Определение числовой функции. Область определения функции. Область значения функции.
Что такое область определения функции? что такое область значения функции? Давайте, в этой статье разберемся в понятиях числовой функции и ее характеристиках и свойствах.
Определение функции.
Функция y=f(x) — это когда каждому допустимому значению переменной x соответствует единственное значение переменной y или другими словами такая зависимость переменной y от переменной x.
х — называется независимой переменной или аргументом.
y – называется зависимой переменной или значением функции.
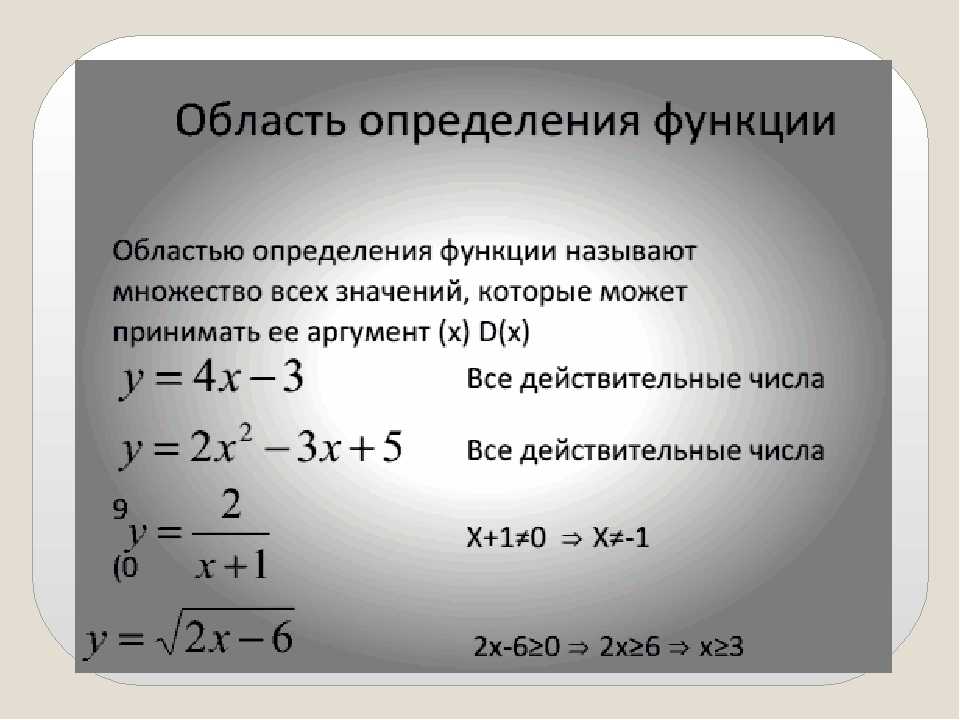
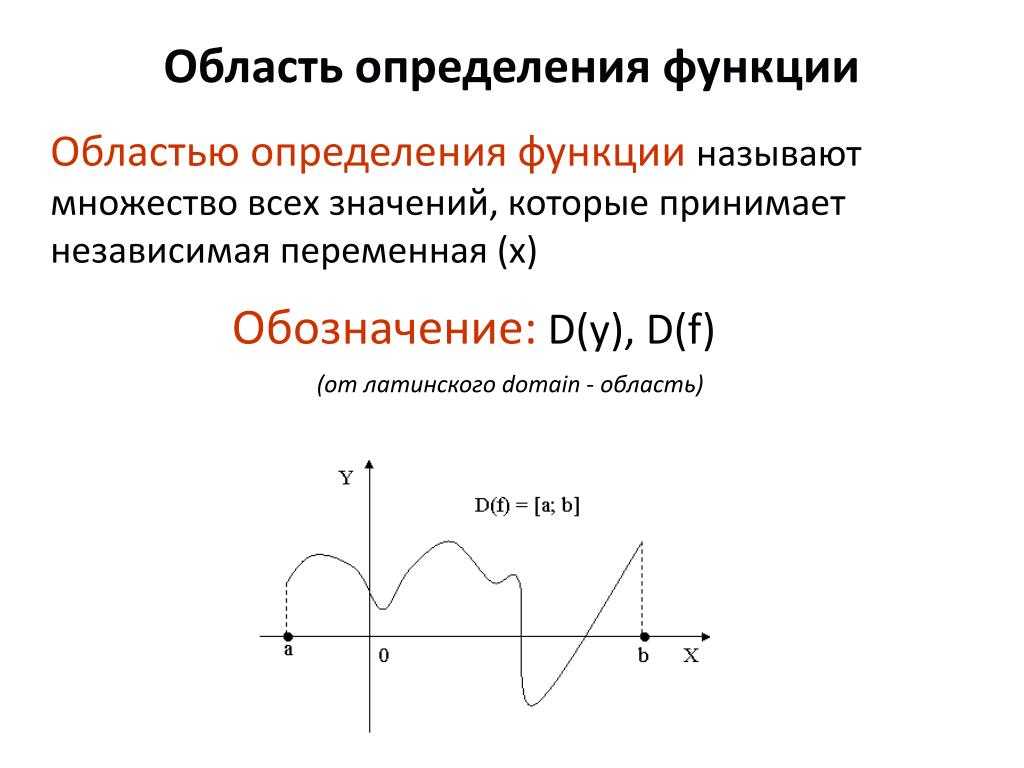
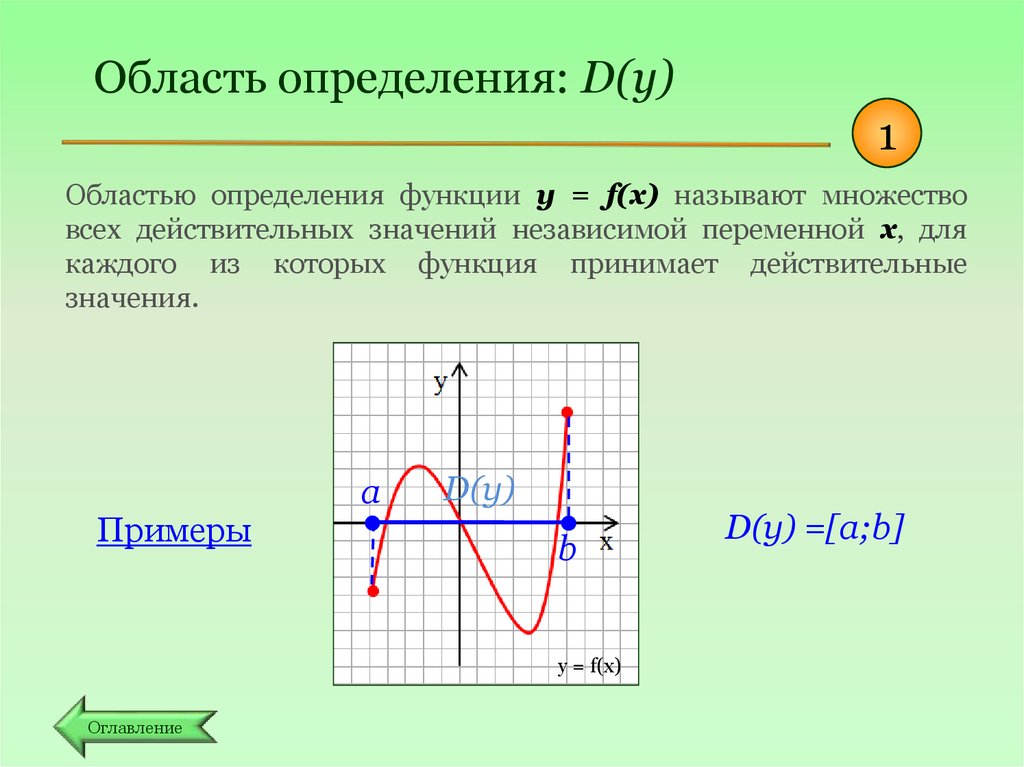
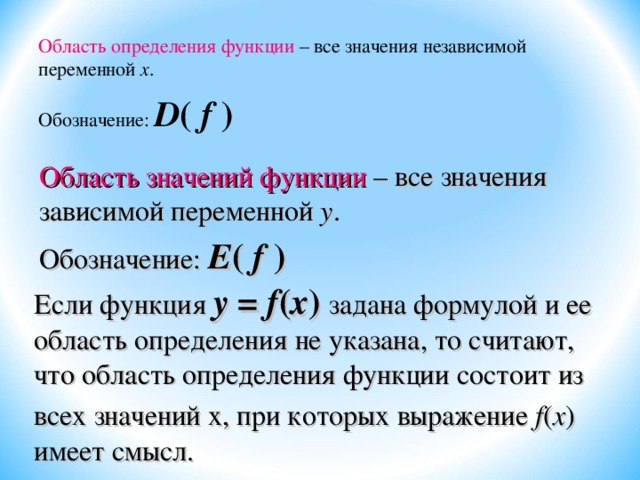
Множество чисел, где x∈X или D(f) — называется областью определения функции. Это множество всех допустимых значений переменной х.
Область значений функций, когда задаем правило или функцию, которая позволяет по произвольно выбранному значению x∈D(f) вычислить соответствующее значение y.
Переменную х или аргумент мы придумываем сами и подставляем в правило, которое задали или функцию. Далее рассчитываем переменную y или значение функции.
В тех диапазонах в которых существует переменная y называется областью значения функции.
Графиком функции y=f(x), x∈X называется множество точек (x; f(x)) координатной плоскости.
Разберём пример №1:
Найдите область определения и область значения числовой функции y=x2
Решение:
Вместо переменной x мы можем брать любые числа и просчитать переменную y.
| x | -4 | -3 | -2 | -1 | 0 | 1 | 2 | 3 | 4 |
| y | 16 | 9 | 4 | 1 | 0 | 1 | 4 | 9 | 16 |
По графику также видно, что сколько бы угодно мы не проводили линий через ось х, мы найдем пересечение с графиком.
