Сочетания клавиш в Графическом калькуляторе на Mac
Поиск по этому руководству
В приложении «Графический калькулятор» на Mac можно быстро выполнять многие действия, используя сочетания клавиш. Сочетания клавиш приведены ниже и в меню приложения «Графический калькулятор» в строке меню. В меню приложения сочетания клавиш представлены с помощью символов.
Примечание. Сочетания клавиш в приложениях могут зависеть от языка и раскладки клавиатуры, которые используются на Mac. Если приведенные ниже сочетания клавиш работают не так, как ожидалось, посмотрите правильные сочетания в меню приложения в строке меню. Текущую раскладку клавиатуры, также называемую источником ввода, можно посмотреть в панели «Клавиатура».
Кроме того, чтобы вставить специальный оператор или символ, можно выбрать «Окно» > «Показать окно «Палитра уравнений»» или воспользоваться всплывающим меню добавления элементов справа от поля «Уравнение».
Индекс или подстрочный текст (k0)
_ (символ подчеркивания)
Квадратный корень (√2)
Option-V
Корень (³√27)
Shift-Option-V
Сумма ()
Option-W
Произведение ( ∏ )
Shift-Option-P
Интеграл ( ∫ )
Option-B
Pi (π)
Option-P
Советы по работе с уравнениями
Задача | Советы | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
Ввод уравнений и функций | Вводите их так же, как обычно пишете. Например, x = 2y или f(t) = 1 + 3t. | ||||||||||
Ввод константы | Используйте = или := Например, k = 1 или k :=1. | ||||||||||
Ввод нескольких значений для константы | Заключите значения в фигурные скобки. Например, k = { 1, 2, 3 }. | ||||||||||
Ввод диапазона значений | Используйте многоточие (…). Например, k = { 1…10 } или k = { 0, 5, 10…15 }. | ||||||||||
Объединение определений | Используйте запятую. Например, x = 1 + cos(3k-y), k={ 1…5 }. | ||||||||||
Трехмерные графики
Действие | Сочетание клавиш | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Перемещение | Перетягивайте, удерживая клавишу Command | ||||||||||
Вращение | Перетягивайте, удерживая клавишу Option | ||||||||||
Увеличение и уменьшение масштаба | Перетягивайте, удерживая клавишу Shift | ||||||||||
См. такжеСоздание графика и добавление уравнений с помощью Графического калькулятора на MacСтатья службы поддержки Apple: «Сочетания клавиш Mac»
такжеСоздание графика и добавление уравнений с помощью Графического калькулятора на MacСтатья службы поддержки Apple: «Сочетания клавиш Mac»
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Делаем калькулятор-конвертер на базе React. Часть 9: Подключаем Redux и Router
Поговорим о важных и популярных сторонних библиотеках для React: Redux и Router. Зачем они нужны и как можно применить эти библиотеки на практике. Расскажу на примере калькулятора, который мы создавали в предыдущих частях цикла.
Предыдыдущая часть: Калькулятор-конвертер на базе React. Часть 8: Конвертер валют и собственный парсер данных
Что такое Redux
Redux – это сторонняя библиотека для управления состояниями JavaScript-приложений. Вы уже знаете, как работают состояния компонентов в Реакте. Так вот Redux позволяет эти состояния перенести из кучи разных элементов в единую систему контроля, находящуюся обособленно от остальных файлов проекта, но при этом всегда в зоне досягаемости. То есть состояние множества компонентов может содержаться в едином хранилище. Его можно обновлять из любого Реакт-компонента и отображать в любом Реакт-компоненте.
Так вот Redux позволяет эти состояния перенести из кучи разных элементов в единую систему контроля, находящуюся обособленно от остальных файлов проекта, но при этом всегда в зоне досягаемости. То есть состояние множества компонентов может содержаться в едином хранилище. Его можно обновлять из любого Реакт-компонента и отображать в любом Реакт-компоненте.
Redux позволяет упростить запутанные структуры передачи данных от родительских компонентов к наследникам и от наследников обратно к родителям.
