Конвертировать ВОРД В HTML Бесплатно
Ворд в HTML
Разработано на базе программных решений от aspose.com а также aspose.cloud
Выберите Word файлы или перетащите Word файлы мышью
Google Drive Dropbox
Использовать OCR Использовать OCR
АнглийскийАрабскийИспанскийИтальянскийКитайский упрощенныйНемецкийПерсидскийПольскийПортугальскийРусскийФранцузский
Если вам нужно преобразовать несколько Ворд в один HTML, используйте Merger
Загружая свои файлы или используя наш сервис, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Сохранить как
HTMLDOCXPDFJPGMDTXTDOCDOTDOCMDOTXRTFMHTMLXHTMLODTOTTPSPCLXPSBMPEMFPNGSVGGIFTIFFEPUBZIPTAR.GZWPSWPT
КОНВЕРТИРОВАТЬ
Ваши файлы были успешно сконвертированы СКАЧАТЬ
Загрузить в Google Загрузить в Dropbox
Конвертация других документов
Отправить на электронную почту
Пройдите наш опрос
Хотите сообщить об этой ошибке на форуме Aspose, чтобы мы могли изучить и решить проблему? Когда ошибка будет исправлена, вы получите уведомление на email. Форма отчета
Google Sheets
Mail Merge
Облачный API
Конвертировать Ворд в HTML онлайн
Используйте бесплатный конвертер Ворд to HTML, чтобы получить точную копию Ворд документа в универсальном формате гипертекстовой разметки. В течение минуты вы сможете разместить сгенерированный HTML код в своем блоге или на веб-сайте.
В течение минуты вы сможете разместить сгенерированный HTML код в своем блоге или на веб-сайте.
Конвертер Ворд в HTML онлайн
Наш сервис может конвертировать Ворд документы любой сложности. Документы Ворд могут содержать стилизованный текст, вложенные таблицы и списки, верхние и нижние колонтитулы, формулы и графику и так далее. Сложность структуры исходного Ворд документа не имеет значения. Наш конвертер проанализирует содержимое Ворд файла до мельчайших деталей и воссоздаст соответствующие элементы в целевом HTML формате.
Наш бесплатный конвертер Ворд также удаляет все ненужные данные и сохраняет результат в виде компактной HTML страницы, пригодной для немедленной интеграции в Интернет.
Конвертировать файл Ворд в HTML
Чтобы конвертировать Ворд документ в HTML, просто перетащите Ворд файл в поле загрузки данных, укажите параметры преобразования, нажмите кнопку ‘Конвертировать’ и получите выходной HTML файл за считанные секунды. Содержание, структура и оформление HTML будут идентичны исходному Ворд документу.
Бесплатный конвертер Ворд в HTML основан на программных продуктах компании Aspose, которые широко используются во всем мире для обработки файлов Ворд и HTML с высокой скоростью и профессиональным качеством результата.
Вопросы-Ответы
Как конвертировать Ворд в HTML бесплатно?
Просто используйте наш Ворд в HTML Converter. Вы получите выходные файлы HTML одним кликом мыши.
Сколько Ворд файлов я могу конвертировать в HTML формат за раз?
Вы можете конвертировать до 10 Ворд файлов за раз.
Каков максимально допустимый размер Ворд файла?
Размер каждого Ворд файла не должен превышать 10 МБ.
Какие есть способы получить результат в HTML формате?
После завершения преобразования Ворд в HTML вы получите ссылку для скачивания. Вы можете скачать результат сразу или отправить ссылку на скачивание HTML на свой e-mail позже.
Как долго мои файлы будут храниться на ваших серверах?
Все пользовательские файлы хранятся на серверах Aspose в течение 24 часов. По истечении этого времени они автоматически удаляются.
По истечении этого времени они автоматически удаляются.
Можете ли вы гарантировать сохранность моих файлов? Все безопасно?
Aspose уделяет первостепенное внимание безопасности и защите пользовательских данных. Будьте уверены, что ваши файлы хранятся на надежных серверах и защищены от любого несанкционированного доступа.
Почему конвертация Ворд в HTML занимает немного больше времени, чем я ожидал?