Следовательно, раз нет ограничений по переменной x она существует от -∞ до +∞ или краткая запись x∈(-∞; +∞). Область определения, это диапазон чисел, которые можно подставить в определенную формулу графика, если ограничений нет, то D(f) = (−∞; +∞).
А теперь рассмотрим переменную у. В таблице мы видим, что переменная y принимает положительные значение, так как и самое минимальное значение 0. Следовательно, y∈[0; +∞).
Если посмотрим на график, то увидим, что графика ниже нуля нет. Следовательно, область значения функции E(f) = [0; +∞).
Ответ: D(f) = (−∞; +∞), E(f) = [0; +∞).
Разберём пример №2:
Найдите область определения и область значения числовой функции y=x+1?
Решение:
Вместо переменной x мы можем брать любые числа и просчитать переменную y.
| x | -4 | -3 | -1 | 0 | 1 | 2 | 3 | 4 | |
| y | -3 | -2 | -1 | 0 | 1 | 2 | 3 | 4 | 5 |
По графику также видно, что сколько бы угодно мы не проводили линий через ось х, мы найдем пересечение с графиком.
Следовательно, раз нет ограничений по переменной x она существует от -∞ до +∞ или краткая запись x∈(-∞; +∞). Область определения, это диапазон чисел, которые можно подставить в определенную формулу графика, если ограничений нет, то D(f) = (−∞; +∞).
Рассмотрим переменную у. В таблице мы видим, что переменная y также принимает значения как в положительном, так и в отрицательном направлении. Следовательно, ограничений у переменной y нет, y∈(−∞; +∞). Область значения функции E(f) = (−∞; +∞).
Ответ: D(f) = (−∞; +∞), E(f) = (−∞; +∞),
Презентация «Функция — Область определения и область значения функции» (23 слайда)
Слайд 1
Функция. Область определения и область значения функции
Учитель МКУ «Чеховская ООШ» Маркачева Ирина Валерьевна
Слайд 2
Организационный момент
В класс вошел – не хмурь лица,
Будь разумным до конца.
Ты не зритель и не гость –
Ты программы нашей гвоздь.
Не ломайся, не смущайся,
Всем законам подчиняйся.
Слайд 3
Ребята, а какие ассоциации у вас вызывает слово «урок»? Давайте разложим его по буквам. У – успех, Р – радость, О – одаренность, К – коллектив. Надеюсь, что сегодня на уроке нас ждет и успех, и радость. И мы, работая в коллективе, покажем свою одарённость. Будьте внимательны в течение урока. Думайте, спрашивайте, предлагайте – так как дорогой к истине мы будем идти вместе.
Слайд 4
Устная работа:
Вычислите: 7²; 11²; 0,2²; 0,6²; ¼²; ½² ; ¾²;
Слайд 5
Впишите в пустые клетки числа, чтобы равенства были верными
² = 16 ² = 0,81
² = 0,36 ²= 25
² = 100 ²= 0,64
² = 49
Слайд 6
Выберите те уравнения , которые имеют два корня:
Х² =16 Х² = -100
А² = 5 У² = 0
В² = 1/4 С² +1 = 50
2М²= 98 2Х² = — 8
Слайд 7
Функция, Что это такое?
Как называется переменная Х
Как называется переменная У
Какие функции вам знакомы?
Слайд 8
Определение функции.
Функцией называется зависимость между двумя переменными (У и Х) в которой каждому значению независимой переменной (Х) соответствует единственное значение зависимой переменной (У).
Независимую переменную называют — аргумент.
Значения зависимой переменной называют значениями функции.
Запись У=f (X) читается: У – функция от Х.
Слайд 9
У=f (X)
Слайд 10
Способы задания функции.
Графически.
С помощью формулы.
Таблицей.
Словесный.
Рекуррентный.
