Диаграммы и графики онлайн на любой вкус
Графики и диаграммы позволяют наглядно представить цифровые данные, для их лучшего восприятия. Они очень часто применяются на презентациях, в докладах и отчетах, да и просто в непосредственной работе. Для построения графиков и диаграмм можно использовать различные программы, например, программу Excel, но Вы также можете легко и с комфортом строить диаграммы и графики онлайн, прямо в Интернете, с помощью великолепного сервиса Chart Creator.
Преимущества использования онлайн-сервиса очевидны: Вам не нужно иметь соответствующую программу у себя на компьютере. Тем более, что сервис Chart Creator действительно позволяет создавать качественные, профессиональные графики и диаграммы.
Для создания диаграммы, или графика онлайн зайдите на сервис Chart Creator. Вы увидите круговую диаграмму. Если Вы собираетесь построить именно круговую диаграмму, напишите в двух окошках под словом
Нажав на кнопку Print, Вы получите свою диаграмму на все окно браузера. А дальше можно, например, сделать скриншот, и отредактировать в случае необходимости свою картинку в каком-нибудь графическом редакторе.
Если Вам нужна не круговая диаграмма, а какая-нибудь другая, нажмите кнопку Editor, и выберите тот тип диаграммы, который Вас устроит, нажав на одно из четырех изображений. Вы можете выбрать: гистограмму, столбчатую диаграмму, линейную диаграмму, и круговую диаграмму.
На сервисе Chart Creator — огромный выбор самых разных видов диаграмм и графиков. Для выбора нажмите вкладку Диаграммы, и перед Вами откроется широкое поле деятельности. Виды диаграмм, которые Вы можете использовать: линия, область, столбец, точечная, круговая. Есть даже карта! Вы можете также использовать различные дополнительные виды графических изображений. например, рисовать блок-схемы.
К примеру, Вы выбрали столбчатую диаграмму (столбец). После этого выбираете, какой именно вид столбчатой диаграммы Вам нужен, нажав на один из рисунков.
После этого, при желании. Вы можете зайти в закладку Настройки, и настроить диаграмму более подробно, определив ее название, шрифт и цвет надписей, цвета столбиков и фона.
Затем нажимаете ОК, изменяете данные на свои, и нажимаете Print для того, чтобы отобразить свою диаграмму, или график, в полном размере.
Сервис Chart Creator очень удобный. наглядный, и позволяет легко, быстро и с комфортом создавать качественные, красочные диаграммы на любой вкус. И при этом Вам не нужно иметь на своем компьютере никаких программ для этого, что тоже немаловажно.
Видео о том, как работать с сервисом Chart Creator для создания диаграмм и графиков онлайн
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
pro444.ru
Программа для создания диаграммы и графиков
Простой интерактивный графический редактор
Редактор диаграмм предоставляет очень простой способ создания диаграмм колонки, лентовой диаграммы, круговой диаграммы, линейной диаграммы, диаграммы-областей, диаграммы-рассеяния, лепестковая диаграмма и измерительная диаграмма. Он содержит встроенные шаблоны диаграмм для редактирования при нажатии кнопки. Импорт данных также доступен. Это делает визуализацию данных чрезвычайно простой и визуально привлекательной.
Основные фигруы для создания диаграмм
У нас есть отдельные библиотеки для разных типов диаграмм и графиков, что позволяет создавать определенный тип диаграмм при открытии соответствующей библиотеки фигуров. Наши библиотеки фигуров для графиков и диаграмм для ленточной диаграммы, круговой диаграммы, колонок, линейной диаграммы, диаграммы-области, лепестковой диаграммы, диаграммы рассеяния, пузырьковой диаграммы, измерительной диаграммы и диаграммы сравнения. Каждый тип есть в самых разных стилях.
Как создавать диаграммы
Это дает вам обширную коллекцию стартовых шаблонов с быстрыми кнопками редактирования для персонализации данных и внешнего вида. Например, с помощью кнопки действия вы можете одним кликом установить категорию и серийный номер, выбрать отображение или скрытие легенды и оси, изменить номер оси и интервал категории. Кроме того, вы можете создавать графики и диаграммы намного проще, импортируя данные из других файлов.
Разнообразные примеры диаграмм
Множество составленных графиков и примеров диаграмм и графиков представлены как в программном обеспечении, так и на нашем веб-сайте. Наши примеры не только подскажут вам, как эффективно использовать программное обеспечение, но и дают хорошие идеи и подсказки для вашего дизайна диаграммы. Если вы найдете какой-либо желаемые диаграммы для создания, вы можете просто скачать и использовать в качестве собственного шаблона. Редактор диаграмм помогает вам создавать лучшие графики и диаграммы за несколько минут.
Доступные типы диаграмм
Ваша лучшая программа для создания диаграмм и графиков
Получите удовольствие от создания диаграмм и графиков с полнофункциональной программой. Вы будете удивлены её изобильными символами и шаблонами! Вы будете изумлены её лёгкой работой! Вы будете довольны её услугой и ценой! Попробуйте её именно сегодня!
www.edrawsoft.com
15 лучших JavaScript-библиотек для построения диаграмм и сводных таблиц / Habr
Практически невозможно представить себе информационную панель без диаграмм и графиков. Они быстро и эффективно отображают сложные статистические данные. Более того, хорошая диаграмма также улучшает общий дизайн вашего сайта.В этой статье я покажу вам некоторые из лучших JavaScript библиотек для построения диаграмм/схем (и сводных таблиц). Эти библиотеки помогут вам в создании красивых и настраиваемых графиков для ваших будущих проектов.
Хотя большинство библиотек являются бесплатными и свободно распространяемыми, для некоторых из них есть платные версии с дополнительным функционалом.
D3.js – документы, ориентированные на данные

