div mod онлайн калькулятор
Вы искали div mod онлайн калькулятор? На нашем сайте вы можете получить ответ на любой математический вопрос. Подробное решение с описанием и пояснениями поможет вам разобраться даже с самой сложной задачей и exp калькулятор онлайн, не исключение. Мы поможем вам подготовиться к домашним работам, контрольным, олимпиадам, а так же к поступлению в вуз. И какой бы пример, какой бы запрос по математике вы не ввели — у нас уже есть решение. Например, «div mod онлайн калькулятор».

Применение различных математических задач, калькуляторов, уравнений и функций широко распространено в нашей жизни. Они используются во многих расчетах, строительстве сооружений и даже спорте. Математику человек использовал еще в древности и с тех пор их применение только возрастает. Однако сейчас наука не стоит на месте и мы можем наслаждаться плодами ее деятельности, такими, например, как онлайн-калькулятор, который может решить задачи, такие, как div mod онлайн калькулятор,exp калькулятор онлайн,exp онлайн калькулятор,mod div калькулятор,mod div калькулятор онлайн,mod div онлайн калькулятор,mod калькулятор,mod калькулятор онлайн,mod онлайн,mod онлайн калькулятор,инженера калькулятор,инженерный калькулятор,инженерный калькулятор онлайн с градусами,инженерный онлайн калькулятор с градусами,инженерский калькулятор,калькулятор div mod,калькулятор div mod онлайн,калькулятор exp,калькулятор exp онлайн,калькулятор mod,калькулятор mod div,калькулятор mod div онлайн,калькулятор mod онлайн,калькулятор инженера,калькулятор инженерный,калькулятор инженерный онлайн,калькулятор инженерный онлайн с разными системами исчисления,калькулятор инженерный с градусами онлайн,калькулятор инженерский,калькулятор мод,калькулятор онлайн exp,калькулятор онлайн mod,калькулятор онлайн инженерный,калькулятор онлайн инженерный онлайн калькулятор,калькулятор онлайн технический,калькулятор программированный онлайн,калькулятор программируемый онлайн,калькулятор с mod,мод калькулятор,онлайн инженерный калькулятор с градусами,онлайн калькулятор exp,онлайн калькулятор mod,программированный калькулятор онлайн,программируемый калькулятор онлайн,технический калькулятор,что такое инженерный калькулятор. На этой странице вы найдёте калькулятор, который поможет решить любой вопрос, в том числе и div mod онлайн калькулятор. Просто введите задачу в окошко и нажмите «решить» здесь или введите в окно ввода ниже свой запрос (например, exp онлайн калькулятор).
Где можно решить любую задачу по математике, а так же div mod онлайн калькулятор Онлайн?
Решить задачу div mod онлайн калькулятор вы можете на нашем сайте https://pocketteacher.ru. Бесплатный онлайн решатель позволит решить онлайн задачу любой сложности за считанные секунды. Все, что вам необходимо сделать — это просто ввести свои данные в решателе. Так же вы можете посмотреть видео инструкцию и узнать, как правильно ввести вашу задачу на нашем сайте. А если у вас остались вопросы, то вы можете задать их в чате снизу слева на этой странице.
www.pocketteacher.ru
Калькулятор онлайн
На этой странице вы найдете отличный интерактивный калькулятор: простой в усвоении и удобный для обширной аудитории пользователей интернета. Онлайн-калькулятор для вычисления математических функций: тригонометрических, матриц, логарифмов, уравнений, и построения графиков. Есть все необходимые функции, быстро загружается, не требует установки на ПК.. Он по праву считается на сегодняшний момент одним из лучших среди сервисов интерактивных математических калькуляторов. Основное преимущество этого онлайн сервиса — это использование инженерного калькулятора с любого компьютера или мобильного устройства в любой удобный для вас момент. Использовать его можно круглосуточно, главное чтобы был выход в интернет. Также ещё одним хорошим подспорьем является то, что сервис предоставляет этот калькулятор абсолютно бесплатно и не требуется никакая регистрация для пользователей.
Интерактивный калькулятор умеет выполнять как простые, так и сложные математические вычисления: извлечения корней, логарифмы, тригонометрические функции, проценты, вычисление матриц, факториалов, интегралов, дробей, векторов и комплексных чисел, решения сложных математических формул, простых уравнений и сложных систем уравнений, так дифференциальных уравнений и их систем, и еще множество других вычислений
Также возможно построение различных графиков, что чрезвычайно удобно для быстрого и наглядного решения сложных математических задач для инженеров, студентов и школьников.
