8-Б Функция y=√x, ее свойства и график
Тема: Функция y=√x, ее свойства и график
Вспомните свойства арифметического квадратного корня, чтобы преобразовать выражения, содержащие квадратные корни и пройдите онлайн-тест: https://naurok.com.ua/test/start/37168
Перейдем к нашей теме.
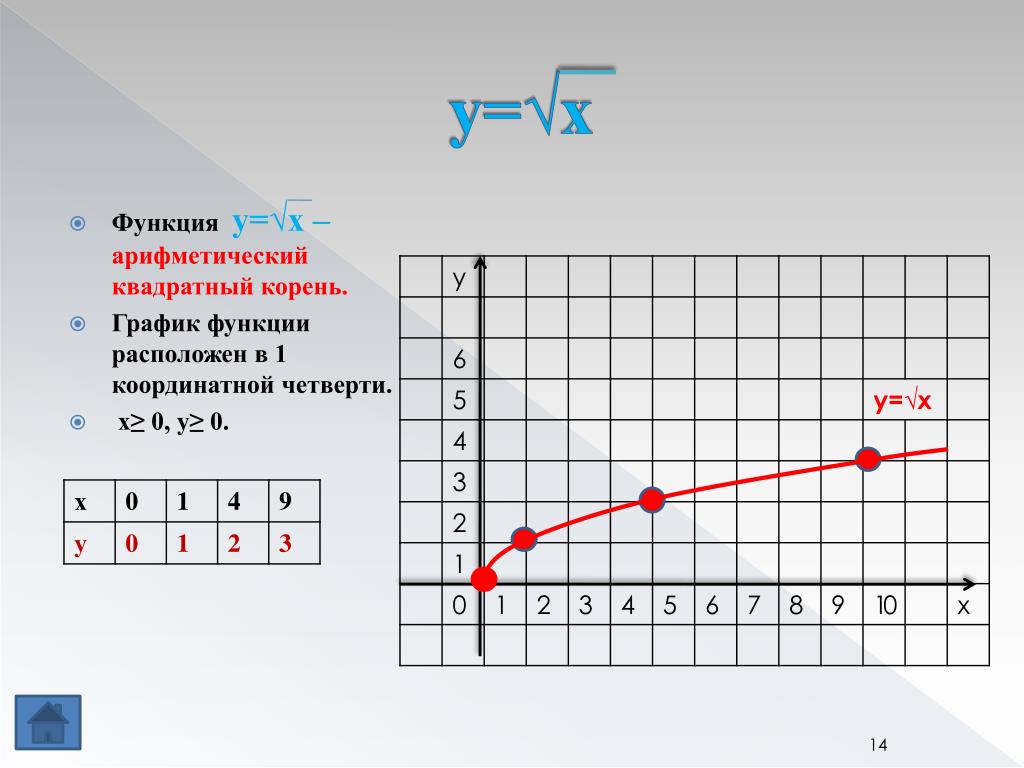
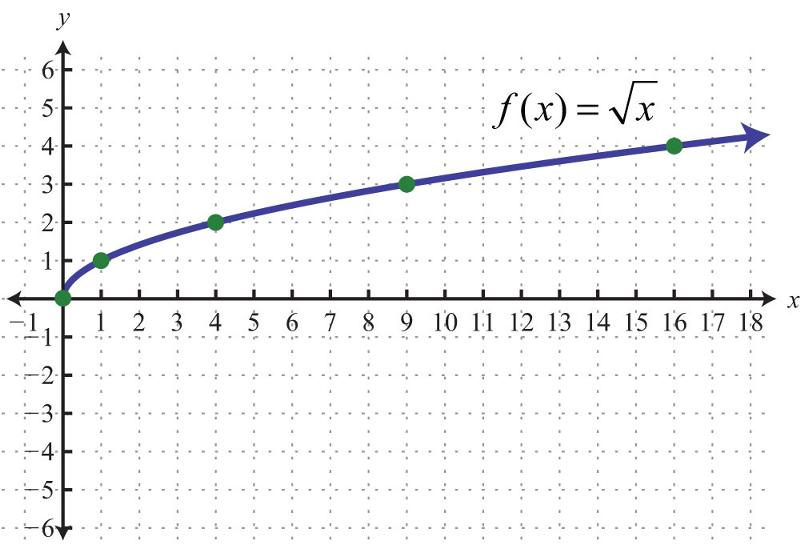
Для построения графика функции y=√x дадим, как обычно, независимой переменной x несколько конкретных значений (неотрицательных, поскольку при x<0 выражение √ x не имеет смысла) и вычислим соответствующие значения зависимой переменной y. Разумеется, мы будем давать x такие значения, для которых известно точное значение квадратного корня. Итак:
если x=0, то y=√0=0;
если x=1, то y=√1=1;
если x=4, то y=√4=2;
если x=6,25, то y=√6.25 =2.5;
если x=9, то y=√9=3.
