Использование градиентов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jul 21, 2022 04:21:14 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Инструмент
«Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена
возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Предусмотрена
возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Чтобы выполнить заливку части изображения, выберите требуемую область. В противном случае градиентная заливка применяется ко всему активному слою.
Выберите инструмент «Градиент» . (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Быстрая заливка».)
На панели параметров в поле с образцом градиента выберите заливку:
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.

Выберите значение параметра, определяющего зависимость внешнего вида градиента от положения начальной точки (в которой кнопка мыши была нажата) и конечной точки (в которой кнопка мыши была отпущена).
Линейный градиент
Выполняет затенение от начальной до конечной точки по прямой линии.
Радиальный градиент
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Конусовидный градиент
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.

- Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
- Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
- Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
- Чтобы выбрать способ градиентной заливки, выберите один из вариантов: «Перцепционный», «Линейный» или «Классический». (См. раздел «Градиентная интерполяция в Photoshop».)
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и перетащите курсор, чтобы определить конечную точку. Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.
Обновления в выпуске Photoshop 21. 0 (ноябрь 2019 г.)
0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Джулианна Кост (Julieanne Kost)
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».

Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».

- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов для перетаскивания в группу.
Чтобы создать вложенные группы, выполните следующие действия.
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Возврат к наборам настроек градиентов по умолчанию
В меню панели «Градиенты» выберите команду «Восстановить градиенты по умолчанию». Можно либо заменить текущий список, либо дополнить его стилями библиотеки, используемой по умолчанию.
Изменение способа отображения подготовленных градиентов
В меню панели задайте значение режима отображения.
Только имена
Отображает градиенты в виде списка.
«Маленькие миниатюры» или «Большие миниатюры»
Отображает градиенты в виде миниатюр.
«Маленькие миниатюры и имена» или «Большие миниатюры и имена»
Отображает градиенты в виде списка с миниатюрами.
Переименование подготовленного градиента
- Если панель настроена на отображение градиентов в виде миниатюр, дважды щелкните градиент, введите новое имя и нажмите кнопку ОК.
- Если панель настроена на отображение градиентов в виде списка или только текста, дважды щелкните градиент, непосредственно введите новое имя и нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Чтобы
открыть диалоговое окно «Редактор градиентов», щелкните текущий
образец градиента на панели параметров. (При наведении курсора на образец градиента появляется
всплывающая подсказка «Щелкните для редактирования градиента».)
(При наведении курсора на образец градиента появляется
всплывающая подсказка «Щелкните для редактирования градиента».)
Диалоговое окно «Редактор градиентов» позволяет определить новый градиент, модифицируя копию существующего градиента. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
диалоговое окно «Редактор градиентов»A. Меню панели B. Контрольная точка непрозрачности C. Контрольные точки цвета D. Коррекция значений или удаление выбранной контрольной точки непрозрачности или цвета E. Средняя точка
Сохранение набора подготовленных градиентов в виде библиотеки
Нажмите кнопку «Сохранить» в диалоговом окне «Редактор градиентов» или выберите пункт «Сохранить градиенты» в меню селектора «Градиенты» на панели параметров.
Выберите местоположение для библиотеки градиентов, введите имя файла и нажмите кнопку «Сохранить».

Библиотеку можно сохранить в любом месте. Но если файл библиотеки будет помещен в папку Presets/Gradients папки наборов, используемой по умолчанию, то имя библиотеки появится в нижней части меню панели после перезапуска Photoshop.
Загрузка библиотеки подготовленных градиентов
Выполните одно из следующих действий в диалоговом окне «Редактор градиентов».
Нажмите кнопку «Загрузить», чтобы добавить библиотеку к текущему списку. Выберите файл библиотеки и нажмите кнопку «Загрузить».
Выберите пункт «Заменить градиенты» в меню панели, чтобы заменить текущий список другой библиотекой. Выберите необходимый файл библиотеки и нажмите кнопку «Загрузить».
Выберите файл библиотеки в нижней части меню панели. Нажмите кнопку ОК, чтобы заменить текущий список, или кнопку «Добавить», чтобы дополнить текущий список.
Можно также выбрать команду «Загрузить градиенты», «Заменить
градиенты» или выбрать библиотеку градиентов в
меню селектора «Градиенты» на панели параметров.
Выберите инструмент «Градиент».
Щелкните внутри образца градиента на панели параметров, чтобы отобразить диалоговое окно «Редактор градиентов».
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.
Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».
Чтобы определить начальный цвет градиента, щелкните левую контрольную точку цвета под панелью выбора градиента. Цвет треугольника над контрольной точкой становится черным , указывая, что происходит редактирование начального цвета.
Чтобы выбрать цвет, выполните одно из следующих действий.
Дважды щелкните контрольную точку цвета или щелкните образец цвета в разделе «Контрольные точки» диалогового окна. Выберите цвет и нажмите кнопку ОК.
Выберите параметр во всплывающем меню «Цвет» в разделе «Контрольные точки» диалогового окна.

Переместите курсор на панель выбора градиента (курсор превращается в пипетку) и щелкните, чтобы произвести выборку цвета, или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета под панелью выбора градиента. После этого выберите цвет.
Чтобы откорректировать местоположение начальной или конечной точки, выполните одно из следующих действий.
Перетащите соответствующую контрольную точку цвета влево или вправо в нужное местоположение.
Щелкните соответствующую контрольную точку цвета и задайте значение для параметра «Позиция» в разделе «Контрольные точки» диалогового окна. При значении 0% точка помещается в крайний левый конец панели выбора градиента, а при значении 100% — в крайний правый конец.
Чтобы откорректировать местоположение средней точки (в которой градиент отображает равную смесь начального и конечного цветов), перетащите ромб под панелью выбора градиента влево или вправо или щелкните ромб и задайте значение для параметра «Позиция».

Чтобы добавить промежуточные цвета к градиенту, щелкните под панелью выбора градиента для определения еще одной контрольной точки цвета. Укажите цвет и откорректируйте местоположение и среднюю точку как для промежуточной точки, так и для начальной или конечной точки.
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить» или перетаскивайте контрольную точку вниз, пока она не исчезнет.
Для управления переходом между цветными полосами в градиенте задайте значение в текстовом поле «Гладкость»или перетащите всплывающий ползунок «Гладкость».
Параметр «Гладкость» определяет, как мы выбираем цвет в том или ином диапазоне, когда мы переходим от контрольной точки цвета к средней точке и вновь к контрольной точке по всему градиенту. При использовании простого градиента с 2 контрольными точками и средней точкой по умолчанию теоретически параметр «Гладкость» не создает никакого эффекта. Значения контрольной точки уже находятся на одной линии. При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.
При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.В случае необходимости установите значения прозрачности для градиента.
Введите имя для нового градиента.
Чтобы сохранить градиент в качестве подготовленного, нажмите кнопку «Создать» после завершения создания градиента.
Новые подготовленные градиенты сохраняются в файле настроек. Если этот файл удален или поврежден или выполняется переустановка подготовленных градиентов для использования заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение новых подготовленных градиентов, сохраните их в библиотеке.
Каждая градиентная заливка содержит значения параметра, которые
управляют непрозрачностью заполнения в других местоположениях на градиенте.
Например, можно установить для начального цвета непрозрачность 100% и
предусмотреть, чтобы во время заливки постепенно осуществлялось смешивание для достижения конечного цвета с непрозрачностью 50%. Узор в виде
шахматной доски указывает величину прозрачности в
окне просмотра градиента.
Узор в виде
шахматной доски указывает величину прозрачности в
окне просмотра градиента.
Создание градиента
Чтобы откорректировать начальную непрозрачность, щелкните левую контрольную точку непрозрачности над панелью выбора градиента. Цвет треугольника под контрольной точкой становится черным, указывая, что происходит редактирование прозрачности начального цвета.
В разделе «Контрольные точки» диалогового окна задайте значение в текстовом поле «Непрозрачность» или перетащите всплывающий ползунок «Непрозрачность».
Чтобы откорректировать непрозрачность конечной точки, щелкните правую контрольную точку прозрачности над панелью выбора градиента. Затем установите непрозрачность в разделе «Контрольные точки».
Чтобы откорректировать местоположение начальной или конечной контрольной точки непрозрачности, выполните одно из следующих действий.
Чтобы откорректировать местоположение непрозрачности в средней точке (точке на полпути между начальной и конечной контрольными точками непрозрачности), выполните одно из следующих действий.

Чтобы удалить редактируемую контрольную точку непрозрачности, нажмите кнопку «Удалить».
Чтобы добавить к маске промежуточное значение непрозрачности, щелкните над панелью выбора градиента для определения новой контрольной точки непрозрачности. После этого можно откорректировать и переместить эту контрольную точку непрозрачности так же, как начальную или конечную контрольную точку непрозрачности. Чтобы удалить промежуточную непрозрачность, перетащите ее контрольную точку прозрачности вверх и за пределы панели выбора градиента.
Для создания предварительно заданного градиента введите имя в текстовом поле «Имя» и нажмите «Создать». В результате создается новая установка градиента с заданным значением прозрачности.
Градиент шума представляет собой градиент, который содержит случайно распределенные цвета, относящиеся к указанному диапазону цветов.
Градиент шума с различными значениями неровности A. Неровность 10 % B. Неровность 50 % C. Неровность 90 %
Неровность 10 % B. Неровность 50 % C. Неровность 90 %
Выберите инструмент «Градиент» .
Щелкните внутри образца градиента на панели параметров, чтобы отобразить диалоговое окно «Редактор градиентов».
Чтобы взять за основу нового градиента существующий градиент, выберите градиент в разделе «Наборы» диалогового окна.
Выберите «Шум» в раскрывающемся меню «Тип градиента» и задайте следующие параметры.
Плавность
Управляет плавностью перехода между полосами цвета в градиенте.
Цветовая модель
изменяет доступные для настройки компоненты цвета. Перетаскивайте ползунки для каждого компонента, чтобы определить диапазон допустимых значений. Например, если выбрана модель HSB, то можно ограничить градиент, задавая сине-зеленые цветовые тона, высокую насыщенность и среднюю яркость.