Сегодня, когда мы задумываемся о графиках, то первое, что приходит в голову – это D3.js Являясь open source проектом, D3.js, вне всякого сомнения, дарит много полезных возможностей, которых не хватает большинству существующих библиотек. Такие возможности как “Enter and Exit”, мощные переходы, и синтаксис, схожий с jQuery или Prototype, делают его одной из лучших JavaScript библиотек для создания графиков и диаграмм. В D3.js они генерируются посредством HTML, SVG и CSS.
В отличие от многих других JavaScript библиотек, D3.js не поставляется с заранее созданными графиками прямо из коробки. Однако вы можете взглянуть на перечень графиков, созданных на D3.js, чтобы получить общее представление.
D3.js не работает должным образом со старыми браузерами, такими как IE8. Но вы всегда можете применить такие плагины как aight plugin для кроссбраузерной совместимости.
D3.js ранее широко использовался на таких вебсайтах как NYTimes, Uber и Weather.com
Google Charts

Google Charts – JavaScript библиотека, которую я регулярно использую для простого и лёгкого создания графиков. Предоставляет множество предварительно созданных диаграмм, таких как комбинированные гистограммы, столбчатые диаграммы, календарные графики, секторные диаграммы, гео схемы, и др.
В Google charts также имеется множество конфигурационных настроек, которые помогают изменить внешний вид графика. Графики формируются с помощью HTML5/SVG добы обеспечить кроссбраузерную совместимость и кроссплатформенную портируемость на IPhone, IPad и Android. Также содержит VML для поддержки старых IE версий.
Вот замечательный список с примерами, построенными на Google charts.
ChartJS

ChartJS наделяет графики красивым плоским дизайном. Он использует HTML5 canvas для рендеринга. Поддержка для старых браузеров, таких как IE7/8, добавляется с помощью полифилла.
Графики ChartJS отзывчивы по умолчанию. Они отлично работают на мобильных устройствах и планшетах. Благодаря 6 основным разновидностям графиков прямо из коробки (core, столбчатый, кольцевой, лепестковый, линейчатый и полярный), ChartJS определённо является одной из наиболее впечатляющих open source библиотек для построения графиков и диаграмм, за последнее время.
Chartlist.js