Слайд 11
Слайд 12
У=х2-3х+5
У=-2х+1
У=|X|-5
Слайд 13
День недели Дежурные
Понедельник Иванова А
Вторник Петров Д
Среда Сидорова К
Четверг Козлов М
Пятница Никитин Е
Суббота Макарова Т
Слайд 14
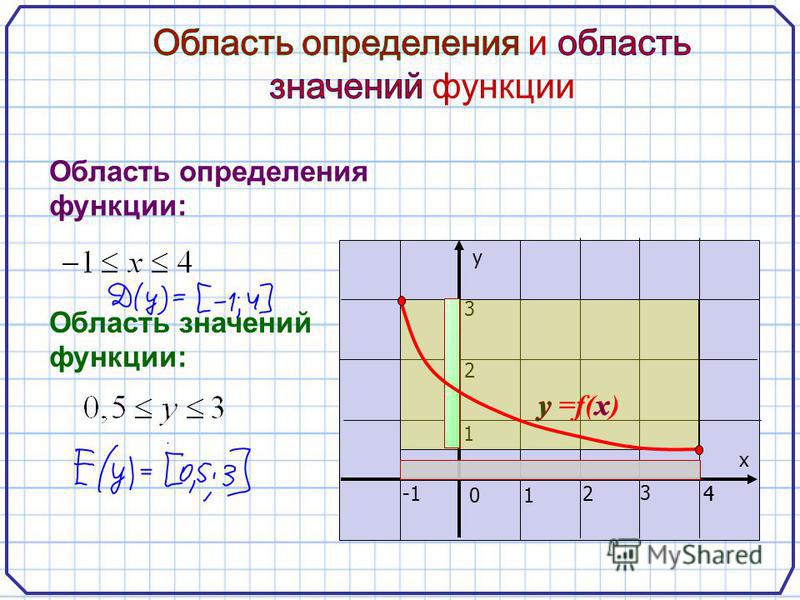
Область определения и множество значений функции.
Все значения независимой переменной образуют область определения функции -D (f).
Все значения, которые принимает зависимая переменная, образуют область значений функции – E (f).
Слайд 15
D (f).
Слайд 16
E (f).
Слайд 17
D (f).
E (f).
Слайд 18
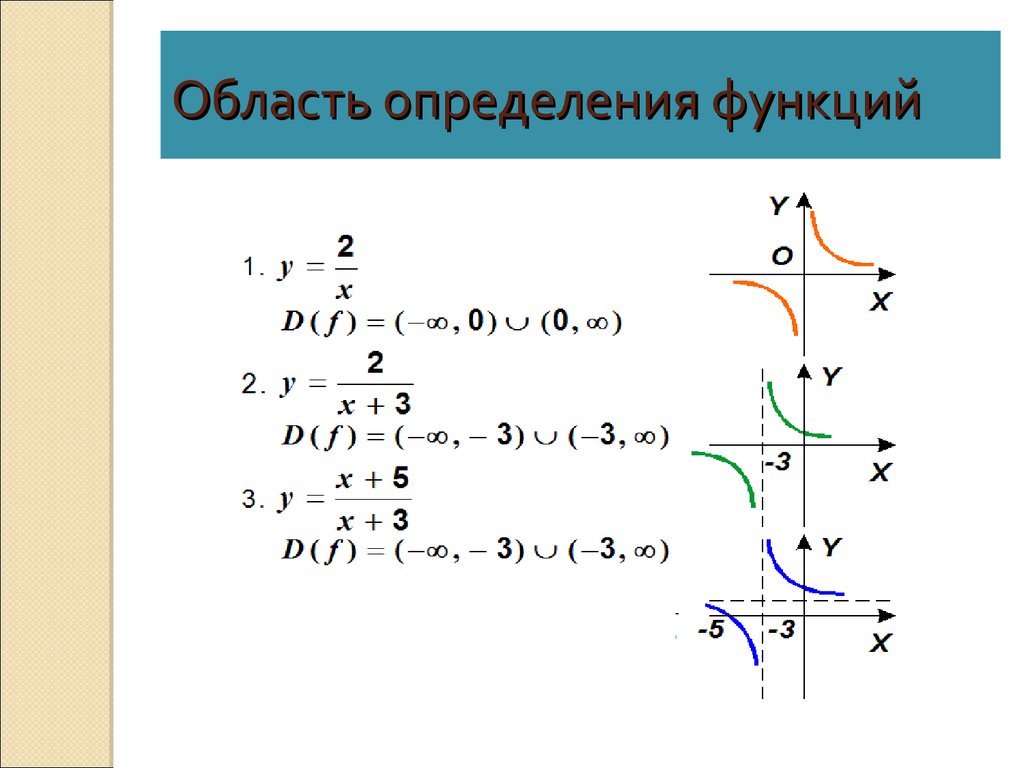
Если функция задана формулой и не указана ее область определения, то считают, что область определения функции состоит из всех значений аргумента, при которых формула имеет смысл.
Укажите область определения функций:
Слайд 19
Работаем с учебником
№1 –вместе у доски
№4 – парами самостоятельно
№7 –каждый индивидуально
Слайд 20
Итог урока
Что называется функцией?
Какие значения образуют область определения функции?
Какие значения образуют область значений функции?
Каковы существуют способы задания функции?
