Как тут качать файлы — В Масштабе. Чертежи, 3D Модели, Проекты
На этой странице мы ответим на такие вопросы как: Как тут качать файлы? Для чего нужен рейтинг? Как обмениваться информацией?
Начнем с того, что на нашем сайте есть бесплатные работы, доступные сразу после регистрации, и работы с ограниченным доступом. Доступ ограничивается баллами рейтинга. Вверху сайта каждый пользователь имеет персональное меню, в нем отображен Ваш текущий рейтинг, Ваше портфолио с загруженными файлами, перечень скаченных файлов и избранные работы. Сначала зайдите в бесплатный раздел и попробуйте как все работает!
Все файлы, размещенные на сайте, упакованы в архивы для удобства работы с ними. Скачав файлы, извлеките их из архива перед тем как начать работать с ними. Если у Вас что-то не получается, например не открывается файл, архив или другая ошибка обязательно прочитайте.
Куда попадают скачанные файлы?
Фалы скачиваются на Ваш компьютер, и их расположение зависит от настроек браузера. Обычно скаченные файлы хранятся в папке «Загрузки», либо в папке, которую Вы сами указали.
Обычно скаченные файлы хранятся в папке «Загрузки», либо в папке, которую Вы сами указали.
Для чего нужен рейтинг?
Все просто, скачиваете Вы — Ваш рейтинг уменьшается.
Добавляете файлы — Ваш рейтинг увеличивается.
Качают Ваши файлы — Ваш рейтинг увеличивается.
Если работа не в бесплатном разделе, значит нужен рейтинг для того что бы ее скачать. У того кто качает рейтинг отнимается и прибавляется автору работы. Например Вы открываете работу, а там нет ссылки для скачивания, вместо этого Вы видите такое сообщение. Это значит что у Вас не хватает рейтинга на эту работу.
Если рейтинга хватает, то вместо сообщения отображается ссылка на скачивание, пример:
- За регистрацию на сайте вы получаете 10 баллов рейтинга
- За каждую добавленную работу (чертеж, проект, 3D модель) Вы получаете от 20 до 250+ баллов рейтинга, в среднем 50*.

Мы не принимаем на сайт все в подряд, придется приложить усилия, ознакомиться с правилами и нормально оформить работу. - За каждую скачанную работу (чертеж, проект, 3D модель, файл) у Вас отнимается рейтинг, количество вычитаемого рейтинга устанавливает автор, при добавлении работы на сайт*
- За каждую скачанную у Вас работу (Ваш проект, файл, чертеж, 3D модель) — рейтинг добавляется, в количестве которое Вы установили при добавлении работы на сайт*
- За нарушение правил сайта баллы отнимаем
- Рейтинг можно купить. Для этого посетите страницу магазина.
*Работы, добавляемые на сайт очень разные. Нельзя одинаково оценить хорошую 3D модель и например примитивную деталь. Так же как нельзя давать одинаковое число рейтинга за дипломный проект и технологическую схему. Поэтому мы написали «от 20», среднее количество рейтинга которое дается за обычную, ничем ни выделяющуюся среди других студенческую работу 50. За качественные работы, оформленные по правилам модераторы могут дать больше 50 баллов (100, 200 и выше), за простые, но уникальные в своем роде работы (например, отдельная деталь от какого-то механизма), меньше 50, но не меньше 20. Это касается и завышения рейтинга авторами. Вы делитесь информацией, так делитесь. Если Вы соблюдаете правила оформления и оформляете свои работы красиво, помогая модераторам, баллов добавляют больше. Если у Вас есть идея как унифицировать оценку работ по рейтингу, пишите в контакты, обсудим.
Это касается и завышения рейтинга авторами. Вы делитесь информацией, так делитесь. Если Вы соблюдаете правила оформления и оформляете свои работы красиво, помогая модераторам, баллов добавляют больше. Если у Вас есть идея как унифицировать оценку работ по рейтингу, пишите в контакты, обсудим.