Конвертация больших Ворд файлов в HTML формат может занять некоторое время, поскольку эта операция включает перекодирование и повторное сжатие данных.
Word-to-HTML конвертер. Преобразовать doc-файл из Word в HTML
<div>
<p>Обычно при конвертации doc-файлов из <span>Word</span> в html-формат получается достаточно большой файл
<span>со</span> множеством тегов, атрибутов и css-стилей<span></span>
</p>
<table border=»0″ bordercolor=»#000000″ cellpadding=»7″ cellspacing=»0″>
<colgroup>
<col>
<col>
<col>
<col>
</colgroup>
<tbody>
<tr valign=»TOP»>
<td bgcolor=»#ffffff»><b>жирность</b>
</td>
<td bgcolor=»#ffffff»><i>курсив</i>
</td>
<td bgcolor=»#ffffff»><u>подчеркивание</u>
</td>
<td bgcolor=»#ffffff»><s><span>зачеркивание</span></s>
</td>
</tr>
<tr valign=»TOP»>
<td bgcolor=»#ffffff»><sup><span>надстрочный</span></sup><span
></span>
</td>
<td bgcolor=»#ffffff»><sub><span>подстрочный</span></sub><span
></span>
</td>
<td bgcolor=»#ffffff»><span>цвет</span><span
></span>
</td>
<td bgcolor=»#ffffff»><span>цвет фона</span>
</td>
</tr>
</tbody>
</table>
<p>Word-to-HTML:
</p>
<ol>
<li><b>преобразовывает</b><span> </span><span><span
></span><span>данные из буфера обмена</span></span><span><span
data-redactor-style=»font-family:"Times New Roman"; mso-bidi-font-family:"Lohit Hindi"»> </span>к <span>html</span>, <b>очищает</b> мусорные теги
и атрибуты</span><b></b>.

Статьи
Форматирование текста HTML
❮ Назад Далее ❯
HTML содержит несколько элементов для определения текста со специальным значением.
Пример
Этот текст IS BOLD
Этот текст — курсив
Это Подписк и SuperScript
. отображать специальные типы текста:
-
-
-
-
-
<знак>— Выделенный текст -
-
-
-
-
Элементы HTML
и Элемент HTML определяет полужирный текст,
без особого значения.
Пример
Этот текст выделен жирным шрифтом
Попробуйте сами »
Элемент HTML определяет текст
с сильным значением. Содержимое внутри обычно отображается жирным шрифтом.
Содержимое внутри обычно отображается жирным шрифтом.
Пример
Этот текст важно!
Попробуйте сами »
Элементы HTML
и Элемент HTML определяет часть
текст в другом голосе или настроении. Содержимое внутри обычно отображается в
курсив.
Совет: Тег часто используется для обозначения технического термина,
фраза из другого языка, мысль, название корабля и т. д.
Пример
Этот текст выделен курсивом
Попробуйте сами »
Элемент HTML определяет
выделенный текст. Содержимое внутри обычно отображается курсивом.
Совет: Программа чтения с экрана произносит слова в с ударением, с использованием словесного ударения.
Пример
Этот текст подчеркнуто
Попробуйте сами »
Элемент HTML
Элемент HTML определяет
текст меньшего размера:
Пример
Это текст меньшего размера.
Попробуйте сами »
Элемент HTML
Элемент HTML определяет текст
которые следует отметить или выделить:
Пример
Не забудьте сегодня купить молоко.
Попробуйте сами »
HTML-элемент
HTML-элемент
Пример
Мой любимый цвет синий красный.
Попробуйте сами »
HTML Элемент
HTML Элемент определяет текст
который был вставлен в документ. Браузеры обычно подчеркивают вставленные
текст:
Пример
Мой любимый цвет — синий красный.
Попробуйте сами »
Элемент HTML
Элемент HTML определяет
подстрочный текст. Подстрочный текст отображается на полсимвола ниже обычной строки,
и иногда отображается более мелким шрифтом. Подстрочный текст можно использовать для
химические формулы, такие как H
Подстрочный текст отображается на полсимвола ниже обычной строки,
и иногда отображается более мелким шрифтом. Подстрочный текст можно использовать для
химические формулы, такие как H
Пример
Это представляет собой подписанный текст.