Ограничить цвета
Предотвращает появление чрезмерно насыщенных цветов.
Включить прозрачность
Включает прозрачность для случайных цветов.
Рандомизировать
создает произвольный градиент в соответствии с заданными выше настройками. Нажимайте на кнопку, пока не получите нужную настройку.
Для создания градиента с указанными параметрами введите имя в текстовом поле «Имя» и нажмите «Создать».
Похожие темы
- Использование панели параметров
Вход в учетную запись
Войти
Управление учетной записью
Создание градиентов в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Узнайте, как создавать градиенты различных типов в Illustrator.
Градиент — это градуированный переход между двумя или более цветами или двумя оттенками одного цвета. Градиенты можно использовать для создания наложения цветов, добавления объема к векторным объектам, а также для добавления света и тени к иллюстрациям. В Illustrator можно создавать, применять и изменять градиент с помощью панели «Градиент», инструмента «Градиент» или панели управления.
В Illustrator можно использовать следующие три типа градиентов:
- Линейный
Этот градиент можно использовать для перехода цветов от одной точки до другой по прямой линии.
- Радиальный
Этот градиент можно использовать для перехода цветов от одной точки до другой в виде кругового узора.
- Произвольный
Этот градиент можно использовать для создания градуированного перехода между точками цвета на форме в упорядоченной или произвольной последовательности, чтобы переход выглядел ровно и естественно. Произвольный градиент может применяться в двух режимах:
Произвольный градиент может применяться в двух режимах:- Точки. Этот режим используется для затенения области вокруг точки цвета.
- Линии. Этот режим используется для затенения области вокруг линии.
Примечание. Точка цвета — это точка на аннотаторе градиента (для линейных или радиальных градиентов) или на объекте (для произвольного градиента), которая управляет цветом градиента. Можно изменить цвет точки цвета для настройки градиента
Примеры линейных, радиальных и свободных градиентов с использованием трех различных вариантов перехода цветовA. Линейный градиент B. Радиальный градиент C. Произвольный градиент (точки)
Линейные и радиальные градиенты можно применять на заливке и обводке объекта. Произвольный градиент можно применять только для заливки объекта.
Для создания и изменения градиента используется инструмент «Градиент» или панель «Градиент». Используйте инструмент «Градиент», если необходимо создать или изменить градиенты непосредственно на иллюстрации и просмотреть изменения в реальном времени.
Используйте инструмент «Градиент», если необходимо создать или изменить градиенты непосредственно на иллюстрации и просмотреть изменения в реальном времени.
Чтобы открыть инструмент «Градиент», нажмите инструмент «Градиент» на панели инструментов.
Для открытия панели «Градиент» выполните одно из следующих действий:
- Выберите Окно > Градиент.
- На панели управления дважды щелкните инструмент «Градиент».
Панель «Градиент» откроется на холсте.
Опции для линейного и радиального градиента (A-R) | Опции для произвольного градиента (R-V) A. Активный или ранее использованный градиент B. Раскрывающийся список существующих градиентов C. Цвет заливки D. Цвет обводки E. Обратный градиент F. Аннотатор градиента G. Точка цвета H. Средняя точка I. Палитра цветов J. Отображение и скрытие параметров K. Типы градиентов L. Типы обводок M. Угол N. Пропорции O. Удалить точку P. Непрозрачность Q. Положение R. Заливка или обводка (цветом) S. Точка цвета T. Распределение U. Произвольный градиент V. Режимы произвольного градиента
Типы обводок M. Угол N. Пропорции O. Удалить точку P. Непрозрачность Q. Положение R. Заливка или обводка (цветом) S. Точка цвета T. Распределение U. Произвольный градиент V. Режимы произвольного градиента
Инструмент «Градиент» и панель «Градиент» имеют множество одинаковых параметров. Однако некоторые задачи можно выполнить только с помощью инструмента или панели. С помощью инструмента «Градиент» и панели можно задать несколько точек цвета, их расположение и распределение. Можно также указать угол, под которым отображаются цвета, пропорции эллиптического градиента и непрозрачность каждого цвета.
Вы можете включить функцию рисования и редактирования в реальном времени, чтобы улучшить живой внешний вид объектов при работе с ними. Чтобы включить эту функцию, выполните следующие действия:
[Windows] Выберите Правка > Установки > Производительность > Рисование и редактирование в реальном времени.
[macOS] Выберите Illustrator > Установки > Производительность > Рисование и редактирование в реальном времени.
Аннотатор градиента
Для линейных и радиальных градиентов при нажатии инструмента «Градиент» на панели инструментов на объекте отображается аннотатор градиента. Аннотатор градиента — это шкала, на который отображаются начальная точка, конечная точка, средняя точка, а также две точки цвета для начальной и конечной точек.
Аннотатор градиента для радиального градиентаA. Аннотатор градиента B. Кольцо из точек C. Наведите курсор, чтобы изменить пропорции D. Курсор поворота E. Точка для изменения размера радиального градиента F. Конечная точка (точка со стрелкой) G. Точка цвета H. Средняя точка I. Выбранная точка цвета J. Центральная точка
Аннотатор градиента можно использовать для изменения угла, положения и области линейного градиента, а также фокусной точки, центральной точки и распределения радиального градиента. После того как в объекте появится аннотатор градиента, можно использовать панель «Градиент» или аннотатор градиента, чтобы добавить новые точки цвета, задать новые цвета для отдельных точек цвета, изменить настройки непрозрачности и перетащить точки цвета в новое расположение.
После того как в объекте появится аннотатор градиента, можно использовать панель «Градиент» или аннотатор градиента, чтобы добавить новые точки цвета, задать новые цвета для отдельных точек цвета, изменить настройки непрозрачности и перетащить точки цвета в новое расположение.
Чтобы скрыть или отобразить аннотатор градиента, выберите Просмотр > Спрятать градиентный аннотатор или Просмотр > Показать градиентный аннотатор.
Для линейных и радиальных градиентов перетаскивание круглого конца ползунка (начальной точки) приводит к изменению положения центральной точки градиента, а конца со стрелкой (конечной точки) — увеличению или уменьшению диапазона. Если навести курсор на конечную точку, появится курсор поворота, с помощью которого можно изменить угол градиента.
Примечание. Произвольный градиент позволяет размещать точки цвета в любом месте объекта. Поэтому произвольный градиент не требует использования аннотатора градиента.
При первом применении инструмента «Градиент» по умолчанию используется Черно-белый градиент. Если градиент применялся ранее, по умолчанию применяется последний использованный градиент.
Кроме того, Illustrator содержит предварительно заданный набор градиентов, которые можно применить с помощью панели «Градиент» или «Образцы». Можно также создать градиент и сохранить его на панели «Образцы» для дальнейшего использования. Чтобы применить предварительно заданный или сохраненный градиент с панели «Градиент», выполните следующие действия:
- Выберите объект на холсте и нажмите раскрывающийся список Градиент на панели «Градиент».
Чтобы применить предварительно заданный градиент из библиотеки образцов, выполните следующие действия:
- Чтобы открыть панель «Образцы», выберите Окно > Образцы.
- На панели «Образцы» нажмите раскрывающийся список в правом верхнем углу. В списке выберите Открыть библиотеку образцов > Градиенты, затем выберите градиент, который требуется применить.

- Чтобы на панели «Образцы» отображались только образцы градиентов, нажмите раскрывающийся список Показать виды образцов и выберите Показать образцы градиентов.
В зависимости от ваших требований можно применить линейный, радиальный или произвольный градиент к иллюстрации.
- Создание и применение линейного градиента
- Создание и применение радиального градиента
- Создание и применение произвольного градиента
Создание и применение линейного градиента
Для создания линейного градиента выполните одно из следующих действий:
- Выберите инструмент «Градиент», затем нажмите объект на холсте. На панели управления или панели «Свойства» отображаются кнопки «Тип градиента». Выберите объект, затем нажмите Линейный градиент, чтобы применить линейный градиент к объекту.

- На панели «Градиент» нажмите Линейный градиент .
- На панели «Свойства» нажмите Линейный градиент в разделе Градиент.
Создание и применение радиального градиента
Для создания или применения радиального градиента выполните одно из следующих действий:
- Выберите инструмент «Градиент», затем нажмите объект на холсте. На панели управления или панели «Свойства» отображаются кнопки «Тип градиента». Выберите объект, затем нажмите Радиальный градиент, чтобы применить радиальный градиент к объекту.
- На панели «Градиент» нажмите Радиальный градиент .
- На панели «Свойства» нажмите Радиальный градиент в разделе Градиент.
Создание и применение произвольного градиента
Для создания или применения произвольного градиента выполните одно из следующих действий:
- Выберите инструмент «Градиент», затем нажмите объект на холсте.
 На панели управления или панели «Свойства» отображаются кнопки «Тип градиента». Выберите объект, затем нажмите Произвольный градиент, чтобы применить произвольный градиент к объекту.
На панели управления или панели «Свойства» отображаются кнопки «Тип градиента». Выберите объект, затем нажмите Произвольный градиент, чтобы применить произвольный градиент к объекту. - На панели «Градиент» нажмите Произвольный градиент .
- На панели «Свойства» нажмите Произвольный градиент в разделе Градиент.
После нажатия «Произвольный градиент» будут доступны следующие два параметра:
- Точки. Выберите этот параметр, чтобы создать точки цвета в виде независимых точек на объекте.
- Линии. Выберите этот параметр, чтобы создать точки цвета на отрезке линии на объекте.
Чтобы скопировать произвольный градиент с одного объекта на другой, используйте палитру цветов на панели инструментов.
Создание произвольного градиента в режиме точек
Для создания, изменения и удаления произвольного градиента в режиме точки выполните следующие действия:
- Чтобы добавить одну или несколько точек цвета, щелкните в любом месте внутри объекта.

