше вложенности, тем безобразнее становится имя класса элемента. Я использовал короткий блок с названием c-card и короткие имена body, text, link, но попробуйте представить, что получится, если первоначальный блочный элемент будет назван c-drop-down-menu.
Я считаю, что двойное нижнее подчеркивание должно появляться только однажды, в имени селектора. БЭМ расшифровывается как Блок__Элемент__Элемент--Модификатор. Также избегайте многоуровневого наименования элементов. Если у вас получаются уровни пра-пра-пра-правнуков, то, вероятно, вам стоит пересмотреть структуру компонентов.
Именование БЭМ не привязано строго к DOM, так что не имеет значения на скольких уровнях находится вложенный элемент. Соглашение об именах в первую очередь помогает вам увидеть отношения с блоком на верхнем уровне — в нашем случае, c-card.
Как бы я рассматривал один и тот же карточный компонент:
<div>
<div>
<h3>Title text here</h3>
</div>
<div>
<img src="http://some-img.png" alt="description">
<p>Lorem ipsum dolor sit amet, consectetur</p>
<p>Adipiscing elit.
<a href="/somelink.html">Pellentesque amet</a>
</p>
</div>
</div>Это значит, что все вложенные элементы будут затронуты только карточным блоком. Также, мы бы могли переместить текст и изображения в c-card__header или даже внести новый элемент c-card__footer при этом не ломая семантической структуры.
2. «Какие наименования использовать?»
К этому времени вы возможно заметили использование c- в моих примерах. Этот префикс расшифровывается как «компонент (component)» и лежит в основе всех имен моих БЭМ классов. Идея позаимствована из техники наименований Гарри Роберта, которая улучшает читаемость кода.
Система, которую я принял, и множество префиксов, которые будут встречаться в примерах в этой статье:
Я обнаружил, что подобные имена невероятно улучшили читаемость моего кода. Даже если у меня не получится подсадить вас на БЭМ, то этот прием определенно стоит запомнить.
Вы бы могли также взять и другие префиксы, такие как qa- для тестов на качество (quality-assurance), ss- для различных хуков на стороне сервера (server-side) и т.д. Но список выше — уже хорошее начало, и ввести новые имена вы можете после того, как освоитесь с этой техникой.
Вы увидите хороший пример использования этого стиля наименований в следующей проблеме.
3. «Как мне называть врапперы (wrappers)?»
Некоторые компоненты требуют родительского враппера (или контейнера), который задает макет дочерним элементам. В этих случаях, я всегда пытаюсь абстрагировать макет в модуль макета, такой как l-grid и добавлять каждый компонент как содержимое l-grid__item.
В нашем карточном примере, если бы мы хотели расположить список из четырех c-cardов, я бы использовал следующую разметку:
<ul>
<li>
<div>
<div>
[…]
</div>
<div>
[…]
</div>
</div>
</li>
<li>
<div>
<div>
[…]
</div>
<div>
[…]
</div>
</div>
</li>
<li>
<div>
<div>
[…]
</div>
<div>
[…]
</div>
</div>
</li>
<li>
<div>
<div>
[…]
</div>
<div>
[…]
</div>
</div>
</li>
</ul>Теперь у вас должно быть твердое представление о том, как расположение модулей и имена компонентов должны сочетаться вместе.
Не бойтесь использовать немного более продвинутой разметки, дабы потом у вас не было головной боли. Никому не станет лучше от того, что вы сократите пару <div> тегов!
В некоторых ситуациях, это невозможно. Если, например, ваша сетка не собирается вас слушаться, или вы просто хотите какое-нибудь имя со смыслом для вашего родительского элемента, то что вам делать? Я, как правило, выбираю слово container или list, в зависимости от ситуации. Применяя это к нашему карточному примеру, я бы мог использовать <div>[…]</div> или <ul>[…]</ul>, в зависимости от используемого случая. Главное — соответствовать вашему соглашению об именовании.
4. «Кросскомпонентные… Компоненты?»
Еще одна часто встречающаяся проблема — компоненты, чьи стили или позиционирование затрагиваются родительским контейнером. Различные решения этой проблемы детально описаны у Simurai. Я вам расскажу только о том подходе, который я считаю самым эффективным.