Chartlist.js предоставляет красивые отзывчивые графики. Также как и ChartJS, Chartlist.js является результатом труда сообщества, которое разочаровалось в дорогих диаграммных библиотеках JavaScript. Он использует SVG для рендеринга графиков/схем. Может управляться и конфигурироваться посредством CSS3 media queries и Sass. Также, примите к сведению, что замечательная анимация, предоставляемая Chartlist.js, будет работать только в современных браузерах.
n3-charts

Если Вы – AngularJS разработчик, то n3-charts определённо вам покажется необычайно полезным и интересным. n3-charts создан поверх D3.js и AngularJS. Он предоставляет множество стандартных графиков в виде настраиваемых AngularJS директив.
Ознакомьтесь с перечнем графиков, созданных с помощью на n3-charts.
Ember Charts

EmberCharts – ещё один великолепный open source репозиторий, построенный на D3.js и Ember.js Предоставляет легко настраиваемые графики временного ряда, гистограммы, секторные диаграммы и диаграммы рассеяния. Использует SVG для рендеринга графиков.
Smoothie Charts
Если вы имеете дело с потоком данных в реальном времени, то вам может пригодиться Smoothie Charts. Для рендеринга графика здесь используется элемент HTML5 canvas. Это библиотека на чистом JavaScript, которая предоставляет такие опциональные возможности для графиков реального времени как задержка и вспышка цвета.
Chartkick

Chartkick – JavaScript библиотека для построения графиков/схем в Ruby приложениях. Предоставляет все основные типы диаграмм, такие как секторная, столбчатая, гистограмма, комбинированная гистограмма, гео, временная и диаграмма кратного ряда. Диаграммы генерируются через SVG.
MeteorCharts

Вы ещё не пробовали работать с Meteor v 1.0? Ладно, MeteorCharts поможет вам в создании красивых диаграмм для Meteor приложений. Для рендеринга графиков предоставляется возможность выбора любой из этих технологий: HTML5 canvas, WebGL, SVG и даже DOM.
Это замечательный генератор графиков, который позволяет вам выбрать его тип, тему, а затем выполнить генерацию. Бесплатен для использования в некоммерческих проектах. Подсчитать стоимость коммерческой лицензии можно здесь.
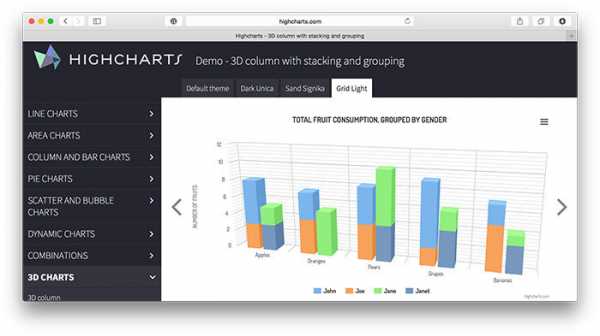
Highcharts JS

Highcharts JS – ещё одна весьма популярная библиотека для построения графиков. Комплектуется большим количеством анимации разнообразного типа, способной привлечь множество внимания к вашему сайту. Как и другие библиотеки, HighchartsJS содержит множество предварительно созданных диаграмм: сплайновых, фигурных, комбинированных, столбчатых, гистограмм, круговых, точечных и пр.
Одно из самых больших преимуществ применения HighchartsJS – совместимость со старыми браузерами, такими как Internet Explorer 6. Стандартные браузеры используют SVG для рендеринга графиков. В устаревшем IE графики строятся через VML.
Хотя HighchartsJS и бесплатен для персонального использования, вам необходимо приобрести лицензию для коммерческого применения.
Fusioncharts