Кнопки и команды онлайн-калькулятора
В списке ниже указаны все клавиши и команды калькулятора и выполняемые ими операции.
| Клавиша | Символ | Операция |
|---|---|---|
| pi | pi | Постоянная pi |
| е | е | Число Эйлера |
| % | % | Процент |
| ( ) | ( ) | Открыть/Закрыть скобки |
| , | , | Запятая |
| sin | sin(α) | Синус угла |
| cos | cos(β) | Косинус |
| tan | tan(y) | Тангенс |
| sinh | sinh() | Гиперболический синус |
| cosh | cosh() | Гиперболический косинус |
| tanh | tanh() | Гиперболический тангенс |
| sin-1 | asin() | Обратный синус |
| cos-1 | acos() | Обратный косинус |
| tan-1 | atan() | Обратный тангенс |
| sinh-1 | asinh() | Обратный гиперболический синус |
| x2 | ^2 | Возведение в квадрат |
| xy | ^ | Возведение в степень |
| 10x | 10^() | Возведение в степень по основанию 10 |
| ex | exp() | Возведение в степень числа Эйлера |
| √x | sqrt(x) | Квадратный корень |
| y√x | sqrt(x,y) | Извлечение корня |
| log | log(x) | Десятичный логарифм |
| ln | ln(x) | Натуральный логарифм |
| logyx | log(x,y) | Логарифм |
| mod | mod | Деление с остатком |
| ! | ! | Факториал |
| i / j | i / j | Мнимая единица(комплексное число) |
| Re | Re() | Выделение целой действительной части |
| Im | Im() | Исключение действительной части |
| |x| | abs() | Модуль числа |
| /x | arg() | Аргумент функции |
| ()3 | () | Вектор с 3 параметрами |
| ()4 | () | Вектор с 4 параметрами |
| Deg | Градусы | |
| Rad | Радианы | Дополнительные функции (набираются только вручную на клавиатуре) |
| ncr() | Биноминальный коэффициент | |
| gcd() | НОД | |
| lcm() | НОК | |
| sum() | Суммарное значение всех решений | |
| factorize() | Разложение на простые множители | |
| diff() | Дифференцирование | |
| Matrix() | Матрицы | |
| Solve() | Уравнения и системы уравнений | |
| Plot() | Построение графиков |
novostynauki.com
Html код калькулятора для сайта и первое знакомство с формами
Здравствуйте, подписчики и случайные гости моего блога. В предыдущих публикациях я рассказывал вам о большом количестве тегов, свойств и атрибутов, которыми снабжены такие веб-языки, как html и css, приводил множество примеров, касающихся оформления и структурирования веб-страниц.
Если следовать логике, то у вас должен был возникнуть вопрос: «Неужели перечисленные языки годятся только для верстки сайтов?». Ответ на этот вопрос отрицательный.
Человек, который отлично владеет языком разметки и с легкостью при помощи стилей задает дизайн своим творениям, может использовать знания для написания учебных приложений, игр и других видов программ. Именно поэтому после прочтения данной статьи вы научитесь писать html код калькулятора для сайта. Начнем обучение!
Инструменты для создания калькулятора
В просторах интернета можно найти бесконечно множество разнообразных реализаций одного и того же вида калькулятора, с использованием разных языков и плагинов. Наша с вами задача состоит создать простой ипотечный калькулятор при помощи средств и языков, которые вы уже знаете. К ним относятся html, css и их встроенный инструментарий.
Ипотечный калькулятор связан с расчетом погашения кредита, взятого на покупку жилья. Поэтому в программе должны быть предусмотрены текстовые поля ввода и кнопки для отправки и очистки введенной информации. Также признаком хорошего тона считается замена простого текстового поля с вводом данных вручную на выпадающий список, если нужные пункты заранее известны.

Главными тегами для написания калькулятора являются <input> и <form>.
Элемент <input> используется для создания различных важных объектов, позволяющих осуществлять ввод, редактирование и обработку данных.
При помощи данного тега на странице вашего веб-сервиса можно создать:
- простое текстовое поле (text)
- элементы для выбора нескольких параметров одновременно (checkbox)
- поле для ввода пароля (password)
- специальное скрытое поле (hidden)
- элементы для выбора одного из нескольких предложенных вариантов, которые называются переключателями (radio)
- специальную кнопку для передачи данных, введенных в диалоговом окне (submit)
- для очистки всей формы (reset)
- пользовательские кнопки (button)
- поле для передачи документов (file)
- графические кнопки (image)
С появлением платформы html5 данный тег пополнился множеством дополнительных встроенных типов полей, при указании которых производится автоматическая проверка корректности написанных данных.
