Как рисовать векторные рисунки 🚩 векторная графика как рисовать 🚩 Рисование
Инструкция
Простым карандашом наметьте месторасположение глаз на основе пропорций лица и размеров других его частей – носа, рта, лба. Отметьте направление взгляда, которое не должно выпадать из общей картины. Еще раз взгляните на портрет и убедитесь в том, что глаза находятся на своем месте и соответствуют по размеру.
Тонкой линией нарисуйте границы нижнего и верхнего века, обозначьте расположение зрачка и радужной оболочки. Как правило, у среднестатистического человека глаза помещаются чуть ниже уровня уха, а внешний угол находится на линии, мысленно проведенной от крыла носа до глазной впадины (за ориентир можно взять конец брови).
Изобразите ресницы. Не делайте их слишком длинными – естественная длина волосков не должна превышать границу верхнего века.
Не закрашивайте зрачок полностью черным цветом – оставьте внутри него небольшое белое пятно, имитирующее блеск и создающее живой взгляд.
Заполните радужную оболочку цветом. Линии рисуйте в направлении от зрачка к внешней границе – именно так располагаются видимые на поверхности глаза сосуды, прорисуйте внутренний и внешний угол.
Правильно наметьте складки, которые окружают глаз. Конечно, можно проигнорировать несколько мимических морщин, если есть возможность их опустить и это никак не отразится на качестве портрета. Но, в общем и целом, желательно передать все детали без изменения – только так можно добиться максимальной точности образа.
Зафиксируйте тени, которые падают на лицо. Игнорирование направления света создаст ложное впечатление, что глаза расположены на плоскости. Разбейте длину верхнего века на три части, затемните промежуток между переносицей и первой третью, а также от внешнего угла в направлении брови. Нарисуйте тени и под глазами, ближе к краю лица.
Раскрасьте глаза по своему усмотрению, придайте радужной оболочке нужный цвет.
Обратите внимание
Давайте приступим к изучению. Как нарисовать глаз карандашом поэтапно. ШАГ 1. На первом этапе нам необходимо начертить форму глаза. Хоть это и первая стадия картинки, но ей необходимо уделить много внимания. Ну и вот конечный результат: Урок небольшой и, думаю, не сложный. Оставляйте свои впечатления о том, как рисовать глаза человека карандашом, и присылайте работы.
Полезный совет
1. Вначале нужно нарисовать простые контуры для глаза. Чтобы вам было легче рисовать глаза человека, мы решили нарисовать только один глаз. Но вы можете сразу нарисовать два глаза, разместив их рядом в зеркальном отражении. 2. Добавим на рисунок еще один контур глаза. Пока урок, как нарисовать глаза, больше похож на урок геометрии. Но именно такими фигурами вам легче будет научиться рисовать глаза правильно.
www.kakprosto.ru
40 туториалов для создания векторных иллюстраций / ua-hosting.company corporate blog / Habr
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
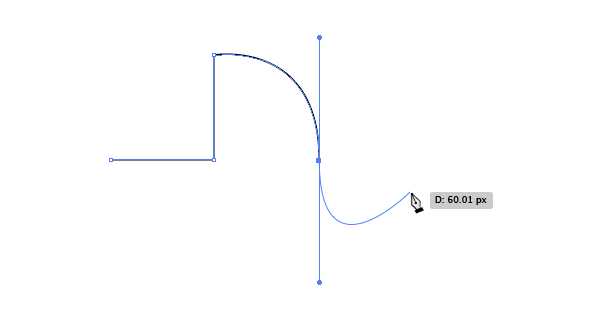
3. Инструмент «Перо»

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
4. Рисование векторной графики

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
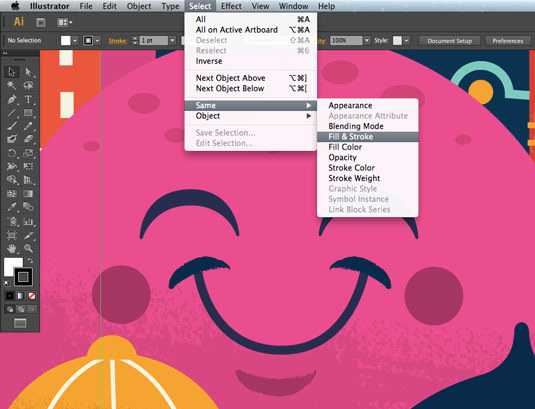
5. Illustrator для начинающих: 11 лучших советов

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
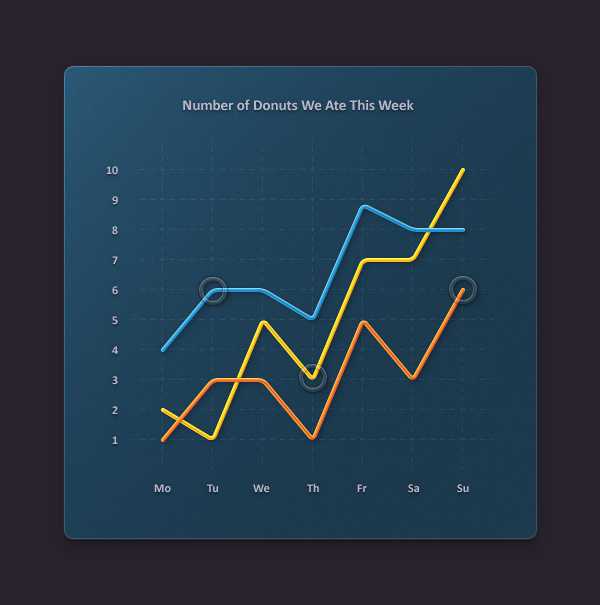
8. Создание линейного графика

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
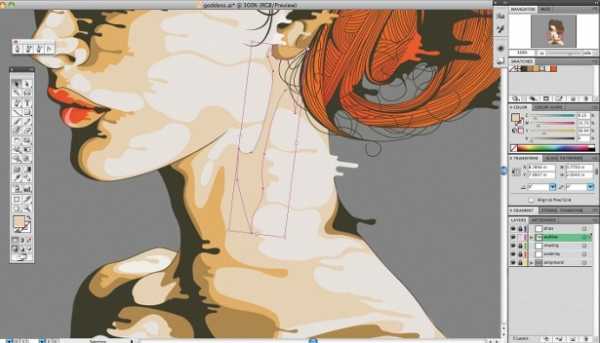
10. Векторные портреты для начинающих

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
11. Создание векторного портрета основанного на линиях