Попробуйте сами »
Элемент HTML
Элемент HTML определяет
надстрочный текст. Надстрочный текст отображается на полсимвола выше обычного
строка и иногда отображается более мелким шрифтом. Можно использовать надстрочный текст
для сносок, например WWW [1] :
Пример
Это текст с надстрочным индексом.
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Добавьте особое значение слову «деградация» в абзаце ниже.
<р>
Миссия WWF — остановить
деградация нашего
естественная среда планеты.
Начать упражнение
Элементы форматирования текста HTML
| Тег | Описание |
|---|---|
| Определяет полужирный текст | |
| Определяет выделенный текст | |
| <я> | Определяет часть текста в другом голосе или настроении |
| <маленький> | Определяет меньший текст |
| <сильный> | Определяет важный текст |
| Определяет подстрочный текст | |
| Определяет текст с надстрочным индексом | |
| Определяет вставленный текст | |
| <удалить> | Определяет удаленный текст |
| <знак> | Определяет помеченный/выделенный текст |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9008 903
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Word и Text to HTML Editor and Converter Online
Преобразование любого документа в чистый HTML. Этот бесплатный онлайн-форматер кода поможет вам быстро и легко составлять документы. Вы можете одновременно просматривать и настраивать визуальный документ и исходный код. Отредактируйте любое из этих полей, и изменения сразу же отразятся в другом, когда вы будете печатать.
WYSIWYG Композитор «что видишь, то и получишь»
Работа этого визуального компоновщика слов очень интуитивно понятна. Он ведет себя как Microsoft Word, Open office или любой другой форматированный текстовый редактор и помогает вам предварительно просмотреть, как будут выглядеть ваши элементы при публикации статьи на веб-сайте. Обратите внимание, что внешний вид может отличаться в зависимости от файла CSS веб-сайта.
Обратите внимание, что внешний вид может отличаться в зависимости от файла CSS веб-сайта.
Работа с исходным кодом
Подсветка синтаксиса HTML кода с множеством полезных функций, таких как:
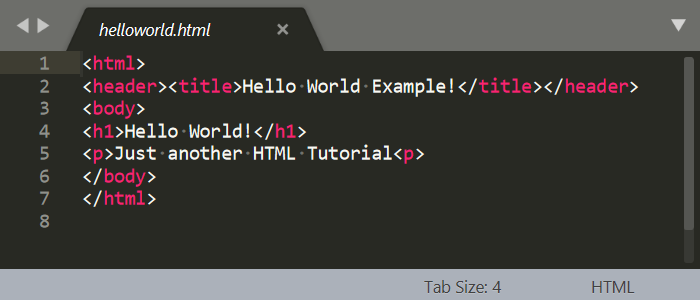
- Счетчик номеров строк
- Подсветка активной строки
- Выделенные открывающие и совпадающие закрывающие теги
- Автоматическое закрытие тега
- подробнее см. ниже…
Параметры очистки:
Откройте раскрывающееся меню ▼, чтобы открыть параметры очистки. Отмеченные опции выполняются после нажатия главной кнопки очистки HTML. Нажмите значок справа, чтобы выполнить только одно из них.
- Встроенные стили — Удаление каждого атрибута тега стиля . Для стилей рекомендуется использовать отдельный файл CSS.
- IDs & Classes — удаляет все атрибуты class и id . Полезная функция, когда вы переносите статью с веб-сайта на другой и хотите избавиться от чужих классов.

- Пустые теги — Удаляет теги, которые ничего не содержат или содержат только пробел.
- Теги с одним пробелом — очищает теги, содержащие один пробел, например
- Повторяющиеся пробелы — Удаляет повторяющиеся пробелы, которые являются плохой практикой смещения текста вправо и установки пробелов в тексте:
- Удалить комментарии – Избавиться от комментариев HTML:
- Атрибуты тегов — стирает все атрибуты тегов, включая стили, классы и т. д. Этот параметр не влияет на src изображений и href атрибут ссылок, иначе эти теги стали бы бесполезными.