Итак, мы составили таблицу значений функции:
| x | 0 | 1 | 4 | 6. 25 25 | 9 |
| y=√x | 0 | 1 | 2 | 2.5 | 3 |
Построим найденные точки — (0;0),(1;1),(4;2),(6.25;2.5),(9;3) — на координатной плоскости. Они располагаются некоторой линией, начертим её.
Получили график функции y=√x.
Обрати внимание! График касается оси y в точке (0;0).
Заметим, что, имея шаблон параболы y=, можно без труда с его помощью построить график функции y=√x, ведь это — ветвь той же параболы, только ориентированная не вверх, а вправо.
Свойства функции y=√x
Описывая свойства этой функции, мы, как обычно, будем опираться на её геометрическую модель — ветвь параболы.
1. Область определения функции — луч [0;+∞).
2. y=0 при x=0; y>0 при x>0.
3. Функция возрастает на луче [0;+∞).
4. Функция ограничена снизу, но не ограничена сверху.
5. =0 при x=0; не существует.
6. Функция непрерывна на луче [0;+∞).
Чтобы лучше понять эту тему, посмотрите видео:
Пример 1. Решить уравнение: √x =12−x
Решение.
Проще всего построить два графика функции и найти их точку пересечения.
На графике хорошо видна точка пересечения с координатами (9;3).
Ответ: x=9.
Другие примеры можете просмотреть в видео:
Задание
Устно:
- Какая область определения функции y=√x?
- Какая область значений функции y=√x?
- В какой координатной чверти расположен график функции y=√x?
- Какая фигура является графиком функции y=√x?
Письменно (в тетради под датой 16. 03.2020 домашнее задание):
03.2020 домашнее задание):
- Составить таблицу значений для функции y=√x.
| x | 7 | 1 | 144 |
| y | √7 |
- Построй график функции y=√x. Используя график функции, найди значение функции, если x=1.
Ответ: y=.
С помощью графика найди значение аргумента, если y=4.
Ответ: x=.
- Не выполняя построения, ответь на вопрос, принадлежит ли графику функции y=√x точка A(19; √19).
- Дана функция y=f(x), где f(x)= √x. Найди f().
- Найди, при каких значениях A точка (81;A) принадлежит графику функции квадратного корня y=√x.
- Найди, при каких значениях M график функции квадратного корня y=√x проходит через точку (M;0,09).
- Графически найди корни уравнения √x=1. (Корни уравнения запиши в возрастающем порядке.
 )
) - № 572, 574(б), 577.
Обязательно! Чтобы я могла выставить вам оценки за урок, пройдите тест https://naurok.com.ua/test/start/33665, введя свои имя и фамилию, а скриншот с оценкой пришлите на почту [email protected].
Математический калькулятор для построения графиков онлайн — comshocks | Технологии, наука, электроника, инженерия
React Native Future: масштабы развития и взгляд эксперта | Optymize
React Native — одна из революционных сред, которая направила разработку мобильных приложений в совершенно другом направлении благодаря своей способности создавать приложения для нескольких платформ. Разработанный Facebook, он первоначально использовал репозиторий Apple для создания приложений iOS и привлечения пользователей iPhone, но поскольку число пользователей Android росло экспоненциально, Facebook адаптировал совершенно новый репозиторий для создания приложений iOS и Android. В настоящее время, в 2022 году, 6,6 миллиарда человек работают на любой из этих платформ и используют приложения в своей повседневной жизни. Проанализировав потребность, разработчики React Native предложили решение для удовлетворения своих потребностей, создав приложения для обеих платформ с использованием одного и того же кода. Действительно, он стал самым популярным инструментом для миллионов разработчиков. Но в настоящее время многие фреймворки способны создавать мультиплатформенные приложения. React Native постоянно вызывает различные споры, и один из них касается будущего React Native и того, будет ли он обслуживать обе платформы в будущем. И чтобы ответить на эти аргументы, наша статья о будущем масштабе React Native в 2022 году поможет вам и многим разработчикам понять его траекторию и стоит ли его изучать или нет. Что такое React Native Framework? React Native — это среда JavaScript, которая используется разработчиками для создания многоплатформенных приложений, таких как iOS, macOS, Android, Windows и многих других.