В Масштабе. Чертежи, 3D Модели, Проекты
Приветствуем Вас в нашем магазине!
Он открыт для пользователей, у которых нет своих чертежей или других работ, а скачать информацию нужно. В магазине Вы приобретаете баллы рейтинга, а рейтинг обмениваете на доступ к работам. Это как внутренняя валюта сайта. У работ, размещенных на сайте разный рейтинг, разная стоимость, посмотрите сколько Вам не хватает до покупки. Вы самостоятельно выбираете нужную работу и сами скачиваете файлы с сайта. Попробовать как это работает можно в бесплатном разделе.
Обновление рейтинга происходит автоматически, сразу после поступления оплаты. Внизу есть видеоинструкция процесса покупки и демонстрационные картинки. Покупая рейтинг, Вы помогаете содержать сервера и инфраструктуру сайта.
Внимание СНГ!
11 февраля 2022 года Банк России отозвал лицензию у банка ККБ, который являлся расчетным банком платежной системы Webmoney. Webmoney пока не принимаются.
С 10 марта 2022 года Visa и Mastercard больше не работают в РФ для международных переводов (пример: из Казахстана в РФ платеж по Visa не пройдет, используйте карты «Мир»). Ограничений по платежам внутри РФ нет — любые карты.
Сейчас для совершения платежей из других стран в РФ возможностей мало, одна из них это карты «Мир». Карты «Мир» принимаются в 11 странах (Турция, Вьетнам, Армения, Беларусь, Узбекистан, Кыргызстан, Таджикистан, Казахстан, Южная Осетия, Абхазия, Кипр). Можно сделать виртуальную карту, уточняйте возможность в своем банке. Если у Вас есть другие предложения — пишите в контакты.
Наши гарантии и правила возврата:
- Все происходит автоматически, без участия людей
- Скорость. Рейтинг зачисляется сразу после оплаты. Не надо ждать пока модератор проверит Ваш чертеж и его опубликуют на сайте.
- Мы гарантируем соответствие материалов описанию размещенному на сайте, при несоответствии возвращаем деньги или рейтинг. Правильность выполнения студенческих работ мы не проверяем, требования везде разные. Только наличие заявленных материалов.
- В соответствии с пунктом 14 Перечня непродовольственных товаров надлежащего качества, не подлежащих возврату или обмену на аналогичный товар других размера, формы, габарита, фасона, расцветки или комплектации, утв. Постановлением Правительства РФ от 19 января 1998 г. N 55, издания, воспроизведенные на технических носителях информации обмену и возврату не подлежат.
- Цены указаны в российских рублях. Жителям других стран рекомендуем использовать карты VISA и MASTERCARD (они работают по всему миру, конвертация автоматическая по курсу Вашего банка) или электронные деньги.

Сколько баллов Вы хотите приобрести?
Для совершения покупки баллов, вам нужно зарегистрироваться и войти на сайт.
При выполнении операции, четко следуйте инструкциям сервиса приема платежей и вернитесь через него обратно на этот сайт.
Указывайте тот же email что и в Вашем профиле на этом сайте (указывался при регистрации).
Убедитесь что Вы прочитали описание работы, и для Вас не новость что бывают разные CAD системы и типы файлов.
Если есть сомнения по составу работы, или другие вопросы по работе, спросите в комментариях к ней, модераторы всегда помогут.
При выполнении операции запоминайте ее номер, в случае возникновения проблем, обращайтесь через форму контактов. При обращении указывайте номера операции, дату, какой способ оплаты использовали.
Ниже на картинке пример, какие способы платежей доступны в ЮKassa. Дизайн формы оплаты отличается от того что представлен в видео, потому что Яндекс.Кассу. купил сбербанк и сделал ребрендинг под ЮKassa. Видео еще не успели переснять.
Дизайн формы оплаты отличается от того что представлен в видео, потому что Яндекс.Кассу. купил сбербанк и сделал ребрендинг под ЮKassa. Видео еще не успели переснять.