- Чтобы изменить расположение точек цвета, перетащите их в нужное место.
- Чтобы удалить точку цвета, перетащите ее за пределы объекта или нажмите Удалить на панели «Градиент» или нажмите клавишу Delete.
Распределение произвольного градиента в режиме точек
Можно задать распределение точки цвета для произвольного градиента в виде точки. Распределение — это круговая область вокруг точки цвета, к которой применяется градиент. Чтобы задать распределение точки цвета, выберите точку цвета и выполните одно из следующих действий:
- На панели «Градиент» выберите или введите значение в раскрывающемся списке Распределение.
- Введите значение в раскрывающемся списке Распределение на панели управления, панели «Свойства» или панели «Градиент». Можно также использовать шкалу, которая отображается при нажатии Распределение.

По умолчанию для распределения точки цвета установлено значение 0%.
Изменение распределения произвольного градиента для линииРаспределение поддерживается только в режиме точки.
Создание произвольного градиента в режиме линий
Чтобы добавить точки цвета для произвольного градиента для линий, выполните одно из следующих действий:
- Щелкните в любом месте внутри объекта, чтобы создать первую точку цвета, которая является начальной точкой для отрезка линии.
- Нажмите для создания следующей точки цвета. Будет создана прямая линия от первой до второй точки цвета.
- Нажмите еще раз, чтобы создать дополнительные точки цвета. Прямая линия станет кривой.
Можно создать несколько отдельных отрезков линии в объекте. Чтобы создать новый отрезок линии, выполните следующие действия:
- Перетащите курсор за пределы объекта и переместите его обратно внутрь объекта, затем щелкните в любом месте, чтобы создать первую точку цвета для отрезка линии.

Примечание. Можно также перетаскивать отрезки линии и объединять их при необходимости.
Удаление выбранных точек цвета:
- Перетащите их за пределы объекта или нажмите Удалить на панели «Градиент».
Изменение расположения точек цвета:
- Перетащите точку цвета в нужное место. Отрезок линии удлиняется или сокращается при изменении расположения точек цвета. Расположение других точек цвета остается неизменным.
При применении градиента к выбранному объекту применяются настройки по умолчанию. Чтобы отключить эту функцию, снимите флажок Установить настройки подгонки с учетом содержимого по умолчанию в меню Редактирование > Установки > Основные (Windows) или Illustrator > Установки > Основные (Mac OS). Этот параметр отключен для компьютеров с 32-разрядной ОС Windows.
Этот параметр отключен для компьютеров с 32-разрядной ОС Windows.
Можно изменить цвет, центральную точку, непрозрачность, расположение и угол градиента с помощью инструмента «Градиент», панели «Градиент», панели управления или панели «Свойства».
Чтобы войти в режим изменения градиента напрямую, на панели «Градиент» выберите объект и нажмите кнопку Изменить градиент. Затем можно изменить такие параметры, как точки цвета, цвет, угол, непрозрачность, расположение, пропорции и т. д.
Пример изменения линейного градиентаA. Оттенки одного цвета B. Два разных цвета C. Измененный угол D. Аннотатор измененного размера E. Измененное расположение
Пример изменения радиального градиента A. Два разных цвета B. Измененная центральная точка внутри кольца из точек C. Измененное расположение аннотатора градиента D. Измененные пропорции E. Измененное расположение средней точки
Измененное расположение средней точки
Добавление и изменение точек цвета
После применения градиента можно добавлять различные точки цвета на аннотатор градиента.
Добавление точек цвета
- Поместите курсор на аннотатор градиента и при появлении значка «+» под курсором нажмите аннотатор градиента.
В месте нажатия будет добавлена точка цвета.
Чтобы удалить точку цвета, выберите точку цвета и выполните одно из следующих действий:
- Нажмите клавишу Delete.
- Нажмите кнопку Удалить на панели «Градиент».
Чтобы выбрать несколько точек цвета, удерживайте клавишу Shift и выберите точки цвета.
Для отмены выбора всех точек цвета нажмите клавишу Escape.
Примечание. При выборе точки цвета для градиента на панели управления и панели инструментов отображаются параметры для изменения точек цвета. Кроме того, параметры цвета отображаются на вкладке «Цвет» справа.
Изменение цвета
Чтобы изменить цвет точки цвета, выполните одно из следующих действий:
- Дважды нажмите точку цвета.
Откроется панель «Цвет», на которой можно выбрать цвет для применения. Выбранный цвет будет применен от текущей выделенной точки цвета до следующей точки цвета.
A. Точка цвета B. Распределение C. Непрозрачность D. Цвет E. Образцы F. Палитра цветов G. Образцы цветов
- Нажмите кнопку Образцы на панели «Цвет», чтобы выбрать цвет из доступных образцов.
- Нажмите кнопку Палитра цветов на панели «Цвет», чтобы выбрать и применить любой цвет с холста в другом месте. Нажмите клавишу Escape или Enter, чтобы выйти с палитры цветов. Палитру цветов можно открыть на панели «Цвет», «Градиент» и «Свойства».
- Откройте панель «Образцы», нажав Окна > Образцы.
 Нажмите заливку объекта на панели «Образцы». Выбранный цвет будет применен к выделенной точке цвета.
Нажмите заливку объекта на панели «Образцы». Выбранный цвет будет применен к выделенной точке цвета.
Изменение центральной точки, изменение размера и поворот аннотатора градиента
Начальная точка аннотатора градиента называется центральной точкой.
- Чтобы изменить центральную точку, поместите курсор на начальную точку и перетащите его.
- Чтобы изменить размер аннотатора градиента, перетащите конечную точку ближе к начальной точке или дальше от нее.
Примечание. Размер аннотатора градиента не может быть изменен с помощью начальной точки (центральной точки).
Изменение центральной точки для линейных и радиальных градиентов Изменение размера аннотатора для линейных и радиальных градиентов- Чтобы повернуть аннотатор градиента для линейного градиента, удерживайте конечную точку аннотатора градиента.
 Когда появится значок круговой стрелки, перетащите аннотатор и поверните его в любом направлении. На экране появится пунктирный прямоугольник, указывающий на новое расположение аннотатора.
Когда появится значок круговой стрелки, перетащите аннотатор и поверните его в любом направлении. На экране появится пунктирный прямоугольник, указывающий на новое расположение аннотатора.
- Чтобы повернуть аннотатор градиента для радиальных градиентов, поместите курсор на конечную точку аннотатора градиента и перетащите аннотатор, когда появится значок круговой стрелки.
Когда курсор будет помещен в пределах радиуса радиального градиента, появится пунктирное кольцо. Поверните кольцо по оси, чтобы изменить угол радиального градиента. Кроме того, на пунктирном кольце отображаются две точки. Можно нажать одну из этих точек, чтобы изменить форму кольца (пропорции), или нажать другую точку для изменения размера пунктирного кольца (распределение градиента).
Изменение расположения
Чтобы изменить расположение точек цвета и их средних точек, выполните следующие действия:
- Перетащите точки цвета вдоль ползунка градиента.
- Добавьте значение в поле Положение на панели «Градиент» (покажите пример изменения расположения точек цвета).

Изменяя среднюю точку, можно настроить деление цвета между двумя точками цвета.
Изменение угла
Чтобы изменить угол градиента, выполните следующие действия:
- Поверните аннотатор градиента на объекте.
- Выберите или введите значение в раскрывающемся списке Угол на панели «Градиент».
Изменение непрозрачности
Чтобы изменить непрозрачность точки цвета, выберите точку цвета и выполните одно из следующих действий:
- Выберите или введите значение в поле Непрозрачность на панели «Градиент» или панели управления.
- Переместите ползунок «Непрозрачность» на панели управления.
Если точка цвета имеет значение непрозрачности менее 100%, цвет отображается «в клетку» в аннотаторе градиента.
Обратный градиент
Чтобы изменить направление цветов градиента на противоположное, нажмите Обратный градиент на палитре «Градиент».
Чтобы сохранить новый или измененный градиент в виде образца в текущем файле, выполните одно из следующих действий:
- Нажмите кнопку Добавить в образцы в меню «Градиент».
- Выберите меню «Образцы» на панели «Образцы», затем выберите Новый образец.
- Перетащите поле «Градиентная заливка» с панели «Градиент» на панель «Образцы».
Чтобы использовать градиенты в будущих сеансах, сохраните градиенты в библиотеке Creative Cloud.
Чтобы применить градиент к обводке объекта, выберите объект и выполните следующие действия:
- Выберите градиент на панели «Градиент».
- Выберите Обводка (Х) на панели инструментов, «Образцы», «Градиент» или «Свойства».
- Выберите один из следующих стилей обводки:
- Применение градиента внутри обводки
- Применение градиента вдоль обводки
- Применение градиента по диагонали обводки
Чтобы применить линейный или радиальный градиент к нескольким объектам, выполните следующие действия:
- Примените градиент к одному объекту.
 Выберите другие объекты, которые необходимо заполнить этим же градиентом. Для этого нажмите инструмент «Выделение» на панели инструментов. Удерживая клавишу Shift, нажмите объекты, которые требуется заполнить этим же градиентом.
Выберите другие объекты, которые необходимо заполнить этим же градиентом. Для этого нажмите инструмент «Выделение» на панели инструментов. Удерживая клавишу Shift, нажмите объекты, которые требуется заполнить этим же градиентом. - Выберите палитру цветов на панели инструментов, а затем выберите градиент. Затем выберите объекты, к которым будет применен выбранный градиент.
- Нажмите значок «Заливка» на панели «Градиент», панели инструментов или «Свойства».
С помощью инструмента «Градиент» выполните одно из следующих действий:
- Для создания градиента с одним аннотатором градиента нажмите в точке холста, где должен начинаться градиент, и перетащите курсор в точку его окончания.
- Для создания градиента с аннотатором градиента для каждого выделенного объекта нажмите в той точке монтажной области, где должен начинаться градиент, и перетащите курсор в точку его окончания, удерживая нажатой клавишу Alt (Windows) или Option (macOS). После этого можно отрегулировать градиентную шкалу для каждого объекта (несколько градиентных шкал можно создать только для простых контуров).