Трудно сказать, насколько целесообразно использование Redux в нашем приложении. Об эту тему было сломано уже немало копий, и я не буду пересказывать статьи на тему того, как важно применять те или иные технологии только в тех ситуациях, когда они действительно нужны. Я лишь продемонстрирую базовый пример работы Redux, а вы уже сами решите, нужен ли он вам здесь. Либо вы просто обучитесь работе с Redux и сможете применять его в других приложениях.
Устанавливаем Redux
Сначала нужно загрузить саму утилиту как npm-пакет и вместе с ней подтянуть все зависимые пакеты, чтобы полностью настроить базовый вариант хранилища состояний.
-
Открываем терминал в директории с нашим проектом.
-
Вводим команду npm install react-redux
-
Затем вводим npm install @reduxjs/toolkit
По окончании работы обеих команд можно переходить к настройке непосредственно в приложении.
Базовая настройка Redux
Для начала надо определиться с тем, как вообще будет использоваться Redux и для чего он нам нужен. Так как количество сценариев применения Redux ограничивается лишь фантазией программистов, то конкретные причины применения Redux никто назвать не сможет.
В нашем случае Redux будет хранить в себе историю любых вычислений. Будь-то подсчеты в калькуляторе или какие-то операции, выполненные конвертером. То есть наше поле History превратится в общедоступное пространство, в которое можно перенести информацию из любого режима работы приложения, чтобы сохранить полученные значения.
С этой информацией в голове переходим к созданию своего первого Redux-хранилища.
Сначала создаем файл store.js и сохраняем его в нашем проекте. Это и будет JavaScript-документ, содержащий в себе состояния компонентов.
В качестве содержимого файла store.js нужно указать базовую конфигурацию Redux с ссылками на сопутствующие компоненты и с объектом, хранящим в себе состояния компонентов.
-
Импортируем конфигурационный файл configureStore.
import { configureStore } from '@reduxjs/toolkit' -
Затем импортируем функцию изменения состояния с помощью Redux (мы создадим ее чуть позже).
import historyReducer from './historySlice'
-
После этого экспортируем уже измененный объект configureStore во внешние пространства (чтобы к нему можно было обратиться из сторонних компонентов приложения). Внутри него укажем функцию-reducer, отвечающую за изменение Redux-состояния.

export default configureStore({ reducer: { history: historyReducer, }, })
Закончив с хранилищем, переходим к созданию метода для изменения состояния. Он будет содержаться в файле historySlice.js, который мы создадим в корневой директории проекта.
А вот его содержимое:
-
Импорт функции createSlice из пакета @reduxjs/toolkit:
import { createSlice } from '@reduxjs/toolkit' -
Создание переменной, содержащей в себе вызов функции createSlice с необходимыми данными:
export const historySlice = createSlice( )
-
В качестве аргумента для createSlice выступит объект со всей необходимой информацией и методами для управления состояниями:
-
Имя – name: history
-
Состояние по умолчанию – initialState: { value: [], }
-
Методы управления состоянием (функция-reducer).
 В нашем случае это функция updateHistory, принимающая аргументы из сторонних компонентов при вызове и обрабатывающая их внутри Redux.
В нашем случае это функция updateHistory, принимающая аргументы из сторонних компонентов при вызове и обрабатывающая их внутри Redux.
-
updateHistory: (state, action) => state.value.push(action.payload) }
-
Экспортируем метод.
export const { historyUpdate } = historySlice.actions -
Экспортируем состояние.
export const historyState = state = state.history.value
-
Экспортируем метод reducer целиком.
export default historySlice.reducer
Готово. Можно переходить ко второй части.
Подключаем Redux к нашему приложению
У нас есть внешнее состояние, но на текущий момент оно никак не используется в нашем приложении. Мы будем изменять его из двух компонентов нашей программы, а отображаться оно будет в общей части интерфейса, видимой при использовании и калькулятора, и конвертера.
Мы будем изменять его из двух компонентов нашей программы, а отображаться оно будет в общей части интерфейса, видимой при использовании и калькулятора, и конвертера.