веб-сайтов WordPress усовершенствованы | Sites At Scale
Помогите своим клиентам завоевать новые территории в Интернете, зарабатывайте на своих рефералах и наслаждайтесь безболезненным партнерством с веб-сайтом, начиная с сегодняшнего дня!
Просмотр вакансий
Присоединяйтесь к нашему стаду дружелюбных супергероев, которые сокрушают веб-сайты, как измученный жаждой верблюд.
Стать партнером
Обсудите возможности партнерства с нашим основателем и генеральным директором Коди Томпсоном.
15 изменений, которые необходимо внести на ваш сайт
В этом БЕСПЛАТНОМ 30-минутном видеоуроке вы узнаете 15 способов получить больше квалифицированных лидов и лояльных клиентов с вашего веб-сайта.
- Имя*
- Электронная почта*
Вниманию бизнес-лидеров
Снимите бремя онлайн-маркетинга с плеч ваших клиентов с партнером по веб-сайту, который может удовлетворить масштабы.

Вас подвели партнеры веб-сайта, которые обещают слишком много, но не выполняют? Прежде всего, если это так, нам жаль это слышать. Разочаровывает, верно?
К сожалению, мы воочию убедились, насколько вредно для бизнес-тренеров и руководителей рекомендовать поставщиков веб-сайтов только для того, чтобы все это взорвалось у них перед носом. Сначала договоренность может выглядеть великолепно, и первые несколько клиентов могут иметь успех. Но компании, занимающиеся веб-разработкой, могут быстро перегрузиться работой и в большинстве случаев просто не успевать за спросом.
Они завышают цены, выполняют сомнительную работу, и вдруг ваш телефон начинает звонить… и звонить… и звонить…
То, что должно было помочь вашим клиентам добиться успеха, быстро становится огромной головной болью, и вы задаетесь вопросом, почему вообще решили порекомендовать их. Звучит знакомо?
Хорошие новости… Те дни ПРОШЛИ! И все это благодаря Sites At Scale.
Мы понимаем, насколько важна ваша репутация, и у нас есть проверенное решение, которое поможет большому количеству малых предприятий и предпринимателей добиться успеха в Интернете.
Sites At Scale — это ЕДИНСТВЕННЫЙ конструктор веб-сайтов в МИРЕ, который ГАРАНТИРУЕТ создание собственного веб-сайта WordPress для ваших клиентов за 15 рабочих дней или БЕСПЛАТНО! Мало того, мы можем создавать до 50 веб-сайтов в месяц, каждый месяц.
Веб-сайты, которые мы создаем, являются современными, оптимизированными для поисковых систем, удобными для мобильных устройств и полностью адаптированными к потребностям ваших клиентов. Кроме того, они смогут воспользоваться постоянной поддержкой нашей дружной команды, которая может вносить изменения и обновления по мере роста их бизнеса.
Итак, если вы готовы к надежному и доступному провайдеру веб-сайтов, который может предоставить потрясающие веб-сайты для ваших участников всего за 15 дней, нажмите кнопку ниже, чтобы заказать звонок с Коди Томпсоном, нашим основателем, сегодня.
Стать партнером
Вниманию местных талантов
Если вы талантливы, голодны и готовы начать невероятную карьеру, мы будем рады поговорить!
Наша команда экспертов по одежде готова помочь вам в процессе заказа.
Просмотр вакансий
Бренды нашего веб-сайта
Мы разработали единый процесс предоставления веб-сайтов, которые нужны вашим участникам, быстро и в большом количестве
что мы можем предоставить решение для веб-сайта, которое необходимо вашим членам, чтобы воплотить ваши советы в жизнь в их бизнесе. Вот некоторые из брендов, которые мы создали специально для различных отраслей и эксклюзивных партнеров.
Lightning Sites
Веб-сайты для малого бизнеса и предпринимателей с шаблонами для более чем 14 отраслей.
WodSites
Веб-сайты тренажерных залов CrossFit, функциональных фитнес-центров и специализированных тренировочных студий.