Примечание.
При необходимости создания одиночного многоцветного объекта, цвета на котором расходятся в разных направлениях, используйте сетчатый объект. Дополнительные сведения представлены в разделе Сетки.
Связанные материалы
- Видеоруководство «Использование градиентов»
- Видеоруководство «Работа с инструментом «Градиент»»
- Наложение цветов
- Сетки
- Печать градиентов, сеток и наложения цветов
Вход в учетную запись
Войти
Управление учетной записью
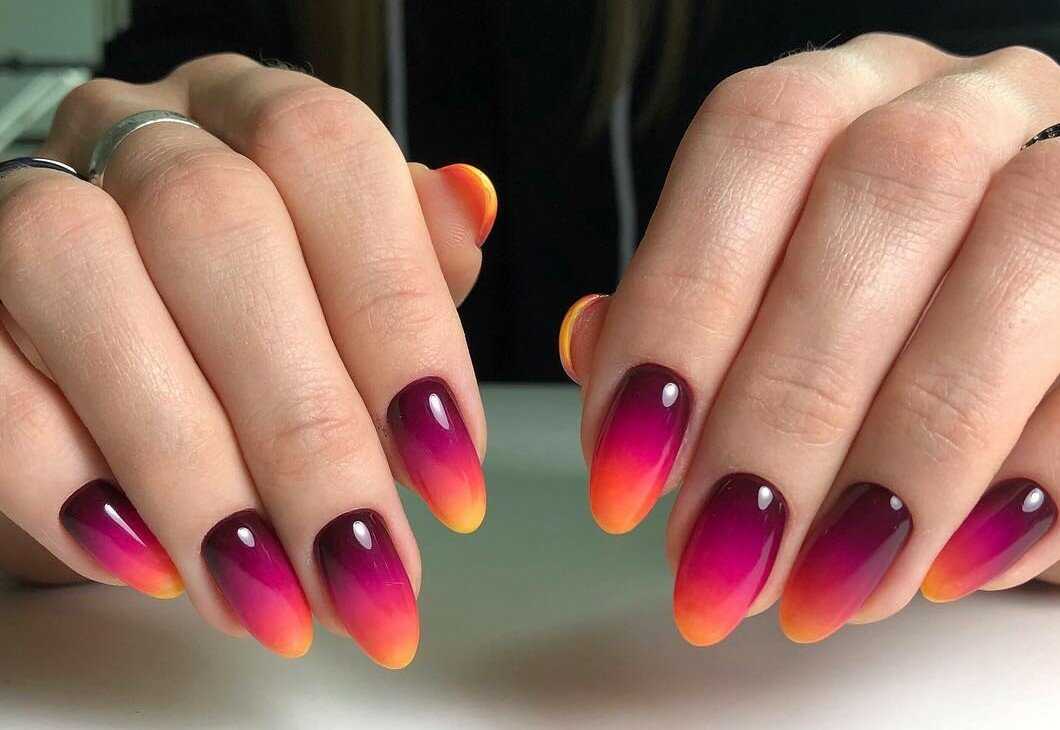
11 фото идей розового, синего и других цветов, пошаговая фотоинструкция
Выбрать только один цвет слишком трудно? Тогда предлагаем компромисс: соединяйте несколько оттенков в маникюре с градиентом
Содержание
- Маникюр-градиент — это что?
- Что понадобится для создания градиента на ногтях?
- Разные варианты градиента
- Маникюр-градиент с разными цветами
- Градиент на ногтях: пошаговая инструкция
Маникюр с градиентом постепенно становится одним из вневременных нейл-трендов. В этом материале мы подробно объясним, что он собой представляет, и расскажем, какие виды маникюра-градиента существуют, что понадобится для создания такого дизайна и какие технологии выполнения этого эффекта существуют.
В этом материале мы подробно объясним, что он собой представляет, и расскажем, какие виды маникюра-градиента существуют, что понадобится для создания такого дизайна и какие технологии выполнения этого эффекта существуют.
Маникюр-градиент — это что?
© carolitasemmler
© profi.nogti.studio
© kosmetichka_samara
Градиент — это эффект омбре, плавный переход одного цвета в другой. В маникюре его используют, чтобы объединить два цвета или даже больше и при этом обойтись без резких линий и графичных блоков.
© ylia_nail_msk | социальные сети
© nails_permcocos_ | социальные сети
© ptichka_nail_ | социальные сети
© len4ik_nails_ | социальные сети
© ivannikova_natalya_ | социальные сети
© z.alina_nail | социальные сети
© nail_rashida_syatunchin | социальные сети
© inskay | социальные сети
© popova.nailart | социальные сети
© vp_shley | социальные сети
© boksha_nail | социальные сети
© miroshkina_nails | социальные сети
© anaoneartist | социальные сети
© olganails_art | социальные сети
© mops318 | социальные сети
© sky_anna_nail | социальные сети
© ekaterina_byrenina_nails | социальные сети
© shafi_nail | социальные сети
© o_klass_nail | социальные сети
© elena_nail_64 | социальные сети
© aleksandra_anistrat_nails | социальные сети
© s_galina1819 | социальные сети
© lena_nails66 | социальные сети
© jane_nails_vld_ | социальные сети
© kuzmicheva_nails | социальные сети
© salon_bliss_mitino | социальные сети
© faynna_anna | социальные сети
© milano_nail | социальные сети
© liza_nails_oz | социальные сети
Выполняя такой маникюр, границы между цветами как бы размывают — в результате получается так, будто оттенки буквально растворяются друг в друге. Как же сделать на ногтях градиент? Фото и идеи ниже ответят на все вопросы и помогут подобрать лучший дизайн.
Как же сделать на ногтях градиент? Фото и идеи ниже ответят на все вопросы и помогут подобрать лучший дизайн.
© nails_ekb_ekaterina
© an_hadjieva
© yuneil_master
© olala.nails.kzn
© nina_nailart_studio
© nogtisuharevo.minsk
Вернуться к оглавлению
Что понадобится для создания градиента на ногтях?
© kosmetichka_samara
Не имея необходимых материалов, к этому дизайну не подступиться. Но не стоит пугаться — градиент выполняется в самых разных техниках, и хотя бы один набор инструментов наверняка можно укомплектовать в каждом доме.
ГубкаСпециальный спонж идеально подойдет для создания градиента на ногтях, но его можно заменить и обычными хозяйственными губками. Для этого лучше всего подойдут меламиновые или другие губки с мелкими порами — просто отрежьте кусочек нужного вам размера.
Плоская или гребешковая кистьОтличный выбор для начинающих. Такая кисть лучше всего подойдет для работы с гель-лаком. На базовый цвет на кончике или у основания ногтя наносится цвет градиента и гребешковой кистью плавно «растягивается» поперечными зигзагообразными движениями на нужную длину.
Такая кисть лучше всего подойдет для работы с гель-лаком. На базовый цвет на кончике или у основания ногтя наносится цвет градиента и гребешковой кистью плавно «растягивается» поперечными зигзагообразными движениями на нужную длину.
Эта техника тоже подходит для работы с гель-лаками. На ноготь у основания первым слоем наносится более светлая база, затем — промежуточный цвет, а на кончик — самый темный оттенок. После этого веерной кистью размываются границы цветов.
ПигментТехника, не требующая дополнительных инструментов, — это работа с пигментом. На липкую базу похлопывающими движениями с некоторым перехлестом наносятся пигменты. Эффект размытых границ создается благодаря мелким гранулам порошка. Идеально подходит для получения ультраяркого градиента на ногтях.
Акриловая пудраТак же как и при работе с пигментом, выполнение градиента на ногтях с помощью акриловой пудры требует минимума инструментов: пудра наносится на базу похлопывающими движениями и создает эффект градиента за счет цвета или текстуры.
Пожалуй, самый сложный в применении инструмент в этом списке — аэрограф. Он найдется в бьюти-арсенале далеко не у каждой любительницы домашнего маникюра и даже не у каждого профессионального мастера. Пользование аэрографом требует специальных навыков, но если их освоить, то при помощи этой техники вы получите самый плавный градиент на ногтях.
Глиттер и блесткиЕще один подход, который не потребует никаких дополнительных материалов, кроме, собственно, глиттера и блесток: вы просто аккуратно наносите их на липкую базу, избегая появления четких границ.
АэропуффДостичь эффекта, близкого к результату, которого позволяет достичь аэрограф, можно при помощи специального спонжа — аэропуффа. В отличие от аппарата, он не требует специальных навыков и стоит недорого, а сама техника напоминает работу с губкой.
В большинстве случаев, независимо от выбора техники и инструмента, вам понадобится фольга или другой подходящий для палитры материал, чтобы смешивать цвета или промакивать губки и кисти. Кроме этого, разумеется, не обойтись без базы, лаков и топа, которые вы хотите использовать.
Кроме этого, разумеется, не обойтись без базы, лаков и топа, которые вы хотите использовать.
Закрепите знания, посмотрев наш видеоурок.
Вернуться к оглавлению
разные Варианты градиента
Мастера по маникюру придумали разные способы использования градиента в нейл-арте. Помогут выбрать маникюр-градиент фото с примерами ниже.
ВертикальныйВертикальный градиент — самая знакомая вариация популярного дизайна, в котором один цвет переходит в другой по длине ногтя. Попробуйте повторить, например, с оттенком «Мастерица» от Essie.
ГоризонтальныйДругой вариант градиента на ногтях — «растяжка» оттенков от одного края ногтя к другому, напоминающая игру яркого света на глянцевом покрытии.
© nails.w.heather
© nailsbykrista_ch
УгловойМаникюр с градиентом под другим углом — диагональный или угловой переход цветов по ногтевой пластине.
© rye.myer | социальные сети
Со стразамиСтразы в таком маникюре могут обыгрывать переход или создавать рисунок на фоне градиента.
© profi.nogti.studio
С глиттером, с блестками© nailsbybriony | социальные сети
© nail_colorart | социальные сети
Градиент с блестками, пожалуй, выглядит наиболее эффектно и отлично подходит для торжественных случаев или праздничных вечеринок.
© sphairandbeauty
© paigans_nails_and_beauty
На квадратных ногтяхКвадратная форма универсальна для любого градиента, в том числе углового или горизонтального. Попробуйте повторить, например, с оттенком «Мятная глазурь» от Essie.
На овальных и миндалевидных ногтяхЭта форма ногтей зрительно удлиняет пальцы. Этот визуальный эффект выгодно подчеркнет вертикальный градиент.
© lovenails_toronto
На коротких ногтяхДалеко не любой дизайн будет гармонично выглядеть на небольшой ногтевой пластине, но градиент можно считать счастливым исключением. Если выбрать вертикальный вариант градиента, то вы еще и вытянете ногти оптически.
Если выбрать вертикальный вариант градиента, то вы еще и вытянете ногти оптически.
© heroine.nyc
На длинных ногтяхВ этом случае выбор вариантов градиента практически ничем не ограничен. Размер ногтевой пластины позволяет дополнять его при желании еще и дополнительными декоративными элементами.
Маникюр-градиент на нескольких ногтяхВсевозможные варианты градиента отлично дополнят однотонный маникюр в тех же тонах.
© ideas_for_nails_inspire | социальные сети
© bagheeranails_school | социальные сети
Полупрозрачный градиентТакой минималистичный дизайн создает эффект градиента, «растворяющегося» в полупрозрачной основе.
© artist_ollaworld | социальные сети
© isacristovam.beauty | социальные сети
Градиент на всю руку© biscuitnails
Этот вариант будет выглядеть интересно при любой длине и форме ногтей и позволит обойтись без специальной техники. Однако потребует для создания эффекта градиента идеальной палитры для красивых переходов от пальца к пальцу.
Однако потребует для создания эффекта градиента идеальной палитры для красивых переходов от пальца к пальцу.
© charlotteemilybeauty_ | социальные сети
© lbebeauty | социальные сети
© nbastudio_ | социальные сети
Вернуться к оглавлению
Маникюр-градиент с разными цветами
Освоить технику создания маникюра-градиента с разными цветами несложно, пусть и кажется, что красиво и аккуратно сделать такой нейл-арт может только профессионал в салоне.
© _hannahweir_
Белый градиент на ногтяхБелый удачно дополнит почти любой цвет, придав еще больше нежности пастельным оттенкам, а ярким и насыщенным — контрастности. При работе с последними плавного перехода можно добиться, добавив промежуточный, более светлый оттенок.
© glambyaj | социальные сети
© frischlackiert | социальные сети
Бежевый маникюр-градиент
Бежевый градиент придаст мягкости нейтральным оттенкам, а в сочетании с белым бежевый способен создать оригинальную вариацию классического французского маникюра.
© nail_place_hk | социальные сети
Маникюр-градиент розовыйГрадиент в розовых тонах будет женственным и ярким на любой длине — зачем выбирать один оттенок розового, если можно выбрать сразу несколько?
© monia_szurmiej_profi_nail_edu | социальные сети
Черный маникюр с градиентом© kosmetichka_samara
Смелый дизайн, который будет привлекать внимание и в случае сочетания с глубокими и насыщенными оттенками, и в черно-белом варианте.
© nails.at.midnight | социальные сети
Красный маникюр-градиентНовый взгляд на классические красные ногти.
© fromnatalichna | социальные сети
Пригодится оттенок «На крючке» от Essie.
Холодный маникюр-градиентХолодный градиент выгодно оттенит цвет кожи рук и подчеркнет форму ногтей.
© olga_nails_akopyan | социальные сети
© fraeulein.funkelbunt | социальные сети
© nailsbychristinek | социальные сети
Маникюр-градиент в огненных тонахТакой пламенный дизайн возьмут на вооружение самые смелые, создавая на ногтях эффект языков пламени или закатных всполохов с оранжевыми, желтыми и красными оттенками.
© itsthevietgirlsnailart | социальные сети
© suskumm | социальные сети
© nerdy.nailart | социальные сети
Пастельный маникюр с градиентомНежный пастельный градиент производит воздушное «десертное» впечатление, какое бы направление перехода цветов вы ни выбрали.
© _hannahweir_
Маникюр с градиентом «день и ночь»Этот дизайн стал популярен благодаря тому, что нетривиально подчеркивает форму ногтя, и традиционно делается на длинных миндалевидных ногтях или стилетах.
Радужный градиентКто сказал, что градиент должен ограничиваться двумя-тремя оттенками? В вашем распоряжении все цвета радуги!
© lackandlashes | социальные сети
© mannequin.hands | социальные сети
Вернуться к оглавлению
градиент на ногтях: пошаговая инструкция
Для инструкции мы выбрали технику работы с губкой или аэропуффом и подобрали фото — создать градиент на ногтях будет под силу даже начинающим мастерицам.
- 1
Первым делом нанесите на ногти прозрачную или белую базу, которая будет работать сразу на два результата. Во-первых, средство обеспечит хорошее сцепление с цветным лаком, во-вторых, сделает так, чтобы оттенок не «въедался» в ногтевую пластину.
© Makeup.ru
- 2
На одну половину ногтя нанесите лак более темного оттенка. Например, «На крючке» от Essie.
© Makeup.ru
Для второй половины ногтя используйте более светлый лак. Цветное покрытие, как обычно, сделайте в два слоя.
© Makeup.ru
- 3
Чтобы самостоятельно выполнить дизайн ногтей с градиентом, возьмите обычный спонж для макияжа. Нанесите на две его половины лаки тех оттенков, которые вы уже использовали. Затем прикладывайте спонж к границе между цветами, размывая ее.
 Важно наносить лак на спонж каждый раз перед тем, как обрабатываете отдельный ноготь.
Важно наносить лак на спонж каждый раз перед тем, как обрабатываете отдельный ноготь.© Makeup.ru
Действовать можно и по-другому: подготовьте на палитре градиент, который потом вы отпечатаете на ногтях с помощью спонжа. Нанесите на фольгу по капле лака каждого из выбранных цветов. На границе соприкосновения смешайте оттенки зубочисткой так, чтобы получился мягкий переход. Готовый градиент наберите на спонж и быстрыми промакивающими движениями нанесите на поверхность ногтей.
- 4
Очистите кожу вокруг ногтей с помощью кисти, опустив ее предварительно в жидкость для снятия лака. Есть еще один эффективный способ — обработать кожу скошенным кончиком апельсиновой палочки, обернутым ватой, смоченной в этой жидкости.
© Makeup.ru
- 5
Пока вы убираете «помарки», покрытие сохнет. Теперь можно наносить прозрачный финиш.