Слайд 21
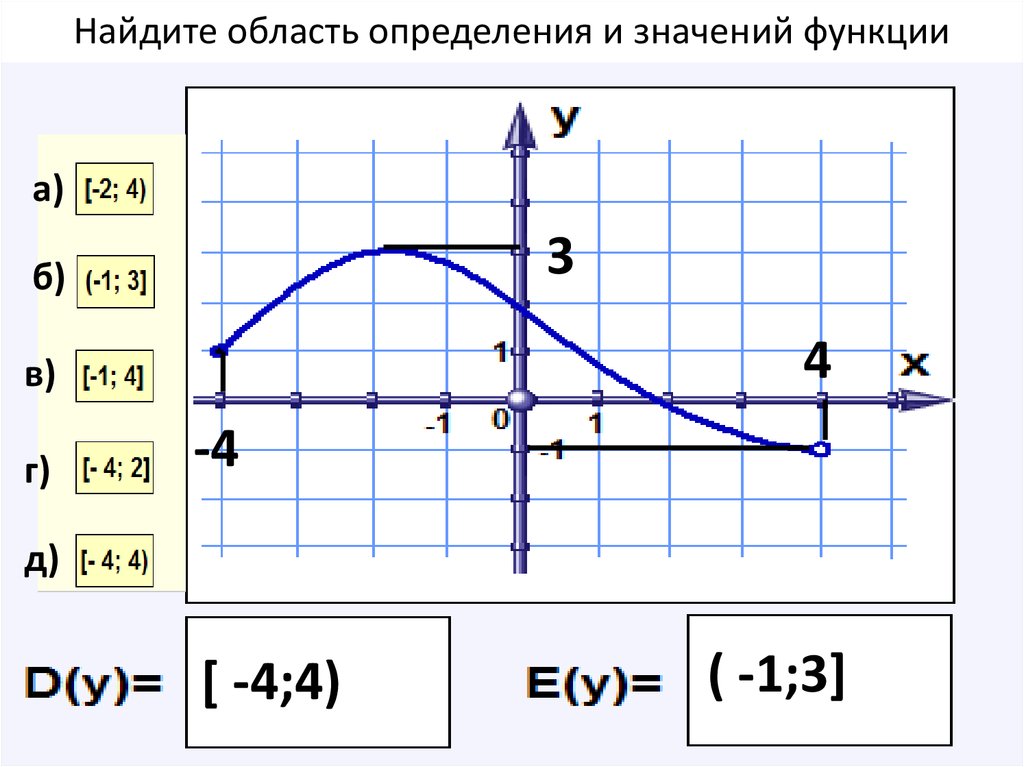
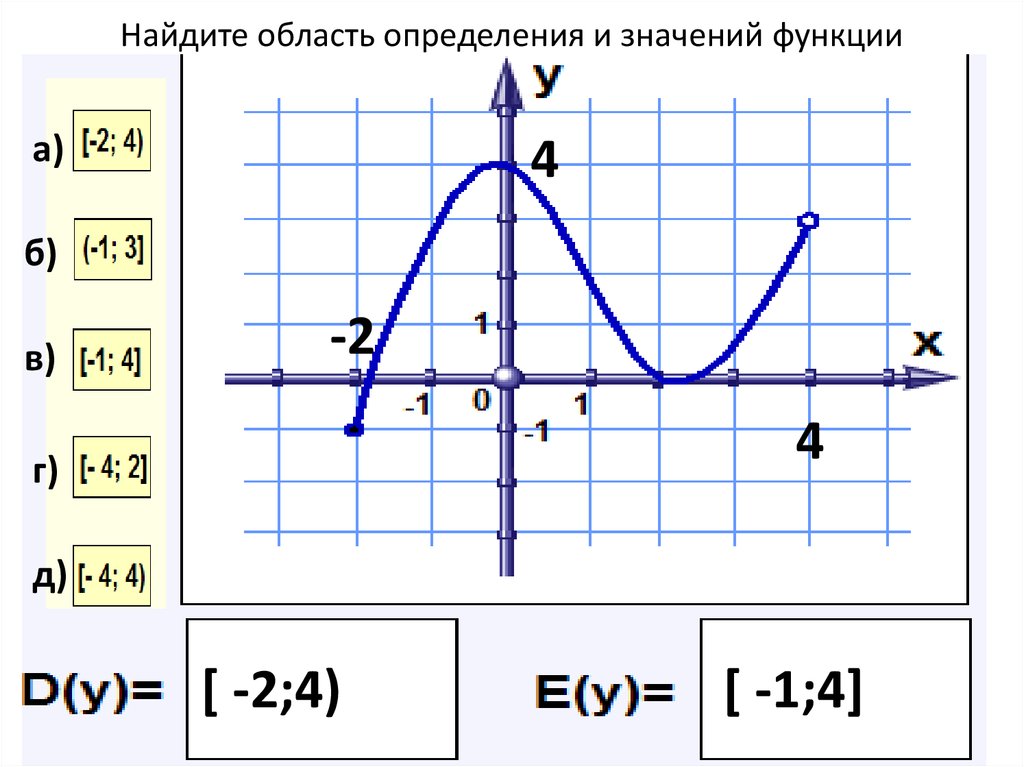
Определите область значения и область определения функции заданной графичеким способом.
Слайд 22
Рефлексия
Сегодня я узнал…….
Было интересно……
Было трудно…….
Я выполнял задание….
Я понял что……. Теперь я могу…….