DanceSites
Веб-сайт для танцевальных студий и школ, которые увеличивают количество зачислений на автопилоте.
Современная церковь
Веб-сайты для церковного служения и обращения к следующему поколению прихожан.
Best of 2021 — Как масштабировать сайт для работы на мобильных устройствах
Заканчивая 2021 год, мы на DevOps. com хотели выделить самые популярные статьи года. Ниже приводится шестая статья в нашей серии «Лучшее за 2021 год». Подавляющее большинство пользователей мобильных устройств совершают онлайн-покупки и оплачивают счета за коммунальные услуги с помощью этих устройств. Недавнее исследование Forrester «Цифровой бизнес-императив» показало, что за трехмесячный период 43% банковских клиентов в США использовали мобильные телефоны для операций онлайн-банкинга.
com хотели выделить самые популярные статьи года. Ниже приводится шестая статья в нашей серии «Лучшее за 2021 год». Подавляющее большинство пользователей мобильных устройств совершают онлайн-покупки и оплачивают счета за коммунальные услуги с помощью этих устройств. Недавнее исследование Forrester «Цифровой бизнес-императив» показало, что за трехмесячный период 43% банковских клиентов в США использовали мобильные телефоны для операций онлайн-банкинга.
Ежегодный рост объема онлайн-транзакций через мобильные устройства был значительным, что побуждает компании осознать необходимость создания веб-сайтов и сайтов электронной коммерции, которые выглядят, ощущаются, функционируют и работают на компьютерах так же, как и а также умные мобильные устройства. Однако в большинстве случаев просмотр веб-сайта на смартфоне отличается от просмотра на компьютере. Следует понимать основные причины такого различного поведения на разных платформах, чтобы иметь возможность разрабатывать веб-сайты, которые эффективно/плавно масштабируются на разных устройствах.
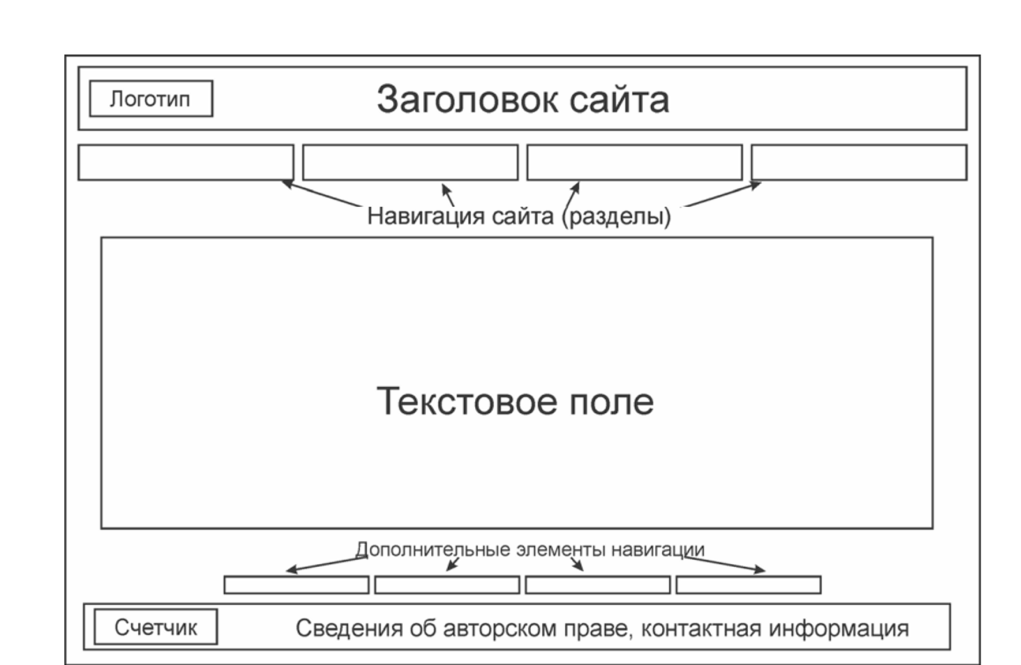
Веб-страницы обычно состоят из одного или нескольких следующих компонентов: верхний и нижний колонтитулы, основное содержимое (текст), изображения, формы, видео и таблицы. Устройства различаются размером экрана (длина х ширина), разрешением экрана (плотность пикселей), вычислительной мощностью (процессор и память) и операционной системой (iOS, Android, Windows и т. д.). Эти различия в значительной степени влияют на общую производительность и рендеринг веб-компонентов, таких как изображения, видео и текст, на разных устройствах. Еще один важный момент, который следует отметить, заключается в том, что большинство мобильных пользователей не всегда подключены к высокоскоростной сети; следовательно, веб-страницы должны быть тщательно разработаны, чтобы они также эффективно работали на соединениях с низкой пропускной способностью.