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
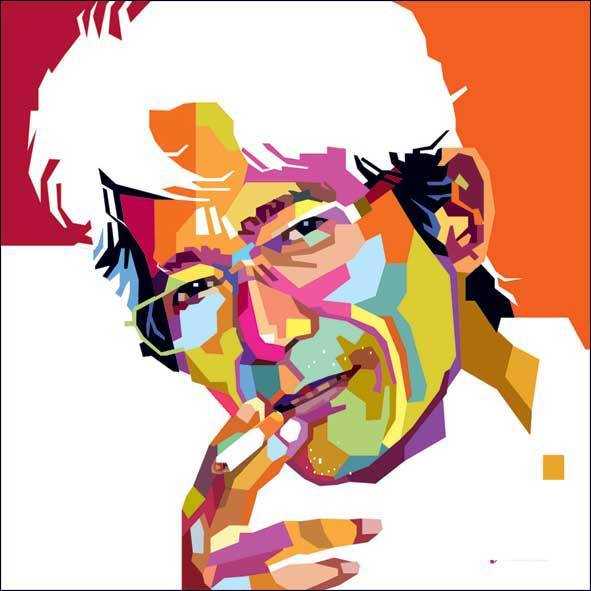
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
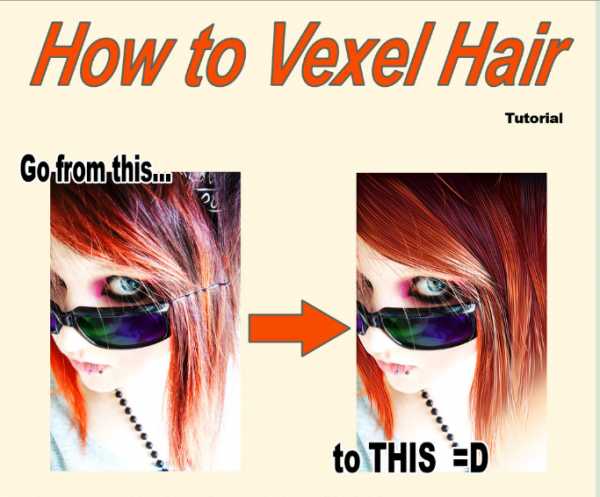
13. Как создать векторные волосы

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
15. Создание аватаров профессии в Illustrator

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
17. Тематический урок на тему «Алиса в Стране чудес»

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
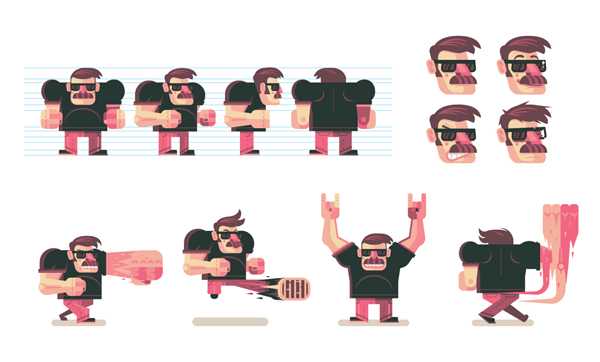
22. Как спроектировать и перевести в вектор набор персонажей для видео игр

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
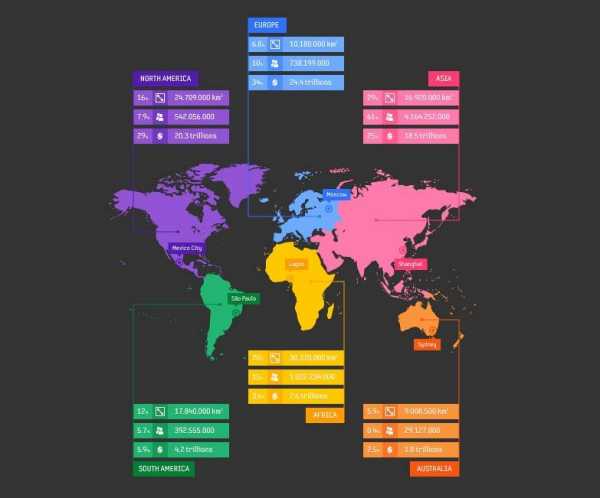
25. Создание векторной картины-инфографики

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
26. Создаем эффектный ландшафт окружающей среды

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
27. Рисуем векторные цветы с помощью gradient mesh

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий

В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
habr.com
Как рисовать векторные рисунки | Сделай все сам
Векторная графика становится все знаменитее и пользуется спросом на фотостоках. Ее преобладание – в простоте создания, редактирования и масштабирования. Вследствие минимальному размеру файлов векторные рисунки комфортно размещать на веб-страницах и беречь на диске.

Вам понадобится
- -компьютер либо ноутбук;
- -графический редактор
Инструкция
1. Каждая графика, которая встречается в интернете, – либо растровая, либо векторная. Основное различие между ними – метод отображения на экране. Растровые и векторные изображения имеют различные форматы и размер. У последних есть ряд превосходств: вероятность метаморфозы размера без потери качества, легкость внесения изменений, быстрота создания рисунков. В различие от растровых графики, в векторной пиксели и разрешение не имеют такого значения.
3. Для работы с векторной графикой используются такие редакторы, как Adobe Illustrator, Macromedia Fireworks, Macromedia Freehand, Paint Shop Pro (продукт компании Corel). Для сохранения векторных изображений применяют несколько форматов, особенно многофункциональный из которых – EPS. Рисунок в этом формате дозволено открывать и в Adobe Illustrator, и в Corel, и в Macromedia FreeHand, и в ряде других программ.
4. Дабы создавать векторные изображения, выберите один из перечисленных выше графических редакторов и установите на компьютер. Перед этим узнаете требования программы к колляциям компьютера, в частности, памяти. Ознакомьтесь с панелью инструментов графического редактора, его кнопками. Попрактикуйтесь в рисовании линий путем создания точек и соединения их, применяя направляющие. Испробуйте формировать фигуры, раскрасьте их. Изучите инструменты для создания автофигур. После этого испробуйте рисовать объемные изображения. Немножко попрактиковавшись, вы сумеете создавать достаточно трудные рисунки .
Вектор – это направленный отрезок, тот, что состоит из пары точек. Точка A – предисловие вектора, а точка B – его конец. На рисунке вектор изображается как отрезок, тот, что имеет на конце стрелку.