Вкратце, давайте предположим, что мы хотим добавить c-button в наш card__body из предыдущего примера. Эта кнопка уже является его компонентом и оформлена так:
<button>Click me!</button>Если у вас нет никаких различий между обычным компонентом кнопки, то тогда проблем нет, мы просто переместим ее вот так:
<div>
<div>
<h3>Title text here</h4>
</div>
<div>
<img src="http://some-img.png">
<p>Lorem ipsum dolor sit amet, consectetur</p>
<p>Adipiscing elit. Pellentesque.</p>
<!-- Наш вложенный компонент кнопки -->
<button>Click me!</button>
</div>
</div>Однако, что происходит, когда присутствуют небольшие различия в стилях — например, мы хотим ее немного уменьшить, закруглить углы, но только тогда, когда она является частью компонента c-card?
Кросскомпонентный класс показался мне наиболее надежным решением:
<div>
<div>
<h3>Title text here</h4>
</div>
<div>
<img src="http://some-img.png">
<p>Lorem ipsum dolor sit amet, consectetur</p>
<p>Adipiscing elit. Pellentesque.</p>
<!-- Мой *старый* кросскомпонентный подход --> <button>Click me!</button>
</div>
</div>Это то, что известно на сайте БЭМ, как «микс (mix)». Однако, я изменил свое отношение к этому подходу, следуя некоторым замечательным комментариям от Esteban Lussich.
В примере выше, класс c-card__c-button пытается изменить одно или несколько существующих свойств c-button, но зависит от источника вызова (или даже от специфики), для успешного применения. Класс c-card__c-button будет работать только в том случае, если он определен после блока c-button, который может быстро выйти из под контроля, если вы будете строить больше таких кросскомпонентов. (Полагаться на !important, конечно, можно, но я бы не стал!).
Оформление по настоящему модульного UI элемента должно быть полностью независимо от родительского контейнера — оно должно выглядеть одинаково независимо от того, где вы его расположите. Добавление класса из другого компонента для задания стиля, как это делает способ с «миксами», нарушает открытые/закрытые принципы компонентно-ориентированного дизайна — т.е., не должно быть никакой зависимости от другого модуля для эстетики.
Лучше всего, это использовать модификатор для этих небольших косметических различий, потому что вы легко сможете использовать их снова по мере роста вашего проекта.
<button>Click me!</button>Даже если вы не используете эти дополнительные классы снова, по крайней мере, вы не будете привязаны к родительскому контейнеру или к исходному порядку для применения изменений.
Другой способ — пойти к вашему дизайнеру и сказать ему, что кнопки должны быть совместимы с остальными, и избегать этой проблемы вообще.
5. «Модификатор или новый компонент?»
Одна из самых больших проблем — решить, где компонент заканчивается, и начинается новый. В примере с c-card, вы бы могли создать другой компонент, названный c-panel с очень похожими атрибутами стилей, но с очень заметными различиями.
Но что определяет необходимость использования двух компонентов, c-panel и c-card, или простого модификатора для c-card, который применяет уникальные стили.
Можно легко переполнить проект модулями и сделать все в виде компонентов. Я рекомендую начать с модификаторов, если вам покажется, что управление каким-либо компонентным CSS файлом становится слишком сложным, то, возможно, наступило время разделить некоторые модификаторы. Хороший показатель, когда вам приходится сбрасывать все у блока CSS для стилизации нового модификатора — это, как по мне, самое время для создания нового компонента.
Лучше всего, если вы работаете в команде других разработчиков или дизайнеров, узнать их мнение. Соберите их на несколько минут и обсудите с ними. Несмотря на то, что этот ответ скорее выглядит как отмазка, для больших приложений очень важно понимать, какие модули доступны и что собой представляет компонент.
6. «Как управлять состояниями?»
Это довольно распространенная проблема, особенно, когда вы стилизуете компонент в активном или открытом состоянии. Давайте скажем, что наши карточки пребывают в активном состоянии; так вот, когда мы нажимаем на них, они выделяются красивой обводкой. Что насчет названия этого класса?
У вас два варианта: или использовать хук автономного состояния, или использовать БЭМ-подобное именование модификатора на уровне компонента:
<!-- хук автономного состояния -->
<div>
[…]
</div>
<!-- модификатор БЭМ -->
<div>
[…]
</div>Не смотря на то, что мне нравится идея использовать имя БЭМ для единообразия, преимущество автономного класса в том, что он позволяет использовать JavaScript для применения универсальных хуков состояния к любому компоненту. Когда вам приходится применять определенный класс состояния, основанный на модификаторе с помощью скрипта, это становится более проблематичным. Это, конечно, возможно, но требует написания дополнительного JavaScript кода.
Имеет смысл придерживаться стандартного набора хуков состояния. Крис Пирс собрал хороший список, который я рекомендую посмотреть.