Наиболее неприятные проблемы с веб-сайтами на мобильных платформахСуществует множество проблем, связанных с производительностью и масштабируемостью веб-сайтов на разных устройствах, и сейчас мы обсудим несколько важных из них, как указано ниже:
- Веб-сайты, которые не адаптируются к разным размерам экрана автоматически.
 Некоторые сайты предназначены для форматирования экранов разных размеров, но их элементы могут не масштабироваться автоматически. Это приведет к тому, что сайт будет автоматически подстраиваться под различные размеры экрана, но элементы внутри могут выглядеть ужасно большими на небольших устройствах. Некоторые сайты могут не подстраиваться под различные размеры экрана, из-за чего элементы таких веб-сайтов выглядят очень маленькими на устройствах с меньшими экранами.
Некоторые сайты предназначены для форматирования экранов разных размеров, но их элементы могут не масштабироваться автоматически. Это приведет к тому, что сайт будет автоматически подстраиваться под различные размеры экрана, но элементы внутри могут выглядеть ужасно большими на небольших устройствах. Некоторые сайты могут не подстраиваться под различные размеры экрана, из-за чего элементы таких веб-сайтов выглядят очень маленькими на устройствах с меньшими экранами. - Веб-сайты со слишком большим количеством контента для мобильных устройств. Некоторые веб-сайты содержат слишком много контента, чтобы заполнить пустое пространство при открытии на рабочем столе. Веб-сайты, разработанные без учета мобильных пользователей, обычно попадают в эту категорию. Эти сайты требуют больше времени и пропускной способности для загрузки, и если страницы не предназначены для мобильных устройств, то часть контента может даже не отображаться на устройствах.
- Сайты, которые слишком долго загружают изображения.
 Веб-сайты со слишком большим количеством изображений или тяжелыми файлами изображений, вероятно, будут долго загружаться, если изображения не были оптимизированы на этапе проектирования.
Веб-сайты со слишком большим количеством изображений или тяжелыми файлами изображений, вероятно, будут долго загружаться, если изображения не были оптимизированы на этапе проектирования. - Данные в таблицах выглядят очень сложными и загружаются слишком долго. Многие веб-сайты представляют данные в табличной форме (например, сравнение конкурирующих продуктов, стоимость авиабилетов на разных сайтах бронирования путешествий, расписания рейсов и т. д.), а на мобильных устройствах эти таблицы выглядят слишком сложными, трудными для понимания и/или слишком долго загружается.
- Веб-сайты с видео, которые не воспроизводятся на некоторых устройствах. Не все видеоформаты поддерживаются всеми мобильными устройствами. Иногда на веб-сайтах размещаются медиафайлы, для которых требуются лицензии или Adobe Flash и другие специальные проигрыватели, которые могут не поддерживаться некоторыми мобильными устройствами. Это вызывает разочарование у пользователей и плохое общее впечатление от веб-сайта.