© Makeup.ru
Благодаря размытым границам в технике градиент можно сочетать, казалось бы, несочетаемые, даже взаимоисключающие цвета (попробуйте, например, синий с розовым).
Будьте смелее! Соединяйте в маникюре-градиенте не только оттенки из одной гаммы, но и самые неожиданные цвета. Вот еще несколько идей для вдохновения.
© idei_manikura6 | социальные сети
© nails_womans | социальные сети
© razumova.tanya | социальные сети
© kristall_nails_studio | социальные сети
© master.nastia.ekb | социальные сети
© nastyellina | социальные сети
© sweety_ulaska | социальные сети
© shevchenko.nailart | социальные сети
© bazhenova_nails39 | социальные сети
© apa.nails | социальные сети
© kudashova_nails | социальные сети
© amelushkina_ | социальные сети
© lisi4ka_nails | социальные сети
© inga.v.nails | социальные сети
© sova_nail_art_64 | социальные сети
© samnail_art | социальные сети
© mos_nail_ | социальные сети
© __darya_ryleeva_ | социальные сети
© manikiurnogti82 | социальные сети
© best_nails_riga | социальные сети
© zarinanails_almaty | социальные сети
© tatyanails_pz | социальные сети
© kudinova__nails | социальные сети
© nail_vita_rechitsa | социальные сети
© sokolnikova_nail_s | социальные сети
© janeart_kukmor | социальные сети
© darinail_nsk | социальные сети
© repka_nails | социальные сети
© beauty_room_fialgo | социальные сети
Вернуться к оглавлению
А вы пробовали самостоятельно сделать маникюр-градиент? Расскажите о своем опыте в комментариях!
градиентов CSS | Могу ли я использовать.
 .. Таблицы поддержки для HTML5, CSS3 и т. д.
.. Таблицы поддержки для HTML5, CSS3 и т. д.Могу ли я использовать
Поиск?
CSS-градиенты
— CRГлобальное использование
94,48% + 4,08% знак равно 98,56%
Метод определения линейного или радиального цветового градиента как изображения CSS.
Хром
- 4 — 9: Partial support
- 10 — 25: Supported
- 26 — 105: Supported
- 106: Supported
- 107 — 109: Supported
Edge
- 12 — 105: Supported 00% — Supported»> 106: Поддерживается
Safari
- 3,1 — 3.2: не поддерживается
- 4 — 5: частичная поддержка
- 5,1 — 6: частичная поддержка
- 6.1 — 15,3: частичная поддержка
- 15.4 — 15.6: Подподдертная.
- 16.1 — TP: Поддерживается
Firefox
- 2 — 3,5: не поддерживается
- 3,6 — 15: частичная поддержка
- 16 — 35: частичная поддержка 36% — Supported»> 36 -104: Поддержка
- 7070707070707070707070707070707070707070707070707015: :::::::::: 35: 35: 106 — 107: Supported
Opera
- 9 — 11: Not supported
- 11.1 — 11.5: Partial support
- 11.6 — 12: Supported
- 12.1 — 90: Supported
- 91: Supported
IE
- 5,5 — 9: не поддерживается
- 10: Поддерживается
- 11: Поддерживается
Chrome для Android
- 23% — Supported»> 106: поддержан
Safari на IOS
- 4
- 7 — 15,3: Частичная поддержка
- 15,4 — 15,6: Поддержано
- 16,0: Поддержано
- 16,1: Поддержано
- 4 -17.0: Подподдерность
- 4 -17.0: Подпод можно0126 18.0: Supported
- all: Not supported
- 10 — 11: Not supported 00% — Partial support, requires this prefix to work: -o-«> 11.1 — 11.5: Partial support
- 12: Supported
- 12.1: Supported
- 64: Supported
- 13.4: Supported
- 2.1 — 3: Partial support
- 4 — 4.3: Supported
- 4.4 — 4.4.4: Supported
- 106: Supported
- 105: Supported
- 13.18: Supported
- 2.5: Supported
- Resources:
- Tool to emulate support in IE
- WebPlatform Docs
- Cross-browser editor
- Sub-features:
- CSS Repeating Gradients
- CSS Conical Gradients
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop для iPad
- Photoshop для iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выбор и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого из других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выделить с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и устранения дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Эффекты фильтра, ссылка
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентификация и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Кому заполните часть изображения, выберите нужную область. В противном случае градиентная заливка применяется ко всему активному слою.
Выберите инструмент «Градиент» . (Если инструмент не виден, удерживайте инструмент Paint Bucket.)
На панели параметров выберите заливку из широкого градиента образец:
Щелкните треугольник рядом с образцом, чтобы выбрать предустановленную градиентную заливку.
Щелкните внутри образца, чтобы просмотреть редактор градиентов. Выберите предустановленную градиентную заливку или создайте новую градиентную заливку. (См. раздел Создание плавного градиента.)
Предустановка «Нейтральная плотность» обеспечивает полезный фотографический фильтр для закатов и других высококонтрастных сцен.