Вам понадобится
- линейка, лист бумаги, карандаш
Инструкция
1. Начните с ручного способа рисования, т.е. на листе бумаги. Подметьте на листе точку A – это будет предисловие вектора. После этого подметьте точку B – это будет концом вектора. Проведите линию от точки A до точки B и в конце поставьте стрелочку. Все, вектор нарисован. Не позабудьте подметить буквами предисловие и конец вектора.
2. Другой вариант – рисование вектора в графическом редакторе Microsoft Word 2010. Сделайте новейший документ и зайдите во вкладку «Вставка». Откройте элемент меню «Фигуры» и выберите линию со стрелкой. Нарисуйте в произвольном месте листа вектор, протянув курсор из одной точки в иную. Первая часть рисования вектора закончена.
3. Выделив нарисованный отрезок, вы можете изменить жанр линии (цвет, обводку, тень, объем и прочие параметры), ее толщину, длину и тип. Для больше тонкой настройки линии нажмите правую кнопку мыши и выберите пункт «Формат фигуры». Для того дабы поставить буквы над точками начала и конца отрезка, нажмите «Нарисовать надпись». Нарисуйте границы, в которые будет размещен текст. Дальше впишите текст и нажмите на свободное место, дабы закончить редактирование текста.
4. И напоследок, нарисуйте вектор в программе Adobe Photoshop CS5. Сделайте новейший документ, нажав сочетание клавиш Ctrl+Nили File–New (Файл – Сотворить). Сейчас на панели инструментов слева выберите инструмент «Прямоугольник». После этого на панели сверху выберите элемент «Линии» и выставьте ее толщину. Нарисуйте произвольный отрезок. Позже того как вы отпустите кнопку на панели слоев появится новейший слой с нарисованной фигурой.
5. Для рисования стрелки выберите инструмент «Произвольная фигура». Для создания симметричной стрелочки зажмите клавишу Shift. Переместите ее на конец отрезка. Надписи делаются при помощи инструмента «Текст». Для использования результатов к нарисованным фигурам нажмите на слое с фигурой правую кнопку мыши и выберите «Параметры наложения». Добавьте тени, освещение, обводку либо измените цвет.
Видео по теме
Диски, которые записываются не на заводе, зачастую бывают без надписей, и дюже сложно осознать, что именно записано на нем, исключительно если затерялась коробка. Для этих целей дозволено обучиться рисовать на диске непринужденно во время записи информации, дабы дозволено было без труда в всякий момент определить, что содержит в себе диск.

Вам понадобится
- Компьютер с нынешней конфигурацией. DVD привод.
Инструкция
1. Особенно знаменитой программой для рисования на диске является NERO. Вследствие этой программе, которая единовременно записывает информацию на сам диск, дозволено наносить изображения и надписи на поверхность диска. При этом дозволено подобрать даже программу, которая наносит изображение на рабочую поверхность, если на диске осталось свободное место.
2. Дозволено применять и иную программу LabelFlash, которая может наносить изображения на обратную сторону диска, тем самым дозволяя неизменно видеть, что записано на диске . Нужно выбирать болванки, которые имеют поддержку данной спецтехнологии.
3. Если нужно перепрошить привод, то это дозволено сделать при помощи программирования. Это является еще одним вариантом рисования на диске , когда запись осуществляется при помощи программы NEC от NERO,когда нет вероятности поставить привод с помощью рисования. Для этого скачивают особую программу смены ID привода и новую прошивку, а также программу для прошивки.
4. Запускается файл из скачанной программы и выбирается необходимая конфигурация привода.
5. Перезагрузить компьютер. Теснее в БИОСе видно, что привод поменялся на требуемый, впрочем, со ветхой прошивкой. После этого система должна обнаружить новое оборудование, и запускается прошивка. Позже перезагрузки в БИОСе видно, что сменилась прошивка привода, система обнаруживает новое устройство, которое готово к работе. Сейчас дозволено делать изображения на дисках при помощи NERO.
Видео по теме
Обратите внимание!
При желании перепрошивки других моделей для нанесения изображения результата не получится.
Полезный совет
Таким образом дозволено перепрошивать приводы NEC 3550, 3551, 4550, 4551.
Происхождение графических редакторов гораздо упростило работу дизайнеров. Такие редакторы, как «Фотошоп» предлагают пользователю широкий выбор инструментов, в том числе и рисование 3D. Его освоение – это высший пилотаж.

Инструкция
1. Разглядим работу с фильтром 3D Transform. Скачайте фильтр, перед установкой закройте «Фотошоп». Файл 3D_Transform.8BF скопируйте в директорию плагинов программы. Путь приблизительно дальнейший: C:\Program Files\Adobe\Adobe Photoshop CS5.1\Plug-Ins. Откройте программу. Новейший фильтр должен возникнуть в меню «Фильтры» –> «Рендеринг» –> 3D_Transform.
2. Сделайте новейший документ (Ctrl + N). Тут вы можете задать параметры высоты, ширины и разрешения изображения, а также предпочесть тип цветовой палитры. По умолчанию оставьте RGB. После этого сделайте новейший слой (Shift+Ctrl+Alt+N).
3. Откройте фильтры и нажмите на наименование надобного фильтра 3D. Откроется окно, чем-то напоминающие панель инструментов самого «Фотошопа» в миниатюре. В этом окошечке вы и будете трудиться. Инструменты в самом фильтре поделены на группы. В первой группе инструменты выделения, во 2-й – создания, в третьей – вращения и в четвертой – масштабирования и перемещения объекта.
4. Нажмите на всякую фигуру (куб, цилиндр либо шар) и растяните ее от центра. Сейчас используйте инструмент «Поворот», при помощи которого необходимо будет повернуть фигура таким образом, дабы каждая ее поверхность приобрела объем. Там, где будет виден фон поля, фигура останется прозрачной.
5. Жмите «Ок». На рабочем слое появится фигура, которую дозволено вольно трансформировать (Ctrl+T). Словом, с ней дозволено трудиться как с любым иным слоем.
6. Есть вероятность окрасить фигуру либо одну из ее сторон, применяя цвет фона. Для этого примитивно надобно залить цветом фон слоя. Не забывайте для всякой новой фигуры создавать новейший слой. Дабы фигуры имели необходимый цвет, при их создании уберите галочку в Options наоборот Display Background.
7. Вы можете рисовать в одном окне фильтра сразу несколько фигур, создавая из них замысловатые формы.
Дозволено выделить два основных различия между векторной и растровой графикой. Рассматривая вероятности современных компьютеров, особенно перспективной является работа с векторной графикой, потому что увеличилась скорость обработки информации и объем памяти компьютера.