В настоящее время, в 2022 году, 6,6 миллиарда человек работают на любой из этих платформ и используют приложения в своей повседневной жизни. Проанализировав потребность, разработчики React Native предложили решение для удовлетворения своих потребностей, создав приложения для обеих платформ с использованием одного и того же кода. Действительно, он стал самым популярным инструментом для миллионов разработчиков. Но в настоящее время многие фреймворки способны создавать мультиплатформенные приложения. React Native постоянно вызывает различные споры, и один из них касается будущего React Native и того, будет ли он обслуживать обе платформы в будущем. И чтобы ответить на эти аргументы, наша статья о будущем масштабе React Native в 2022 году поможет вам и многим разработчикам понять его траекторию и стоит ли его изучать или нет. Что такое React Native Framework? React Native — это среда JavaScript, которая используется разработчиками для создания многоплатформенных приложений, таких как iOS, macOS, Android, Windows и многих других. Он основан на библиотеке JavaScript Facebook, которая используется для создания интерфейсов для веб-приложений, но вместо веб-приложений React Native выбирает мобильные платформы. Другими словами, это означает, что даже веб-разработчики могут создавать нативные приложения, отражающие эстетику веб-приложений. И это приносит огромную пользу многим компаниям и стартапам, чтобы завоевать популярность среди аудитории мобильных платформ. Почему React Native так популярен? Популярность имеет тенденцию к росту, когда инструмент предоставляет некоторые уникальные функции, в которых отчаянно нуждаются разработчики, и React Native делает то же самое. По этой причине его рассматривают популярные бренды, такие как Facebook, Tesla, Ubereats, Instagram, Airbnb, Discord и многие другие. что еще больше увеличивает его популярность, потому что потребители предпочитают продукты, предлагаемые самыми передовыми технологическими компаниями. Более того, родные функциональные возможности, переносимость и надежность React выделяются среди других фреймворков, что делает его уникальным и эффективным инструментом.
Он основан на библиотеке JavaScript Facebook, которая используется для создания интерфейсов для веб-приложений, но вместо веб-приложений React Native выбирает мобильные платформы. Другими словами, это означает, что даже веб-разработчики могут создавать нативные приложения, отражающие эстетику веб-приложений. И это приносит огромную пользу многим компаниям и стартапам, чтобы завоевать популярность среди аудитории мобильных платформ. Почему React Native так популярен? Популярность имеет тенденцию к росту, когда инструмент предоставляет некоторые уникальные функции, в которых отчаянно нуждаются разработчики, и React Native делает то же самое. По этой причине его рассматривают популярные бренды, такие как Facebook, Tesla, Ubereats, Instagram, Airbnb, Discord и многие другие. что еще больше увеличивает его популярность, потому что потребители предпочитают продукты, предлагаемые самыми передовыми технологическими компаниями. Более того, родные функциональные возможности, переносимость и надежность React выделяются среди других фреймворков, что делает его уникальным и эффективным инструментом. Кроме того, его быстрые операции ускоряют процедуры разработки для доставки программных продуктов в установленные сроки. И все мы знаем, насколько важны сроки выполнения. Вот почему разработчики предпочитают React Native как лучшее оружие в своем арсенале. Будущее React Native в значительной степени зависит от удовлетворенности разработчиков, и сообщество обещает это сделать. Еще одна фантастическая особенность React Native заключается в том, что он позволяет программистам повторно использовать существующий код из одного приложения для улучшения и реализации его в другом, экономя массу времени и позволяя программистам больше сосредоточиться на добавлении новых функций в приложение. Согласно приведенной выше статистике тенденций Google, популярность React Natives росла в течение последних нескольких лет и по-прежнему возглавляет диаграмму. Это показывает, что будущее React Native по-прежнему многообещающе, и этот инструмент широко используется разработчиками для ускорения процесса разработки React Native.
Кроме того, его быстрые операции ускоряют процедуры разработки для доставки программных продуктов в установленные сроки. И все мы знаем, насколько важны сроки выполнения. Вот почему разработчики предпочитают React Native как лучшее оружие в своем арсенале. Будущее React Native в значительной степени зависит от удовлетворенности разработчиков, и сообщество обещает это сделать. Еще одна фантастическая особенность React Native заключается в том, что он позволяет программистам повторно использовать существующий код из одного приложения для улучшения и реализации его в другом, экономя массу времени и позволяя программистам больше сосредоточиться на добавлении новых функций в приложение. Согласно приведенной выше статистике тенденций Google, популярность React Natives росла в течение последних нескольких лет и по-прежнему возглавляет диаграмму. Это показывает, что будущее React Native по-прежнему многообещающе, и этот инструмент широко используется разработчиками для ускорения процесса разработки React Native. React Native против Flutter 2022 Как React Native, так и Flutter являются идеальными платформами для создания кроссплатформенных мобильных приложений. Хотя они и являются конкурентами, у них схожая цель, то есть предоставить пользователям самое эффективное мобильное приложение. Нелегко понять, какой из них лучше, поскольку оба имеют свои плюсы и минусы, которые делают их уникальными, но тем не менее, чтобы взглянуть на будущее React Native, сравнение между React Native и Flutter прояснит многие аспекты разработки. 1. Технический стек Основное различие между ними заключается в том, что они работают на разных языках программирования. Например, у Flutter есть собственный родной язык программирования Dart, который можно использовать для создания мобильных приложений. тогда как React Native сильно зависит от наиболее широко используемого языка программирования в мире, то есть JavaScript. И многие согласятся с нами, что JavaScript широко используется, и выбор React Native для разработки мобильных приложений будет иметь больше смысла.