Выберите вариант чтобы определить, как начальная точка (куда нажата мышь) и конечная точка (где отпускается мышь) влияют на внешний вид градиента.
Линейный градиент
Оттенки от начальной до конечной точки по прямой линии.
Радиальный градиент
Оттенки от начальной до конечной точки по кругу.
Угловой градиент
Тени в движении против часовой стрелки вокруг начальной точки.
Отраженный градиент
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Алмазный градиент
Оттенки от середины к внешним углам ромбовидного узора.
Выполните следующие действия на панели параметров:
- Укажите режим наложения и непрозрачность краски. (См. Режимы наложения.
 )
) - Чтобы изменить порядок цветов в градиентной заливке, выберите «Обратный».
- Чтобы создать более плавное смешение с меньшим количеством полос, выберите Dither.
- Чтобы использовать маску прозрачности для градиентной заливки, выберите «Прозрачность». (См. Указание прозрачности градиента.)
- Чтобы выбрать метод градиентной заливки, выберите один из вариантов метода: Перцепционный, Линейный или Классический. (См. Интерполяция градиента в Photoshop.)
- Укажите режим наложения и непрозрачность краски. (См. Режимы наложения.
Поместите указатель на изображение, где вы хотите установить начальную точку градиента и перетащите, чтобы определить конечную точку точка. Чтобы ограничить угол линии кратным 45°, удерживайте Сдвиг во время перетаскивания.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текстовое содержимое в области холста.
- Перетащите градиент с панели «Градиенты» на слой на панели «Слои».
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текстовое содержимое в области холста.

- Перетащите градиент с панели «Градиенты» на слой на панели «Слои».
- Удерживайте Command (Mac)/Alt (Win) и перетащите градиент с панели «Градиенты» на текстовое содержимое. на площади холста.
- Удерживайте Command (Mac)/Alt (Win) и перетащите градиент с панели «Градиенты» на слой на панели «Слои».
- Перетащите градиент с панели «Градиенты» на пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх слоя пикселей.
- На панели «Градиенты» («Окно» > «Градиенты») нажмите значок «Создать новую группу».

- Укажите имя группы и нажмите OK.
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов, чтобы перетащить их в группу.
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
- Если панель настроена на отображение градиенты в виде эскизов, дважды щелкните градиент, введите новое имя, и нажмите ОК.
- Если панель настроена на отображение градиентов в виде списка или только текст, дважды щелкните градиент, введите новое имя и нажмите Enter (Windows) или Return (Mac OS).
Нажмите Сохраните в диалоговом окне «Редактор градиентов» или выберите «Сохранить градиенты». из меню Gradient Picker на панели параметров.
Выберите место для библиотеки градиентов, введите файл имя и нажмите Сохранить.
Вы можете сохранить библиотеку где угодно. Однако, если вы поместите файл библиотеки в папке Presets/Gradients по умолчанию предустановленное расположение, имя библиотеки появится в нижней части меню панели после перезапуска Photoshop.
Щелкните Загрузить, чтобы добавить библиотеку в текущую список.
 Выберите файл библиотеки, который хотите использовать, и нажмите Загрузить.
Выберите файл библиотеки, который хотите использовать, и нажмите Загрузить.Выберите «Заменить градиенты» в меню панели, чтобы заменить текущий список другой библиотекой. Выберите библиотеку файл, который вы хотите использовать, и нажмите «Загрузить».
Выберите файл библиотеки в нижней части панели меню. Нажмите «ОК», чтобы заменить текущий список, или нажмите «Добавить». чтобы добавить текущий список.
Выбирать инструмент «Градиент».
Щелкните внутри образца градиента на панели параметров, чтобы отобразить диалоговое окно Редактор градиентов.
Чтобы создать новый градиент на основе существующего градиента, выберите градиент в разделе Presets диалогового окна.
Выберите «Сплошной» во всплывающем меню «Тип градиента».

Чтобы определить начальный цвет градиента, щелкните значок левая цветная точка под градиентная полоса. Треугольник над остановкой становится черным , указывая на то, что что начальный цвет редактируется.
Чтобы выбрать цвет, выполните одно из следующих действий:
Дважды щелкните точку цвета или щелкните значок образец цвета в разделе «Остановки» диалогового окна. Выберите цвет, и нажмите ОК.
Выберите параметр во всплывающем меню «Цвет» в Останавливает раздел диалогового окна.
Наведите указатель на полосу градиента (на указатель превратится в пипетку) и нажмите, чтобы попробовать цвет, или щелкните в любом месте изображения, чтобы взять образец цвета с изображения.
Чтобы определить конечный цвет, щелкните правую цветовую точку под полосой градиента. Затем выберите цвет.
Чтобы отрегулировать положение начальной или конечной точки точку, выполните одно из следующих действий:
Перетащите соответствующий цветовой маркер влево или прямо в нужное место.

Щелкните соответствующую точку цвета и введите значение для местоположения в разделе «Остановки» диалогового окна. Ценность 0% помещает точку в дальний левый конец полосы градиента; значение 100%, в крайнем правом конце.
Чтобы отрегулировать положение средней точки (где градиент отображает равномерное сочетание начального и конечного цветов), перетащите ромб ниже полосу градиента влево или вправо или щелкните ромб и введите значение для местоположения.
Чтобы добавить промежуточные цвета в градиент, щелкните ниже полоса градиента, чтобы определить другую цветовую точку. Укажите цвет и отрегулируйте местоположение и среднюю точку для промежуточной точки как вы бы для начальной или конечной точки.
Чтобы удалить редактируемую точку цвета, щелкните Удалить, или перетащите стопор вниз, пока он не исчезнет.
Чтобы управлять переходом между цветовыми полосами в градиенте, введите значение в текстовое поле «Сглаживание» или перетащите всплывающий ползунок «Сглаживание».

Гладкость описывает, как мы выбираем цвет в заданной полосе по мере перехода от цветовой точки к средней точке, а затем по всему градиенту. При простом градиенте с двумя стопами и средней точкой по умолчанию плавность теоретически не имеет значения. Значения остановки уже находятся в строке. Значение гладкости 0 соответствует прямым линиям, соединяющим остановки и средние точки, а значение 100% соответствует сплайновой кривой.При желании установите значения прозрачности для градиента.
Введите имя для нового градиента.
Кому сохраните градиент как предустановку, нажмите «Создать» после того, как закончите создание градиента.
Новые пресеты сохраняются в настройках файл. Если этот файл удален или поврежден, или если вы сбросили пресеты в библиотеку по умолчанию, новые пресеты будут потеряны. Чтобы навсегда сохранить новые пресеты, сохраняйте их в библиотеке.
Создать градиент.
Кому отрегулируйте начальную непрозрачность, щелкните левую метку непрозрачности над градиентная полоса. Треугольник под остановкой становится черным, указывая на что начальная прозрачность редактируется.
В разделе «Остановки» диалогового окна введите значение в текстовом поле «Непрозрачность» или перетащите всплывающий ползунок «Непрозрачность».
Чтобы настроить непрозрачность конечной точки, нажмите правую остановка прозрачности над полосой градиента. Затем установите непрозрачность в раздел «Остановки».
Чтобы настроить положение начальной или конечной непрозрачности, выполните одно из следующих действий:
Чтобы отрегулировать положение непрозрачности средней точки (точка посередине между начальной и конечной непрозрачностью), выполните одно из следующее:
Чтобы удалить редактируемую точку непрозрачности, щелкните Удалить.