Теперь я могу…….
Слайд 23
Домашнее задание:
п1 №2 №6 №11
Подготовить презентацию на тему «Функция в нашей жизни»
по сравнению с областью действия блока
Когда мы впервые представили переменные, мы упомянули, что существуют различия в том, как var , let и const имеют область действия. В то время мы не были готовы обсуждать эти различия. Однако теперь, когда мы активно разветвляемся, мы можем изучить эту разницу немного подробнее. Это важно, потому что существует еще один уровень области действия, выходящий за пределы локальной и глобальной области видимости: область действия функции и область действия блока. Читая урок, вы можете опробовать различные фрагменты кода в консоли DevTools.
Область действия функции
Давайте рассмотрим функцию, включающую ветвление, а затем проиллюстрируем различия между var и let / const .
функция doYouLikeApples(bool) {
если (логическое) {
var str = "Яблоки вкусные!";
} еще {
str = "Возможно, апельсины были бы лучше.";
}
вернуть ул;
}
В приведенной выше функции значение str доступно везде в doYouLikeApples() , потому что она инициализирована с помощью var . В результате приведенный выше код написан плохо, и его следует реорганизовать, чтобы он выглядел следующим образом:
function doYouLikeApples(bool) {
ул вар;
если (логическое) {
str = "Яблоки вкусные!";
} еще {
str = "Возможно, апельсины были бы лучше.";
}
вернуть ул;
}
Функциональность обоих приведенных выше примеров абсолютно одинакова. С
Однако мы всегда должны стараться как можно точнее охватить все переменные. Что, если у нас есть переменная, которую нам нужно использовать только внутри одного условного блока в операторе if.? Обратите внимание, что условный блок является одним из условий оператора  ..else
..else if...else , включая любое условие, которое необходимо оценить, и любой код, который должен быть выполнен, если условие истинно. В приведенной выше функции doYouLikeApples() у нас есть два условных блока в if...else оператор. Здесь мы разделили каждый условный блок на два блока кода:
if (bool) {
str = "Яблоки вкусные!";
}
иначе {
str = "Возможно, апельсины были бы лучше.";
}
Таким образом, если у нас есть переменная, которую нам нужно использовать только внутри одного условного блока, и мы хотим как можно точнее охватить все переменные, было бы лучше, если бы мы могли ограничить переменную только условным блоком, а не целая функция. вар не позволяет нам этого сделать.
Это одна из проблем, которую позволяет исправить и const .
Область видимости блока
Что произойдет, если мы перепишем наш первый пример выше, чтобы использовать let или const вместо var ? Что ж, давайте посмотрим. Будьте осторожны — мы увидим некоторое хитрое поведение.
Будьте осторожны — мы увидим некоторое хитрое поведение.
функция doYouLikeApples(bool) {
если (логическое) {
let str = "Яблоки вкусные!";
} еще {
str = "Возможно, апельсины были бы лучше.";
}
вернуть ул;
}
Все, что мы делаем, это меняем var на let из первого примера в этом уроке.
Итак, что произойдет, если мы вызовем doYouLikeApples(true) ?
Мы получим следующую ошибку:
Uncaught ReferenceError: str не определен
Это связано с тем, что let и const используют область видимости блока .
Когда мы видим блок, область остается внутри фигурных скобок каждого условного оператора в пределах if...else оператор.
В приведенном выше примере это означает, что переменная str заключена в фигурные скобки:
if (bool) {
let str = "Яблоки вкусные!";
}
Когда мы пытаемся вернуть str , мы находимся на более высоком уровне области видимости, чем блок, где был определен str .
Теперь давайте сделаем что-нибудь хитрое. Как вы думаете, что происходит, когда мы пытаемся позвонить doYouLikeApples(false) ?
Он вернет "Может быть, апельсины были бы лучше." . Так что же случилось?
Ну с str = "Может апельсины были бы лучше."; во втором условном блоке:
else {
str = "Возможно, апельсины были бы лучше.";
}
Мы создали глобальную переменную! Поскольку let и const могут быть привязаны к блокам, когда мы используем str во второй раз, это не относится к переменной, которую мы объявили в первом условном выражении. Несмотря на то, что у него то же имя, он не в той же области. Вместо этого создается новая переменная . Поскольку мы не используем let , var для его объявления, по умолчанию используется глобальная область. Мы можем подтвердить это в консоли, проверив значение
Мы можем подтвердить это в консоли, проверив значение str после вызова функции. Мы увидим, что str сохраняет свое значение, даже если переменные внутри функции больше не должны находиться в области видимости.
Мы по-прежнему можем использовать let и const , чтобы иметь локальную область видимости на самом внешнем уровне функции. Нам просто нужно сделать что-то вроде этого:
функция doYouLikeApples(bool) {
пусть ул;
если (логическое) {
str = "Яблоки вкусные!";
} еще {
str = "Возможно, апельсины были бы лучше.";
}
вернуть ул;
}
Поскольку str объявляется на самом верхнем уровне функции, к нему можно получить доступ в любом месте функции.