7. «Когда лучше не добавлять новый класс к элементу»
Я могу понять людей, которые перегружены огромным числом классов, требуемых для построения сложной части пользовательского интерфейса, особенно, если они не присваивали класс каждому тегу.
Обычно я прикрепляю классы ко всему, что должно быть стилизовано, по разному, в контексте компонента. Я часто оставляю теги p без класса, если компонент не требует, чтобы они выглядели по-особенному в этом контексте.
Согласен, это будет обозначать то, что ваша разметка будет содержать множество классов. Но, в конечном счете, ваши компоненты будут способны жить независимо и смогут перемещаться без побочных эффектов.
Ввиду глобального характера CSS, присвоение класса ко всему дает нам полный контроль над рендером. Первоначальный дискомфорт стоит преимуществ полностью модульной системы.
8. «Как вкладывать компоненты?»
Допустим. что мы хотим отобразить чек-лист в нашем компоненте c-card. Пример того, как не стоит это делать:
<div>
<div>
<h3>Title text here</h4>
</div>
<div>
<p>I would like to buy:</p>
<!-- Вложенный компонент -->
<ul>
<li>
<input type="checkbox" name="checkbox">
<label for="option_1">Apples</label>
</li>
<li>
<input type="checkbox" name="checkbox">
<label for="option_2">Pears</label>
</li>
</ul>
</div>
<!-- .c-card__body -->
</div>
<!-- .c-card -->У нас тут есть несколько проблем. Первая — двухуровневый селектор, о котором мы узнали в первом разделе. Второе — все стили, примененные к c-card__checklist__item, относятся только к этому конкретному случаю, из-за чего их нельзя использовать снова.
Я предпочитаю разбить список на модуль разметки, предметы чек-листа на их собственные компоненты, что позволяет использовать их самостоятельно в другом месте. Это позволяет вернуться нашему префиксу l- к игре:
<div>
<div>
<h3>Title text here</h4>
</div>
<div><div>
<p>I would like to buy:</p>
<!-- Намного лучше - модуль разметки -->
<ul>
<li>
<!-- Многоразовый вложенный компонент -->
<div>
<input type="checkbox" name="checkbox">
<label for="option_1">Apples</label>
</div>
</li>
<li>
<div>
<input type="checkbox" name="checkbox">
<label for="option_2">Pears</label>
</div>
</li>
</ul>
<!-- .l-list -->
</div>
<!-- .c-card__body -->
</div>
<!-- .c-card -->Это спасает вас от необходимости повторять эти стили, а также значит, что мы можем использовать l-list и c-checkbox в других местах нашего приложения. Это требует немного больше разметки, но взамен мы получаем читаемость, инкапсуляцию и возможность повторного использования. Возможно, вы заметили, что это — основные темы!
9. «Не появятся ли у компонентов миллион классов?»
Некоторые считают, что множество классов на элемент — плохо, и, также, могут добавиться --модификаторы. Лично мне это не кажется проблемой, потому что это делает код более читаемым, и я точно знаю, что он должен делать.
Пример из четырех классов, с помощью которых стилизуется кнопка:
<button>Click me!</button>Я понимаю, что этот синтаксис немного уродлив, но он понятный.
Однако, если от этого у вас начинает болеть голова, вы можете взглянуть на технику Сергея Зароуски. Проще говоря, нам нужно использовать .className [class^="className"], [class*=" className"] в таблице стилей для имитации дополнительной функциональности. Если этот синтаксис кажется вам знакомым, то это потому, что Icomoon использует похожий способ для управления селекторами иконок.
С этой техникой, ваш код может выглядеть примерно так:
<button>Click me!</button>Я не знаю, намного ли снижение производительности при использовании class^= и class*= больше, чем при использовании индивидуальных классов, но в теории, это классная альтернатива. Для себя мне хватает варианта с несколькими классами, но мне кажется, что этот способ определенно заслуживает упоминания для тех, кто предпочитает альтернативу.
10. «Можем ли мы изменить реакцию типа компонента?»
Эту проблему поставил мне Arie Thulank, и к которой я пытался найти 100% решение.
Примером может быть выпадающее меню, которое превращается в набор вкладок в заданный момент, или закадровая боковая навигация, которая превращается в панель меню.
По сути, у одного компонента могут быть два разных состояния, продиктованных медиа-запросом.