Fusioncharts – одна из наиболее старых JavaScript библиотек, которая была впервые выпущена в 2002 году. Графики генерируются посредством HTML5/SVG и VML для лучшей портируемости и совместимости.
В отличие от множества библиотек, Fusioncharts предоставляет возможность парсинга как JSON данных, так и XML. Вы также можете экспортировать эти графики в 3 разных формата: PNG, JPG и PDF.
Fusioncharts хорошо совместим со старыми браузерами, такими как IE6. И по этой причине он стал одной из наиболее предпочитаемых библиотек во множестве торговых организаций.
Вы можете бесплатно использовать версию Fusioncharts с водяным знаком как в личных так и в коммерческих проектах. Однако, вам необходимо приобрести лицензию, чтобы избавиться от водяного знака.
Flot

Flot – JavaScript библиотека для JQuery, позволяющая создавать графики/диаграммы. Одна из старейших и наиболее популярных диаграммных библиотек.
Flot поддерживает линейчатые, точечные, гистограммы, столбчатые и любые комбинации из этих видов диаграмм. Также совместим со старыми браузерами, такими как IE 6 и Firefox 2.
Flot полностью бесплатен, коммерческая поддержка предоставляется по специальному запросу разработчику. Вот список примеров с графиками, созданных на Flot.
amCharts

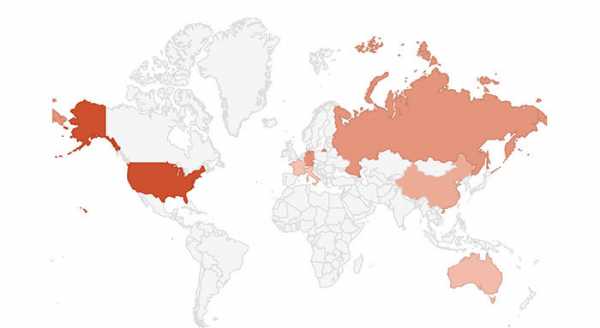
amCharts, несомненно, одна из наиболее красивых диаграммных библиотек. Она в полной мере разделилась на 3 независимых вида: JavaScript Charts, Maps Charts (amMaps) и Stock charts.
amMaps – мой любимый из этих трёх, что указаны выше. Предоставляет такие возможности, как теплокарты, рисование линий, добавление текста на карту, загрузка иконок или фотографий в верхнюю часть вашей карты, изменение масштаба и пр.
amCharts использует SVG для рендеринга графиков который работает только в современных браузерах. Графики могут не правильно отображаться в IE ниже 9й версии.
Ознакомьтесь с этой фантастической коллекцией замечательных демок, созданных на amCharts.
Бесплатная версия amCharts будет оставлять обратную ссылку на этот вебсайт в верхней части каждого графика. Коммерческие лицензии слегка дороже большинства платных библиотек на рынке.
EJSChart

EJS Chart заявляют о своём практичном решении для предприятий. Графики выглядят аккуратней и читабельней чем большинство других из более старых библиотек. Также имеется совместимость с IE6+ и другими старыми браузерами. Ознакомьтесь с этим списком примеров.
EJS Chart предоставляется в бесплатной и платной версиях. Бесплатная версия имеет ограничение, не позволяющее вам использовать более 1 графика на странице и более двух (числовых) последовательностей на графике. Ознакомьтесь с ценовыми подробностями здесь.
uvCharts

uvCharts – JavaScript библиотека с открытым исходным кодом, заявляется о наличии более 100 конфигурационных опций. У неё имеются графики 12 различных стандартов прямо из коробки.
uvCharts построен на D3.js библиотеке. Этот проект обещает устранить все сложные нюансы кодинга D3.js и обеспечить лёгкую реализацию графиков стандартного вида. uvCharts генерируется посредством SVG, HTML и CSS.
Заключение
Теперь выбор наилучшей диаграммной библиотеки для своих будущих проектов остаётся только за вами. Разработчики, которым нужен полный контроль над графиками, определённо выберут D3.js Практически все вышеуказанные библиотеки обзавелись хорошей поддержкой на форумах Stackoverflow.
Если вы ищите инструменты для генерации уже готовых графиков, то перейдите к статье 5 Инструментов Для Создания Удивительных Онлайн Графиков. Вы также можете прочесть Создание Простых Линейных и Столбчатых Диаграмм с Помощью D3.js, для того чтобы начать знакомство с D3.js. Также у нас есть выпуски, посвящённые GoogleCharts с AngularJS.
Надеюсь вам понравилась эта статья. Хорошего дня.habr.com
Строим диаграммы и графики онлайн
По привычке многие из нас используют для создания диаграмм и графиков тяжелые приложения из состава офисных пакетов, поскольку они позволяют без проблем визуализировать любой массив данных. Иногда даже для построения простой диаграммы с двумя столбцами запускается Excel, хотя с этой задачей легко бы справились менее громоздкие бесплатные онлайн‐сервисы, о которых вы можете узнать больше, дочитав до конца данную запись.
ChartGizmo