 Старый школьный JavaScript с
Старый школьный JavaScript с var этого не позволяет. пусть и const делают. Вот еще одно небольшое поведение, которое отличается между var и let / const . Это мелочь, но это еще один способ позволить и const сделать JavaScript более согласованным и удобным для разработчиков.
функция doYouLikeApples(bool) {
если (логическое) {
str = "Яблоки вкусные!";
} еще {
str = "Возможно, апельсины были бы лучше.";
}
пусть ул;
вернуть ул;
}
Если мы вызовем эту функцию, мы получим следующую ошибку:
Uncaught ReferenceError: невозможно получить доступ к 'str' перед инициализацией
Это имеет смысл. Мы не определяем str до после , мы его используем. Даже если бы это сработало, это был бы небрежный код и его было бы трудно читать.
Однако замените let на var в приведенной выше функции, и все будет работать так же, как если бы str были определены в начале функции. Это потому что
Это потому что var автоматически ограничивает все переменные уровнем функции независимо от того, где они объявлены. На самом деле это вовсе не удобство — на самом деле, это JavaScript слишком расхлябанный. Проблема неуклюжего кода в том, что он приводит к раздражающим ошибкам.
Резюме
В этом уроке мы рассмотрели разницу между областью действия блока и функции и еще несколько причин, по которым let и const лучше, чем var . Блочная область видимости применяется не только к условным операторам (ветвления с , если операторы ) — это также относится к операторам switch (еще одна форма ветвления, которую мы рассмотрим позже в программе) и циклам. Мы не будем рассматривать зацикливание до следующего раздела, так что пока не беспокойтесь об этом.
При написании функций, включающих блоки, всегда учитывайте, можно ли объявить какие-либо переменные более жестко. Нет необходимости ограничивать переменную верхним уровнем функции, если она нужна только в блоке. Уделение пристального внимания этой детализации области действия — ключевой шаг, который вы можете сделать, чтобы стать лучшим программистом.
Уделение пристального внимания этой детализации области действия — ключевой шаг, который вы можете сделать, чтобы стать лучшим программистом.
Объем | Документация Roblox Creator
В сценариях блок кода представляет собой тело управляющей структуры или функции. Область видимости переменной или функции — это блок кода, который может получить к ней доступ, и он может быть глобальным или локальным. Все блоки имеют доступ к глобальным переменным и функциям. Блок может обращаться к локальным переменным и функциям в своем родительском блоке, но не в своих дочерних блоках.
Переменные и функции имеют глобальную область действия по умолчанию, но почти всегда лучше объявлять их с локальной областью действия, поскольку Luau обращается к локальным переменным и функциям быстрее, чем к глобальным. Чтобы дать переменной или функции локальную область видимости, поместите ключевое слово local перед ее именем при ее объявлении.
Сценарии не могут получить доступ к глобальным и локальным переменным или функциям в других сценариях. Если вы хотите обмениваться значениями и функциями между скриптами, используйте ModuleScripts.
Если вы хотите обмениваться значениями и функциями между скриптами, используйте ModuleScripts.
1local helloWorld = 'Привет, мир!'
2local функция printHelloWorld ()
3 print(helloWorld)
4end
5printHelloWorld() -- Привет, мир!
6
Блок B может получить доступ к локальной переменной в блоке A.
Блок C может обращаться к локальным переменным и функциям в блоках A и B.
Блок A не может получить доступ к локальным переменным и функциям в блоках B или C.
Блок B не может получить доступ к локальной переменной в блоке C.
Глобальный охват
После объявления глобальной переменной или функции любой блок кода в том же скрипте может получить к ней доступ. Переменные и функции имеют глобальную область действия, если только вы не объявите их с помощью ключевого слова local.
В следующем коде testVar имеет глобальную область действия внутри локальной функции testFunc(). Когда Luau вызывает testFunc(), он присваивает testVar значение 64. testVar имеет глобальную область видимости, поэтому функция print() вне testFunc() может получить к ней доступ и напечатать 64.
Когда Luau вызывает testFunc(), он присваивает testVar значение 64. testVar имеет глобальную область видимости, поэтому функция print() вне testFunc() может получить к ней доступ и напечатать 64.
1local Function testfunc () - локальная область
2 Testvar = 64 - Глобальная область
3end
4
5testfunc ()
6
7print (Testvar) - 64
8
В следующем коде глобальная переменная x начинается с 0, увеличивается на 1 с каждой итерацией цикла for, а затем снова печатается с окончательным значением 4.