Все часто встречающиеся проблемы с веб-сайтами на мобильных устройствах можно решить с помощью надлежащего дизайна, который учитывает эти проблемы. Наиболее рекомендуемая практика — « мобильный-первый ” подход. При работе с несколькими ограничениями, такими как размер экрана, пропускная способность и т. д., необходимо сосредоточиться на правильном количестве и качестве контента. Подход, ориентированный на мобильные устройства, ставит контент в качестве основного объекта и направлен на создание дизайна для самых маленьких устройств, чтобы гарантировать, что они будут иметь только самые важные функции. Сначала он решает проблемы дизайна для мобильных устройств, а затем упрощает постепенное улучшение дизайна для других более крупных устройств.
Вот несколько рекомендаций, которые следует учитывать при разработке веб-сайтов, предназначенных для масштабирования на различных устройствах.
Адаптация к любому размеру экрана: Как минимум веб-страницу необходимо масштабировать, чтобы она соответствовала размеру экрана любого мобильного устройства. В настоящее время мобильные устройства имеют очень высокое разрешение экрана. Плотность пикселей на мобильных устройствах намного выше, чем на экранах настольных компьютеров. Поэтому важно отформатировать страницу так, чтобы она соответствовала ширине экрана мобильного устройства в пикселях, не зависящих от устройства. Тег «meta viewport», включенный в
HTML-документа, отвечает этому требованию.Мета-значение области просмотра, как показано выше, помогает форматировать всю HTML-страницу и отображать содержимое в соответствии с любым размером экрана.
«Контент превыше всего»: Веб-дизайнеры должны помнить, что контент должен определять дизайн их веб-сайта, а не наоборот. Веб-сайты со слишком большим количеством элементов, таких как таблицы, формы, диаграммы и т. д., становятся сложными, когда их нужно масштабировать на мобильных устройствах. Разработчики в конечном итоге скрывают контент для мобильных пользователей, и в результате настольная версия и мобильная версия веб-сайта становятся несовместимыми. Цель дизайна должна заключаться в том, чтобы сосредоточиться на основной структуре и содержании, а не на включении декоративных элементов на веб-сайте. В соответствии с методологией Mobile-First дизайнеры должны обеспечить единую версию контента как для настольных компьютеров, так и для мобильных пользователей. Таким образом, веб-дизайнеры должны тщательно продумывать, создавать и оптимизировать контент, чтобы он не только удовлетворял бизнес-целям, но и обращался к мобильным пользователям. Контент, который не отображается в мобильной версии, может даже не отображаться в настольной версии.
д., становятся сложными, когда их нужно масштабировать на мобильных устройствах. Разработчики в конечном итоге скрывают контент для мобильных пользователей, и в результате настольная версия и мобильная версия веб-сайта становятся несовместимыми. Цель дизайна должна заключаться в том, чтобы сосредоточиться на основной структуре и содержании, а не на включении декоративных элементов на веб-сайте. В соответствии с методологией Mobile-First дизайнеры должны обеспечить единую версию контента как для настольных компьютеров, так и для мобильных пользователей. Таким образом, веб-дизайнеры должны тщательно продумывать, создавать и оптимизировать контент, чтобы он не только удовлетворял бизнес-целям, но и обращался к мобильным пользователям. Контент, который не отображается в мобильной версии, может даже не отображаться в настольной версии.
Адаптивные изображения . При проектировании следует учитывать небольшие портативные устройства, работающие в зонах с низким уровнем сигнала. Большие фотографии и сложная графика не подходят для мобильных устройств, работающих в таких условиях. Дизайнеры должны убедиться, что изображения, используемые на веб-сайтах, оптимизированы для разных размеров окон просмотра и плотности пикселей. Рекомендуемый подход заключается в использовании «переключения разрешения», с помощью которого можно указать браузеру выбрать и использовать файл изображения соответствующего размера в зависимости от размера экрана устройства. Переключение изображения по разрешению осуществляется с помощью двух атрибутов: srcset и размеры. С этими атрибутами (включенными в фрагмент кода, показанный ниже) браузер будет использовать ширину устройства для выбора наиболее подходящего состояния мультимедиа, указанного в списке размеров, выбирать размер слота на основе этого условия и загружать изображение, указанное в srcset, который точно соответствует выбранному размеру слота.