Для построения диаграмм и графиков онлайн в ChartGizmo необходимо пройти простую процедуру регистрации. В этом есть и свои преимущества: все когда‐либо созданные схемы сохраняются в вашем аккаунте. При помощи ChartGizmo можно строить гистограммы, круговые и кольцевые диаграммы (в том числе 3D) и различные типы графиков. Сервис обучен импортировать данные из Excel и поддерживает вставку диаграмм на сайт несколькими способами.
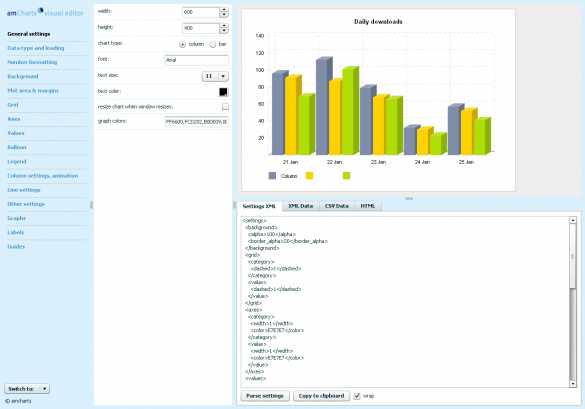
amCharts

Веб‐редактор диаграмм и графиков профессионального уровня, имеет тысячу и одну настройку и не слишком дружелюбный к новичкам интерфейс. Если вы знаете английский, умеете обращаться с форматами XML и CSV, советую хотя бы ради интереса взглянуть на amCharts.
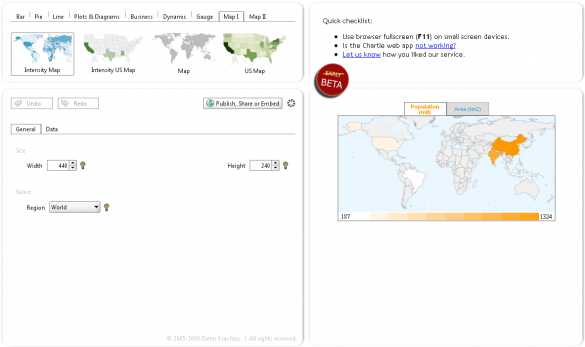
Chartle.net

Chartle.net — интерактивный инструмент для создания схем на Java. Помимо диаграмм и графиков, может рисовать карты интенсивности и всякие индикаторы.
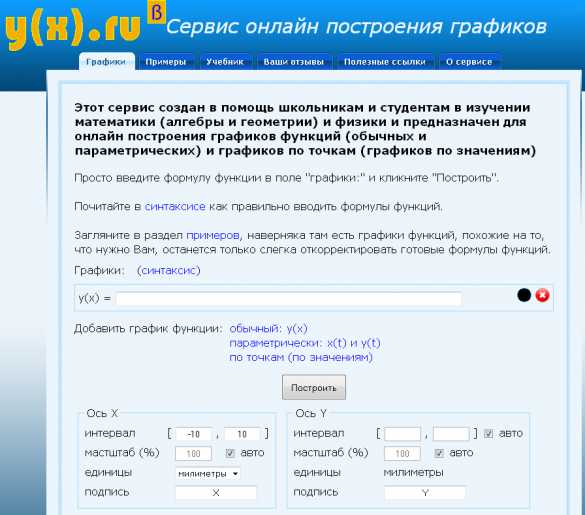
Yotx.ru