22221x = 0 -- Глобальная переменная "x"
2
3 для i = 1, 4 do
4 x = x + 1
5 print("Global 'x' = " .. x)
6end
7
8print("Global 'x' = " .. x)
9
10--[[ Результат:
11global 'x' = 1
12global 'x' = 2
13global 'x' = 3
14global 'x' = 4
15global 'x' = 4
16]]
17
Легче объявить глобальные переменные и функции, потому что вам не нужно много вводить, но глобальные переменные и функции имеют следующие недостатки по сравнению с локальными:
Luau обращается к глобальным переменным и функциям с помощью хэш-поиска, поэтому его использование дорого с точки зрения производительности.
 Использование глобальной переменной в критичном по времени цикле может привести к тому, что оно будет выполняться более чем на 10 % медленнее, чем при использовании локальной переменной в том же цикле.
Использование глобальной переменной в критичном по времени цикле может привести к тому, что оно будет выполняться более чем на 10 % медленнее, чем при использовании локальной переменной в том же цикле.Luau удаляет локальные переменные после того, как их область видимости заканчивается, что снижает использование памяти.
Вы можете получить доступ к глобальным переменным и функциям в пределах одного сценария, но не между несколькими сценариями. Следовательно, глобальная переменная или функция не дает никаких преимуществ по сравнению с локальным эквивалентом в области видимости, повышающим значением или тенью.
Местный охват
Luau может получить доступ к локальной переменной или функции только в том блоке кода, где вы ее объявили. Создание переменной с локальной областью действия дает вам более жесткий контроль над тем, когда и где изменяется ее значение.
В следующем коде функция testFunc() и переменная testVar имеют локальную область видимости. Только код внутри testFunc() может получить доступ к переменной testVar. Переменная testVar не имеет значения вне testFunc(), поэтому вызов print(testVar) внутри testFunc() выводит значение testVar, а вызов print(testVar) вне testFunc() печатает nil.
Только код внутри testFunc() может получить доступ к переменной testVar. Переменная testVar не имеет значения вне testFunc(), поэтому вызов print(testVar) внутри testFunc() выводит значение testVar, а вызов print(testVar) вне testFunc() печатает nil.
1 локальная функция testFunc() -- локальная область
2 локальная testVar = 64 -- локальная область
3 print(testVar) -- 64
4end
5
6testFunc()
7
8print(testVar) -- nil
9
В следующем коде локальная переменная x имеет значение 0 в строке 1. Когда Luau выполняет итерацию цикла for, другая локальная переменная x имеет значение 1. Затем Luau печатает исходную переменную x с неизменным значением 0.
1local x = 0 -- Локальная переменная "x"
2
3for i = 1, 4 do
4 local x = 1 -- Другая переменная "x", локальная для этого цикла for
5 print("Цикл 'x' = " .. x)
6end
7
8print("Начальный 'x' = " .
. x)
9
10--[[ Результат:
11loop 'x' = 1
12loop 'x' = 1
13loop 'x' = 1
14loop 'x' = 1
15 -inminitial 'x' = 0
16]]
17
Захват
После того, как вы объявите и присвоите локальную переменную, вы сможете прочитать ее на уровне ее области видимости и функциях, области видимости которых заключены в ту же область, содержащую локальную переменную. Эта техника известна как захват.
В следующем коде функция f захватывает локальную переменную x. Переменная x в f() является повышающим значением.
1Local X = 5
2
3Local Function F ()
4 Печать (x)
5end
6
7F () - 5
8print (x) - 5
9
Слежка
После того, как вы объявите и назначите локальную переменную, вы сможете прочитать ее на уровне ее области видимости и на дочерних уровнях области видимости. Если вы повторно объявляете и переназначаете переменную на уровне дочерней области, вы создаете новую локальную переменную с тем же именем, но другим значением из самого предыдущего назначения. Новая локальная переменная не влияет на локальную переменную из предыдущего назначения. Этот метод, известный как затенение, помогает вам повторно использовать имя переменной без повторного использования ее значения.
Новая локальная переменная не влияет на локальную переменную из предыдущего назначения. Этот метод, известный как затенение, помогает вам повторно использовать имя переменной без повторного использования ее значения.
В следующем коде Luau скрывает переменную x. Переменная x в f() является теневой переменной.
1Local X = 5
2
3Local Function F ()
4 Локальный x = 7
5 Печать (x)
6END
7
8F () - 7
9PRINT ( х) -- 5
10
Вы также можете повторно объявить локальную переменную, не присваивая ей значение, чтобы вы могли переназначить переменную как на ее уровне области, так и на уровнях области потомков. Повторное объявление локальной переменной без присвоения ей значения устанавливает ее значение равным нулю.
В следующем коде Luau скрывает локальную переменную fruitName в функции getFruitByColor(). Функция повторно объявляет fruitName как новую теневую переменную и присваивает ей значение nil.

 Использование глобальной переменной в критичном по времени цикле может привести к тому, что оно будет выполняться более чем на 10 % медленнее, чем при использовании локальной переменной в том же цикле.
Использование глобальной переменной в критичном по времени цикле может привести к тому, что оно будет выполняться более чем на 10 % медленнее, чем при использовании локальной переменной в том же цикле. . x)
. x)