Чтобы добавить промежуточную непрозрачность к маске, щелкните выше полосу градиента, чтобы определить новую точку непрозрачности. Затем вы можете настроить и переместите эту непрозрачность, как для начальной или конечной непрозрачности. Чтобы удалить промежуточную непрозрачность, перетащите ее вверх. и от полосы градиента.
Чтобы создать предустановленный градиент, введите имя в поле Имя текстовое поле и нажмите «Создать». Это создает новую предустановку градиента с указанный вами параметр прозрачности.
Выберите инструмент «Градиент».
Щелкните образец градиента на панели параметров, чтобы отобразить диалоговое окно Редактор градиентов.

Чтобы создать новый градиент на основе существующего градиента, выберите градиент в разделе Presets диалогового окна.
Выберите «Шум» во всплывающем меню «Тип градиента» и установите следующие параметры:
Шероховатость
Управляет постепенным переходом между цветами. полосы в градиенте.
Цветовая модель
Изменяет компоненты цвета, которые можно настроить. Для каждого компонента, перетащите ползунки, чтобы определить диапазон допустимых значений. Например, если вы выберете модель HSB, вы можете ограничить градиент сине-зеленым оттенки, высокая насыщенность и средняя яркость.
Ограничить цвета
Предотвращает перенасыщение цветов.
Добавить прозрачность
Добавляет прозрачность случайным цветам.
Рандомизировать
Случайно создает градиент, соответствующий указанным выше настройкам.

- 115 3.2- 4.11115 —
. 6.1: Частичная поддержка
Samsung Internet
Opera Mini
Opera Mobile
UC Browser for Android
Android Browser
Firefox for Android
QQ Browser
- 14% — Supported»> 13.1: Supported
Baidu Browser
KaiOS Browser
Синтаксис, используемый браузерами с поддержкой префикса, может быть несовместим с таковым для правильной поддержки.
Поддержка может быть частично эмулирована в более старых версиях IE с использованием нестандартного «градиентного» фильтра.
Firefox 10+, Opera 11.6+, Chrome 26+ и IE10+ также поддерживают новый синтаксис «to (side)».
The gradient design trend: what как он выглядит и как его использовать
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Многие тренды 90-х снова в моде! Укороченные топы, чокеры, даже резинки для волос (… серьезно). И есть одна тенденция, которая штурмом захватила мир дизайна и в 1995 году чувствовала бы себя как дома — это градиенты.
И есть одна тенденция, которая штурмом захватила мир дизайна и в 1995 году чувствовала бы себя как дома — это градиенты.
Несколько десятилетий назад градиенты были популярным способом добавить цвета и глубины дизайну. Они оставались довольно заметной тенденцией дизайна до конца 2000-х годов, когда они уступили место плоскому дизайну. Но градиенты вернулись в 2018 году, и мы видим их повсюду. Это способ улучшить плоский дизайн (обновление дизайна, известное как flat 2.0), добавить цветное наложение на фотографии и текстуру фона.
Угадай что? В 2019 году тренд градиента не собирается замедляться.
Так как же работают градиенты? Почему они сейчас такие горячие? И как мы будем продолжать видеть градиенты в 2019 году и далее?
Что такое градиенты?
—
Градиенты, также известные как цветовые переходы, представляют собой постепенное смешивание одного цвета с другим (или, если вы находитесь в красочном настроении, от одного цвета к другому цвету и к другому цвету — градиенты не ограничиваются два оттенка).
Градиенты могут смешивать или переходить похожие цвета (например, разные оттенки синего или светло-оранжевого в темно-красный) или совершенно разные или контрастные цвета (например, фиолетовый и красный или синий и желтый).
через Impossible Bureau через дизайнмодоТенденция градиента чрезвычайно универсальна. Он может быть смелым или тонким, фокусом дизайна или фоновым элементом. И поскольку они смешивают и смешивают разные оттенки цвета, градиенты могут создавать новые цветовые комбинации, которые выглядят по-новому и современно, придавая совершенно уникальный вид дизайну.
Прекрасная фотография, сделанная еще красивее с наложением розового градиента. Изображение взято с сайта Creative Market. Градиентный дизайн добавляет глубину и размер плоской графике лисы. Дизайн логотипа Cross The Lime.Вы можете использовать градиенты, чтобы добавить глубины плоскому дизайну, создать интересную текстуру фона или вдохнуть новую жизнь (и цвет!) в фотографию — возможности безграничны!
Почему сейчас так модны градиенты?
—
Итак, почему сейчас градиентный тренд имеет такой момент? Потому что они так бросаются в глаза и привлекают внимание. Энергия этих потрясающе ярких цветовых переходов выделяет их и помогает поднять любой дизайн.
Энергия этих потрясающе ярких цветовых переходов выделяет их и помогает поднять любой дизайн.
Когда в 2018 году градиенты вернулись на сцену дизайна, многие дизайнеры были удивлены, особенно когда к ним присоединились более крупные бренды (мы смотрим на вас, Instagram). Многие люди думали, что переход по градиентному маршруту — это слишком большой возврат к прошлому. Ностальгия — это одно, но смогут ли люди действительно понять тенденцию, которую мы видели раньше?
Оказывается, людям это понравилось, особенно потому, что градиентный тренд 2018 года вовсе не устарел. Он кажется более сложным и высококачественным (от фона до текстуры и наложений) и менее «спасен звонком». В этих новых градиентах используются яркие, сияющие цвета и интересные цветовые сочетания, которые делают их свежими и современными.
И помимо фактора ностальгии, люди сходят с ума по тренду градиента для более широкой цели. Учитывая огромное количество контента, с которым ежедневно сталкиваются потребители, бренды должны найти способ прорваться сквозь этот беспорядок и привлечь внимание своих идеальных клиентов. Градиенты, которые добавляют интересности и цвета дизайну, являются идеальным способом сделать это.
Градиенты, которые добавляют интересности и цвета дизайну, являются идеальным способом сделать это.
Тенденция градиента в действии
—
Градиенты универсальны и являются отличным выбором практически для любого дизайнерского средства.
Вот несколько примеров градиентной тенденции в действии:
Логотипы
Градиенты могут придать вашему логотипу уникальный вид, который поможет вам выделиться среди конкурентов (а поскольку ваш логотип выступает в качестве лица вашего бренда, это фантастический способ включить цветовую палитру вашего бренда инновационным и заметным способом). Попробуйте использовать смелые цвета, чтобы сделать лицо более выразительным, или более мягкие цвета, чтобы добиться более тонкого эффекта.
Дизайн Subqi Stdvia Aaptiv Дизайн Милы Джонс КаннУпаковка
Вы хотите, чтобы ваша упаковка спрыгивала с полок, и градиенты — это способ сделать это.
Дизайн Влад Лихвиа Тальмо Ключ к использованию градиентов в качестве элемента фона в упаковке? Убедитесь, что он соответствует вашему бренду. Если вы разрабатываете упаковку для нового продукта, бросающегося в глаза, ориентированного на любителей экстремальных видов спорта, что-то смелое и дерзкое (например, неоновое градиентное наложение фото или яркая цветовая палитра) попадет в цель. Если вы хотите получить более мягкое и тонкое ощущение — скажем, для нового средства для умывания лица — вероятно, лучшим выбором будет градиент одного оттенка или палитра, в которой используются пастельные оттенки.
Если вы разрабатываете упаковку для нового продукта, бросающегося в глаза, ориентированного на любителей экстремальных видов спорта, что-то смелое и дерзкое (например, неоновое градиентное наложение фото или яркая цветовая палитра) попадет в цель. Если вы хотите получить более мягкое и тонкое ощущение — скажем, для нового средства для умывания лица — вероятно, лучшим выбором будет градиент одного оттенка или палитра, в которой используются пастельные оттенки.
Когда дело доходит до вашей упаковки, смелый или ненавязчивый стиль может быть столь же впечатляющим, если он соответствует вашему продукту и бренду.
Веб-дизайн
Существует множество возможностей включить тенденцию градиента в ваш веб-дизайн.
Серьезно. Тонна.
Вы можете использовать комбинацию мягких цветов для тонкого фона. Вы можете добавить забавную, веселую атмосферу с наложением фотографий. Вы можете оказать большое влияние, не перегружая визуально, добавив градиент с яркими цветами для акцентов дизайна. Когда дело доходит до градиентов в веб-дизайне, подходит практически все, так что воспользуйтесь множеством возможностей и включите эту тенденцию в свой веб-дизайн.
Когда дело доходит до градиентов в веб-дизайне, подходит практически все, так что воспользуйтесь множеством возможностей и включите эту тенденцию в свой веб-дизайн.
Приложения
В море приложений вам нужно найти способ выделиться. И независимо от того, используете ли вы его в своих маркетинговых материалах, в качестве фона вашего приложения или в качестве элемента пользовательского интерфейса или акцента, градиенты — отличный способ сделать это. В зависимости от того, какие цвета вы выберете, вы сможете создать настроение для своего приложения: смелые цвета для энергичного ощущения, пастельные тона для успокоения.
через ClassPassDesign от fikandzo для Live TonightDesign от masikoПечатные материалы
Визитные карточки, обложки книг и постеры: печатные материалы — это фантастическая возможность буквально воплотить в жизнь тренд градиента. Вы можете включить градиентный логотип, использовать тонкую цветовую комбинацию в качестве фона (что поможет вашему тексту выделиться) или использовать его в качестве акцента на иллюстрации. Возможности безграничны, так что дерзайте!
Возможности безграничны, так что дерзайте!
Как заставить градиенты работать на вас
—
Тенденция градиента сохранится до 2019 года. Итак, вопрос в том, как заставить его работать на вас?
1. Выберите правильные цвета
Наиболее важным аспектом градиентной тенденции являются цвета, которые вы выбираете. Для того, чтобы тренд градиента выглядел хорошо продуманным, вы должны либо выбрать цвета, имеющие похожий оттенок и оттенок (так, например, градиент, который плавно переходит от светло-голубого к темно-синему), либо цвета, которые «работают» вместе в соответствии с к теории цвета; так, дополнительные цвета (цвета, которые противоположны друг другу на цветовом круге), аналогичные цвета (три цвета рядом друг с другом на цветовом круге) или триадные цвета (три цвета, расположенные на одинаковом расстоянии друг от друга на цветовом круге).
Также важно выбирать цвета, соответствующие тому чувству и эмоциональному отклику, которые вы пытаетесь вызвать у своей аудитории. Вы хотите, чтобы люди чувствовали себя спокойно и безмятежно, когда они посещают ваш сайт? Градиент, который плавно переходит от нежно-зеленого к синему, добьется цели. Хотите, чтобы люди были в правильном настроении, чтобы покупать? Используйте более смелые цвета, такие как красный или оранжевый, которые заставят людей ходить по магазинам. Психология цвета — мощная вещь, поэтому обязательно помните об этом, выбирая цвета для своего градиента.
Вы хотите, чтобы люди чувствовали себя спокойно и безмятежно, когда они посещают ваш сайт? Градиент, который плавно переходит от нежно-зеленого к синему, добьется цели. Хотите, чтобы люди были в правильном настроении, чтобы покупать? Используйте более смелые цвета, такие как красный или оранжевый, которые заставят людей ходить по магазинам. Психология цвета — мощная вещь, поэтому обязательно помните об этом, выбирая цвета для своего градиента.
И последнее (но не менее важное), убедитесь, что цвета, которые вы выбираете для своих градиентов, соответствуют цветам вашего существующего бренда; если цветовая палитра вашего бренда красная и синяя, градиент зеленого лайма и неоново-желтого, вероятно, не будет выглядеть так горячо.
2. Используйте градиенты с умом
Как мы уже говорили, градиенты универсальны. Вы можете использовать их, чтобы добавить глубины плоскому дизайну, добавить визуального интереса к сплошному цветному фону, в качестве наложения… Этот список можно продолжать и продолжать.
Но то, что они универсальны, не означает, что #allthegradients должно стать вашим новым девизом в дизайне. Как и в случае с любой тенденцией, когда дело доходит до градиентов, меньше значит (вероятно) больше. Держите дизайн простым. Не переусердствуйте. Вы должны использовать градиенты, но убедитесь, что используете их с умом.
3. Знайте свою аудиторию
Если вы хотите, чтобы ваши градиенты имели правильный эффект, вам нужно хорошо знать свою аудиторию и то, на какой дизайн они будут реагировать. Например, если вы продаете рекламу группе более традиционных деловых людей, неоновый розово-желтый градиент, вероятно, не будет вашим лучшим выбором.
Знайте свою аудиторию, а затем выберите правильный градиент — цвета, то, как вы включаете их в свой дизайн, а также выбираете ли вы более громкий или тихий подход.
4. Развлекайтесь
Это забавная тенденция, так что получайте удовольствие! Играйте с разными цветами, попробуйте использовать градиенты на заднем плане и в качестве фокуса, чтобы найти то, что лучше всего подходит для вас, сходите с ума с наложениями… Дело в том, что это не та тенденция, к которой следует относиться очень серьезно. Так что расслабьтесь и получайте удовольствие от своих градиентов!
Так что расслабьтесь и получайте удовольствие от своих градиентов!
Исчезновение
—
В отличие от других реликвий 90-х (джинсы JNCO, кто-нибудь?), похоже, тенденция градиента никуда не денется. И теперь, когда вы понимаете все тонкости градиентов, у вас есть все необходимое, чтобы включить эту тенденцию в свои проекты в 2019 году.
Выходите и переходите на градиент!
От логотипов до приложений и всего, что между ними, мы в этом!
Получить дизайн
Использование градиентов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 08 июля 2022 г., 12:07:42 по Гринвичу
Инструмент «Градиент» создает плавное смешение нескольких цветов. Ты
Вы можете выбрать одну из предустановленных градиентных заливок или создать свою собственную.
Ты
Вы можете выбрать одну из предустановленных градиентных заливок или создать свою собственную.
Нельзя использовать инструмент «Градиент» с растровыми изображениями или изображениями с индексированными цветами.
Обновлено в Photoshop 21.0 (выпуск за ноябрь 2019 г.)
Как использовать новые стили в Photoshop
Узнайте все о применении новых и улучшенных панелей Стили в Photoshop. Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Julieanne Kost
Применение градиентов к слоям
Применение градиента к текстовым слоям в качестве эффекта слоя , выполните любое из следующих действий:
Чтобы применить градиент к слою-фигуре в качестве заливки , выполните одно из следующих действий:
Чтобы применить градиент к текстовым слоям или слою-фигуре в качестве слоя-заливки , выполните любое из следующих действий:
Чтобы применить градиент к пиксельным слоям , выполните следующие действия:
Организация наборов настроек градиента в группы
Чтобы организовать градиенты в новую группу:
Чтобы создать вложенные группы:
Показать устаревшие градиенты
В меню панели «Градиенты» выберите «Устаревшие градиенты».
Возврат к настройкам градиента по умолчанию
Выберите «Восстановить градиенты по умолчанию» в меню панели «Градиенты». Вы можете либо заменить текущий список, либо добавить библиотеку по умолчанию к текущему списку.
Изменение предустановленных градиентов отображается
Выберите параметр отображения в меню панели «Градиенты»:
Только текст
Отображает градиенты в виде списка.
Маленькая или большая миниатюра
Отображает градиенты в виде эскизов.
Маленький или большой список
Отображает градиенты в виде списка с миниатюрами.
Переименование предустановленного градиента
Кому отобразите диалоговое окно Редактор градиентов, щелкните текущий градиент образец на панели параметров. (При наведении курсора на образец градиента появится подсказка с надписью «Щелкните, чтобы изменить градиент».)
Диалоговое окно «Редактор градиента» позволяет определить новый градиент путем изменения копии существующего градиента. Вы также можете добавить промежуточный цвета в градиент, создавая смесь между более чем двумя цветами.
Диалоговое окно «Редактор градиента» А. Меню панели B. Непрозрачность
стоп C. Контур цвета D. Настройка
значения или удалить выбранную точку непрозрачности или цвета E. Средняя точка
Меню панели B. Непрозрачность
стоп C. Контур цвета D. Настройка
значения или удалить выбранную точку непрозрачности или цвета E. Средняя точка
Сохранение набора предустановленных градиентов как библиотека
Загрузить библиотеку предустановленных градиентов
Выполнить один из следующих в диалоговом окне Редактор градиентов:
Вы также можете выбрать Загрузить градиенты, Заменить Градиенты или выберите библиотеку градиентов в палитре градиентов. меню на панели параметров.
Каждая градиентная заливка содержит настройки,
управлять непрозрачностью заливки в разных местах градиента. Например, вы можете установить начальный цвет с непрозрачностью 100% и
заливка постепенно переходит в конечный цвет с непрозрачностью 50%.
шахматная доска показывает степень прозрачности
предварительный просмотр градиента.
Например, вы можете установить начальный цвет с непрозрачностью 100% и
заливка постепенно переходит в конечный цвет с непрозрачностью 50%.
шахматная доска показывает степень прозрачности
предварительный просмотр градиента.
А Градиент шума — это градиент, который содержит случайно распределенные цвета в указанном диапазоне цветов.
Градиент шума с разными значениями шероховатостиA. 10% шероховатость B. 50% шероховатость C. 90% шероховатость