React Native против Flutter 2022 Как React Native, так и Flutter являются идеальными платформами для создания кроссплатформенных мобильных приложений. Хотя они и являются конкурентами, у них схожая цель, то есть предоставить пользователям самое эффективное мобильное приложение. Нелегко понять, какой из них лучше, поскольку оба имеют свои плюсы и минусы, которые делают их уникальными, но тем не менее, чтобы взглянуть на будущее React Native, сравнение между React Native и Flutter прояснит многие аспекты разработки. 1. Технический стек Основное различие между ними заключается в том, что они работают на разных языках программирования. Например, у Flutter есть собственный родной язык программирования Dart, который можно использовать для создания мобильных приложений. тогда как React Native сильно зависит от наиболее широко используемого языка программирования в мире, то есть JavaScript. И многие согласятся с нами, что JavaScript широко используется, и выбор React Native для разработки мобильных приложений будет иметь больше смысла. С другой стороны, Flutter требует знания языка программирования Dart, который следует сначала изучить, чтобы выбрать экосистему Flutter. 2. Кроссплатформенная разработка Когда дело доходит до кроссплатформенной разработки, и React Native, и Flutter предлагают схожие функции и функции для разработки мобильного приложения (за исключением некоторых встроенных уникальных функций). Изначально React был создан для оптимизации процесса разработки для обеих платформ, и будущее React Native основано на улучшении производительности и простоте разработки. С другой стороны, Flutter был создан, чтобы упростить процесс разработки приложений и сделать его более доступным, используя язык программирования Dart, который легко освоить. Разница между ними заключается в том, что в React компоненты и код пользовательского интерфейса не являются общими для iOS и Android, а объединяются отдельно для пользовательского интерфейса с использованием JavaScript. С другой стороны, пользовательский интерфейс и компоненты кода являются общими для iOS и Android, что делает его намного быстрее.
С другой стороны, Flutter требует знания языка программирования Dart, который следует сначала изучить, чтобы выбрать экосистему Flutter. 2. Кроссплатформенная разработка Когда дело доходит до кроссплатформенной разработки, и React Native, и Flutter предлагают схожие функции и функции для разработки мобильного приложения (за исключением некоторых встроенных уникальных функций). Изначально React был создан для оптимизации процесса разработки для обеих платформ, и будущее React Native основано на улучшении производительности и простоте разработки. С другой стороны, Flutter был создан, чтобы упростить процесс разработки приложений и сделать его более доступным, используя язык программирования Dart, который легко освоить. Разница между ними заключается в том, что в React компоненты и код пользовательского интерфейса не являются общими для iOS и Android, а объединяются отдельно для пользовательского интерфейса с использованием JavaScript. С другой стороны, пользовательский интерфейс и компоненты кода являются общими для iOS и Android, что делает его намного быстрее. 3. Производительность React Native оснащен улучшенной виртуальной машиной JavaScript, которая обеспечивает быструю компиляцию с помощью JIT-компилятора. Опять же, вы можете отправлять коды всякий раз, когда это необходимо, чтобы они выполнялись в родном коде. Более того, React Native предлагает почти такую же производительность, как и нативное приложение для iOS, что является плюсом для будущих аспектов React Native. Напротив, Flutter поставляется с собственным улучшенным компилятором, который загружает коды как для платформ iOS, так и для Android. Потому что здесь, в отличие от React Native, вам не нужно отправлять коды, и из-за этого вы получаете более высокую нативную производительность после завершения проекта. 4. Кривая обучения Каждый разработчик рассматривает кривую обучения, прежде чем выбирать новые фреймворки и технологические стеки. Потому что легкая кривая обучения экономит время. Будущее React Native привлекательно, поскольку это фреймворк мечты для разработчиков. Он работает на языке программирования JavaScript.