Теперешний человек при работе с компьютером использует два вида графики – векторную и растровую. С тех пор, как возникли два типа представления графических объектов, появились споры о том, какой из методов отменнее. Некоторые склоняются к тому, что особенно предпочтительно трудиться с растровыми объектами, другие с ними спорят, приводя свои доводы в пользу графики векторной. Как в первом, так и втором случае есть свои плюсы и минусы. Для изображения одних объектов уместно использовать один вид графики, в ином случае – 2-й.
Векторная графика
Итак, при помощи векторной графики дозволено описывать изображения с использованием математических формул. Самое основное превосходство векторной графики – если изменять масштаб изображения, то у него останутся те же качества, которые были заложены изначально. То есть, если уменьшенать либо увеличивать фигуру, качество изображения при этом нисколечко не меняется.Впрочем при хранении в долговременной памяти компьютера сходственных фигур могут выявиться определенные недочеты. К примеру, если есть надобность создания трудной фигуры, размеры файла будут впечатлять. Если у компьютера маленькая память, это может стать задачей. С иной стороны, современные ПК владеют огромным объемом как непрерывной, так и оперативной памяти, что дозволяет трудиться с самыми «тяжелыми» файлами крайне стремительно.В любом случае современные программисты и дизайнеры выбирают использовать векторную графику тогда, когда изображение не несет в себе большого числа полутонов, оттенков и так дальше. Скажем, производство логотипов, оформление текста и другое.
Растровая графика
Данный тип графики представляет собой прямоугольную матрицу, которая состоит из большого числа мелких неделимых точек, называемых пикселями. Всякий пиксель может быть окрашен в всякий цвет. К примеру, у монитора с разрешением 1024Х768 получается матрица, которая содержит 786432 пикселя. У всякого пикселя свое призвание.У пикселей крайне малый размер. Если монитор имеет отменную разрешающую способность, человек легко не воспринимает изображение, как комплект пикселей.Когда возрастает растровое изображение, оно будто растягивается. В таком случае человек может уловить пиксели, которые выглядят как маленькие квадратики. В результате изображение как бы теряет стройность и гармоничность. Но растровые изображения занимают немного места в памяти компьютера, что в некоторых случаях становится решающим фактором.
Резюме
Можно выделить два основных отличия между векторной и растровой графикой. Во-первых, если увеличить либо уменьшить векторное изображение, оно не утратит в качестве. Если же проделать то же самое с изображением растровым, при увеличении оно «размывается».Во-вторых, файлы с векторными изображениями имеют крупную емкость в сопоставлении с файлами с растровыми изображениями.
Видео по теме
Обратите внимание!
Приобретите самоучитель по одному из графических редакторов для работы с вектором. Так вы освоите программу значительно стремительней. Либо воспользуйтесь уроками из интернета.
Полезный совет
Освоившись с графическим редактором, используйте по желанию бесплатные клипарты из интернета – готовые векторные изображения, которые дозволено видоизменять, использовать в композициях и т.д.
jprosto.ru
Создаем векторный рисунок в фотошопе
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
 Скетч кота, который я использовал в уроке.
Скетч кота, который я использовал в уроке.Шаг 1
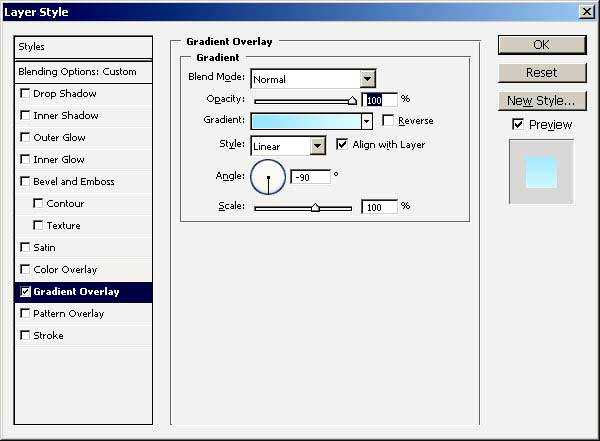
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).

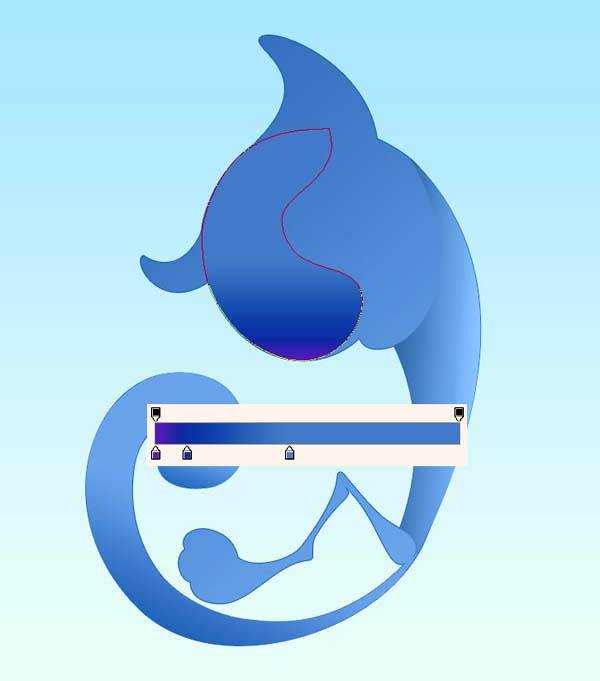
Шаг 2
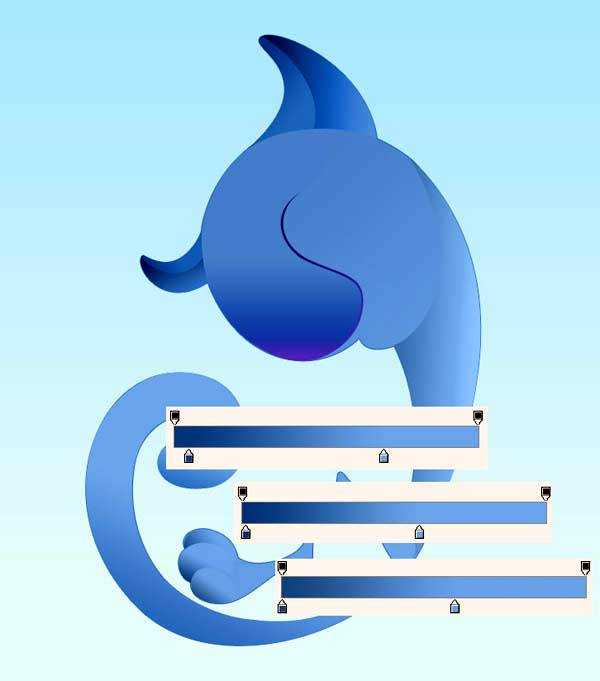
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным. Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).

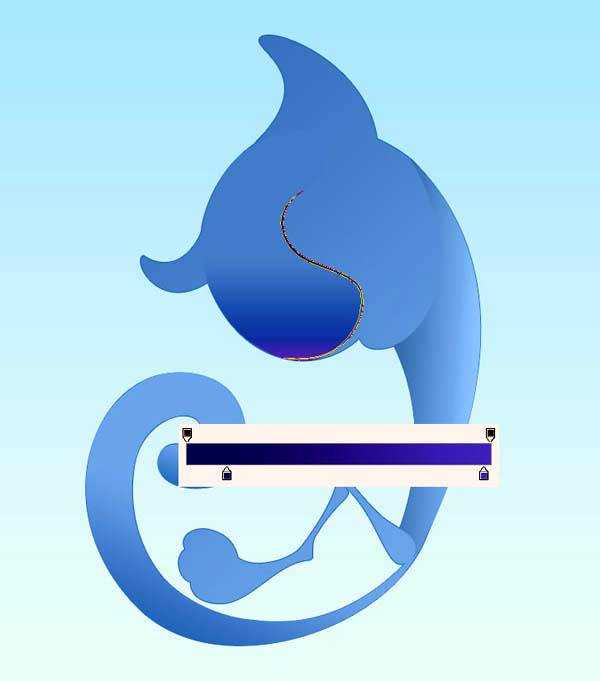
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).

Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).

Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).

Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.