Большие фотографии и сложная графика не подходят для мобильных устройств, работающих в таких условиях. Дизайнеры должны убедиться, что изображения, используемые на веб-сайтах, оптимизированы для разных размеров окон просмотра и плотности пикселей. Рекомендуемый подход заключается в использовании «переключения разрешения», с помощью которого можно указать браузеру выбрать и использовать файл изображения соответствующего размера в зависимости от размера экрана устройства. Переключение изображения по разрешению осуществляется с помощью двух атрибутов: srcset и размеры. С этими атрибутами (включенными в фрагмент кода, показанный ниже) браузер будет использовать ширину устройства для выбора наиболее подходящего состояния мультимедиа, указанного в списке размеров, выбирать размер слота на основе этого условия и загружать изображение, указанное в srcset, который точно соответствует выбранному размеру слота.
Например, если устройство с областью просмотра 320 пикселей загружает страницу, условие мультимедиа (максимальная ширина: 320 пикселей) в списке размеров будет истинным, и, следовательно, будет выбран соответствующий слот 280 пикселей. Первое изображение, указанное в srcset (elephant-320w.jpg), имеет ширину, ближайшую к этому слоту. Браузеры, не поддерживающие переключение разрешения, будут отображать изображение, указанное в атрибуте src, как изображение по умолчанию. Этот подход не только выбирает правильное изображение для области просмотра вашего устройства, но также предотвращает загрузку ненужных больших изображений, которые будут потреблять значительную часть полосы пропускания.
Первое изображение, указанное в srcset (elephant-320w.jpg), имеет ширину, ближайшую к этому слоту. Браузеры, не поддерживающие переключение разрешения, будут отображать изображение, указанное в атрибуте src, как изображение по умолчанию. Этот подход не только выбирает правильное изображение для области просмотра вашего устройства, но также предотвращает загрузку ненужных больших изображений, которые будут потреблять значительную часть полосы пропускания.
Адаптивные таблицы: Мир все больше зависит от данных. Передача важных и срочных данных на портативные устройства людей дает конечным пользователям большие возможности и свободу для принятия решений. Задача состоит в том, чтобы представить данные пользователю таким образом, чтобы их было легко загрузить на мобильное устройство и прочитать. Чаще всего данные должны быть представлены в виде таблиц, но когда таблицы данных становятся слишком большими и громоздкими, их интерпретация на мобильном устройстве с маленьким экраном может вызывать затруднения. Экран может быть намного уже, чем ширина таблицы, что вынуждает пользователя уменьшать масштаб только для того, чтобы уместить таблицу на экране, из-за чего текст кажется очень маленьким. Точно так же экран может быть намного шире, чем ширина таблицы, что вынуждает пользователей увеличивать масштаб для просмотра данных, требуя постоянной вертикальной и горизонтальной прокрутки. Существует несколько подходов к созданию адаптивных таблиц, самые важные из которых будут упомянуты ниже:
Экран может быть намного уже, чем ширина таблицы, что вынуждает пользователя уменьшать масштаб только для того, чтобы уместить таблицу на экране, из-за чего текст кажется очень маленьким. Точно так же экран может быть намного шире, чем ширина таблицы, что вынуждает пользователей увеличивать масштаб для просмотра данных, требуя постоянной вертикальной и горизонтальной прокрутки. Существует несколько подходов к созданию адаптивных таблиц, самые важные из которых будут упомянуты ниже:
Таблица не будет рассматриваться как таблица, так как столбцы будут транспонированы в строки. Каждый столбец будет иметь такой же размер, как и экран, чтобы избежать необходимости горизонтальной прокрутки. Используя соответствующую окраску (1 строка данных), каждую строку данных можно отличить от другой. В этом случае для каждой «ячейки» содержимое, сгенерированное CSS (:before), следует использовать для применения метки, чтобы каждый фрагмент данных можно было четко идентифицировать.