Для работы с Redux-состояниями в React-приложении, надо импортировать хранилище store и компонент Provider в корневой файл программы (в нашем случае это index.js).
Получится:
import store from './components/store'
import { Provider } from 'react-redux'Provider – это родительский компонент-обертка, в который нужно поместить весь код приложения целиком. Ранее мы создавали ChakraProvider. Так что надо и его поместить внутрь Provider от Redux. Также важно не забыть передать store в качестве аргумента для Provider.
<Provider store={store}> </Provider>Для начала добавим наше внешнее состояние в компонент Converter, чтобы опробовать его в полной мере и понять, работает ли оно вообще.
Импортируем весь список нужных нам элементов.
-
Хуки из библиотеки Redux:
import { useSelector, useDispatch } from 'react-redux' -
Методы и состояние из нашего файла historySlice:
import { updateHistory, historyState } from '../historySlice
Далее создаем для них переменные внутри компонента Converter. Переменная history должна использовать хук useSelector на состоянии history, чтобы хранить его в компоненте, а переменная dispatch позволяет быстро обратиться к хуку useDispatch().
Дальше дело техники. Чтобы отобразить в интерфейсе состояние history, мы просто записываем соответствующую переменную в методе return компонента Converter. А чтобы менять его, создадим отдельную клавишу, активирующую метод dispatch.
В нашем случае нужно передавать в Redux запрос на запуск метода updateHistory с аргументом result (так как мы планируем передавать значение вычисления в конвертере).
<Button onClick={() => dispatch(updateHistory(result))}Получится подобный интерфейс. Он показывает результат преобразования одной единицы измерения в другую и кнопку отправки этого значения в состояние history.
При нажатии на эту кнопку результат конвертации попадет в Redux-состояние history и отобразится выше.
Проблема заключается в том, что мы не получаем преимуществ от Redux, так как history не отображается в других элементах. Нам нужно само состояние показать в интерфейсе на более высоком уровне, чтобы мы могли лицезреть его всегда, а не только при работе с конвертером. Ведь по изначальной задумке и функция изменения состояния должна работать из нескольких разных компонентов.
Поэтому мы импортируем все те же данные из Redux и historySlice, но уже в компонент App. Там создадим переменную history, обращающуюся к хуку useSelector, и вернем ее в return.
Теперь можно добавить кнопку Add to history в любой компонент приложения, в том числе и в калькулятор. Работать она будет так же, как и любые другие аналогичные кнопки в приложении.
Работать она будет так же, как и любые другие аналогичные кнопки в приложении.
Можно слегка модифицировать содержимое переменной history в компоненте App, чтобы элементы состояния отображались в отдельных кнопках.
Получится вот такой интерфейс.
Также в нашем приложении Redux может упростить процесс реализации Drag & Drop.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Что такое Router
Router – это популярный инструмент для Реакт-программ и один из важнейших компонентов любого веб-приложения, позволяющий связать отдельные компоненты вашего проекта с конкретными адресами в браузере.
Каждый компонент для браузера выглядит именно как отдельная страница, что позволяет оставлять ссылки на отдельные компоненты приложения. Например, в нашем случае вы можете создать ссылку сразу на калькулятор, а не на конвертер (или наоборот). Также это поможет сохранять состояние приложения при его перезагрузке. Сейчас при нажатии F5 мы автоматически переключаемся на калькулятор.
Сейчас при нажатии F5 мы автоматически переключаемся на калькулятор.
Устанавливаем Router
Мы будем использовать React-Router. Есть и другие варианты роутинга, но этот показался мне наиболее простым. С ним легче всего разобраться, да и процесс установки укладывается в одну команду.
По завершении работы команды переходим к настройки роутинга в приложении.
Подключаем Router к нашему приложению
Подключается роутер довольно легко, так же, как и другие сторонние библиотеки. Нужно просто обернуть приложение в компонент, идущий в комплекте с React Router.
Импортируем нужный компонент в index.js.
import { BrowserRouter } from 'react-router-dom'Теперь оборачиваем нашу программу в роутер. Нужно «положить» все, что идет уровнем ниже ChakraProvider, в BrowserRouter, как показано на скриншоте.