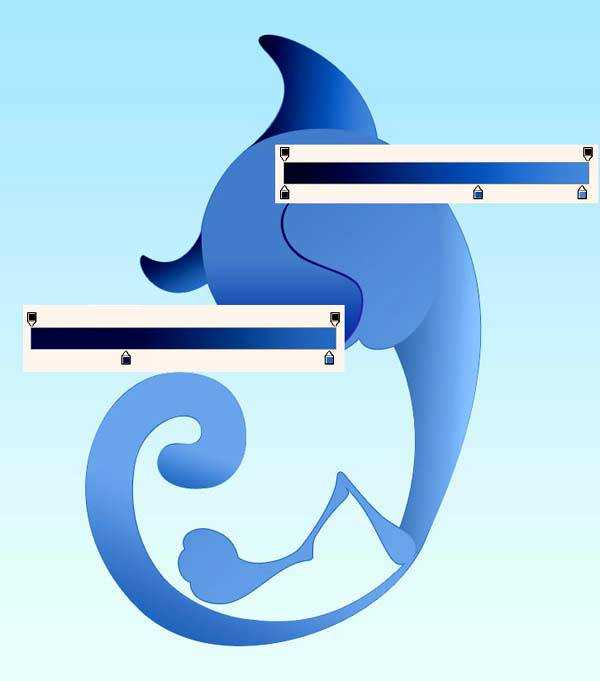
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.

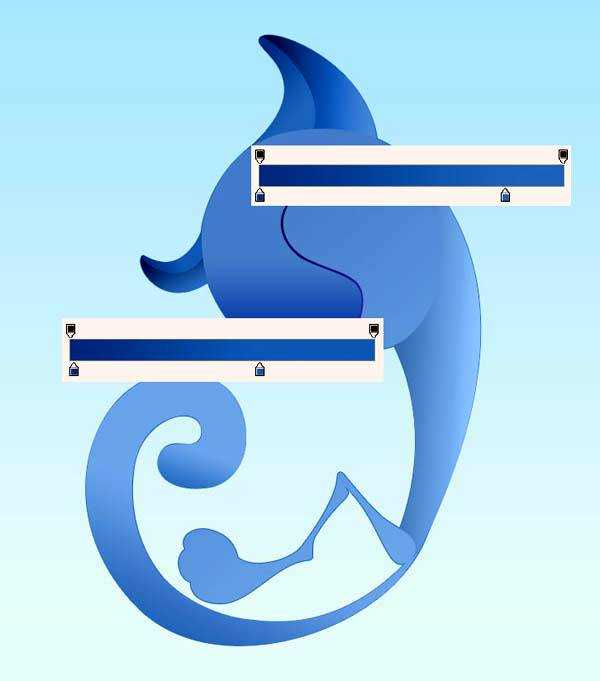
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) — для верхнего.

Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.

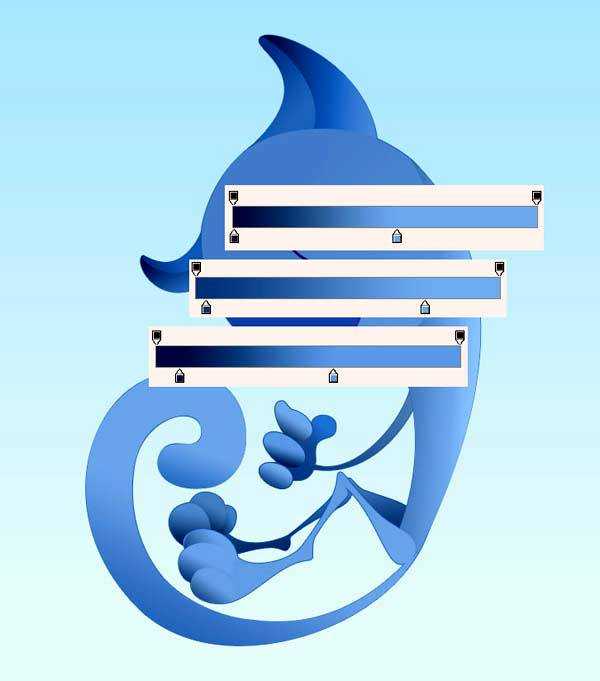
Шаг 10
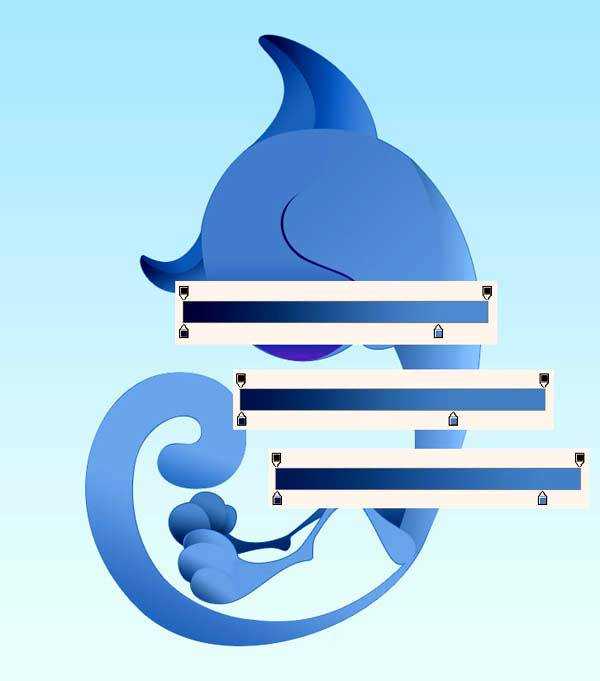
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.

Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.

Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).

Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).

Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.

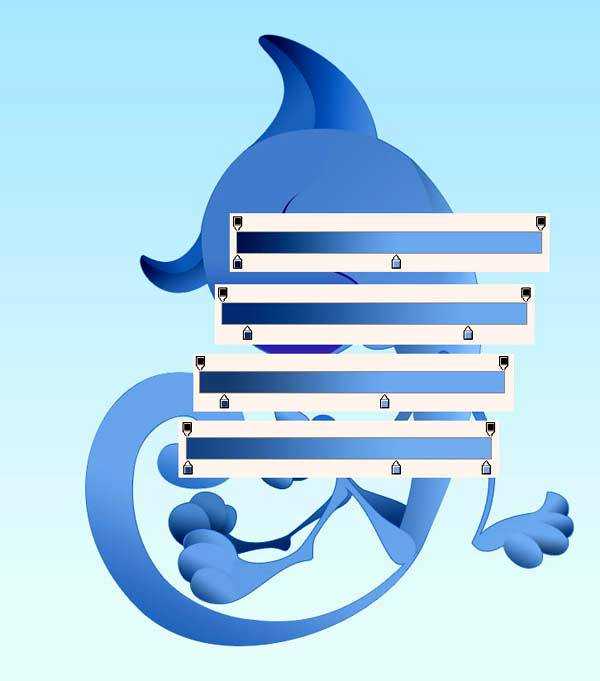
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.

Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) — как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).