3. Производительность React Native оснащен улучшенной виртуальной машиной JavaScript, которая обеспечивает быструю компиляцию с помощью JIT-компилятора. Опять же, вы можете отправлять коды всякий раз, когда это необходимо, чтобы они выполнялись в родном коде. Более того, React Native предлагает почти такую же производительность, как и нативное приложение для iOS, что является плюсом для будущих аспектов React Native. Напротив, Flutter поставляется с собственным улучшенным компилятором, который загружает коды как для платформ iOS, так и для Android. Потому что здесь, в отличие от React Native, вам не нужно отправлять коды, и из-за этого вы получаете более высокую нативную производительность после завершения проекта. 4. Кривая обучения Каждый разработчик рассматривает кривую обучения, прежде чем выбирать новые фреймворки и технологические стеки. Потому что легкая кривая обучения экономит время. Будущее React Native привлекательно, поскольку это фреймворк мечты для разработчиков. Он работает на языке программирования JavaScript. А поскольку большинство разработчиков во всем мире знакомы с JavaScript, они могут легко выбрать этот React Native. Flutter, с другой стороны, использует язык программирования Dart, с которым многие разработчики могут быть даже не знакомы. Язык программирования Dart был признан самым удобным для пользователя языком, несмотря на то, что многие люди не знают об экосистеме его разработки. Даже некоторые из новых пользователей Dart утверждают, что на его изучение уходят всего выходные. Поэтому мы настоятельно рекомендуем использовать оба фреймворка хотя бы один раз. Это позволит вам всесторонне оценить их обоих и определить, какой из них лучше всего соответствует вашим требованиям. Потому что как разработчик, от вашего выбора будет зависеть будущее React Native или будущее Flutter. Есть ли у React Native будущее? Теперь мы обсудим будущее React Native. Мы упомянули некоторые факторы ниже, которые помогут нам определить будущее React Native. А в качестве спойлера скажем, что будущее у React Native более чем светлое.
А поскольку большинство разработчиков во всем мире знакомы с JavaScript, они могут легко выбрать этот React Native. Flutter, с другой стороны, использует язык программирования Dart, с которым многие разработчики могут быть даже не знакомы. Язык программирования Dart был признан самым удобным для пользователя языком, несмотря на то, что многие люди не знают об экосистеме его разработки. Даже некоторые из новых пользователей Dart утверждают, что на его изучение уходят всего выходные. Поэтому мы настоятельно рекомендуем использовать оба фреймворка хотя бы один раз. Это позволит вам всесторонне оценить их обоих и определить, какой из них лучше всего соответствует вашим требованиям. Потому что как разработчик, от вашего выбора будет зависеть будущее React Native или будущее Flutter. Есть ли у React Native будущее? Теперь мы обсудим будущее React Native. Мы упомянули некоторые факторы ниже, которые помогут нам определить будущее React Native. А в качестве спойлера скажем, что будущее у React Native более чем светлое. Эти факторы смело говорят о том, что React никуда не денется и предоставит разработчикам расширенные возможности для улучшения процесса разработки. 1. Популярность Одним из важных факторов, определяющих будущее React Native, является его популярность. Как обсуждалось ранее, популярность React Native в последние несколько лет росла, потому что он предлагает совершенно новый конвейер для работы над созданием кросс-платформенных приложений. Разработчики всегда ищут решение, которое может выжить в долгосрочной перспективе, и, поскольку оно используется многими популярными технологическими гигантами в их повседневной работе, поэтому можно с уверенностью сказать, что оно будет обслуживать огромную аудиторию в течение более длительного периода. 2. Огромная поддержка сообщества Другим важным фактором для светлого будущего React Native является активное сообщество разработчиков. Он поддержит вас, когда вы столкнетесь с какими-либо трудностями. React Native используется миллионами разработчиков по всему миру, и нет сомнений, что его сообщество уже может быть заполнено экспертами и техническими специалистами, которые могут ответить на ваши вопросы и даже порекомендовать вас на работу.