 При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.
При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой.


 Произвольный градиент может применяться в двух режимах:
Произвольный градиент может применяться в двух режимах:

 На панели управления или панели «Свойства» отображаются кнопки «Тип градиента». Выберите объект, затем нажмите Произвольный градиент, чтобы применить произвольный градиент к объекту.
На панели управления или панели «Свойства» отображаются кнопки «Тип градиента». Выберите объект, затем нажмите Произвольный градиент, чтобы применить произвольный градиент к объекту.


 Нажмите заливку объекта на панели «Образцы». Выбранный цвет будет применен к выделенной точке цвета.
Нажмите заливку объекта на панели «Образцы». Выбранный цвет будет применен к выделенной точке цвета. Когда появится значок круговой стрелки, перетащите аннотатор и поверните его в любом направлении. На экране появится пунктирный прямоугольник, указывающий на новое расположение аннотатора.
Когда появится значок круговой стрелки, перетащите аннотатор и поверните его в любом направлении. На экране появится пунктирный прямоугольник, указывающий на новое расположение аннотатора.
 Выберите другие объекты, которые необходимо заполнить этим же градиентом. Для этого нажмите инструмент «Выделение» на панели инструментов. Удерживая клавишу Shift, нажмите объекты, которые требуется заполнить этим же градиентом.
Выберите другие объекты, которые необходимо заполнить этим же градиентом. Для этого нажмите инструмент «Выделение» на панели инструментов. Удерживая клавишу Shift, нажмите объекты, которые требуется заполнить этим же градиентом.
 Важно наносить лак на спонж каждый раз перед тем, как обрабатываете отдельный ноготь.
Важно наносить лак на спонж каждый раз перед тем, как обрабатываете отдельный ноготь.

 )
)

 Выберите файл библиотеки, который хотите использовать, и нажмите Загрузить.
Выберите файл библиотеки, который хотите использовать, и нажмите Загрузить.