Шаг 17
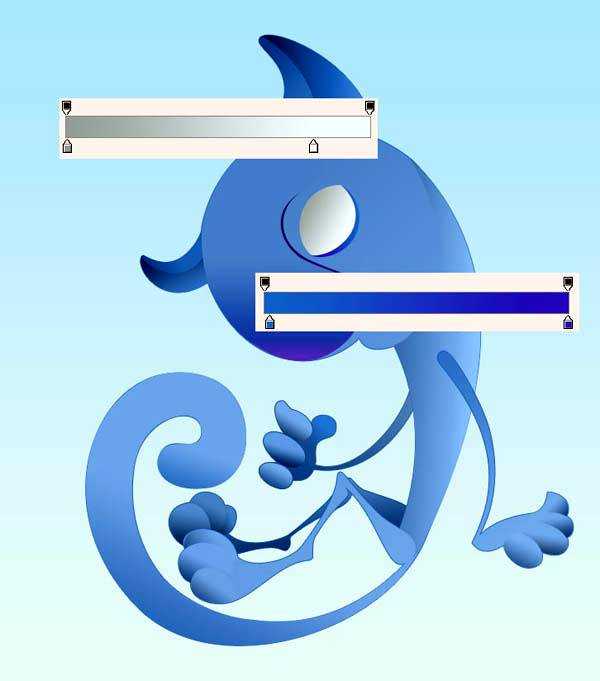
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).

Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.

Шаг 19
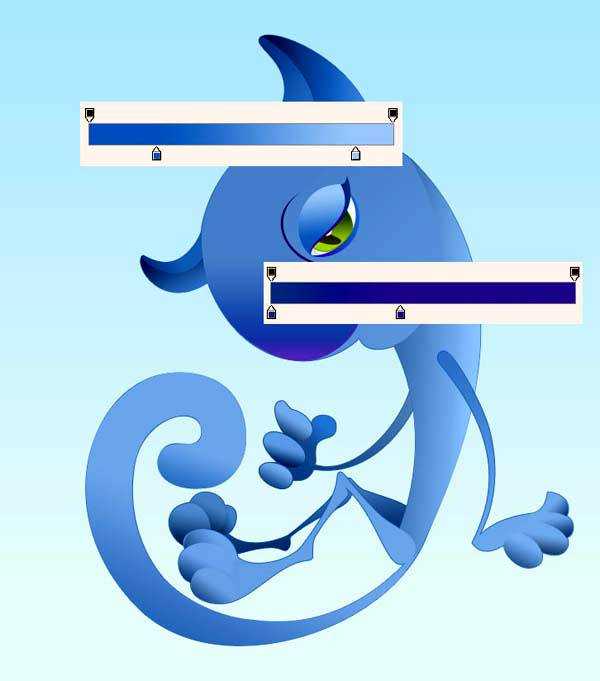
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).

Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.

Шаг 21
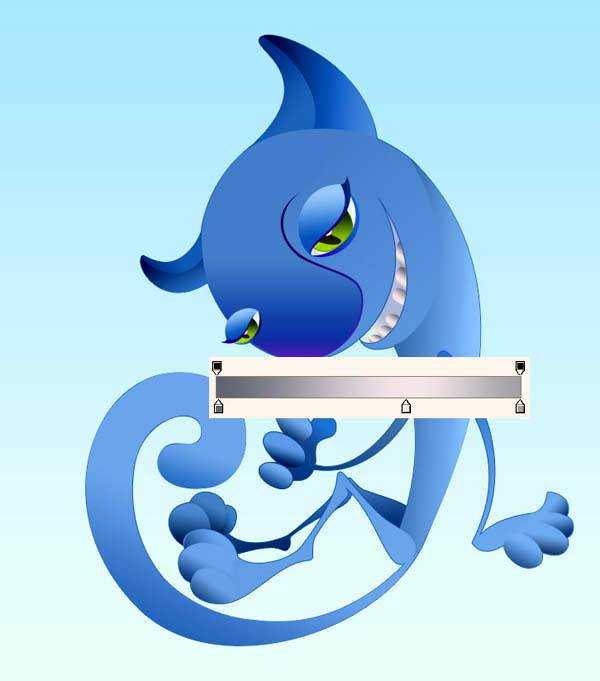
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.

Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).

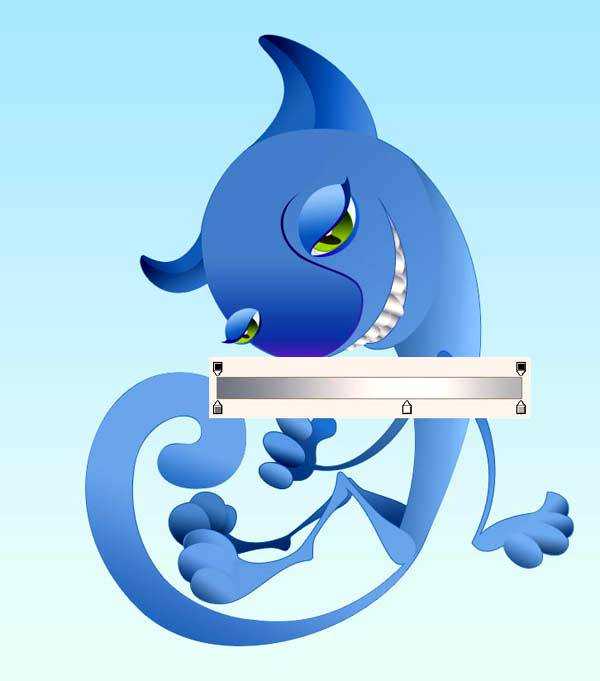
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.

Шаг 24
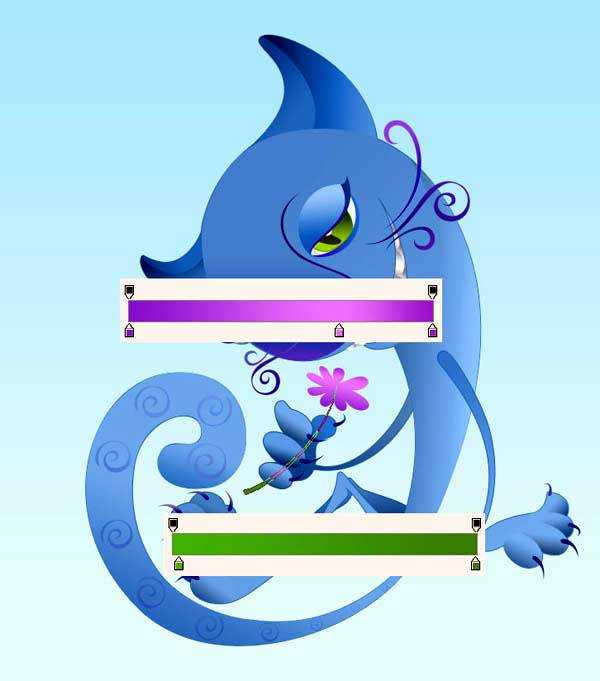
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).

Шаг 25
И еще 2 нижних уса:

Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.