Эти факторы смело говорят о том, что React никуда не денется и предоставит разработчикам расширенные возможности для улучшения процесса разработки. 1. Популярность Одним из важных факторов, определяющих будущее React Native, является его популярность. Как обсуждалось ранее, популярность React Native в последние несколько лет росла, потому что он предлагает совершенно новый конвейер для работы над созданием кросс-платформенных приложений. Разработчики всегда ищут решение, которое может выжить в долгосрочной перспективе, и, поскольку оно используется многими популярными технологическими гигантами в их повседневной работе, поэтому можно с уверенностью сказать, что оно будет обслуживать огромную аудиторию в течение более длительного периода. 2. Огромная поддержка сообщества Другим важным фактором для светлого будущего React Native является активное сообщество разработчиков. Он поддержит вас, когда вы столкнетесь с какими-либо трудностями. React Native используется миллионами разработчиков по всему миру, и нет сомнений, что его сообщество уже может быть заполнено экспертами и техническими специалистами, которые могут ответить на ваши вопросы и даже порекомендовать вас на работу. 3. Регулярные обновления Одним из наиболее многообещающих аспектов будущего React Native является то, что эта структура помогает предоставлять новые обновления для различных приложений, чтобы пользователи могли пользоваться современными функциями приложения. Конечно, вы можете сказать, что в этом нет ничего нового, поскольку приложения часто получают обновления из магазина приложений или магазина игр. Здесь все по-другому. В отличие от любой другой платформы, React Native делает обновления доступными только через приложение, поэтому больше не нужно полагаться на одобрение магазина приложений для публикации последнего обновления. И по мере того, как новые технологические улучшения совершенствуют фреймворк, новые функции React Native еще больше увеличат скорость разработки разработчиков, что снова повысит его популярность, а будущее React Native станет более многообещающим. Стоит ли React Native в 2022 году? Будущее React Native сильно зависит от легкости изучения языка программирования, поддержки сообщества и других технологических гигантов, а также технологических улучшений.
3. Регулярные обновления Одним из наиболее многообещающих аспектов будущего React Native является то, что эта структура помогает предоставлять новые обновления для различных приложений, чтобы пользователи могли пользоваться современными функциями приложения. Конечно, вы можете сказать, что в этом нет ничего нового, поскольку приложения часто получают обновления из магазина приложений или магазина игр. Здесь все по-другому. В отличие от любой другой платформы, React Native делает обновления доступными только через приложение, поэтому больше не нужно полагаться на одобрение магазина приложений для публикации последнего обновления. И по мере того, как новые технологические улучшения совершенствуют фреймворк, новые функции React Native еще больше увеличат скорость разработки разработчиков, что снова повысит его популярность, а будущее React Native станет более многообещающим. Стоит ли React Native в 2022 году? Будущее React Native сильно зависит от легкости изучения языка программирования, поддержки сообщества и других технологических гигантов, а также технологических улучшений. Как мы уже говорили ранее, React Native — один из лучших фреймворков, если вы хотите создать кроссплатформенное мобильное приложение. Учитывая, что он использует самый популярный и известный язык программирования, он позволяет как новичкам, так и опытным разработчикам легко начать свой путь разработки приложений. Кроме того, учитывая популярность React Naive, можно с уверенностью сказать, что вы не пожалеете, если адаптируетесь к его экосистеме, поскольку он активно поддерживается сообществом и Facebook. Не забывайте, что он имеет все необходимые функции и функции, которые вам нужны для разработки мобильного приложения. Более того, поскольку миллионы разработчиков используют JavaScript в своей повседневной жизни, есть вероятность, что они адаптируются к этой среде, что даст огромный импульс будущему React Native. Но если вы новичок и только начинаете свою карьеру в мобильной разработке, то вам может быть немного тяжело. Тем не менее, это того стоит, поскольку вам понравится разрабатывать приложения с использованием React Native.
Как мы уже говорили ранее, React Native — один из лучших фреймворков, если вы хотите создать кроссплатформенное мобильное приложение. Учитывая, что он использует самый популярный и известный язык программирования, он позволяет как новичкам, так и опытным разработчикам легко начать свой путь разработки приложений. Кроме того, учитывая популярность React Naive, можно с уверенностью сказать, что вы не пожалеете, если адаптируетесь к его экосистеме, поскольку он активно поддерживается сообществом и Facebook. Не забывайте, что он имеет все необходимые функции и функции, которые вам нужны для разработки мобильного приложения. Более того, поскольку миллионы разработчиков используют JavaScript в своей повседневной жизни, есть вероятность, что они адаптируются к этой среде, что даст огромный импульс будущему React Native. Но если вы новичок и только начинаете свою карьеру в мобильной разработке, то вам может быть немного тяжело. Тем не менее, это того стоит, поскольку вам понравится разрабатывать приложения с использованием React Native. Каковы будущие возможности React Native? React Native используется разработчиками уже более 6 лет и, безусловно, набирает обороты благодаря высокой оценке среди технологических гигантов. Тем не менее, будущее React Native выглядит многообещающе и рассматривается как фреймворк с опережением времени. В наш цифровой век мы находим каждое приложение, которое обслуживает определенную услугу, такую как доставка еды, покупки, недвижимость и многие другие. Раньше мы полагались на магазины и агентов, чтобы получить нужные нам товары, но технологии изменили все. React Native расширяет всю ИТ-экосистему, делая приложения доступными для пользователей. По этой причине, даже с учетом аргументов React Native Future 2022, это по-прежнему самый надежный инструмент, способный преобразовать всю ИТ-индустрию. Кроме того, React работает над крупномасштабным проектом, известным как Fabric, цель которого — улучшить React Native, сделав его более отзывчивым и гибким. Это также заставит фреймворк адаптироваться к гибридной инфраструктуре на основе JavaScript.