Второй подход заключается в отображении данных в двух формах в зависимости от ширины экрана: 1. форма диаграммы на узких экранах и 2. форма полной таблицы на широких экранах. Если мобильный пользователь хочет щелкнуть диаграмму, чтобы увидеть полную таблицу, то подход, описанный в (а), может быть использован для отображения данных в табличной форме.
форма диаграммы на узких экранах и 2. форма полной таблицы на широких экранах. Если мобильный пользователь хочет щелкнуть диаграмму, чтобы увидеть полную таблицу, то подход, описанный в (а), может быть использован для отображения данных в табличной форме.
Третий подход заключается в отображении мини-графики на узком экране для обозначения наличия таблицы, которая по щелчку пользователя позволит расширить и отобразить таблицу.
Видео, которое всегда воспроизводится: Обычно видеофайлы не воспроизводятся на мобильных устройствах, если их форматы не поддерживаются или если для воспроизведения контента требуется проприетарный видеоплеер. Рекомендуемый подход — использовать стандартные теги HTML5 для видео и анимации. Элемент видео в HTML5 можно использовать для загрузки, декодирования и воспроизведения видео на вашем веб-сайте. Настоятельно рекомендуется создавать видео в нескольких форматах для разных мобильных платформ. Также важно правильно подобрать размер видео, чтобы оно воспроизводилось в своих контейнерах.
В приведенном ниже примере показано использование <управления видео>, в котором теги
Свойства videoWidth и videoHeight элемента video помогают определить закодированный размер видео. Размерами видео можно управлять с помощью JavaScript или CSS. Максимальная ширина: 100 процентов помогает подогнать размер видео под размер экрана. Запросы мультимедиа CSS можно использовать для установки размера на основе размеров области просмотра. Существует также несколько библиотек и плагинов JavaScript, которые можно использовать для сохранения соотношения сторон и размера видео.
С экспоненциальным ростом числа мобильных пользователей смартфоны и планшеты регулярно используются для просмотра веб-страниц и выполнения деловых операций. Онлайн-бизнес становится основным бизнес-каналом для нескольких компаний по всему миру. Следовательно, для предприятий важно разрабатывать веб-сайты, которые хорошо работают и масштабируются на мобильных устройствах, чтобы повысить удобство работы мобильных пользователей и отразить функциональность и производительность веб-сайтов на настольных компьютерах и больших мониторах.
Подход, ориентированный на мобильные устройства, помогает веб-дизайнерам создавать сайты, которые хорошо работают на небольших мобильных устройствах. Веб-дизайнеры должны быть осторожны при выборе соответствующего контента, который удовлетворяет бизнес-требованиям, принимая во внимание технические ограничения устройств, такие как размер экрана, скорость процессора, объем памяти и условия работы (например, слабый сигнал сети).



 Некоторые сайты предназначены для форматирования экранов разных размеров, но их элементы могут не масштабироваться автоматически. Это приведет к тому, что сайт будет автоматически подстраиваться под различные размеры экрана, но элементы внутри могут выглядеть ужасно большими на небольших устройствах. Некоторые сайты могут не подстраиваться под различные размеры экрана, из-за чего элементы таких веб-сайтов выглядят очень маленькими на устройствах с меньшими экранами.
Некоторые сайты предназначены для форматирования экранов разных размеров, но их элементы могут не масштабироваться автоматически. Это приведет к тому, что сайт будет автоматически подстраиваться под различные размеры экрана, но элементы внутри могут выглядеть ужасно большими на небольших устройствах. Некоторые сайты могут не подстраиваться под различные размеры экрана, из-за чего элементы таких веб-сайтов выглядят очень маленькими на устройствах с меньшими экранами. Веб-сайты со слишком большим количеством изображений или тяжелыми файлами изображений, вероятно, будут долго загружаться, если изображения не были оптимизированы на этапе проектирования.
Веб-сайты со слишком большим количеством изображений или тяжелыми файлами изображений, вероятно, будут долго загружаться, если изображения не были оптимизированы на этапе проектирования.