Сервис создан в помощь ленивым школьникам и студентам: он позволяет строить онлайн графики функций (обычных или параметрических) в заданном масштабе.
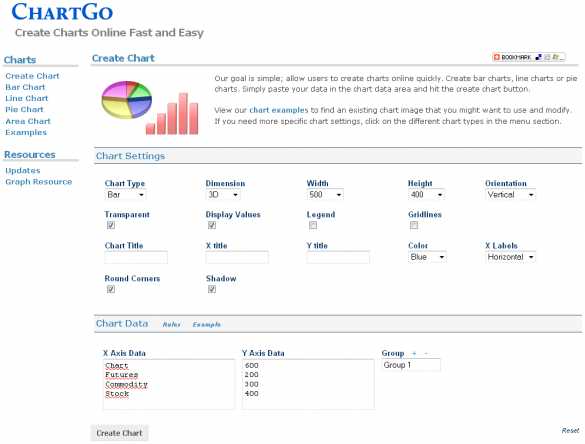
ChartGo

ChartGo нужен, чтобы рисовать диаграммы и графики максимально быстро: нужно только внести свои данные в редактор, расположенный прямо на главной странице. ChartGo может строить диаграммы с областями и круговые, гистограммы, а также графики.
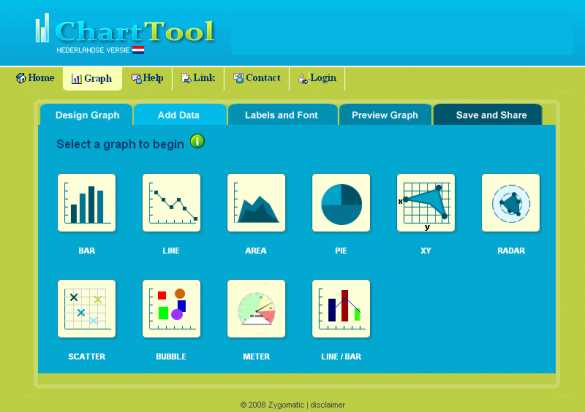
ChartTool

Для создания диаграмм и графиков с помощью ChartTool не требуется особых знаний и умений: выберите один из 10 основных типов схем, задайте исходные данные, подберите подходящий шрифт и результат не заставит себя ждать. Диаграмму можно сохранить локально в виде изображения или отправить кому‐нибудь по электронной почте.
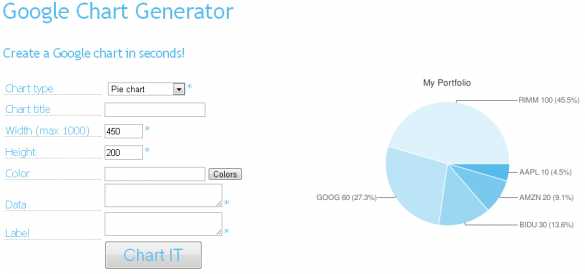
Google Chart Generator

Никогда не знал, что у Google есть инструменты для построения диаграмм и графиков онлайн. Правда, чтобы начать работать с ними напрямую, придется пару часиков поизучать документацию на английском 😉 Если у вас дефицит времени, а гугловые чарты посмотреть страсть как хочется, сервис Google Chart Generator — то, что доктор прописал.
Какое из вышеописанных приложений выбрать? Для серьезных задач подойдут amCharts или ChartGizmo, хотя Chartle.net с ChartTool тоже, скорее всего, не подведут. В случае, если нужно срочно сделать простой график, попробуйте ChartGo. Нерадивым школярам с домашней работой по алгебре поможет Yotx.ru. А для фанбоев Google — Google Chart Generator (для хардкорных фанбоев — Google Chart Tools).
Понравилась эта запись? Подпишитесь на обновления NuffStuff по RSS, следите за блогом в Twitter, присоединяйтесь к нам на Facebook или получайте новые материалы на e‐mail.
со своего сайта.
nuffstuff.ru