Каковы будущие возможности React Native? React Native используется разработчиками уже более 6 лет и, безусловно, набирает обороты благодаря высокой оценке среди технологических гигантов. Тем не менее, будущее React Native выглядит многообещающе и рассматривается как фреймворк с опережением времени. В наш цифровой век мы находим каждое приложение, которое обслуживает определенную услугу, такую как доставка еды, покупки, недвижимость и многие другие. Раньше мы полагались на магазины и агентов, чтобы получить нужные нам товары, но технологии изменили все. React Native расширяет всю ИТ-экосистему, делая приложения доступными для пользователей. По этой причине, даже с учетом аргументов React Native Future 2022, это по-прежнему самый надежный инструмент, способный преобразовать всю ИТ-индустрию. Кроме того, React работает над крупномасштабным проектом, известным как Fabric, цель которого — улучшить React Native, сделав его более отзывчивым и гибким. Это также заставит фреймворк адаптироваться к гибридной инфраструктуре на основе JavaScript. Проект Fabric уже начал улучшать React Native с помощью новой модели многопоточности, возможностей асинхронного рендеринга и упрощенных мостов. Эти и другие изменения сделают React Native более гибким и производительным в будущем, и, следовательно, будущее React Native будет ярче, чем когда-либо. Заключение Будущее React Native было улучшено за счет создания кроссплатформенных мобильных приложений. Многие технологические гиганты полагаются на эту платформу для создания и поддержания своих мобильных приложений в актуальном состоянии, и это одна из причин ее популярности. Несмотря на то, что React Native предлагает свои предложения, он предоставляет лучшие функции и возможности для повышения эффективности процесса разработки мобильных приложений. Будущее React Native по-прежнему многообещающе и будет многообещающим, поскольку оно претерпевает технологические усовершенствования, такие как проект Fabric. Кроме того, по мере увеличения числа мобильных пользователей потребность в разработке приложений будет набирать обороты, и действительно, React Native воспользуется этой возможностью и предоставит пользователям самые современные приложения.
Проект Fabric уже начал улучшать React Native с помощью новой модели многопоточности, возможностей асинхронного рендеринга и упрощенных мостов. Эти и другие изменения сделают React Native более гибким и производительным в будущем, и, следовательно, будущее React Native будет ярче, чем когда-либо. Заключение Будущее React Native было улучшено за счет создания кроссплатформенных мобильных приложений. Многие технологические гиганты полагаются на эту платформу для создания и поддержания своих мобильных приложений в актуальном состоянии, и это одна из причин ее популярности. Несмотря на то, что React Native предлагает свои предложения, он предоставляет лучшие функции и возможности для повышения эффективности процесса разработки мобильных приложений. Будущее React Native по-прежнему многообещающе и будет многообещающим, поскольку оно претерпевает технологические усовершенствования, такие как проект Fabric. Кроме того, по мере увеличения числа мобильных пользователей потребность в разработке приложений будет набирать обороты, и действительно, React Native воспользуется этой возможностью и предоставит пользователям самые современные приложения.
Полиномиальный график — MathCracker.com
Инструкции: Используйте этот калькулятор для построения графиков полиномиальных функций, чтобы построить график любой полиномиальной функции, которую вы предоставляете в форму ниже:
Полиномиальный график 93 + х — 1′.
Коэффициенты предоставленного полинома не обязательно должны быть целыми числами, они могут быть дробными или любое допустимое алгебраическое выражение. Полином, который вы предоставляете, может быть упрощенным или нет, это не имеет значения.
Затем, как только полином будет предоставлен, вы можете дополнительно определить диапазоны значений x, которые будут отображаться на графике, а затем
вы нажимаете «Рассчитать», и вскоре все этапы процесса будут показаны.
Как сделать графики многочленов?
График полиномов в принципе показывает то же самое, что график любой другой функции. Если бы вы делали это вручную, вы бы свели в таблицу несколько значений x и y и вы бы проследили кривую, которая более или менее проходила бы через точки, которые вы получаете в своей таблице.
Естественно, этот метод немного примитивен, потому что в общем случае мы не можем обязательно знать полный график функции, просто зная набор точек, которые мы табулируем.