Для этих двух примеров я склоняюсь к тому, чтобы просто сделать компонент c-navigation, так как изменение в заданный момент — это то, что он делает. Но это заставило меня задуматься, что на счет списков изображений, которые превращаются в карусель на больших экранах? Это проблемный случай для меня, и, так как он хорошо документирован и прокомментирован, я думаю, что в идеале стоит создать отдельный одноразовый компонент для этого типа интерфейса, с понятным названием (таким как c-image-list-to-carousel).
Гарри Робертс упоминал об отзывчивых префиксах, одном из способов управлять этим. Его подход предназначен больше для изменений в макете и написания стилей, а не сдвигая все компоненты, но не вижу причин, по которым мы не можем применить эту технику здесь. Таким образом, вы можете назвать классы так:
<ul>В дальнейшем это будет жить в ваших медиа-запросах для соответствующих размеров экрана.
Совет: Вам придется отключать @ с помощью обратной косой черты, как тут:
.c-image-list\@small-screen {
/* стили тут */
}У меня не было причин для создания таких компонентов, но этот способ выглядит очень дружелюбным по отношению к разработчику. Другому человеку должно быть достаточно просто понять ваши намерения. Но я не пропагандирую такие имена, как small-screen и large-screen — они использованы только для улучшения читаемости.
Заключение
БЭМ оказался спасением для меня в моем стремлении к созданию модульных приложений компонентным способом. Я использую его уже почти 3 года, и проблемы, перечисленные выше, были камнями преткновения на моем пути. Я надеюсь, что эта статья покажется вам полезной, и, если вы еще не пользуетесь БЭМ, я очень сильно рекомендую вам начать это делать.
Обо всех ошибках (грамматических, лексических и т.д.) пишите в комментарии, буду рад их исправить. Спасибо за внимание
Селектор следующих элементов | CSS справочник
CSS селекторыЗначение и применение
Использование селектора следующих элементов (элемент 1 ~ элемент 2) позволяет выбрать все элементы 2, которые следуют сразу же за элементом 1 (смежные элементы), а также все элементы 2, которые находятся на одном уровне вложенности (сестринские элементы, или другое название — соседние).
Этот селектор чаще всего называют селектором смежных элементов и элементов одного уровня, или селектором следующих элементов.
Поддержка браузерами
CSS синтаксис:
element ~ element {
блок объявлений;
}
Версия CSS
CSS3Пример использования
Перед нами стоит задача стилизовать все абзацы (элементы <p>), которые следуют сразу за элементом <h3> и элементы <p>, которые являются сестринскими по отношению к друг другу (они выделены оранжевым цветом на изображении):
Выбор смежных и сестринских элементов в документе.
Обратите внимание, что элементы считаются сестринскими если они расположены на одном уровне в пределах одного родителя.
Для того, чтобы нам выбрать все элементы <p>, которые следуют сразу за <h3> и элементы <p>), которые являются сестринскими по отношению к друг другу, нам необходимо создать следующий селектор:
h3~p {
блок объявлений;
}
Кроме того, нам необходимо по особенному стилизовать все элементы, которые являются сестринскими для элемента <div> (элементы <h3> и <p>). Для этого нам необходимо использовать селектор следующих элементов с универсальным селектором:
div~* {
блок объявлений;
}
Давайте рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Селектор смежных элементов</title>
<style>
h3~p { /* выбираем все элементы <p> смежные и сестринские для <h3> */
background-color: lightblue; /* задаём цвет заднего фона */
color: red; /* задаём цвет текста */
}
div~* { /* выбираем все сестринские элементы <div> */
font-style: italic; /* устанавливаем курсивное начертание шрифта */
border: 1px solid green; /* устанавливаем сплошную границу размером 1 пиксель зеленого цвета */
}
</style>
</head>
<body>
<div>
<h3>Заголовок внутри div</h3>
<p>Абзац один</p>
<p>Абзац два</p>
</div>
<h3>Заголовок внутри body</h3>
<p>Абзац один</p>
</body>
</html>
В этом примере с использованием селектора следующих элементов мы стилизовали первые абзацы, которые следуют сразу после заголовков второго уровня (смежные элементы) и все сестринские абзацы. Кроме того, по особенному стилизовали все элементы, которые являются сестринскими для элемента <div>.
Результат нашего примера:
Пример использования селектора следующих элементов. CSS селекторыpython — найти элемент рядом с элементом с указанным текстом
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
python — как найти элемент рядом с другим элементом?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
html — Как с помощью Nokogiri выбрать следующий элемент без вызова метода next_element?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
java — Селектор для следующего брата текущего элемента
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