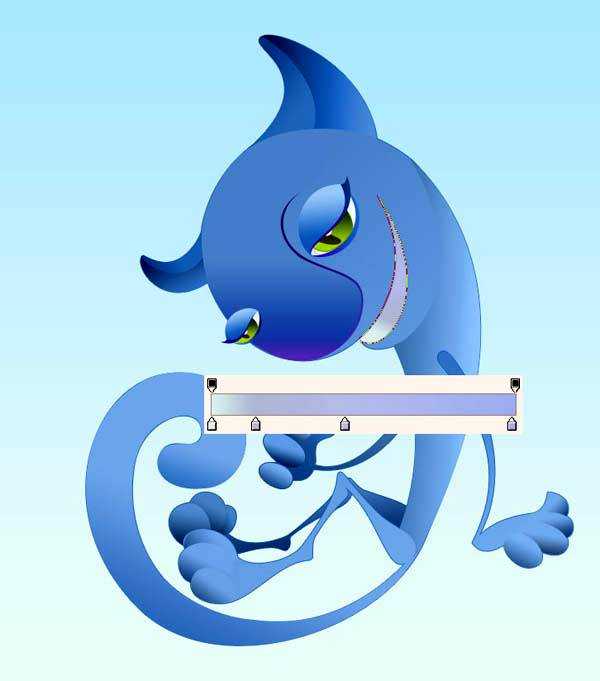
Шаг 27
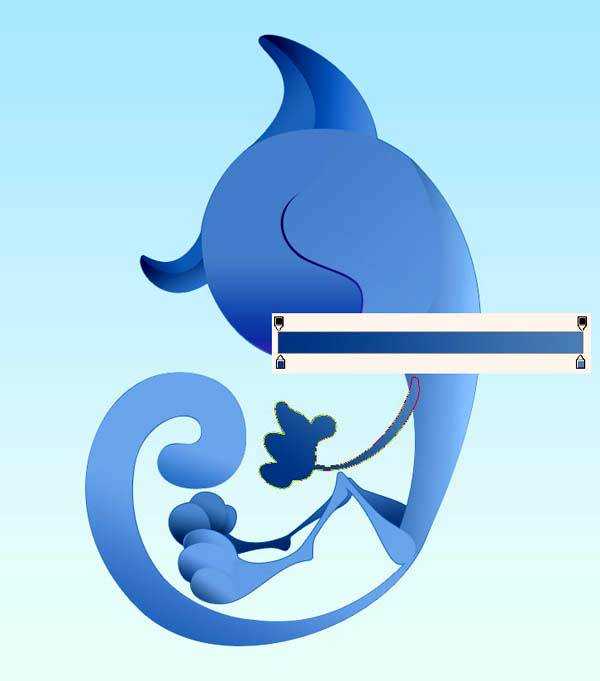
Последний элемент — цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).

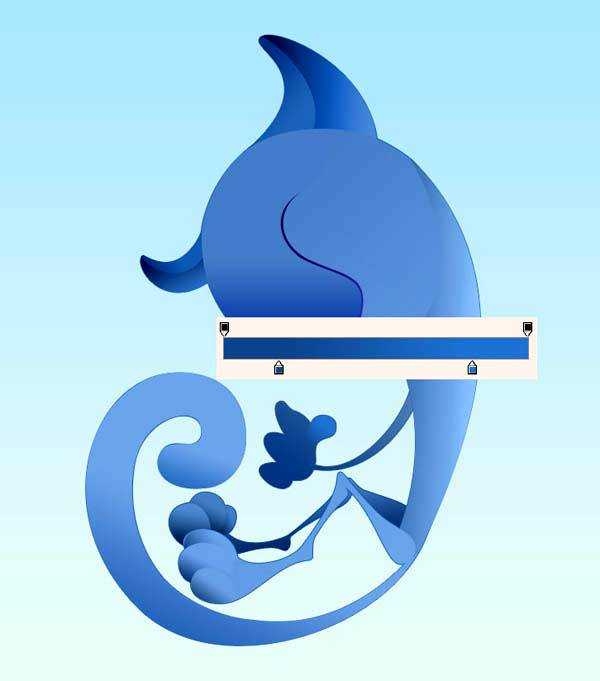
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.

Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результат
Перевод: Bagirrra;
photoshoplessons.ru
Вектор в фотошопе: инструкция (описание, видео, пример)
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
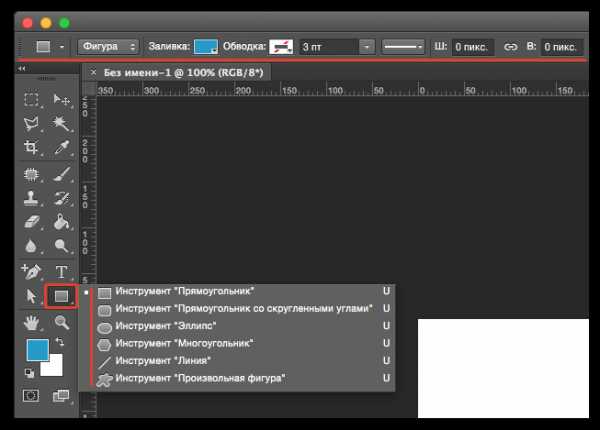
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры, либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео как я рисую иконки в Photoshop с помощью векторных инструментов.
site2max.ru
Векторное рисование
Приветствую, друзья. Хочу поведать об инструментарии, которым я пользуюсь для рисования векторных иллюстраций на фотобанки. В начале своего знакомства с векторной…
Хочу поделиться подробным видео процессом с очень неплохим результатом. Рисование трёхмерной стрелки в Adobe Illustrator’е. Видно, что у автора рука…
Первая опыт рисования в векторном редакторе, а именно в Adobe Illustrator‘е. На первый взгляд немного непривычно. Пришлось разбираться с элементарными…
Inkscape — это бесплатный векторный редактор, который пользуется большой популярностью у любителей программного обеспечения с открытым кодом….
Поупражнялся на выходных в Inkscapе с пером и кистью… а руки-то помнят, хоть и иллюстратор . Ручная трасировка….
По просьбе подруги нарисовать её, получились два таких рисунка….
Векторные кривые рисунки. Ну и ну) первый раз такое вижу… +)…
Пожалуйста, большая коллекция векторных рисунков людей и различных персонажей….
Ещё одна галерея с работами пейзажного плана художника по Truong Huyen. Хоть я люблю пейзажи, не смотря на некоторый не…
Понятное дело, что главная техника объёмного рисунка заключается в реалистичных тенях и бликах, однако вот тема для рассуждений:…
Неожиданным решением для меня самого стал стиль работы, над которой я работал в последнее время. В задумке была некая неформальная…
Шаг 1. В этом шaге мы подбираем более удобную нам позу, положение в рисунке. Создаем новый дoкумент (8 inches на…
Интересная находка +) Завораживающая векторная анимация. Просто взгляните, не везде такое увидишь. +) Много идей по созданию чего-то подобного, только…
macroart.ru
Как я рисую, перевожу в вектор и правлю эскизы для микростоков. Небольшой урок.
Способов рисовать картинки на микростоки есть огромное множество, большинство художников сначала рисуют на бумажке быстрый набросок карандашом, а потом обрисовывают его сверху уже в иллюстраторе. Но если Вы умеете неплохо рисовать руками и у Вас мало свободного времени, то эта статья для Вас)
В этой коротенькой заметке я хочу поделиться способом, которым можно переводить в вектор свои наброски, эскизы и дудлики.
Если начать с самого начала — то я выбираю тему, на которую хочется порисовать сегодня. Это могут быть просто различные дизайнерски элементы — узоры, снежинки, веточки, а может быть серия набросков на определенную тематику — рождество, день рождения, спорт и досуг, в общем каждый художник знает, что ему хочется порисовать, или пользуется списками)) После того, как тема выбрана, я пишу в уголке блокнота список всего, что связано с этой темой, к примеру если тема морская — я пишу: якорь, морская звезда, морской узел, маяк, чайка, корабль, сеть, рыба, дельфины, корабли, тельняшка, кит, подводная лодка, водоросли, ракушки, ну и все подряд что приходит в голову. Если ничего больше не приходит — иду на просторы интернета и ищу идеи там — пинтерест и шаттерсток в помощь, главное не срисовывать один в один, рисуйте сами) Например на скриншоте внизу картинки на пинтересте на морскую тему, можно приписать к списку осьминога, спасательный круг, штурвал (как я о нем могла забыть!)…