После этого переходим к настройке роутинга в компоненте App.js. Так как это практически корень нашей программы, отсюда мы и будем перемещаться в разные части созданного нами инструмента.
Импортируем сюда три компонента, отвечающих за базовую функциональность роутера. Это блок Routes, в котором будут содержаться все пути (ссылки на отдельные компоненты приложения), блок Route, хранящий в себе отдельный компонент для рендеринга, и Link – элемент, позволяющий переключаться между разными элементами страницы.
import { Routes, Route, Link } from 'react-router-dom'Теперь пути нужно разместить в интерфейсе. Их можно спокойной прописать в методе return того компонента, который является корневым в вашем приложении. Все сразу они отображаться не будут, потому что роутинг работает как условный рендеринг, то есть отображаемый на странице контент будет зависеть от выбранного на текущий момент пути.
-
Вместо переменной application, использованной ранее, создаем блок Router.
<Routes> </Routes>
-
Внутри блока указываем все нужные на пути, прописывая для них ссылку и компонент, который надо отобразить:
-
Путь до базового компонента (то есть того, что будет отображаться в интерфейсе программы по умолчанию).
 Так как у нас в программе нет главного экрана или его аналога, то мы по базовому пути будем выдавать калькулятор:
Так как у нас в программе нет главного экрана или его аналога, то мы по базовому пути будем выдавать калькулятор:<Route path="/" element={<Calculator />} /> -
Путь до конвертера:
<Route path="converter" element={<Converter />} /> -
Путь до калькулятора:
<Route path="calculator" element={<Calculator />} />
-
Осталось лишь сделать интерфейс для переключения между путями. У нас уже есть меню, отвечающее за работу условного рендеринга (то есть то, что позволяет выбирать значение переменной application внутри компонента App). Вот его и модифицируем, заменив кнопки, меняющие значение переменной application на элементы Link, а также URL в адресной строке браузера.
-
Для калькулятора этот элемент будет выглядеть так:
<Link to="/calculator">Calculator</Link>
-
Для конвертера – так:
<Link to="/converter">Converter</Link
Вот как будет выглядеть приложение при запуске (обратите внимание на адресную строку).
И вот что будет, если переключиться на конвертер в меню.
Теперь при ручном вводе адреса /converter вы будете попадать в нужную часть программы, и это состояние приложения не будет сбрасываться при перезагрузке страницы.
Вместо заключения
Мы изучили два важных элемента React-приложений, часто используемых в проектах различных масштабов. Даже если они и не нужны в таком мелком приложении, как калькулятор, то в других веб-сервисах они точно пригодятся.
Продолжение: Калькулятор-конвертер на базе React. Часть 10: Деплой
Как найти квадратный корень без калькулятора?
Система счисления — это система, определенная для различных чисел и способов их расположения. Существует много типов систем счисления, но в основном хорошо известны 4 типа. Это двоичные системы счисления, десятичные системы счисления, восьмеричные системы счисления и шестнадцатеричные системы счисления. Десятичная система счисления в основном используется в математике, она включает числа от 0 до 9. Над числами выполняется несколько операций, например, нахождение квадратов и квадратных корней чисел, давайте подробно узнаем о квадратных корнях чисел,
Над числами выполняется несколько операций, например, нахождение квадратов и квадратных корней чисел, давайте подробно узнаем о квадратных корнях чисел,
Квадратный корень
Квадратный корень из числа — это значение, которое при умножении само на себя дает исходное число. Например, квадратный корень из 9 равен 3, при умножении 3 на себя получается исходное число 9. Символ, обозначающий квадратный корень в математике, — √.
Этот символ (√) называется подкоренным, а число внутри подкоренного символа называется подкоренным. Число или значение внутри корневого символа может быть правильным квадратом или несовершенным квадратом. Например, 4 — правильный квадрат, а 3 — несовершенный квадрат. Таким образом, исходя из характера значения внутри корня, окончательный ответ или квадратный корень может быть натуральным числом десятичного числа.