Хочу обратить внимание на один атрибут, который позже я задействую в программе. Это required. Указание данного параметра запрещает оставлять поле незаполненным, предотвращая тем самым возникающие в будущем ошибки.
Тег <form> — очень важный инструмент, без которого не может обойтись ни один уважающий себя интернет-сервис.

Формы нужны для связи клиентского приложения (в данном случае калькулятора) с сервером. Так, <form> используют для организации страниц регистрации или входа, отправки сообщений, мультимедиа, комментариев и другой информации, которую нужно каким-то образом обработать.
Также я использовал еще парочку тегов для организации раскрывающегося списка. Это такие единицы языка разметки, как <select> и <option>.
<select> задает каркас для списка с раскрывающимися пунктами меню, а <option> создает один пункт открывающегося списка.
Второй элемент обязательно прописывается внутри тега <select>. Начальное значение задается при помощи встроенного атрибута autofocus.
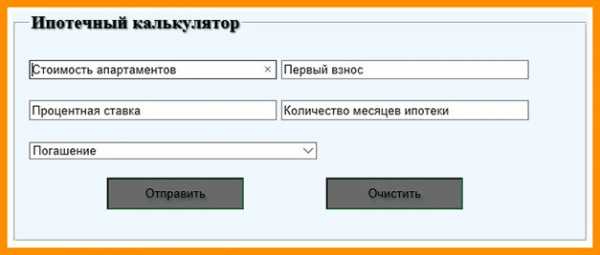
Пришло время запрограммировать ипотечный калькулятор
Выше я подробно описал каждый тег и атрибут, который использовал при программной реализации калькулятора, так что теперь весь код вам будет понятен. Как всегда небольшой совет от меня: при возможности обязательно опробуйте данный пример практически, а лучше постарайтесь повторить код самостоятельно. Это ускорит ваш процесс обучения.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Ипотечный калькулятор</title>
<style>
body {
background:#FFFFF0;
font-size:20px;
text-shadow: 1px 1px 2px #2F4F4F;
font-weight: bold;
}
form {
width:50%;
margin-left:25%;
background:#F0F8FF;
}
select {
width: 315px;
}
#but {
margin-left:85px;
width:150px;
padding:8px;
text-shadow: 2px 3px 3px #2F4F4F;
background: #696969;
border: 2px inset #2E8B57;
}
</style>
</head>
<body>
<form name="test" method="post" action="function.php">
<fieldset>
<legend>Ипотечный калькулятор</legend>
<p><input type="text" size="40" value="Стоимость апартаментов" autofocus required> <input type="text" size="40" value="Первый взнос" required></p>
<p><input type="text" size="40" value="Процентная ставка" required> <input type="text" size="40" value="Количество месяцев ипотеки" required></p>
<p><select>
<option value="s2" selected>Погашение</option>
<option value="s1">Простое</option>
<option value="s3">Аннуитет</option>
</select>
</p>
<p><input type="submit" value="Отправить"> <input type="reset" value="Очистить"></p>
</fieldset>
</form>
</body>
</html> |
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>Ипотечный калькулятор</title> <style> body { background:#FFFFF0; font-size:20px; text-shadow: 1px 1px 2px #2F4F4F; font-weight: bold; } form { width:50%; margin-left:25%; background:#F0F8FF; } select { width: 315px; } #but { margin-left:85px; width:150px; padding:8px; text-shadow: 2px 3px 3px #2F4F4F; background: #696969; border: 2px inset #2E8B57; } </style> </head> <body> <form name=»test» method=»post» action=»function.php»> <fieldset> <legend>Ипотечный калькулятор</legend> <p><input type=»text» size=»40″ value=»Стоимость апартаментов» autofocus required> <input type=»text» size=»40″ value=»Первый взнос» required></p> <p><input type=»text» size=»40″ value=»Процентная ставка» required> <input type=»text» size=»40″ value=»Количество месяцев ипотеки» required></p> <p><select> <option value=»s2″ selected>Погашение</option> <option value=»s1″>Простое</option> <option value=»s3″>Аннуитет</option> </select> </p> <p><input type=»submit» value=»Отправить»> <input type=»reset» value=»Очистить»></p> </fieldset> </form> </body> </html>
На этой ноте я закончу. Не забывайте вступать в сообщество подписчиков данного блога и делиться ссылкой с друзьями. Желаю удачи!
Пока-пока!
С уважением, Роман Чуешов
Загрузка…Прочитано: 533 раз
romanchueshov.ru