- В обычный текст — Удаляет все теги, форматирование и оставляет обычный текст.
Очистка области редактирования исходного кода HTML
Список опций исходного компоновщика находится рядом с кнопкой «Очистить». Эти зеленые значки позволяют выполнять следующие функции:
Эти зеленые значки позволяют выполнять следующие функции:
- Отменить — восстановить документ до предыдущего состояния. Вернитесь к предыдущему этапу, если вариант очистки не дает желаемого результата.
- Новая страница — Сотрите весь документ, чтобы начать с пустой страницы.
- Сжатие — вкладки и новые строки используются для того, чтобы сделать HTML-файл более удобочитаемым для людей, но они не влияют на отображение в веб-браузере. Удалите эти ненужные символы, чтобы минимизировать размер файла и обеспечить более высокую скорость загрузки страницы.
- Представление в виде дерева — Установите отступ текста, чтобы выделить иерархию тегов. С помощью этой опции вы можете снова сделать сжатые документы доступными для чтения.
- Кодировка символов — Решите, хотите ли вы кодировать специальные символы или нет.
 Например,
Например, - Демо-контент — заполните панель мониторинга демонстрационным контентом, который поможет вам поэкспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображение, абзацы и другие элементы.
- Прокрутка текстовых областей вместе — по умолчанию два поля прокручиваются вместе, когда документ большой. Вы можете отключить эту функцию.
- Добавить бессмысленный текст — Добавляет абзац «Lorem ipsum» в конец вашего файла. Нажмите еще раз, чтобы добавить другой.
Положения и условия
Содержание страниц этого веб-сайта предназначено только для вашей общей информации и использования. Он может быть изменен без предварительного уведомления.
Ни мы, ни какие-либо третьи лица не дают никаких гарантий в отношении точности, своевременности, эффективности, полноты или пригодности информации и материалов, найденных или предлагаемых на этом веб-сайте, для какой-либо конкретной цели. Вы признаете, что такая информация и материалы могут содержать неточности или ошибки, и мы прямо исключаем ответственность за любые такие неточности или ошибки в максимально разрешенной законом степени.
Вы признаете, что такая информация и материалы могут содержать неточности или ошибки, и мы прямо исключаем ответственность за любые такие неточности или ошибки в максимально разрешенной законом степени.
Вы используете любую информацию или материалы на этом веб-сайте исключительно на свой страх и риск, за который мы не несем ответственности. Вы несете личную ответственность за то, чтобы любые продукты, услуги или информация, доступные на этом веб-сайте, соответствовали вашим конкретным требованиям.
Этот веб-сайт содержит материалы, которые принадлежат нам или используются нами по лицензии. Этот материал включает, помимо прочего, дизайн, компоновку, вид, внешний вид и графику. Воспроизведение запрещено, кроме как в соответствии с уведомлением об авторских правах, которое является частью этих условий.
Все товарные знаки, воспроизведенные на этом веб-сайте, которые не являются собственностью оператора или лицензии на него, признаются на веб-сайте.
Несанкционированное использование данного веб-сайта может привести к иску о возмещении ущерба и/или стать уголовным преступлением.
Время от времени этот веб-сайт может также содержать ссылки на другие веб-сайты. Эти ссылки предоставлены для вашего удобства, чтобы предоставить дополнительную информацию. Они не означают, что мы поддерживаем веб-сайт(ы). Мы не несем ответственности за содержание связанных веб-сайтов.
Политика конфиденциальности
Как указано на боковой панели каждой страницы, этот инструмент использует файлы cookie для улучшения взаимодействия с пользователем и сбора аналитики анонимных посетителей. Мы используем сторонние плагины и сервисы, которые также используют файлы cookie. Пожалуйста, проверьте исходный код или используйте плагин для браузера, чтобы найти их.
HTMLed.it не отправляет документы на наш сервер, преобразования и все операции выполняются на стороне клиента. Сайт не подключен к базе данных, что означает, что мы не храним никаких личных данных о наших посетителях. Мы собираем анонимную статистику с помощью Google Analytics и показываем персонализированную рекламу через Google AdSense.


 Например,
Например,