Теперь давайте узнаем, как вычислять квадратный корень из разных чисел.
Квадратные корни без калькулятора
Как определено выше, квадратный корень числа — это значение, которое при умножении само на себя дает только исходное число. Есть три способа найти квадратный корень без калькулятора
Есть три способа найти квадратный корень без калькулятора
Разложение на простые множители
Это длинный, но простой метод нахождения квадратного корня из любого числа. Простая факторизация включает в себя поиск множителей этого числа, а затем объединение общих чисел в пары по два. наконец, извлечение квадратных корней из простых множителей. Давайте посмотрим на пример этого,
Вопрос: найти квадратный корень из 484
Решение:
484=2 × 2 × 11 × 11
Итак, √484 = 1 × 1 × 11 × 2 11 =22
Метод «Угадай и проверь»
Этот метод используется для получения приблизительного значения любого числа. Метод предположения экономит время, поскольку он дает приблизительный диапазон значений, между которыми существует корень. это более эффективно, когда число внутри корня является несовершенным числом. Давайте посмотрим на пример этого,
Вопрос: найдите квадратный корень из 20.
Решение:
Начните метод угадывания и проверки, отметив, что, поскольку √16 = 4 и √25 = 5, то √20 должно быть между 4 и 5 В качестве второго шага, чтобы приблизиться к реальному ответу, возьмем число от 4 до 5. Предположим, что оно равно 4,5. Давайте возьмем квадрат 4,5, который будет равен 20,25, что больше 20, поэтому корень должен быть меньше 4,5, давайте выберем 4,4, квадрат 4,4 равен 19..36. таким образом, наиболее приближенный и точный корень из 20 равен 4,4
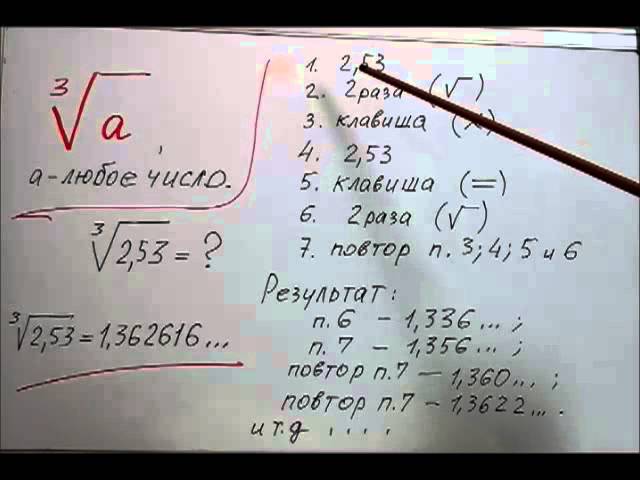
Метод деления в длину
Это очень простой способ получить квадратный корень из несовершенных квадратов. Метод длинного деления в основном предпочтительнее других методов, поскольку он дает точный ответ. Разберем этот алгоритм на примере
Вопрос: найдите квадратный корень из 627
Решение:
Шаг 1 Сгруппируйте числа попарно справа налево, оставив одну или две цифры слева (здесь это 6).
Шаг 2 Задумайте число, квадрат которого меньше первого числа (6), его 2, Итак, запишите его так: запишите результат под 6, а затем вычтите, как показано ниже,
Шаг 4 Умножьте частное на 3 и запишите его в скобках с пустой строкой рядом с ним, как показано ниже,
Шаг 5 Теперь найдите число, которое при умножении на сорок будет меньше 225. Давайте угадаем 5. Тогда 45×5=225, что меньше 227. Запишите его, как показано ниже:
Шаг 6 , затем повторяя шаг 4, умножьте коэффициент с 2 записи его в скобках с пустой линией рядом с ним, как показано ниже,
Шаг 7 Повторяющий шаг 5, узнайте число, которое при умножении на пятьсот будет меньше 2000. Давайте угадаем 5, тогда 505×5=2525, что больше 2000, давайте угадаем 4, тогда 504×3=1512. Так что напишите это, как показано ниже,
Квадратный корень из 627 с двумя десятичными знаками равен 25,03, что является точным значением.