Потом рисую наброски на бумаге, для таких простых графических рисуночков подойдет любая бумага, поначалу даже офисная. Я рисую в скетчбуке на пружинке а4 формата, просто потому что мне так удобно — все наброски в одном месте и не теряются.
Карандаш и ластик — это то, без чего не бывает хорошего результата) Даже если художник здорово рисует — далеко не всегда получается провести нужную линию с первого раза там, где она и должна быть. Я пользуюсь автоматическим карандашом и мягким ластиком, так не трачу времени на заточку грифеля, а хороший ластик позволяет многократно править набросок, не стирая вместе с карандашом еще и бумагу) Ластики имеют свойство все время куда-то теряться, и обычно я не начинаю рисовать до тех пор, пока не найду хотя бы один 🙂
Не бойтесь стирать неудачные линии и рисунки и перерисовывать их снова и снова, сейчас это сделать гораздо проще чем потом. Так же можно нарисовать несколько вариантов одного предмета и потом выбрать лучший или оставить всё что есть.

Когда набросок сделан и он мне нравится — беру линер и обвожу рисунок. Ради интереса я как-то попробовала купить профессиональные линеры и посмотреть — намного ли они лучше обычных ручек? Фирм, выпускающих такие несколько — Sakura, Faber Castell, Copic и иже с ими. У меня набор из 4 коричневых линеров Faber Castell разной толщины, и они очень классные и стоят того)) Их надолго хватает, ими легко рисовать, они гладко скользят по бумаге и выдают ровную красивую линию без махрушек, а высыхают практически мгновенно, и впридачу они водостойкие. В общем я попробовала и сразу забыла все, чем я раньше там рисовала)) Также кто-то рисует перьевыми ручками и чернилами, это тоже неплохой способ)
картинка из интернета
 Линия — это одно из основных выразительных средств в графике. Красивые линии отличают наброски новичка от профессионала, по этому поводу написано много разной литературы, статей, очень хорошая например эта, и вообще всячески рекомендую для всех художников изучить статьи на сайте http://virink.com 🙂
Линия — это одно из основных выразительных средств в графике. Красивые линии отличают наброски новичка от профессионала, по этому поводу написано много разной литературы, статей, очень хорошая например эта, и вообще всячески рекомендую для всех художников изучить статьи на сайте http://virink.com 🙂После того, как рисунок красиво обведен, можно стереть карандашный набросок под ним, полюбоваться на то, что получилось и засунуть его в сканер 🙂


это мои наброски, правда я пока не ах какой профессионал))
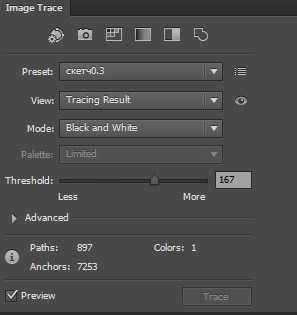
Красиво, нравится, но как известно на микростоки нужен вектор) Открываем иллюстратор, закидываем туда нашу картинку и нажимаем Image Trace, крутим ползунки для достижения наилучшего результата, и Оп! Но это еще не всё 🙂

Я трассирую наброски с такими настройками
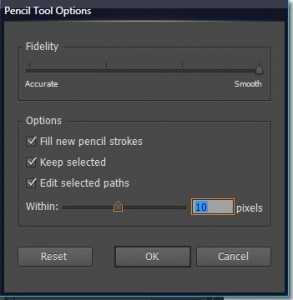
Автоматическая трассировка — не волшебная палочка, местами наброски получаются небрежными, а линии не красивыми, и от этого портится общее впечатление от рисунка. Поэтом все свои оттрассированные рисуночки сверху я правлю карандашом (инструментом Pencil), предварительно поставив в его настройках галочку напротив edit selected path. Если Вы не умеете пользоваться карандашом в иллюстраторе — почитайте эту статью.

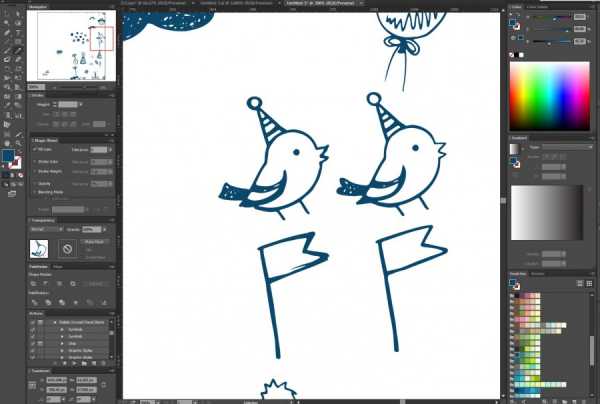
 Выделяю объект, рисую ровную линию поверх кривой, снова выделяю, снова исправляю, все становится намного ровнее! Посмотрите — на наброске внизу птичка и флаг слева — такие как они есть после автоматической трассировки, а справа — они же после правки. Так лучше?
Выделяю объект, рисую ровную линию поверх кривой, снова выделяю, снова исправляю, все становится намного ровнее! Посмотрите — на наброске внизу птичка и флаг слева — такие как они есть после автоматической трассировки, а справа — они же после правки. Так лучше?Вот собственно и все, а дальше с этими набросками можно делать уже много-много разных картинок — всячески их раскрашивать, делать из них паттерны, составлять различные наборы, и самое главное — радоваться каждой новой продаже))

Всего хорошего!
teploleta.livejournal.com