К счастью, для многочленов задача немного проще, и в действительности мы можем многое узнать о его графике, зная его старший коэффициент и степень.
Этапы построения графика полиномиальных функций
График полинома в конечном счете зависит от конкретного коэффициента каждого полинома. Но мы можем сделать несколько сильных утверждений о конечном поведении многочлены и существование действительных корней.
Напомним, что конечное поведение полинома — это поведение полинома, когда x очень большое и отрицательное, и когда x очень большое и положительное.
- Шаг 1: Найдите полиномиальную функцию и упростите ее, если сможете, так как упрощенные выражения легче строить в виде графиков
- Шаг 2: Знаете ли вы корни многочлена? Если это настоящие корни, вы знаете точки пересечения многочлена с осью x, что дает вам сильная графическая ссылка
- Шаг 3: Если степень полинома нечетная, то конечное поведение будет противоположным для больших отрицательных значений x и больших положительных значений x. Если старший коэффициент положителен, для больших отрицательных значений x полином будет очень большим и отрицательным, а для больших положительных значений x полином будет очень большой и положительный. Если старший коэффициент отрицателен, для больших отрицательных значений x полином будет очень большим и положительным, а для больших положительных значений x полином будет очень большой и отрицательный
- Шаг 4: Если степень полинома четная, то конечное поведение будет одинаковым для больших отрицательных значений x и больших положительных значений x.
 Если
старший коэффициент положителен, для больших отрицательных и положительных значений x полином будет очень большим и положительным. Если
старший коэффициент отрицателен, для больших отрицательных и положительных значений x полином будет очень большим и отрицательным
Если
старший коэффициент положителен, для больших отрицательных и положительных значений x полином будет очень большим и положительным. Если
старший коэффициент отрицателен, для больших отрицательных и положительных значений x полином будет очень большим и отрицательным - Шаг 5: Если степень полинома нечетная, полином хотя бы один раз пересечет ось x (поэтому имеет хотя бы один действительный корень), тогда как для четной степени полином не обязательно будет пересекать ось x
- Шаг 6: Многочлен степени n пересечет ось x не более n раз. Например, многочлен 4 степени 4 может пересекать ось X не более чем 4 раза
Так, например, кубический многочлен может пересекать ось X не более 3 раз, но это не обязательно.
Графический калькулятор
Каковы преимущества использования графического калькулятора? Много. Это не означает, что способность точно нарисуйте многочлен с помощью ручки и бумаги.
\[\displaystyle \frac{a}{b} \times \frac{c}{d} = \displaystyle \frac{ac}{bd} \]
- Преимущество 1: Убедитесь, что вы получаете точное изображение фактического графика многочлена
- Преимущество 2: Вы можете использовать его для проверки своей работы, чтобы убедиться, что вы следовали правильным шагам
- Преимущество 3: Хороший калькулятор с выбором подходящего окна для отображения наиболее важных аспектов графика
Хороший график может многое рассказать о свойствах функции, то же самое можно сказать и о многочлене. Графические полиномы могут помочь вам по-настоящему
представить, какой тип корней имеет многочлен.
Графические полиномы могут помочь вам по-настоящему
представить, какой тип корней имеет многочлен.
Советы и подсказки
Будьте осторожны, не перечитывая то, что вы видите на полиномиальном графике. Вы не можете легко сказать много о корнях с кратностью, поэтому ничего заменяет реальную функцию.
Если вы хотите попробовать другие типы функций, попробуйте этот инструмент графика функций. 93 — х +2\).
В данном случае предоставленное выражение неприводимо, поэтому упрощать нечего.
Для данного полиномиального выражения на интервале \([-5, 5]\) получается следующий график:
Дополнительные полиномиальные калькуляторы
Графики полиномов чрезвычайно полезны, поскольку они показывают нам основные характеристики их поведения вокруг их корней и их конечного поведения. Графики обычно идут рука об руку с определением, где могут быть корни, что также можно использовать с факторинговыми полиномами.
Хотя мы можем многое узнать о многочлене, просто построив его график, нам все же нужно пройти через процесс поиска рациональных корней, поскольку
отправной точкой для решения полиномиальных уравнений степени выше 2 (это, которые не являются квадратными уравнениями).

 )
) Если
старший коэффициент положителен, для больших отрицательных и положительных значений x полином будет очень большим и положительным. Если
старший коэффициент отрицателен, для больших отрицательных и положительных значений x полином будет очень большим и отрицательным
Если
старший коэффициент положителен, для больших отрицательных и положительных значений x полином будет очень большим и положительным. Если
старший коэффициент отрицателен, для больших отрицательных и положительных значений x полином будет очень большим и отрицательным