Проблемы образцов
Вопрос 1: Найдите квадратный корень из 144
Решение:
144 = 2 × 2 × 2 × 2 × 3 × 3
SO √144 = √ (2 × 2 × 3 × 3
. × 2 × 2 × 2 × 3 × 3) = 2 × 2 × 3 = 12
Вопрос 2: Найдите квадратный корень из 169
Решение:
169=13 × 13
Итак, √144= √(13 × 13) = 13
Вопрос 3: Найдите квадратный корень из 6 методом «Угадай и проверь».
Решение:
Начните угадывать и проверять метод, отметив, что, поскольку √9 = 3 и √4 = 2, то √6 должно быть между 2 и 3. В качестве второго шага, чтобы приблизиться к реальному ответу возьмем число от 2 до 3. Предположим, что оно равно 2,5. Возьмем квадрат 2,5, который будет равен 6,25, что больше 6, поэтому корень должен быть меньше 2,5.
Выберем 2,4, квадрат 2,4 равен 15,76. Таким образом, наиболее приближенный и точный корень из 6 равен 2,4·9.0011
python — Как включить квадратный корень в базовый калькулятор
Итак, я написал базовый калькулятор на python:
import math
импорт системы
num1 = float(input("Введите число"))
оператор = ввод("Введите оператор")
num2 = float(input("Введите второе число"))
если оператор == '+':
напечатать (число1) + (число2)
Элиф оператор == '-':
печать (число1 - число2)
Элиф оператор == '*':
печать (число1 * число2)
Элиф оператор == '/':
печать (число1/число2)
Элиф оператор == "sqrt":
печать (math.sqrt (num1))
еще:
print("Неизвестный оператор")
Я хочу сделать так, чтобы команда квадратного корня функционировала таким образом, чтобы при выборе num1 и оператора квадратного корня она пропускала остальные и выдавала результаты напрямую. Вместо того, чтобы также выписывать num2 .
- питон
- калькулятор
3
Поместите его в функцию, чтобы вы могли вернуть , прежде чем запрашивать num2 , если это уместно:
импорт математики
деф расчет():
num1 = float(input("Введите число"))
оператор = ввод("Введите оператор")
если оператор == "sqrt":
печать (math.sqrt (num1))
возвращаться
num2 = float(input("Введите второе число"))
если оператор == '+':
напечатать (число1) + (число2)
Элиф оператор == '-':
печать (число1 - число2)
Элиф оператор == '*':
печать (число1 * число2)
Элиф оператор == '/':
печать (число1/число2)
вычислить()
Другие унарные операции можно просто добавить как elif s под sqrt .
Другим подходом может быть размещение операторов в словарях в соответствии с количеством операндов:
import math
unary_ops = {
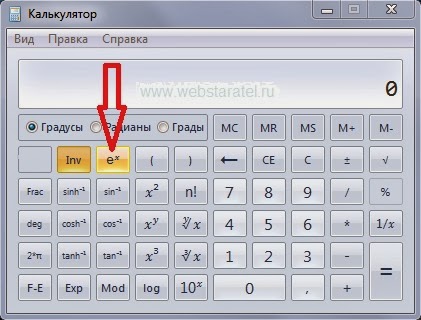
"sqrt": math.



 В нашем случае это функция updateHistory, принимающая аргументы из сторонних компонентов при вызове и обрабатывающая их внутри Redux.
В нашем случае это функция updateHistory, принимающая аргументы из сторонних компонентов при вызове и обрабатывающая их внутри Redux. Так как у нас в программе нет главного экрана или его аналога, то мы по базовому пути будем выдавать калькулятор:
Так как у нас в программе нет главного экрана или его аналога, то мы по базовому пути будем выдавать калькулятор:

 Выберем 2,4, квадрат 2,4 равен 15,76. Таким образом, наиболее приближенный и точный корень из 6 равен 2,4·9.0011
Выберем 2,4, квадрат 2,4 равен 15,76. Таким образом, наиболее приближенный и точный корень из 6 равен 2,4·9.0011